こんばんは。
前回の記事に引き続き、ESP32 ( ESP-WROOM-32 ) に接続したセンサー値を Google Home に喋らせる実験、第2弾です。
今回は、私的にはかなりの超大作記事です。
でも、ちょっと泣き言を言わせてください。
この記事作成は、自分で作成し始めておいて何なんですが、気が狂いそうになるほど大変でした。
とんでもなく割に合わない作業です。
こういう方式の記事作成はそろそろ撤退しないと、自分の身を亡ぼす気がしてきました。
ホントに、これからは方向性を変えないとなぁ・・・。
あまりにも、大変だったので、途中で誤字脱字が多くなっているかもしれませんのでご容赦を・・・。
というわけで、泣き言はこれくらいにして、話を戻します。
前回はクラウド上の統合開発環境、Google Cloud Platform の登録や初期設定方法でしたが、今回はそれを使って、 Action on Google や Dialogflow ( 旧 api.ai )、および Firebaseの設定方法を説明したいと思います。
アマチュア電子工作家の方にとっては、とんでもなく面倒なので覚悟しておいてください。
前回の記事で紹介した動画より、今回はさらに発展させた受け答えをやってみましたので、以下の動画をご覧ください。
自分の声が大きかったので、そこだけかなり音量下げてます。そして、深夜なので、わざとかすれ声にしてます。
いかがでしょうか。
I2C接続した BME280 のセンサー値を ESP32 で読み取り、こちらから気圧、気温、湿度を個別に Google Home に読み上げさせることができました。
しかも、最後の方では、「全部」と注文すると、全部のセンサー値を読み上げさせることができました。
テストバージョンでもここまで出来れば私的には満足です。
いやぁ・・・、ここまでできるようになるまでにホントに大変でした・・・。
ということで、今回でこの Now How 記事を完結したいと思います。
※前回の記事で掲載し忘れていたのですが、事前に Google Cloud Storage 設定と、gcloudコマンド初期化設定を済ませておいてください。
その後に、再度、gcloud auth 認証をしておいてください。
前回の記事は修正しました。
- Actions on Google について
- Dialogflow ( 旧 api.ai )について
- Firebaseとは
- Actions on Google の設定
- Dialogflow ( 旧 api.ai ) の初期設定
- Dialogflow Entity の作成
- Dialogflow Intent 作成
- Dialogflow Integrations で、Google Assistant 設定をする
- Dialogflow Fulfillment の設定
- Dialogflow Intent の再設定
- Google Cloud Functions API の有効化
- Google Cloud Shell の Node.js と NPM のバージョン確認
- Google Cloud に Firebase Tools をインストール
- Firebase ログイン
- Firebase 初期化
- Firebase package.json の編集
- Firebase index.js の編集
- Actions on Google を再設定する
- Firebase を Deploy する
- Firebase Realtime Database の設定
- ESP32 ( ESP-WROOM-32 )開発ボード周りの準備
- ESP32ボードとBME280モジュール接続
- Arduino core for ESP32 の設定
- 自作ライブラリ、ESP32_BME280_I2C のダウンロード
- Google Home の設定や WiFiルーター設定
- Arduino IDE スケッチ入力
- Arduino IDE コンパイル書き込み実行
- 最終動作確認。Google Home に ESP32 のセンサー値を読み上げてもらう
- Firebase ユーザー追加して、UID を作成する
(2018/01/17追加) - Firebase データベースのルール設定に UID を入れてみる
(2018/01/17追加) - まとめ
●Google Cloud Platform 初期設定(前回記事)
以下の記事も参照してみてください。
● Firebase Realtime Database のデータ保存、取得、ストリーミング受信実験( ESP32 , M5Stack )
● Firebase Realtime Database をスマホで操作およびストリーミング受信する実験
● Firebase Realtime database を使った ESP32, M5Stack, スマートフォン相互通信してみる
1.Actions on Google について
Actions on Google については、できたばかりのサービスで、私も詳しくは知りません。
ネットで調べた情報で説明させていただきます。
間違えていたらコメント投稿などで指摘していただけると助かります。
Google Home を実際に動作させるのは、Google Assistant ですが、それだけでは様々なサービスに対応できないようです。
