- Actions on Google について
- Dialogflow ( 旧 api.ai )について
- Firebaseとは
- Actions on Google の設定
- Dialogflow ( 旧 api.ai ) の初期設定
- Dialogflow Entity の作成
- Dialogflow Intent 作成
- Dialogflow Integrations で、Google Assistant 設定をする
- Dialogflow Fulfillment の設定
- Dialogflow Intent の再設定
- Google Cloud Functions API の有効化
- Google Cloud Shell の Node.js と NPM のバージョン確認
- Google Cloud に Firebase Tools をインストール
- Firebase ログイン
- Firebase 初期化
- Firebase package.json の編集
- Firebase index.js の編集
- Actions on Google を再設定する
- Firebase を Deploy する
- Firebase Realtime Database の設定
- ESP32 ( ESP-WROOM-32 )開発ボード周りの準備
- ESP32ボードとBME280モジュール接続
- Arduino core for ESP32 の設定
- 自作ライブラリ、ESP32_BME280_I2C のダウンロード
- Google Home の設定や WiFiルーター設定
- Arduino IDE スケッチ入力
- Arduino IDE コンパイル書き込み実行
- 最終動作確認。Google Home に ESP32 のセンサー値を読み上げてもらう
- Firebase ユーザー追加して、UID を作成する
(2018/01/17追加) - Firebase データベースのルール設定に UID を入れてみる
(2018/01/17追加) - まとめ
●Google Cloud Platform 初期設定(前回記事)
15.Firebase 初期化
では、次は、Firebase 初期化をします。
ここで注意していただきたいのは、Google のドキュメントでは、新たにフォルダを作成して、その中で Firebase 初期化せよと書いてありますが、これはローカルの Linux 環境の場合であって、Cloud Shell 上で初期化する場合は、新規フォルダ内で初期化できませんでした。
