※ ESP-WROOM-02 の Flashメモリサイズが 4MB のはずが、実は 2MB だったという情報がありました。
以下のページを参照して、Flashメモリサイズを確認しておくことを強くお勧めします。
●ESP-WROOM-02 ( ESP8266 ) チップ・メモリ・MACアドレス情報確認方法
(2017/10/2)
Yahoo!ニュース RSS サイトが https ( SSL )化されてしまいました。 その対策方法は以下のページにあります。 JR 風 Yahoo! ニュース 電光掲示板 の https ( SSL )対策 合わせてご参照ください。 (2017/4/11時点)
こんばんは。
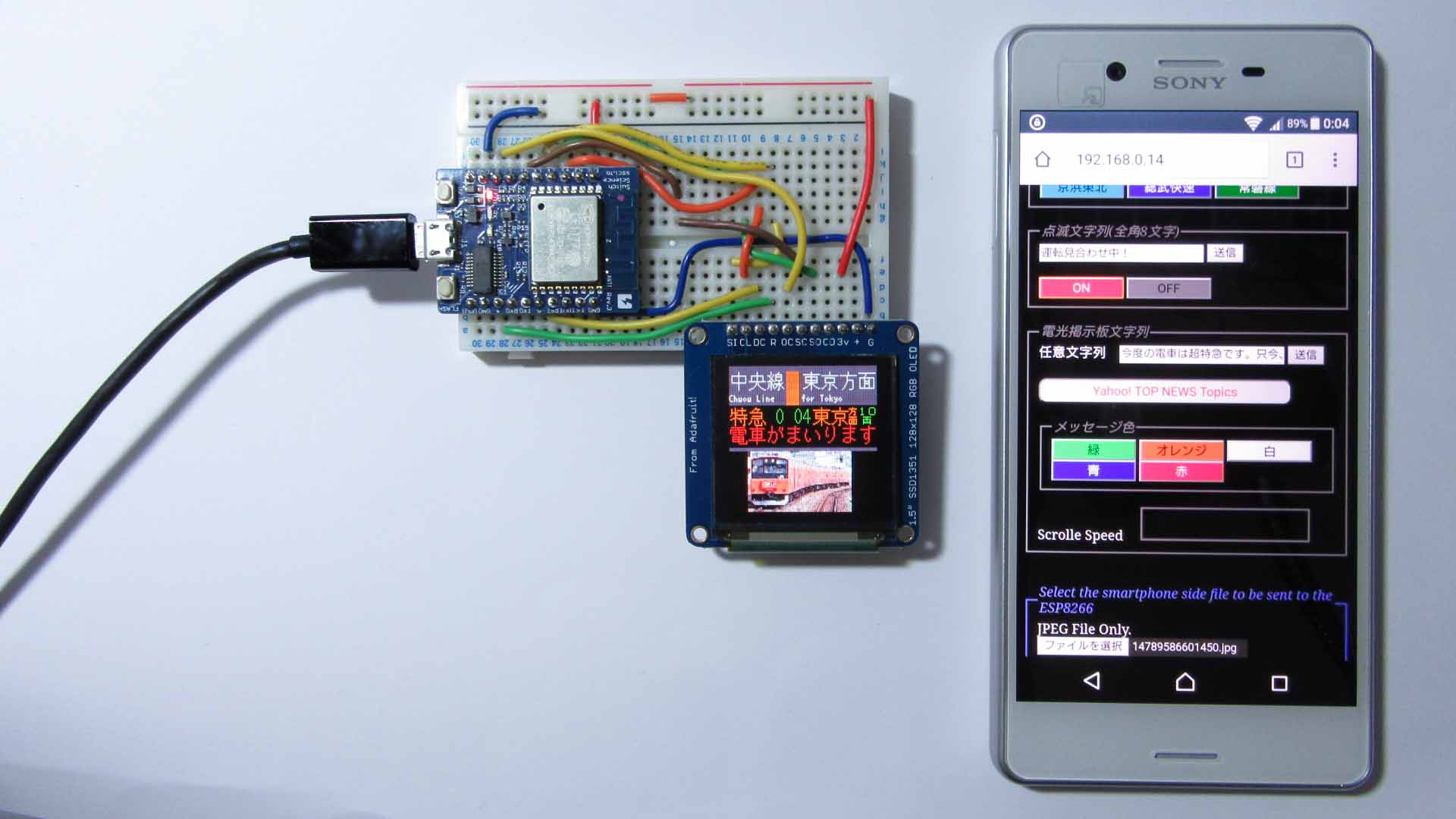
今回はちょっとしたお遊びで、今まで作ってきた有機EL ( OLED ) Yahoo! ニュース電光掲示板を JR電光掲示板風にアレンジしてみました。
しかも、スマホのブラウザで文字や路線色を変えられて、メッセージも変えられます。
時計としての機能もあり、NTPサーバーから時刻を自動補正します。
そして、スマホにあるJPEG画像も表示できて、リアルタイムに変更できるというものです。
今まで取り組んできた、ESP-WROOM-02 ( ESP8266 ) とスマホとのWi-Fi 連携、Web記事取得、SPI高速化、文字コード変換、フリーフォント表示、電光掲示板スクロールなどの総まとめ、という感じです。
では、以下の動画をご覧ください。
いかがでしょうか。
時刻は現在時刻を表示していて、NTPサーバーで1時間毎に補正してます。
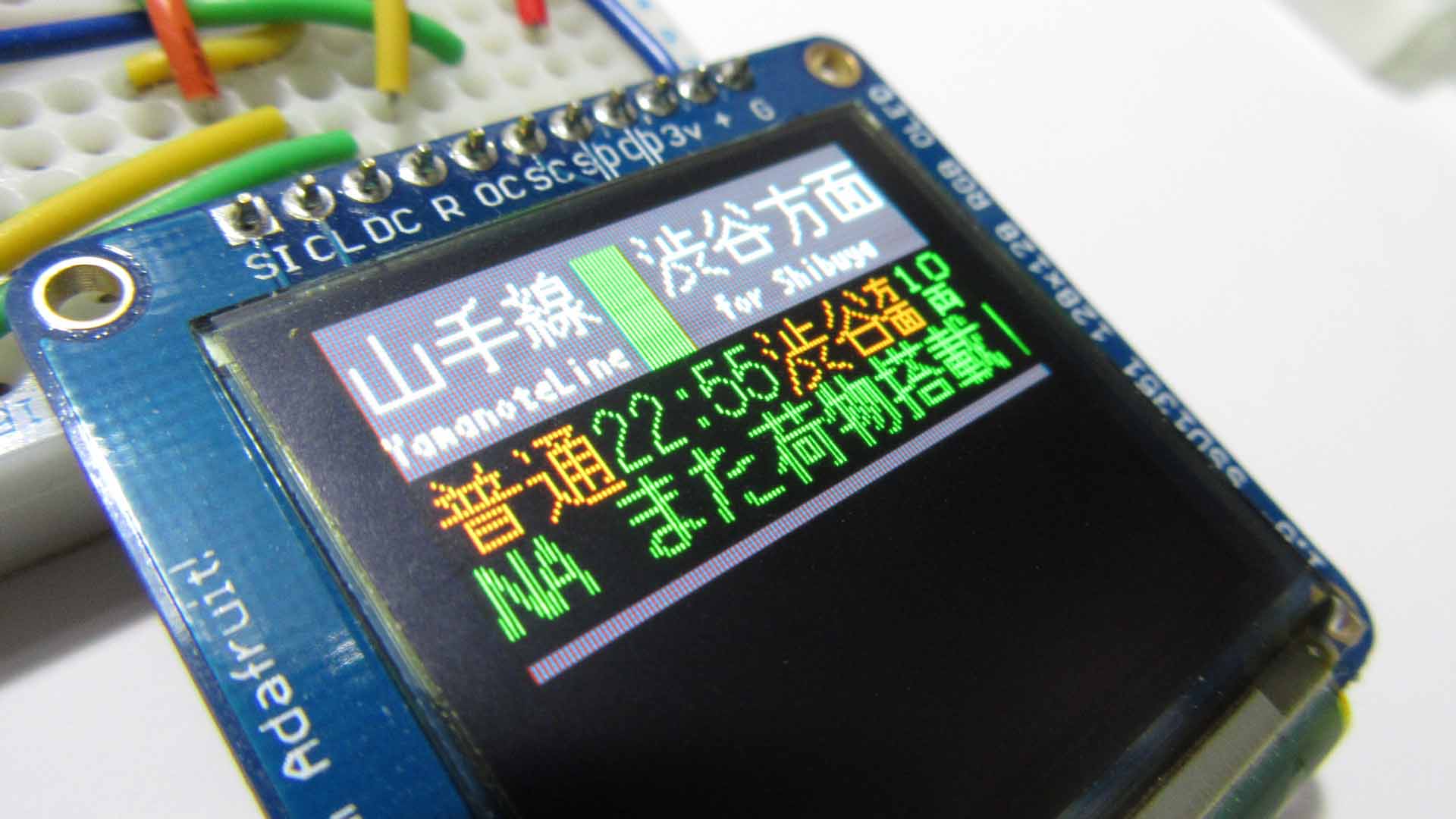
今回は8×8ドットの美咲フォントも使って、小さい文字のOLED表示も挑戦してみました。
以前の記事で、極小有機EL ( OLED ) に美咲フォントを表示させたときには、小さすぎて老眼には辛かったので、2倍角にして表示させてました。
しかし、このJR風電光掲示板では8×8ドットフォントがとても良い効果を発揮してくれました。
拡大した写真はこんな感じです。
小さいディスプレイでは、美咲フォントそのままではあまりにも小さすぎて使い道が無いと思っていたのですが、こうするとなかなかイイもんですね。
実は、固定の文字を変更するときに、文字数が多すぎると、他の表示を潰してしまうので画面が崩れてしまいます。これは趣味程度のものなので、お許しください。
予め指定された文字数を送信してください。
もし、崩れた場合は、リセットすれば良いです。
また、動画では分からないのですが、ESPr Developer ( ESP-WROOM-02, ESP8266 ) のローカルIPアドレスを自動取得するようにしました。
今までは、HTMLヘッダファイルをアドレスが変わる度に書き換えていたのですが、その煩わしさから解放されます。
