こんばんは。
前回までの記事では、ESP32 – DevKitC ( ESP-WROOM-32 開発ボード ) と フルカラー 有機EL ( OLED ) SSD1331を使った、NTP時計やフォント表示などをやってきましたが、今回からはそれらを全て合体して、普段の生活や仕事で必要な Wi-Fi ガジェット を作ってみました。
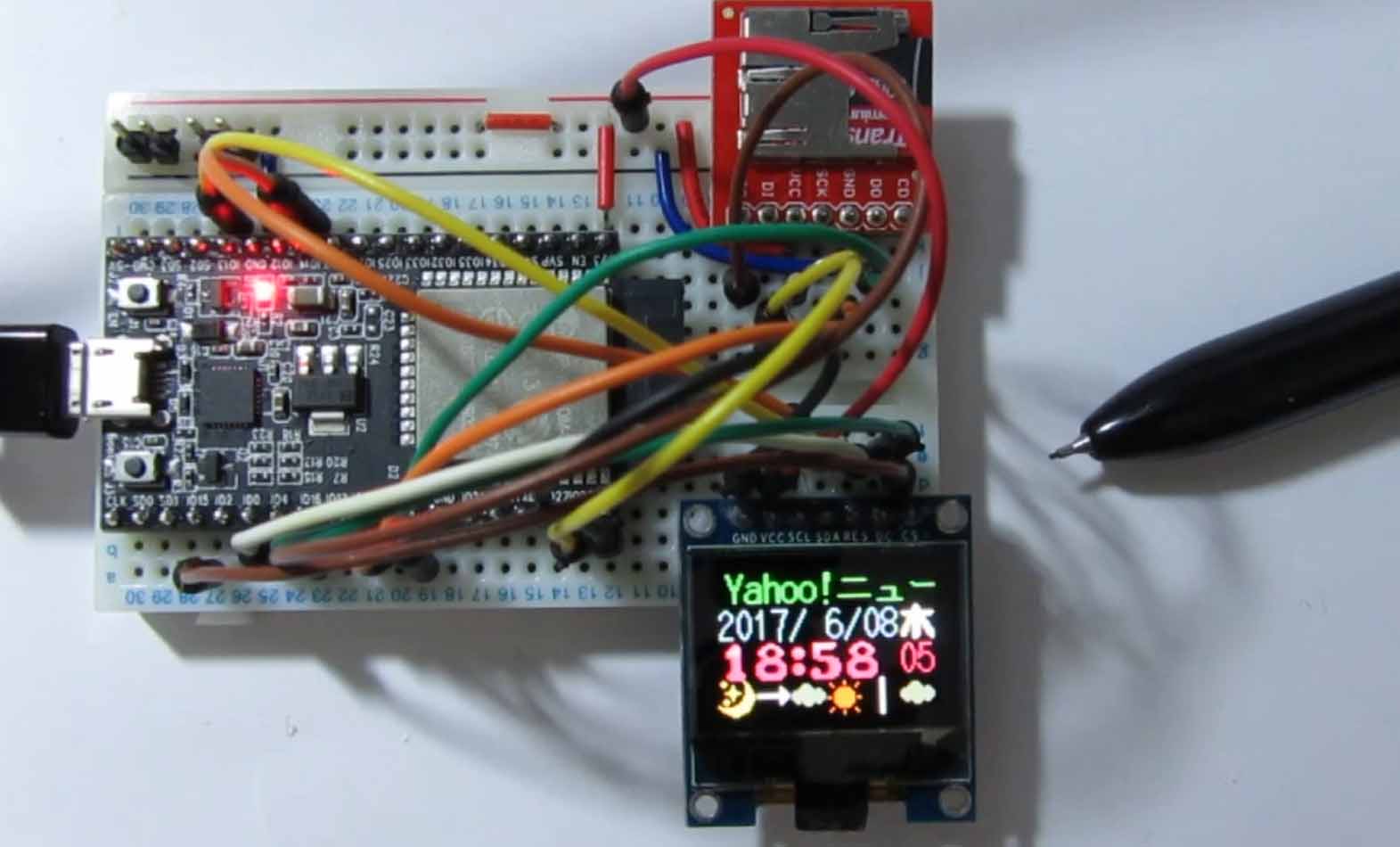
Wi-Fi 定期自動取得して表示させるものは、こんな感じです。
●Yahoo! Japan RSS ニューストピックストップ記事
●年月日、曜日
●NTPサーバー、定期自動補正ウォッチ
●今日と明日の天気予報
OLED SSD1331 は 96×64 pixel なので、16×16ドットの日本語表示幅では4列で別々のガジェットを表示できます。
まず、動作動画をご覧ください。
いかがでしょうか。
ESP8266 ではなかなかここまでの情報を同時にスムースにスクロールすることはできませんでしたが、流石にESP32 ( ESP-WROOM-32 )はスゴイですね。
今までの日本語フォント表示やスクロール、天気予報表示では、プログラムがゴチャゴチャしていて、私自身も使い辛かったので、今回はできるだけライブラリ化して、Arduino スケッチ上ではできるだけシンプルになるようにしてみました。
ただ、素人の即席自作ですので、動作は保証しません。
今回は見切り発車的なリリースですので、ご了承ください。
よって、気象庁ホームページから天気予報を取得するプログラムを記事の最後に追記しました。
(2022/09/02)
Web から 定期的に記事を GET していると、しばらく経つとフリーズしているということがあります。
これの原因はまだ不明です。
ESP32 – DevKitC に供給する電源に問題があるかも知れないですし、私のプログラムミスかも知れません。
もし、解る方がいらっしゃったら、コメント等でご連絡いただけると助かります。
2017/8/2 に Arduino core for ESP32 が大幅アップデートされ、フリーズしなくなりました。
今後はできるだけこれらのライブラリ群を修正していきたいと思っていますが、いろいろと忙しく、なかなか手が回らない状況ですので、ご容赦ください。
