 M5Stack
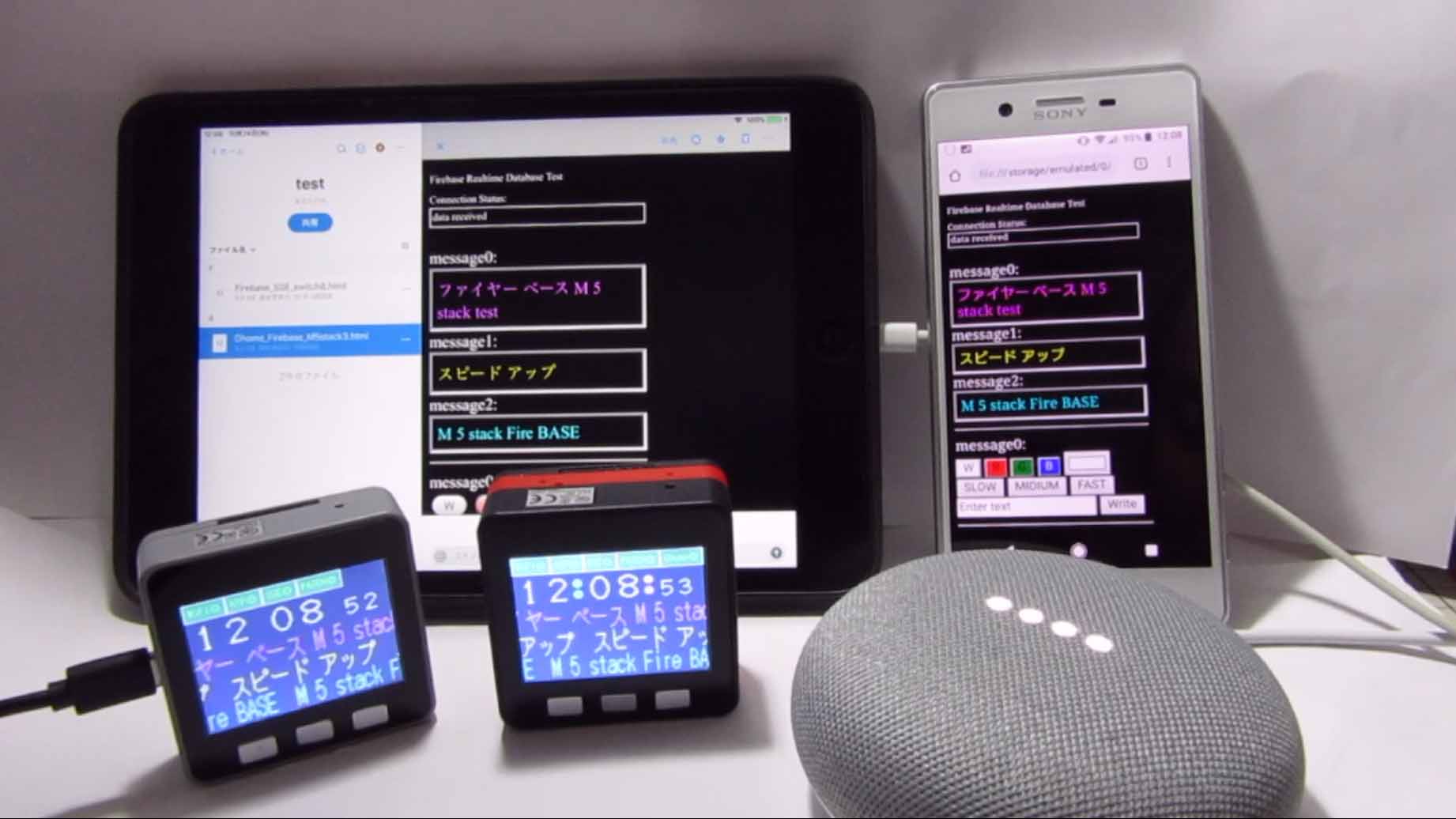
M5Stack Google Home と M5Stack と スマホ で双方向リアルタイム日本語通信する実験
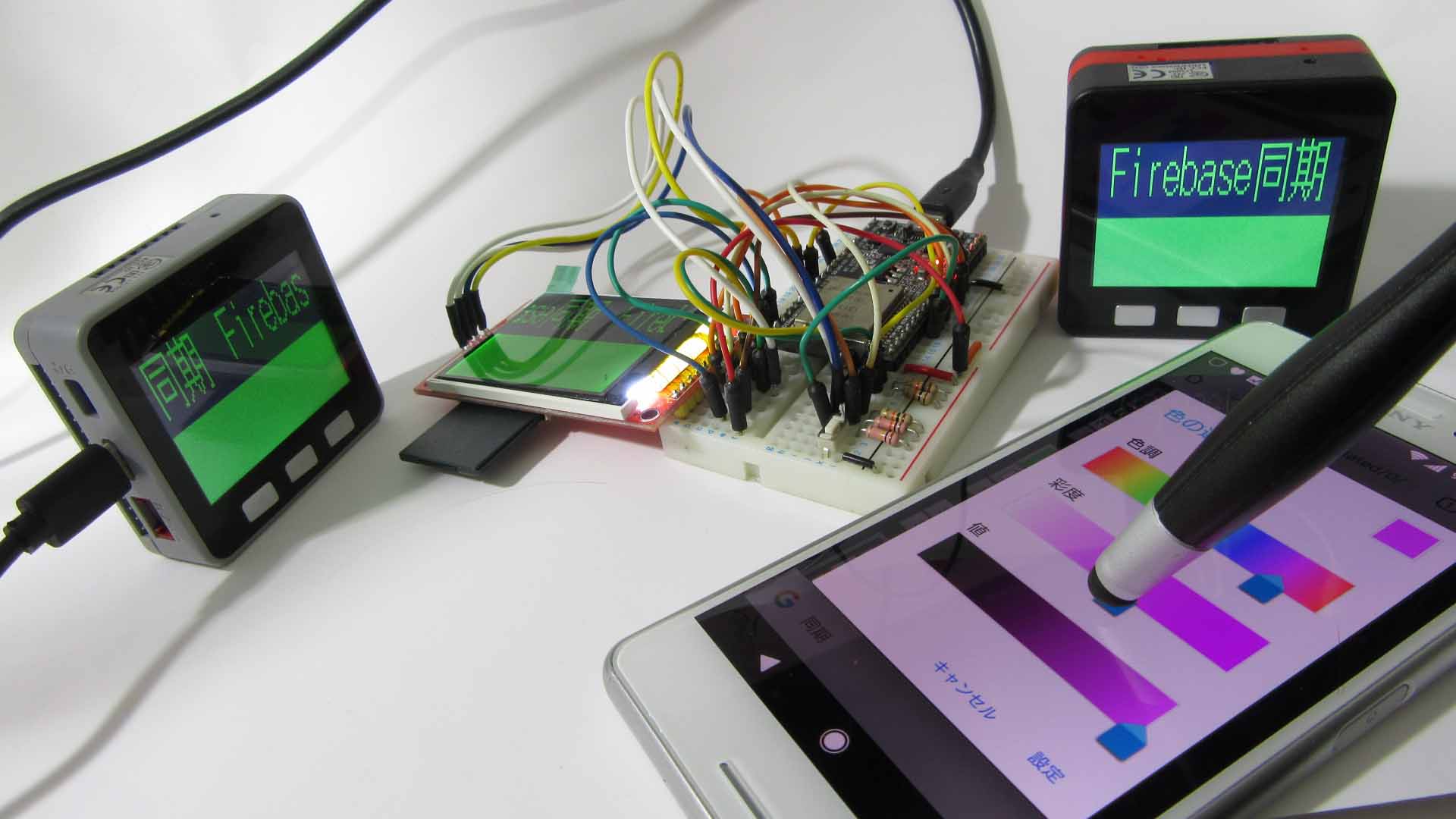
Google Home と M5Stack とスマホで、Firebase Realtime database と IFTTT を使って、双方向リアルタイムの日本語メッセージをスクロール電光掲示板表示する実験です。3つのメッセージが表示されるので、3人でリアルタイムメッセージを交換するメッセージボードになります。文字色やスクロール速度も Google Home で喋って変えられ、スマホからもコントロールできます。