その代わりに、ヘッダファイルを分割することになります。
まぁ、ヘッダファイルはそんなに編集することが無いので良いと思います。
では、前置きはこれくらいにして、作り方を解説していきます。
1.準備するもの
過去の記事と同様で、使うデバイスは2つのみのシンプルなものです。
初めて当ブログをご覧になる方のために、説明しておきます。
分かっている方は読み飛ばしてください。
●ESPr Developer ( ESP-WROOM-02 開発ボード) スイッチサイエンス製
Amazon.co.jp
当ブログで何度も紹介しているお勧めボードです。
日本の電波法をクリアした技適認証済みの ESP-WROOM-02 ( ESP8266 )に電源レギュレーターやUSBシリアルインターフェースなどをパッケージにしたボードです。
Arduino IDE で開発ができて、Wi-Fi が使用できて、メモリはArduino MEGA以上あるという優れものボードです。しかも小さい!!
これと同じピン配列の以下のボードも使用できます。
(※ESPr One はAmazonで販売されなくなったようです。以下のリンクはが販売元です。
ESPr® One(Arduino Uno同一形状 ESP-WROOM-02開発ボード)
●Adafruit OLED Breakout Board – 16-bit Color 1.5″ w/microSD holder
スイッチサイエンスさんウェブショップにあります。
https://www.switch-science.com/catalog/1754/
ちょっと高価なデバイスですが、最大262000色のフルカラーの表示ができて、しかもmicroSDカードスロットが付属しているというものです。
有機EL なので、バックライト無しで自ら発光するので、薄くてクリアな画面です。
ピンヘッダはご自分でハンダ付けする必要があります。
組み立て方や使い方は以下のページを参照してください。
Adafruit 16-bit フルカラー OLED ( SSD1351 ) を ESPr Developer ( ESP-WROOM-02 ) で動かしてみた
●micro SD カード
当方で動作確認したものはこれです。
Amazon.co.jp
アクセスが速い Class 10 のものを使用しましたが、Class 4 でもあまり変わりませんでした。
TOSHIBAの方は標準サイズのSDカードアダプターは付属していないので、パソコンのカードスロットに挿入する場合は別途購入が必要です。
他のメーカーのものでも、おそらく動作するとの思われますが、稀に動作しないものもありますのでご注意ください。
●ブレッドボード
このブレッドボードがお勧めです。
ESPr Developer を挿しても、両サイドに2列の空きがあって重宝してます。