例えば、日本の「食べログ」などのサードパーティー(第三者団体)サービスとは、それだけでは接続できません。
そこで、それらの Google Assistant 対応アプリサービスと繋げる役割をするのが、Actions on Google というものです。
これは、日本では、つい最近、2017/10/24 から使えるようになったとのことです。
ITpro さんの以下のリンクを参照してください。
グーグルが「Actions on Google」説明会、インストール不要で機能を拡張
この説明会も昨日11/9 に開催されたようですね。
かなり HOT な話題のようです。
Actions on Google で連携可能な Google Assistant 対応アプリは、日本では、食べログや SUUMO、Ameba、楽天レシピ・・・などが対応するとのこと。
これは楽しみですね。
Actions on Google についてのオフィシャルの概要開設は Google Developer の以下のリンクを参照してください。
Google アシスタント対応アプリを日本語で開発してみよう
これによると、Actions on Google で開発したアプリは、公開前はテストバージョンで動作して、公開して誰でも使用できるようにするためには、Google の審査が通る必要があるとのこと。
つまり、今から私が説明しようとしている、ESP32 のセンサー値を Google Home に喋らせる実験は、Actions on Google を使う限り、テストバージョンの運用ということになります。
前回の記事で紹介した動画のように、「・・・のテストバージョンです」という音声が出ますが、それを気にしなければ特に問題無いと個人的に思っています。
前回の記事で紹介した動画では、男性の音声ですが、女性音声にも替えられます。
以前の記事で紹介した、IFTTT というサービスは、テストバージョン音声ではなく、本番音声でしたが、これは恐らく Google の審査を通過した、Google Assistant対応アプリと思われます。
2.Dialogflow ( 旧 api.ai )について
Dialogflow についても使い始めたばかりで、あまり詳しくありませんのでご了承ください。
これは自然言語対話プラットフォームというもので、人間が喋った言語にどう反応するかを設定して、トリガーを発信できるアプリサービスです。
これも、元々は Google Home 開発に使われていたサードパーティー(第三者団体)サービスで、最近 Google に買収されたとのことです。
以前は API.AI という名称だったのですが、買収後は Dialogflow という名称に変わったとのことです。
ネット上では、Dialogflow よりはまだ、api.ai で検索した方がヒットが多いですので、それで調べると使い方が良く分かると思います。
これは、実際に使って見ると、IFTTT よりは細かく自由に Google Home の言語設定ができるので、私個人としてお勧めのサービスです。
そして、Actions on Google が Dialogflow と Google Assistant を繋げて連携させていきます。
ということで、前置きが長くなりましたが、まず、Actions on Google の設定を説明し、その後で Dialogflow の設定方法を説明します。
※ブラウザは Google Chrome で説明します。
3.Firebaseとは
これも、最近使い始めたばかりで良く分からないのですが、Firebase は、最近 Google に買収されたサービスで、要するに Cloud系データベースサービスです。
ただ、単なるデータベースサービスではなく、サーバーレスでデータベースを運用でき、面倒なサーバーメンテナンスをする必要がありません。
データベースを Web上のクラウドサービスに置いておき、簡単な HTTP 通信 GET リクエストを使ってデータベースを書き込み、更新、削除、変更ができる、Realtime Database という便利なものもあります。
この Realtime Databaseとうものが優れもので、例えば、複数の Webページで、このデータベースにアクセスして表示させているとします。
データベースを更新すると、リンクしているすべてのページ表示も更新されるのです。
そして、このデータベースの良いところは、JSON形式というもので、アマチュアの私のような電子工作家にはとても分かりやすく、比較的簡単です。
とても有難いサービスですね。
正に、電子工作家にとって、神アプリです。
これと、先ほど紹介した Dialogflow とリンクすると、とても強力な自然言語会話設定が可能になります。
Google Cloud Platform やら、Actions on Googleやら、Dialogflow の設定をしてきましたが、Google Home を操ろうとすると、Firebase は必須だなぁと思いました。
さすが、Google !!
因みに、Firebase を使うにあたって、Node.js というものを使います。
ある程度、Node.js のプログラムを組む必要があります。
ただ、これは Javascript と殆ど同じプログラムになるので、それほど難しくないと思いました。
私も、最初はサッパリ分かりませんでしたが、使っているうちにだんだん勝手が分かって来ました。
これは電子工作的にはかなり重宝しますよ!