ということで、フォルダを作成せずに、ルート上で初期化します。
以下のコマンドを入力してください。
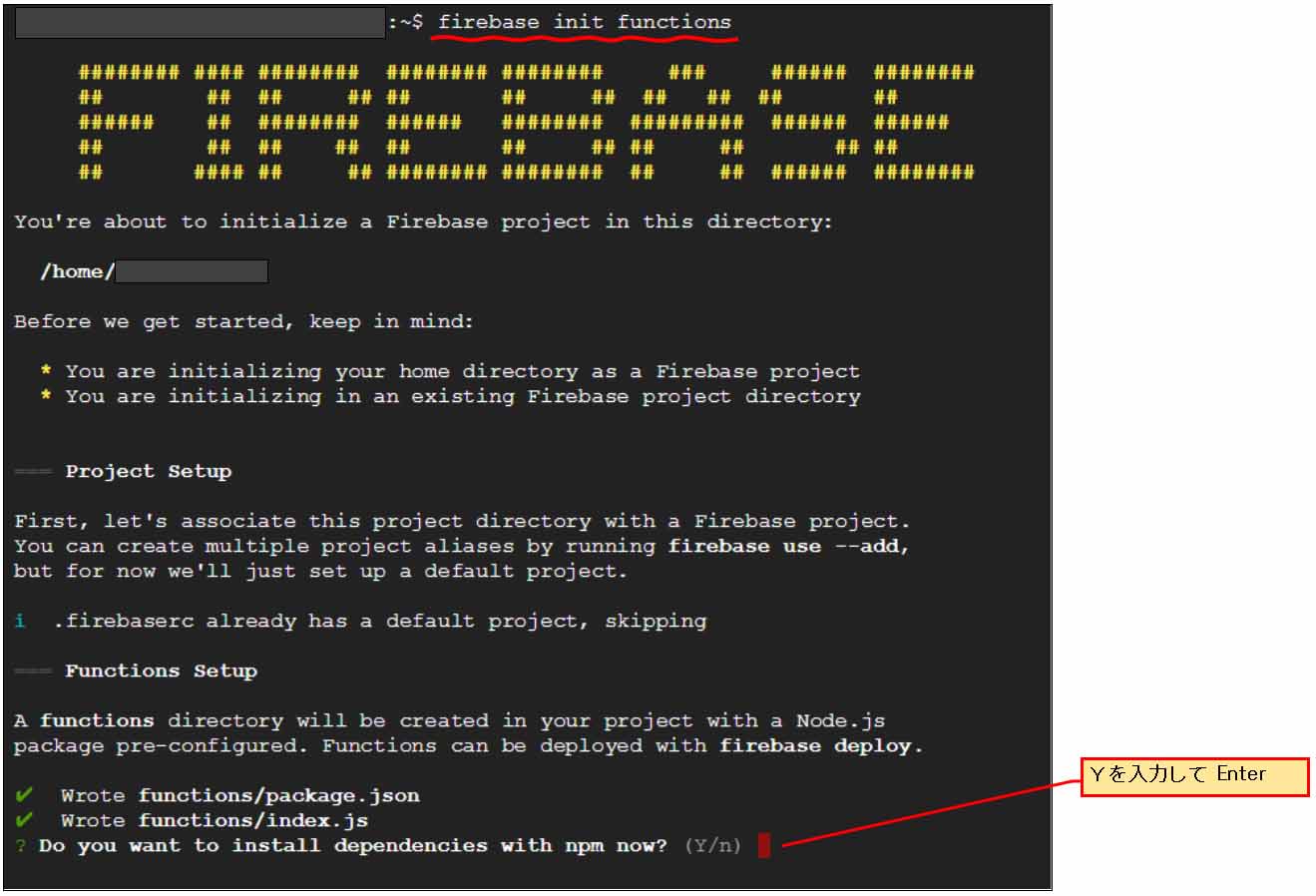
firebase init functionsこれを実行すると、ルートに Functions フォルダが作成されて、インストールされます。
すると、下図の様に表示されるので、Firebase内でnpm もインストールするために、Yを入力して Enter します。
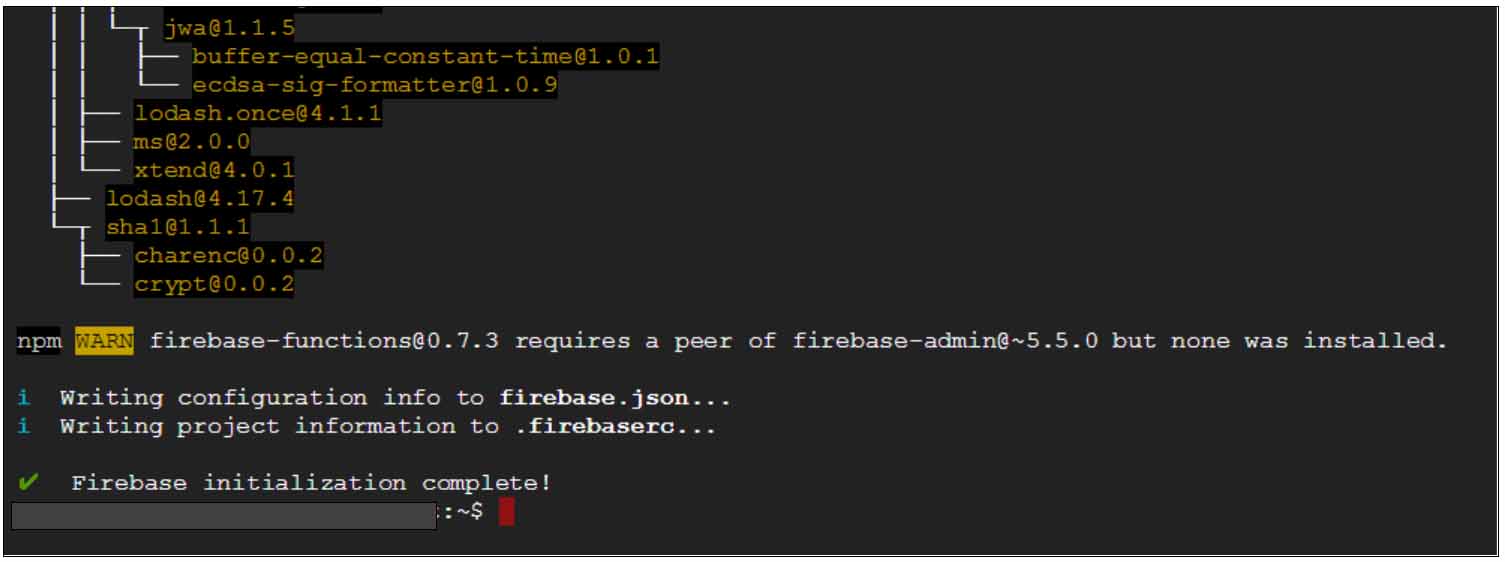
すると、Functionsフォルダ内にnpm がインストールされて、以下の画面になって Firebase 初期化が終了します。
警告が出ていますが、無視します。