●ジャンパーワイヤー、パソコン、USBケーブル等
●できるだけ最新のスマートフォンと最新ブラウザ
Android の Google Chrome が推奨ですが、iOS Safari でも動作します。
OS や ブラウザは最新版にアップデートしておいてください。
古いスマホだと途中でフリーズする場合があります。
●2.4GHz Wi-Fi (無線LAN)ルーター および、インターネット接続環境
できるだけ高性能の物が通信が速いです。
予め、スマホのWi-Fiでインターネットサーフィンができるように設定しておいてください。
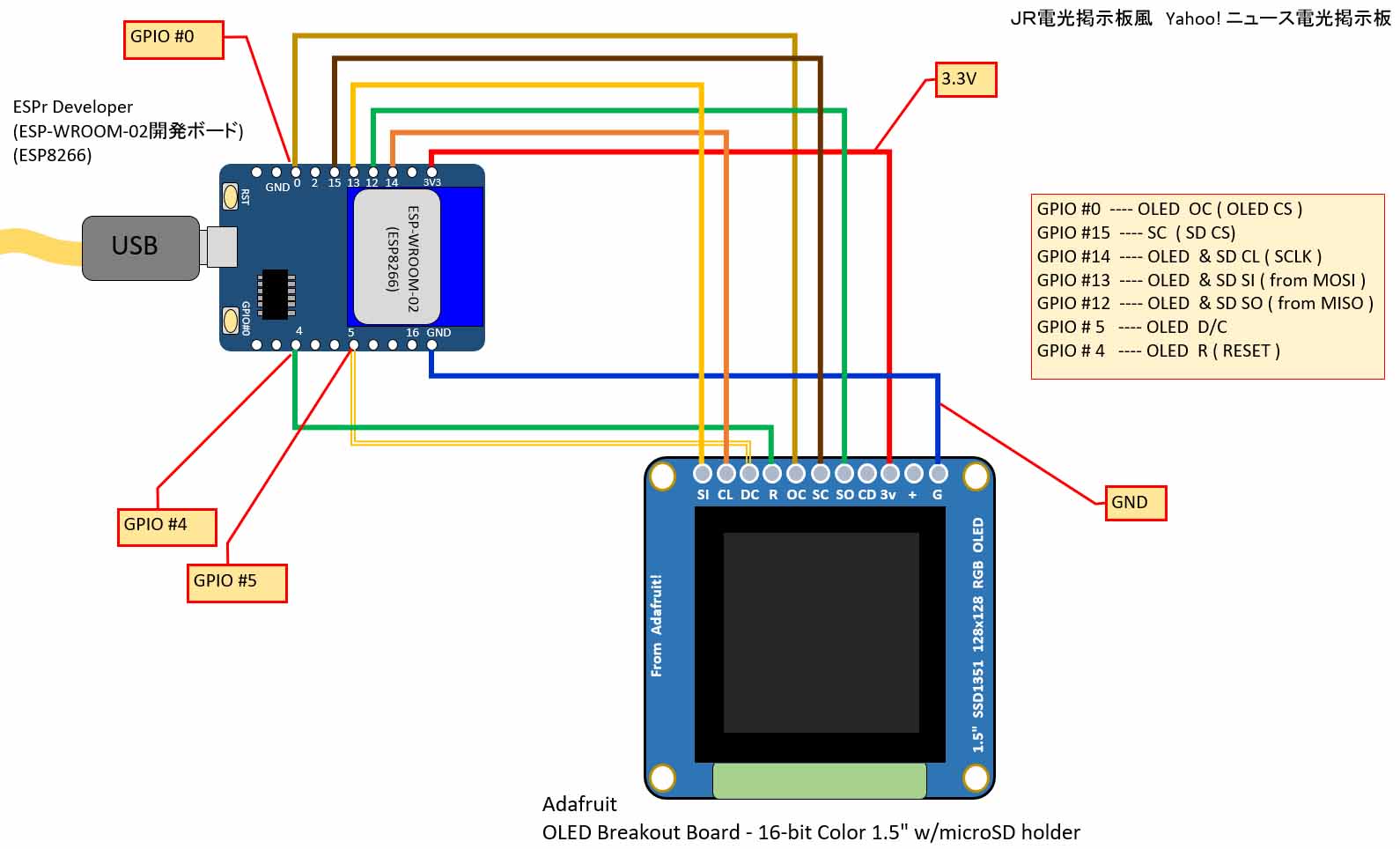
2.接続する
過去の記事と接続が異なっているところがありますのでご注意ください。
後で紹介する OLED_SSD1351 ライブラリをバージョンアップした関係上、16番ピンをリセット以外の信号ピンとして使えなくなりました。
ということで、以下の図を参照して接続してみてください。
3.Arduino IDE 設定、ESP8266ボードのインストール
当方ではWindows環境で作っております。
予め、Arduino IDE をインストールしておいてください。
動作確認が取れているのは、Arduino.ccページの ver 1.6.12 です。
また、Arduino IDE に Arduino core for ESP8266 Wi-Fi Chip ボードをインストールしておいてください。
これの方法やボード設定は以下のページを参照してください。
Arduino IDE に Staging(Stable)版ESP8266 ボードをインストールする方法
4.ライブラリのインストール
Yahoo!ニュース RSS サイトが https ( SSL )化されてしまいました。 その対策方法は以下のページにあります。 JR 風 Yahoo! ニュース 電光掲示板 の https ( SSL )対策 合わせてご参照ください。 その場合、SD_EasyWebSocket は Beta ver 1.50 をインストールする必要があり、スケッチも大幅変更する必要があります。 (2017/4/11時点)
Arduino IDE に予めインストールして置いて欲しいライブラリは以下の7つです。
※新しいバージョンのライブラリをインストールする場合には、必ず古いバージョンのライブラリをフォルダごと削除してください。
GitHub にある ZIPファイルをIDEにインストールする方法は以下のページを参照してください。
GitHubにある ZIP形式ライブラリ のインストール方法
OLED_SSD1351bv2 ( 当方自作 ) Beta ver 2.0
ダウンロード先( GitHub ) → OLED_SSD1351bv2