4.Actions on Google の設定
まず、自然言語対話アプリの Dialogflow と Google Assistant を連携させるための、Actions on Google の設定をしていきます。
以下のリンクを開いて下さい。
Actions on Google
※Google Cloud Platform にログインした状態で開いて下さい。
これは、なぜか、Google Cloud Platform とは異なるページになりますが、Google Cloud Platform をログインした状態で開くとプロジェクトも引き継がれています。
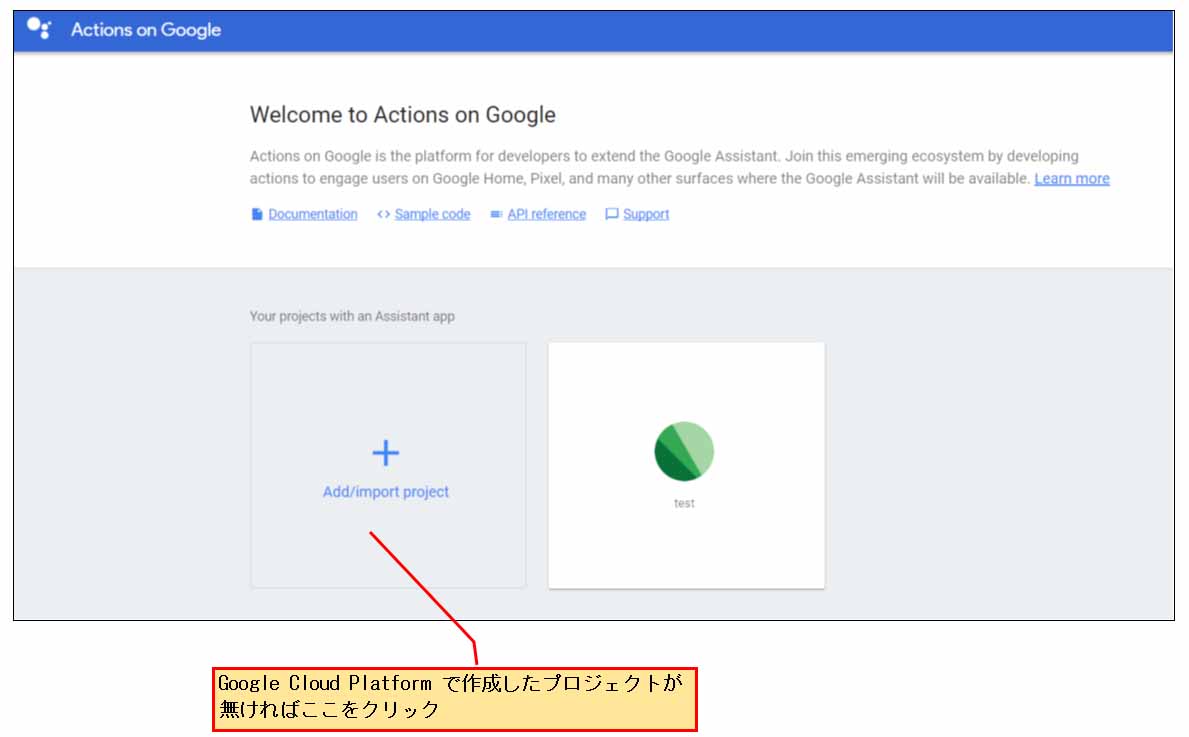
開くと、下図の様なページになります。
前回の記事で作成した Google Cloud Platform のプロジェクトがこの画面に無ければ、下図の様に、「Add/import project」をクリックします。
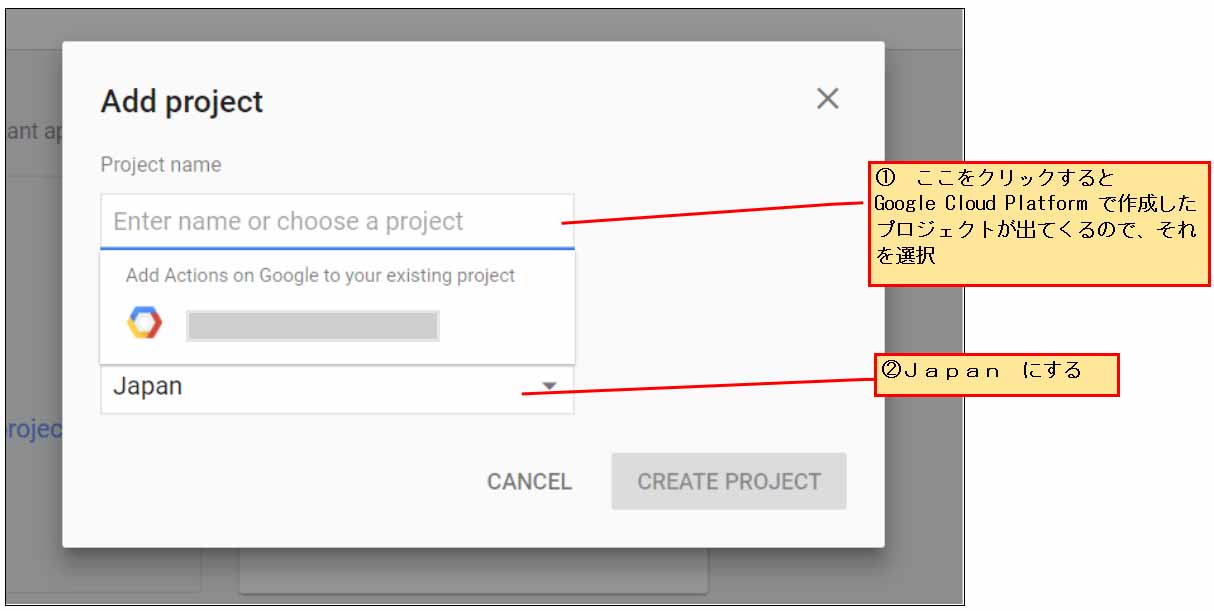
すると、下図の様なウィンドウが出るので、国を「Japan」にして、「Project name」のところをクリックすると、Google Cloud Platform で作成したプロジェクトが表示されるので、それを選択します。
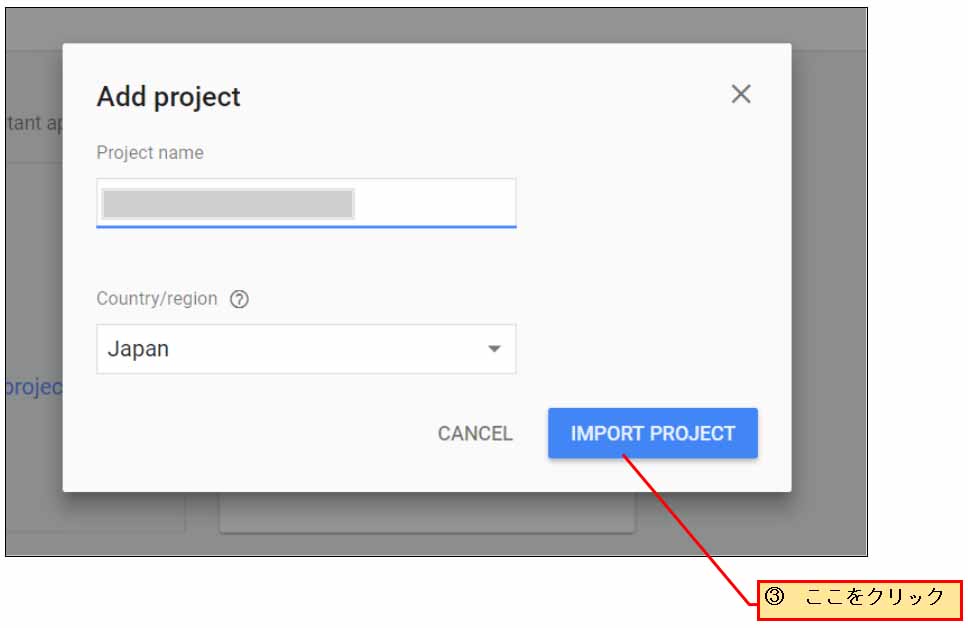
すると、下図の様に青い「IMPORT PROJECT」ボタンに変わるので、それをクリックします。