(このブログを維持するのが、とっても辛くなってきました・・・。)
では、泣き言はこれくらいにして、これについて説明していきたいと思います。
準備するもの
前回の記事と同じデバイスですが、初めてこのページを見る方のために念のため説明しておきます。
ESP32 – DevKitC ( ESP-WROOM-32 開発ボード )
私は秋月電子通商さんで購入しましたが、Amazonさんでも以下の販売店にありました。
カラー OLED SSD1331 モジュール
秋月電子通商さんに Pmod という製品でありました。
これの、VCCEN と PMODEN 端子をHIGH にプルアップすれば同じように使用できます。
出所がしっかりしているので、信頼性はありますね。
http://akizukidenshi.com/catalog/g/gM-11560/
Amazon.co.jpでは現在中国販売店しかありません。
値段が安いところもありますが、品質は正直言って分かりません。
スイマセン。
SparkFun マイクロSDカードスロット・ピッチ変換基板
これはピンヘッダは別売りです。別途ハンダ付けしてください。
SparkFun マイクロSDカードスロット・ピッチ変換基板
micro SDHC カード
私が使って動作確認が取れている micro SDHC カードは以下のものです。
1/4W 10kΩ程度の固定抵抗 2つ
ブレッドボード、ジャンパーワイヤーパソコン、USBケーブル等
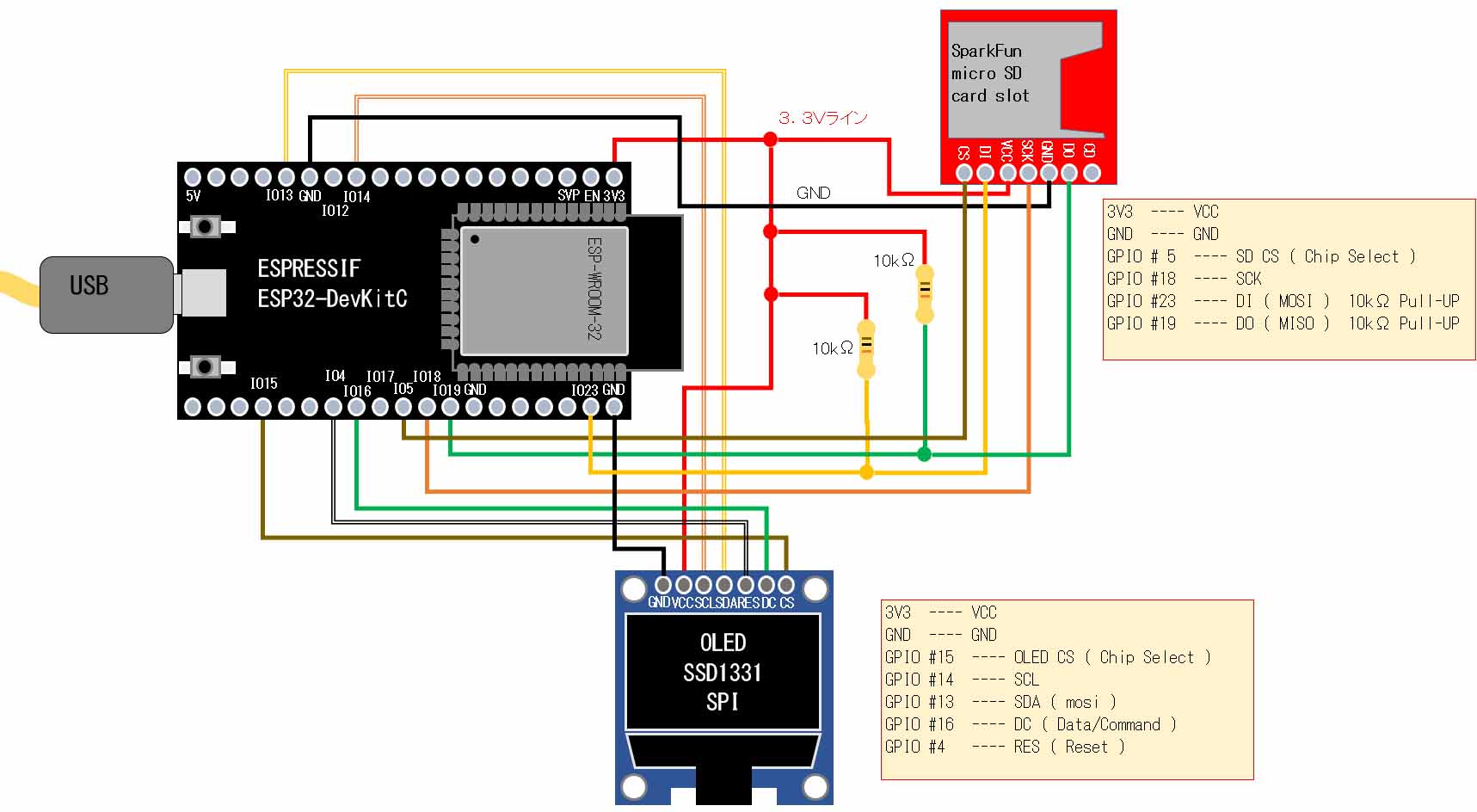
ESP32 – DevKitC と接続する
前回までの記事と全く同じです。
micro SDHC カードスロットは VSPI 接続。
OLED SSD1331 は HSPI 接続です。
もし、micro SDHC カードの読み取りや書き込み不良があれば、SCK や CSピンもプルアップしてみてください。
Arduino IDE の設定
Arduino IDE は 1.8.2 を使用してください。
そして、Arduino core for the ESP32 は必ず最新版をダウンロードして、get.exe を実行してインストールしてください。
古いと WiFi に接続できなかったりすることがあります。