これは、Adafruit OLED SSD1351 をSPI通信で使うライブラリです。
Adafruit標準のライブラリよりも高速で処理してくれると思います。
これの使い方は以前とあまり変わらないのですが、SPI高速化をした時にレジスタダイレクトアクセスを使用した関係上、過去のバージョンと同じようには使えなくなってしまったので、競合を避けるためにライブラリの名称を変更しました。
ですから、このライブラリに関しては今回初登場なので、古いライブラリを削除せずにインストールするだけです。
使い方は過去の記事を参照していただければと思います。
ただ、後で述べる電光掲示板スクロール用関数をちょっと変えました。
また、後で述べてますが、GPIO#16 はリセット信号以外を割り当てないようにしてください。
16番ピンはGPIOレジスタダイレクトアクセスで制御できないためです。
SD_UTF8toSJIS ( 当方自作 ) beta ver 1.0.1
ダウンロード先( GitHub ) → SD_UTF8toSJIS
これは、文字コードのUTF-8 形式を Shift_JIS に変換するライブラリです。
予めSDカードに保存してある変換テーブルファイル Utf8Sjis.tbl を使います。
使い方は過去記事と同じです。
SPIFFSよりも、SDカードの方が読み取りは格段に速いです。
SD_ShinonomeFONTreadbeta ( 当方自作 ) ver 1.0.1
ダウンロード先( GitHub ) → SD_ShinonomeFONTreadbeta
これは、フリーの16×16ドット日本語漢字フォントを使うライブラリです。
東雲(しののめ)フォントを使います。
以前にも述べましたが、とても素晴らしいフォントで、半角英語、カタカナまであります。
これの使い方は以下のページを参照してください。
OLED ( 有機EL ) SSD1306 に16×16ドットのフリーの日本語漢字、東雲フォントを表示させてみました
その他、過去記事に所々使い方がありますので、参照してみてください。
SD_EasyWebSocket ( 当方自作 ) beta ver1.47
ダウンロード先( GitHub ) → SD_EasyWebSocket
これは、スマホのブラウザと双方向Wi-Fiリアルタイム通信するための自作ライブラリです。
ブラウザに表示させるWebページのHTMLファイルをSDカードから読み取ります。
今回では1.45→1.47 へバージョンアップしました。
後で述べますが、ESPr Developer ( ESP8266 ) のローカルIPアドレスを自動取得する関数を追加しました。
そのため、今までのHTMLヘッダファイルを分割することになりました。
SD_MisakiFNT_read( 当方自作 ) beta ver1.1
ダウンロード先( GitHub ) → SD_MisakiFNT_read