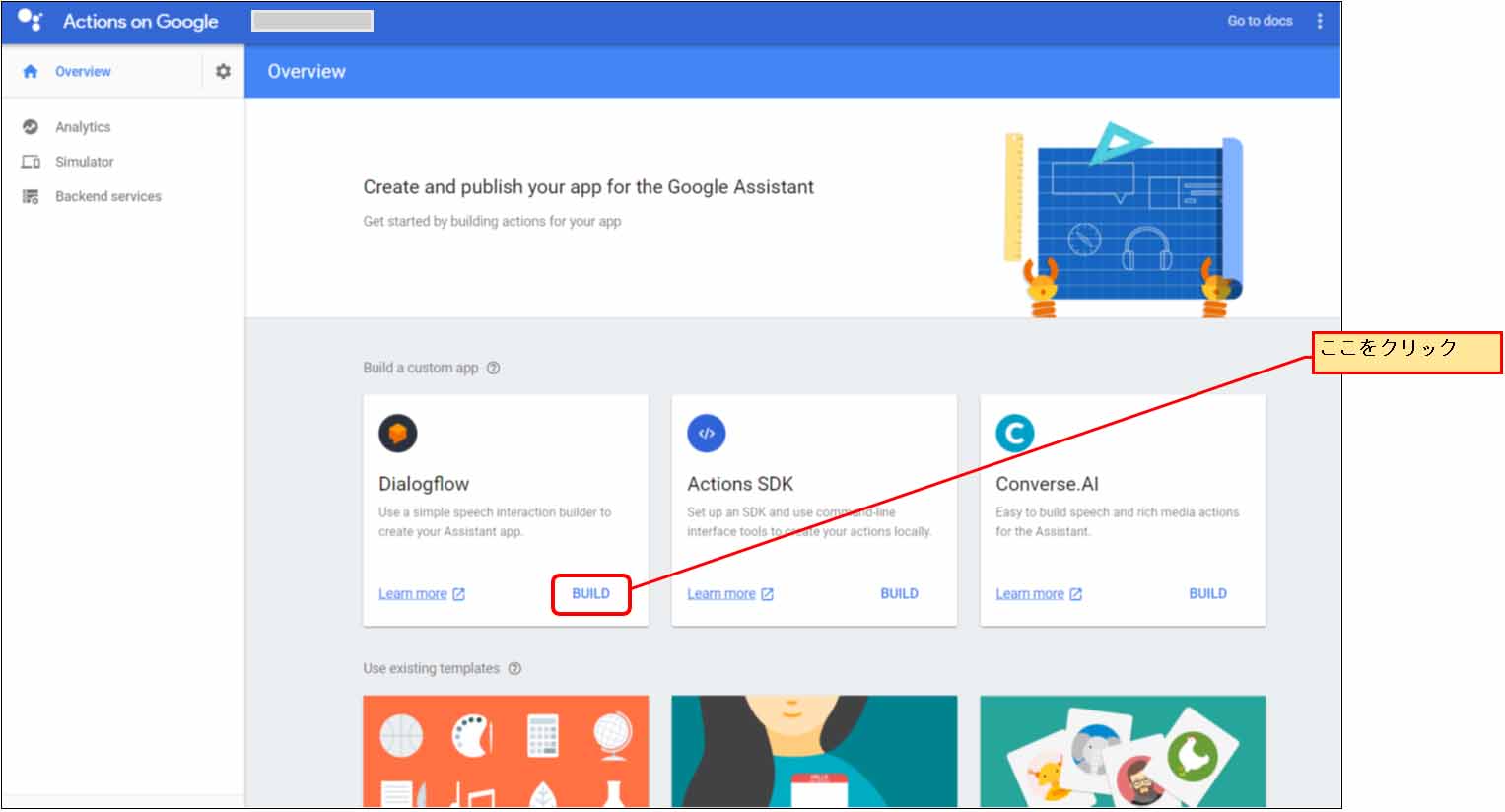
すると、下図の様に、Google Cloud Platform のプロジェクトがインポートされるので、今度は、Dialogflow の欄の「BUILD」をクリックします。
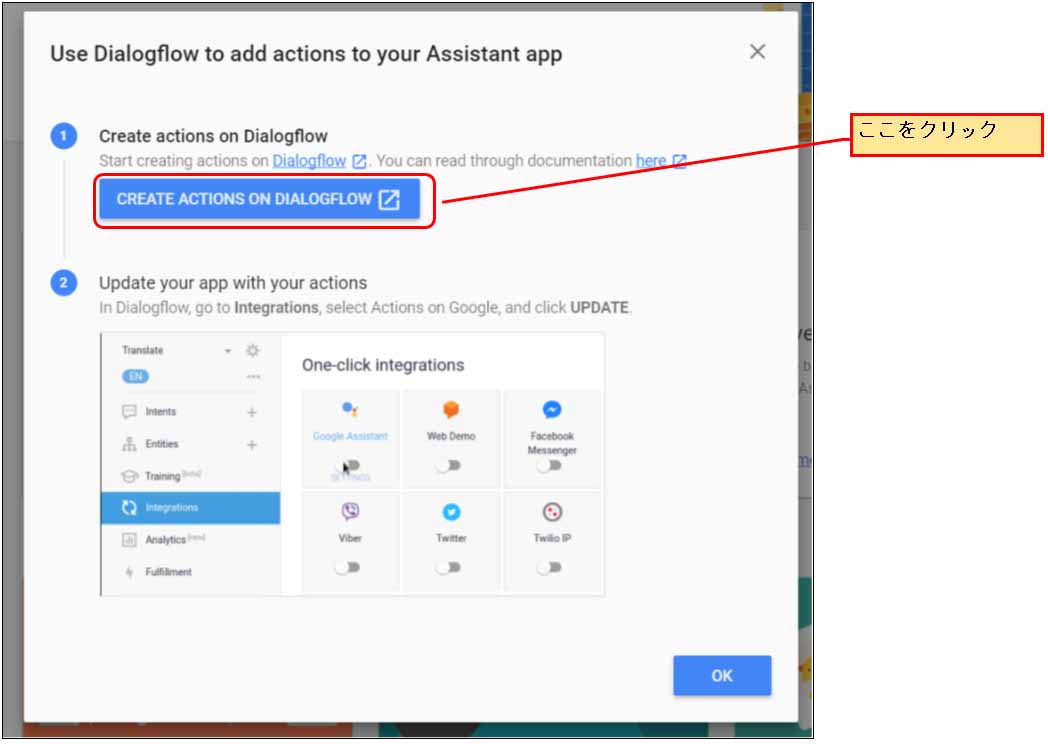
すると、下図のウィンドウが出てくるので、「CREATE ACTIONS ON DIALOGFLOW」をクリックします。
この次は Dialogflow 画面に遷移しますので、その初期設定方法を説明します。






コメント
mgo-tec 様
毎回、素晴らしい記事に感動しております。
「Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた」は、特に興味深く、今回は何とか自力で完成させようと試みてきましたが、「19.Firebase を Deploy する」のところで行き詰ってしまいました。
Deploy コマンドを入力すると、テキストと違うエラー表示が出ます。
functions predeploy error : Comand terminated with non-zero exit code1
(コマンドがゼロ以外の終了コード1で終了しました)
npm エラーの表示も出ていたので、「 npm install 」を入力すると、npm エラーの表示は消え、テキストの表示となりますが、再度 Deploy すると最初のエラー表示に戻ってしまいます。
index.js の書込みミスかと思い、確認をしましたが問題はないようです。