Arduino core for the ESP32 のインストール方法は以下のページを参照してください。




コメント
フリーズとは関係有りませんが、IDE1.8.2 起動中にスケッチのソースコードを変更して、(rss等 4410 を 5010 「静岡」)に変更して、書き込みを行うと 75行の ”ESP32 日本語”の表示が ”ESP {“ と表示され 天気予報アイコンが表示されません。
シリアルモニターの表示が
WEB HTTP Response
Client Stop
Weathen forecast =
Weathen Today =
Weathen Tomorrow =
= が空白です。
スケッチのソースコードを変更した状態で、保存 終了して。
IDEを再起動して書き込むと 75行や天気予報アイコンも正常に表示されます。シリアルモニターにも状況が表示されます。
Arduino core for the ESP32 は最新版を使用、ライブラリも最新版です。
ESP32 – DevKitC ( ESP-WROOM-32 開発ボード )やESP32 単体で行っても同じ結果が出ました。
書き込み速度は 921600 と 115200ともエラー無く書き込み出来ます。
文字のスクロールの早さに感激です。
太田さん
いつも当ブログにお越しいただき、そしてコメントいただき、ありがとうございます。
m(_ _)m
私の環境ではそういう現象が起こらないので、あくまで予想ですが、ブラウザからソースコードをクリップボードへコピーした時には Shift_JIS 等の文字コードになっていて、Arduino IDE のスケッチを保存しないままコンパイルした場合は、日本語漢字や全角の”】” などの文字コードが正しく変換されなかったと思われます。
ですから、一旦、Arduino IDE でスケッチを保存すると、UTF-8 コードで保存されるので、正しい文字コードになると思われます。
MAC は使ったことが無いので分かりませんが、古い Windows を使っていたり、ブラウザが Google Chrome 以外を使うとそういう現象が起こる可能性があります。
私の場合は、Windows10 で、ブラウザは Google Chrome を使っています。
文字変換は Microsoft IME を使っています。
日本語変換ソフトが ATOK だったりした場合はまた違う結果になるかもしれません。