これは、過去の記事で使用した、8×8ドットの日本語漢字(美咲)フォントをSDカードから読み取るライブラリです。
今まではSPIFFSで読み取る物しかなかったのですが、今回からSDカード用も作りました。
新たに追加した関数では、スケッチ上でforループを使わずに文字列全てを変換できるようにしました。
そこでは、以前のライブラリでは全角半角混在の文字列はうまく判別できないことがありましたが、今回はかなり判別できるようになったと思います。その関数については後述します。
JPEGDecoder ( 「ないん」さん作成 )
「ないん」さん作成による、フリーのJPEG画像表示ライブラリです。
BMP画像表示ライブラリはネットに結構あるのですが、JPEG画像については意外と無いもので、このライブラリはとても貴重です。
ライセンスはパブリックドメインなので、フリーです。
「ないん」さんに感謝・感謝・感謝・・・。
このライブラリはそのまま使用するとJPEG画像は1度しか表示できないので、以下のリンクで ライブラリにinit()関数を追加する必要があります。
インストール方法→ スマホのJPEG写真や画像をWi-Fiで飛ばして OLED ( 有機EL )に表示させてみた
Timeライブラリ ( Arduino標準 ) ver 1.4
インストール方法 → こちらを参照
Arduino 標準のライブラリで、時計表示には欠かせないものです。
5.microSDカードにファイルを保存しておく
販売している最近の大手メーカー製のmicroSDカードはフォーマットされているものが殆どですが、フォーマットされていない場合は、以下のページを参照してください。
(Windows の場合で説明してます)
micro SD 、micro SDHC カードの初期化(フォーマット)方法
microSDカードに保存するファイルはGitHubの以下のページにあります。
https://github.com/mgo-tec/SDcard_sample_filses
ダウンロードしたZIPファイルを解凍して、EWS フォルダと font フォルダを、それぞれフォルダごとmicro SD カードのルートに コピーしておいてください。
EWSフォルダには、スマホのブラウザに表示させるWebページ用の分割HTMLファイルやヘッダ部分が入っています。
その中で今回使うファイルは以下の3つです。
- LIPhead1.txt (WebページHTMLヘッダの分割ファイル)
- LIPhead2.txt (WebページHTMLヘッダの分割ファイル)
- LIPhtml.htm (WebページHTMLのBody要素部分)
fontフォルダには、フリーの日本語漢字フォントが入っています。
今回はすべてのファイルを使います。
- 4X8.FNT