(ただ、私のPCではコピペができず、手入力したのが問題かも知れません)
気がかりな点がもう一つあります。
Firebase Tools のインストールのところで、何度か苦労して完成させたのですが、テキストにあるツリー表示が出ていません。
その後の、Firebase ログインに進めたので、気にはなっていたのですが現在に至っています。
ご指導の程よろしくお願い致します。
juchangさん
いつも当ブログをご覧いただきありがとうございます。
一番の沼、Google Cloud Platform についに浸りましたね!
私は今でもこれに悩まされています。
久々に Google Cloud Platform を起動して、Cloud Shell で firebase deploy してみましたが、juchangさんとは異なるエラーになりました。
firebase-tools をアップデートしろとのメッセージだったので、
を実行しました。
案の定エラーになるので、
を実行しました。(User-Name はご自分のユーザー名にする)
更にメッセージが npm -i ….を実行しろというメッセージだったので、それも実行。
再度
を実行して、ちょっとしたエラーだけになったので、それは無視して、
を実行してみたら、デプロイしてくれません。
仕方なく、Cloud Shell を再起動し、再度
を入力して、functionsフォルダに移動し、
を実行。
エラーが出たら、
を実行し、再度
を実行し、些細なエラーは無視して、
を実行したら、ようやくデプロイに成功しました。
テストバージョンの Actions on Google は1~2週間くらい経つとデプロイ結果が消えてしまうようなので、再度 Dialogflow を起動し、integragions の Google Assistant をクリックして TEST をクリックすると、Actions on Google テストバージョンがアップデートされます。
ただ、私の場合は、スマホの Google Assistant はOKだったのですが、Google Home 本体が認識してくれないという症状に陥りました。
原因不明です。
Google Cloud Platform や Dialogflow , Firebase , Actions on Google は異常な動作になった場合、一晩寝かせると正常に動くようになっている場合が多いです。
Google ヘルプセンターの人もそれを認識しているそうです。
まだ安定していませんので、気長に待ちましょう。
ということで、私も現段階では原因不明のことが多いので、何か分かったら Twitter でツイートしたり、ブログのお知らせしたいと思います。
因みに、npm 関連コマンドについては私はまだ不勉強なので、ネットで調べたりしている段階です。
juchangさん
ちょっと気になったことがあります。
ソースコードをコピペできないとおっしゃっていましたが、コードを「Ctrlキー」+ 「Cキー」でコピーし、Google Cloud Shell のコマンドエディタ上で、「Ctrlキー」+「Vキー」で貼り付けられると思うのですが、いかがですか?