申し訳ないのですが、Windows の文字コード設定はどこでやるのか良く分かりません。
いずれにしても、ブラウザからスケッチをコピーした場合は、必ず Arduino IDE で一旦保存して、再起動するということが確実そうですね。
この件はトラブルシューティングに掲載させていただこうと思います。
他の方が違う環境で実行してくださると、バグ等の解明が速いですね。
いつも当ブログのスケッチを実行していただき、ほんとに感謝いたします。
ありがとうございました。
m(_ _)m
太田さん、すみません。
たった今、同じ現象が私の環境でも起こりました。
失礼しました。
おそらく、ブラウザからクリップボードへコピーしただけでは、日本語全角文字 “◆” や “】” が正しく変換されないようです。
一旦スケッチを保存することによって、正しい文字コードに変換されるようです。
Arduino IDE 1.8.2 からそういうモードになったのかもしれません。
ただ、Arduino IDE を再起動しなくても、保存するだけ、その後コンパイルすれば良いことは分かりました。
ご指摘いただかないと分かりませんでした。
今まで、他の方も同じ症状でうまく動かなかった可能性がありますね。
たいへん貴重な情報ありがとうございました。
重ねてお礼申し上げます。
m(_ _)m
スケッチを保存してから書き込みを行うとOKでした。
IDE1.8.3 でのテストも同じ状態ですね。
そうですね。
スケッチを保存してから書き込みですね。
それぞれの記事に追加コメント入れました。
ありがとうございます。
それと、1.8.3 がリリースされていたんですね。
知らなかった・・・。
重ね重ね、情報ありがとうございます。
m(_ _)m
こんにちわ
いつも参考にさせていただいています。
今回も参考にさせていただき、ブログの通りにコンパイル書き込みまで終えたのですが、OLED1331に何も表示されません、
考えられる原因があれば教えてください。
KATOさん
記事をご覧いただき、ありがとうございます。
この記事は随分昔に書いたもので、現在はいろいろと環境も変わってしまいました。
動作しない原因を追究するにはあまりにも情報が少なすぎるので、以下の動作環境を教えてください。
1.ESP32開発ボードは何を使っていますでしょうか?