(4×8ドット美咲フォント 半角英数字カナ用 門真なむ さん作) - mgotec48.FNT
(4×8ドット 半角数字用 mgo-tec作) - MSKG13KU.FNT
(8×8ドット JIS13区入り美咲フォント 日本語かな漢字用 門真なむ さん作) - shnm8x16.bdf
(8×16ドット東雲フォント 半角英数字カナ用 保守・開発 /efont/さん )
オリジナルのファイルネームは
shnm8x16r.bdf ですが、ESP8266 SDカードライブラリでは英数字8文字+拡張子3文字なので、’r’ をカットしました。 - shnmk16.bdf
(16×16ドット東雲フォント 日本語かな漢字用 保守・開発 /efont/さん) - Utf8Sjis.tbl
(UTF-8→Shift_JIS 変換テーブル mgo-tec作)
6.スマホ画像をリサイズ(サイズ縮小)しておく
スマートフォンに保存してあるJPEG画像や写真を予め縮小(リサイズ)しておきます。
以下の記事を参照していただき、画像サイズを
128×53 ピクセル
にしておいてください。
これより大きいサイズの場合、画面が崩れますので注意してください。



コメント
初めまして、いつも楽しく拝見しています。
今回のスケッチをコンパイルしようとしたところ、530行の”Scroller_8x16Dot_Replace2″の所で止まってしまいました。ライブラリーの方には”Scroller_8x16Dot_Replace”しか無い様で、スケッチとgithubにある”OLED_SSD1351bv2″ライブラリーのバージョンが違うようです、いかがでしょうか。
masaさん
大変失礼いたしました。
たまたま再アップできる環境に居たので、早速再アップしました。
こちらのチェックが足りませんでした。
多くの方にご迷惑をおかけしたかもしれません。
個人運営ブログだと、ところどころ抜けてしまいますね。
こうやって、コメントでご指摘いただけると、とても助かります。
ありがとうございました。
以後、十分に気を付けてアップしたいと思います。m(_ _)m
mgo-tecさん
早速対応して頂きありがとうございました。
やってみたところうまく行きました。まだArduinoはやり始めたばかりの初心者ですが、丁寧に説明してくださっているのでとても分かりやすいです。
mgo-tecさんが開発された技術で、なにか自分でも出来ないかと思っています。
これからも応援していますので、頑張って下さい。
こちらこそ、今回はとても助けていただきました。
このご指摘が無かったら、より多くの方にご迷惑をかけてしまったかもしれません。
ほんとに感謝しています。
m(_ _)m
個人的にはまだまだ雑な記事だと思っておりますが、こういうお声をいただくと、辛い記事アップでも何とか乗り越えられそうです。
ガンバります!!
ありがとうございました。