一般的なパソコンの普通のショートカットキーでOKです。
因みに、package.json などの手入力は、誤る危険性が高いです。
カンマの場所や、「^」や「~」などの文字は見た目で間違えやすいです。
私もこの記号はコピペしますね。
パソコンやブラウザ環境、そして、フォントによっては表示が異なりますから・・・。
また、firebase-admin や、firebase-functions は、頻繁にバージョンアップされているようなので、Cloud Shell コマンドラインのメッセージに合わせて、package.json に記述しているバージョンを変えてください。
例えば、2018/1/31時点の package.json の例を以下のリンクに追加しました。
https://www.mgo-tec.com/blog-entry-dialogflow-firebase-actions-on-google-esp32-sensor.html/4
以上、ご確認ください。
ngo-tec 様
毎回お手数をお掛け致します。
コピペの件、私の思い過ごしが判明し、現在は正常にコピペができております。
Deploy は、相変わらずの泥沼状態で、package.json のバージョン変更を行ってもエラーメッセージの至っておりません。
テキストにあるツリー表示が出ていないのも気になっており、一度最初から再設定することを考えています。
どの時点まで戻ればよいのかアドバイスをいただけると幸いです。
juchangさん
やっぱり、Google Cloud Platform や Firebase は、ハードルが高いかもしれません。
ある程度、プログラミングやWebクラウドページを使い慣れていないと、自己解決は難しいと思います。
プログラミングを始めて間もない方にとっては、多くのことを一足飛びに超えてしまっているので、難解すぎると思います。
因みに、私自身、Google Cloud Platform や Firebase は使い始めたばかりなので、正直、分からないことだらけです。
ですから、まともな解決はできないと思います。
確実な解決は、Google Cloud のヘルプセンターに問い合わせることですが、回答は1か月以上待たされますので、実用的ではありません。
ただ、node.js などは、ネット上で沢山情報がありますので、エラーメッセージで検索をかけてみて下さい。
英語版は Google 翻訳を使うと良いです。
例えば、検索で、
とすると、ある英語記事の検索結果では、ファイルパスのどこかに半角スペースが入ってしまうと、エラーになるようなことが書かれています。
例えば、以下のように
Google と Drive の間に半角スペースがあるとエラーになるので、入れないようにという結果が出ました。
通常、ファイルパスにスペースを入れてはいけません。
このような入力はどこかにされていませんか?
それ以上のことは、すべての Deploy 結果とエラーメッセージを見てみないと、私にはサッパリ分かりません。
mgo-tec 様
相変わらず泥沼でもがき苦しんでいます。
Developer Platform Support へ問い合わせをしておりましたが、本日回答が来まして、Windows 固有のバグの可能性ありとのこと、下記のページを参照して欲しいとのことでした。
https://github.com/firebase/firebase-tools/issues/610
早速開いてみましたが、正直よくわかりません。
時間のある時にご覧いただきアドバイスをいただけると幸いです。
また、下記の方法を試して欲しいとのことなので、早速確認してみたいと思います。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する。
今後ともご指導の程よろしくお願い致します。
mgo-tec 様
Deploy 成功!!
Developer Platform Support のアドバイスを試したところ Deploy を成功させることができました。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する
→2018年1月31日付けで既に変更されていました。
・ESLint をオフにするために、firebase.json で linter スクリプトを実行する行をコメントアウトする
→この対策でトラブル解消となりました。
取り急ぎトラブル解消のご報告をさせていただきます。
juchang さん
それは良かった!!!
最近しばらく、Google Cloud Platform を使ていなかったのですが、私にはさっぱり分からないトラブルですね。
GitHub の issue を見ると、まだかなりのトラブルがあるようですね。
まだ開発途中のアプリなので、仕方ないのかもしれませんね。
でも、正直、Google Support のスタッフは超多忙と思われ、あまりアテにしてなかったのですが、解決できる回答が来てホントに良かったですね。
Arduino core for ESP32 もそうですが、何か問題があったら、issue を見てみるっていうことですね。
今回は私自身も勉強になりました。
この情報で、他の悩んでいる方々の力になると良いですね。
Twitter でもこの情報を報告しておきますね。
こちらこそ、情報ありがとうございました。
m(_ _)m
mgo-tec 様
初心者にはそう簡単にクリアできるプロジェクトではないということでしょうか。
一気に、Firebase Realtime Database と ESP32 の設定を終え、コンパイル書き込み実行すると、シリアルモニターの表示もテキスト通り(やったー!)。
しかし、Realtime Database の表示は ‘0’ のままです。