2.シリアルモニターにはどのように表示されている内容をできるだけ詳しく教えてください。
その場合、SSID 等の情報は洩れないように隠してください。
3.「ツール」の「Core Debug Level」を「Verbose」にしてコンパイルし直して、シリアルモニターに表示される情報も教えてください。
4.Arduino core for the ESP32 のバージョンを教えてください。
5.USBハブは使っていませんでしょうか?
6.良質で太く短いUSBケーブルを使っていますでしょうか?
7.micro SDHC カードは大手メーカー製を使っていますでしょうか?
せっかくのご返信に対して、大変失礼ですが、いろいろ調整した結果無事表示されました。
しかし、HOSTに接続できませんと表示が出ます。
KATO さん
表示されたのは良かったですね。
あとはシリアルモニターの表示をできるだけ詳しく、できれば丸ごと教えていただけると助かります。
10KΩの抵抗を2つ回路に組み込まないと不都合がありますか?教えてください。
rambooさん
かなり古い記事ですが、ご覧いただきありがとうございます。
GPIO #19, #23 のプルアップ抵抗は、私の自作ライブラリを使った場合は必要かも知れません。
ライブラリ内でINPUT_PULLUPなどのレジスタ設定をしていないからです。
因みに、ESP32については、らびやんさん作成のLovyan GFXライブラリを使った方が確実です。
今はみんなそれを使っています。
様々なディスプレイに対応していますので、そちらの使用をお勧めします。
2年前には使えていたのですが、昨年、ADSL回線から光回線に変えたので、SSIDとPASSWORDを変更して書き込んだところ、2行目の「日付」と「曜日」、3行目の「時刻」は正常に表示されますが、1行目には、「◆00:00」に続き「※Host に接続できません。」と表示され、4行目には、何も表示されません。
解決策がありましたら、ご教示ください。
kazu.wさん
以前、コメント頂いた方でしょうか?
実はこちらの記事でも述べましたが、Yahoo! Japan RSS 天気予報が2022/03/31で配信終了してしまいました。
よって、気象庁から天気予報データを取得する方法に変えなければなりません。
また、Yahooニュースの方は、おそらくルートCA証明書をプログラミングでセットしなければいけなくなりました。
M5Stack版のYahooニュース電光掲示板は修正済みですが、こちらの記事のプログラムは修正していません。
しばらくお時間ください。
修正ができたら、このコメント投稿欄でお知らせしたいと思います。
kazu.wさん
大変おまたせいたしました。
この記事の最後の方に気象庁ホームページから天気予報を取得するプログラムを掲載しました。
これで動くとおもうのですが…。
改定プログラムの掲載ありがとうございます。
正常に動作しております。
ただ、GoogleChromeのバージョンアップのためと思われますが、ご案内いただいた方法では「Yahooニュース」と「気象庁」のルート証明書を入手することができず、次のような方法で入手しました。
指定のURLに移動し、「設定」→「その他のツール」→「デベロッパーツール」→「Security」と進み、「View certificate」を押すと、「証明書ビューア」が表示され、「全般」タブと「詳細」タブは表示されますが、ご案内の方法にある「証明のパス」タブは表示されなかったので、「詳細」タブにある「選択した証明書をエクスポート」ボタンを押すことにより証明書ファイルを取得しました。正しいやり方かどうかは分かりませんが、正常に動作しております。
なお、Edgeの場合もバージョンアップによるものか、画面右上の「・・・」(設定など)を押しても「Internet Explorer で開く」の選択肢が出てきませんでした。
この度は、大変お手数をおかけしました。
今後とも、よろしくお願いします。
kazu.wさん
修正がかなり大変だったので、無事動いて良かったです。
証明書の取得方法はかなり変わってしまいましたね。
なかなか時間が無いのですが、徐々にその記事も修正していきたいと思います。
ご指摘、ありがとうございました。