Action on Google の再設定に戻りテキストと見比べてみました。
特に間違いはないように見えるのですが、何かチェックするポイントはありませんでしょうか。
ご教示の程お願いいたします。
juchang さん
これは超難関プロジェクトだと思います。
私自身も何度もうまくいかず、かなり悩まされました。
C言語や C++言語、nodeJS、json のルールや、特有の動作をある程度把握していないと、なかなかトラブルの原因追求が難しいです。
それに、Cloud上のエディタのため、パソコン上では問題ない使い慣れた操作が、うまく反映されないことが多々あり、Cloudサービス特有の動作もあります。
コピペなども動作も、通常のパソコン上とは異なることも多いです。
Shell コマンド上ではドラッグ&コピペの方法が独特だったり、ショートカットキーを使わないとペーストできなかったりといろいろです。
私もまだ勉強中なので、方法が間違えているかもしれませんが、特に、node.js などは、Cloud Shell上で最新版があるよ、というメッセージが出て、その通りに最新版へアップデートしても、次に起動したときには何故か元のバージョンになっていたりします。
これは Google Cloud の仕様っぽいのですが、Cloud上ではユーザーが簡単に最新版にアップデートできないようになっているようなのです。
恐らく、Googleチームがテストして問題ないバーションでしか動作しないようになっているかと思われます。
ラズベリーパイなどは、ユーザーの好きなバージョンに難無くインストールできるのですが・・・。
更に、Firebase や Actions on Google はまだ開発途中で、日々バージョンアップしていて、それ用の対応が難しいです。
この記事も数か月後には古くなって動かなくなっている可能性があります。
そんなわけで、ビギナーの方には超難関のプロジェクトだと思います。
因みに、先のコメント、または Twitter でも情報を流していて重複するかもしれませんが、Deploy を何度もやっていると、いくら Deploy が成功しても、結果が反映されない場合があると思います。
その場合は、一晩、または1日~2日間をおいて、再度 Deploy すると反映される場合があります。
これは、Googleチームも把握している問題だそうです。
また、Dialogflow の integllation を再設定しないと反映されないとか、Actions on Google 画面の CHANGE VERSION を再設定しないと反映されないとかあります。
ということで、うまくいかないことがあっても、私自身も分からないことが多々あり、プロジェクトを全て見てみないと何とも言えません。
自己満足の趣味ブログで、本業の仕事や介護等の合間に書いているので、なかなか皆さんの質問にはお答えできないことがあり、申し訳なく思っております。
m(_ _)m
mgo-tec 様
またまたうっかりミスを犯してしまいました。
スケッチ75行目の Firebase Cloud Functions URL の入力で、コピペがうまくいかず手入力をしたのですが、l と1を読み違えていることが判明しました。
早速打ち変えて Realtime Database を確認したところ表示が出るようになりました。(お騒がせしてすみません)
その後の動作確認では、「 ESP32 につないで」と話しかけると、「ESP32 から応答がありません、のちほどもう一度試して下さい」との答えとなっています。
Dialogflow へ戻り内容をチェックしてみましたが特に問題は見当たりません。
ゴールが見えてきたのでこれからじっくりと研究しようと思っています。
今後ともご指導の程よろしくお願い致します。
juchangさん
そうですか・・・。
コピペは問題無くできると思うのですが。
Cloud Shellコマンドライン上の、リンク文字列をコピペする場合、ターゲットの文字列だけをドラッグしようとするとリンク先へジャンプしてしまうので、それよりも1~2文字多めにドラッグしてコピペするとうまくいきます。
動作不良があったら、半角スペースも含めて、タイプミスは入念にチェックした方が良いということですね。
その他、一旦、テキストエディタに *.js 形式でソースコードをコピペしてエラーが無いかチェックしてみても良いと思います。
あともうちょっとですね。
がんばってください。
mgo-tec 様
「センサー値を Google Home に喋らせる実験」を何とかクリアすることができました。
出かけていて二日間ほど作業の中断があり、昨日再トライをしたところ Google Home からの反応がありました。
今日、改めて動作確認をしましたが正常に動作しています。
ここを直したらというものがないので、釈然としませんがとりあえず「良し」として次に進みたいと思います。
色々とお手数をお掛け致しました、これからもご指導の程よろしくお願い致します。
juchangさん
よかったよかった!
やっと正常動作ですね。
やっぱり、Deploy 不具合は Google Cloud 側だったようですね。
パソコンと違い、Cloud はそういうものということです。
そこまで出来れば、ESP32 でやれることの幅が一気に広がると思います。
これから、いろいろと発展させて、面白いものができるとイイですね。
拍手。Google home に本当に必要なことを喋らせるのは相当苦労しそうですが参考に挑戦してみます。
suさん
記事をご覧いただき、ありがとうございます。
ただ、最近 Google Home を使っておらず、この記事を書いた当初よりも使い方が変わっている可能性があります。
もし、変わっていたらコメント等でご連絡いただけると助かります。
ただ、記事はすぐに修正できないかも知れませんのでご容赦くださいませ。