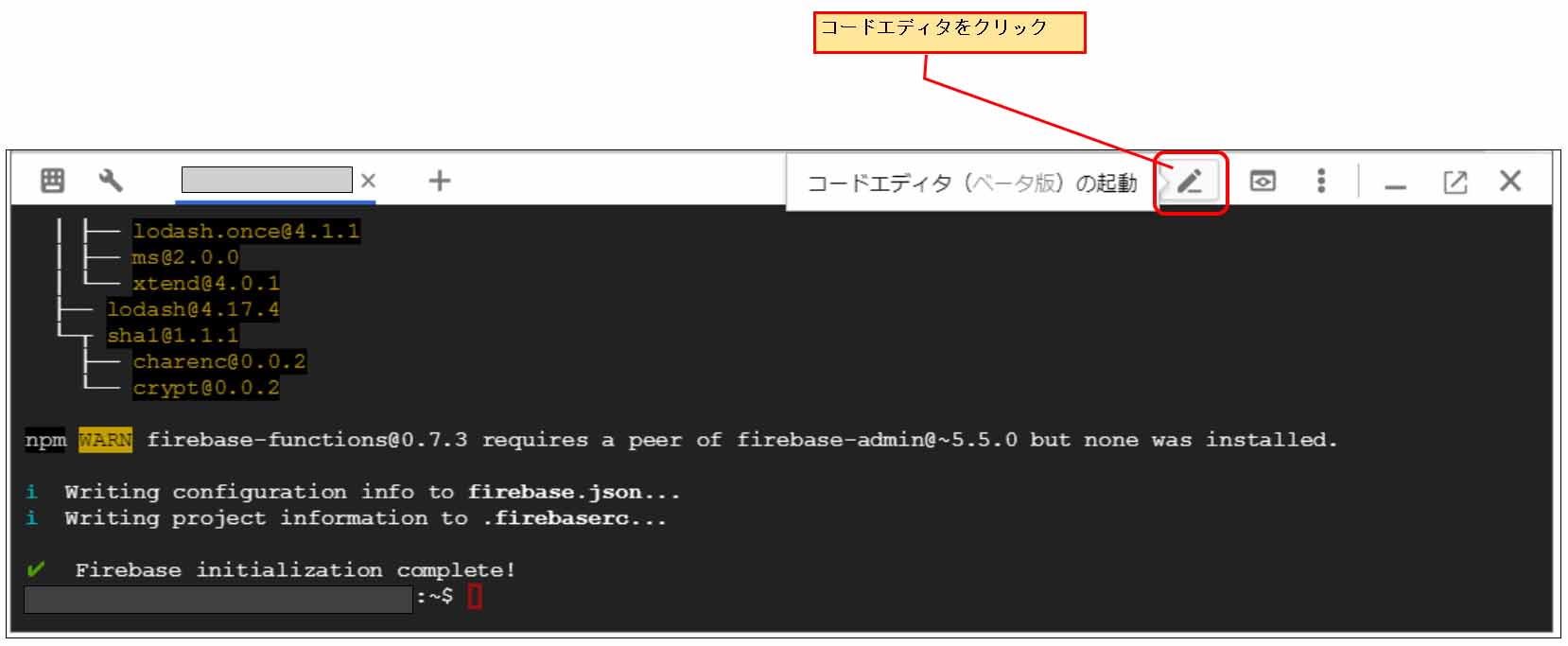
では、Cloud Shell 画面の下図の様なアイコンをクリックしてください。
ブラウザ上で、コードエディタが起動します。
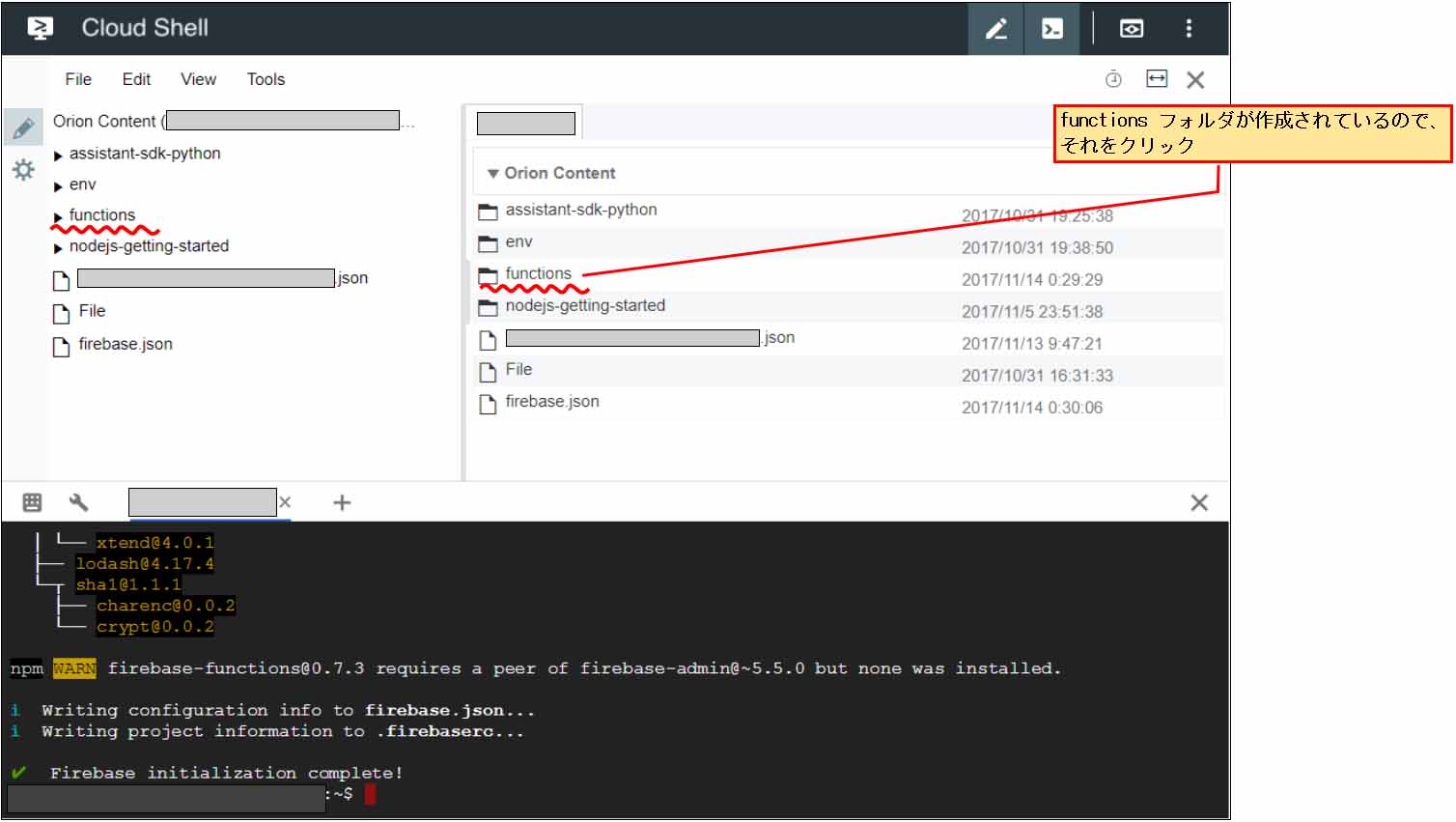
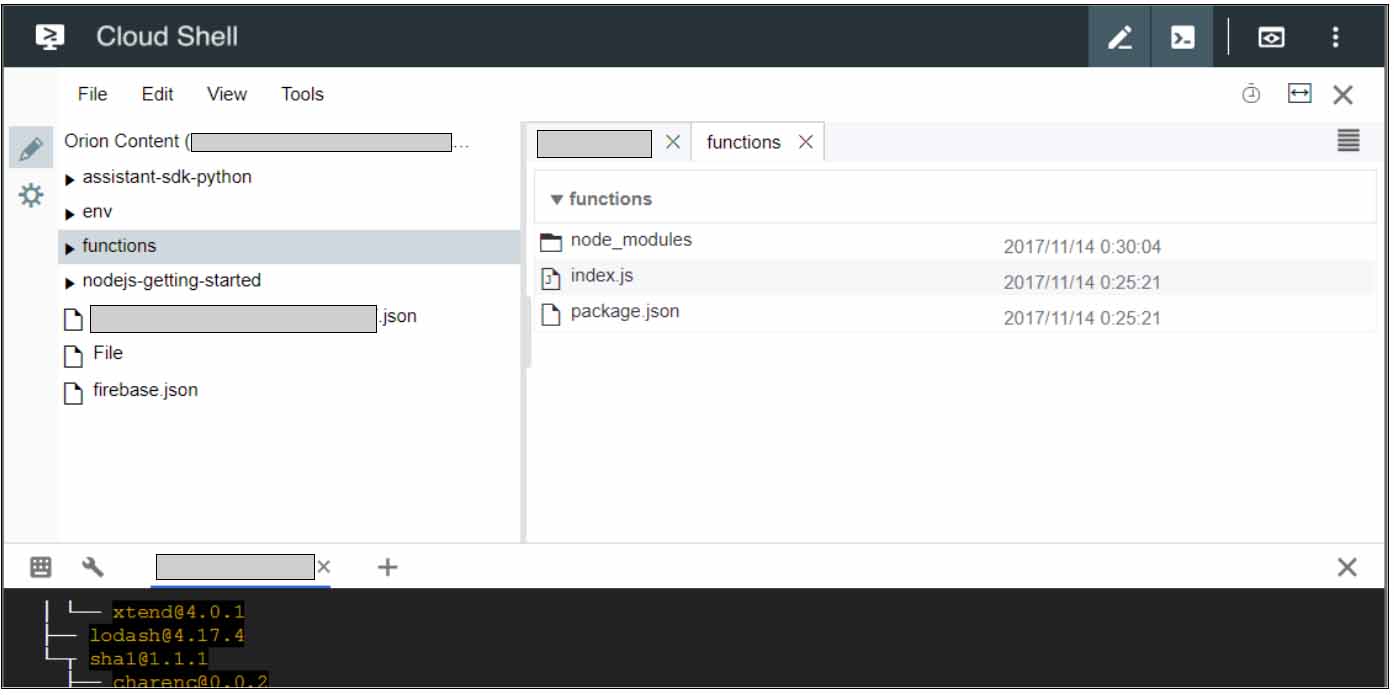
すると、ブラウザ上で別タブが開いて、下図の様なコードエディタが起動します。
その中に functions フォルダが作成されているので、それをクリックします。
すると、下図の様に、npm をインストールした、node_modulesフォルダが作成されていて、
index.js
package.json
ファイルが作成されていれば、Firebase 初期化成功です。
16.package.json の編集
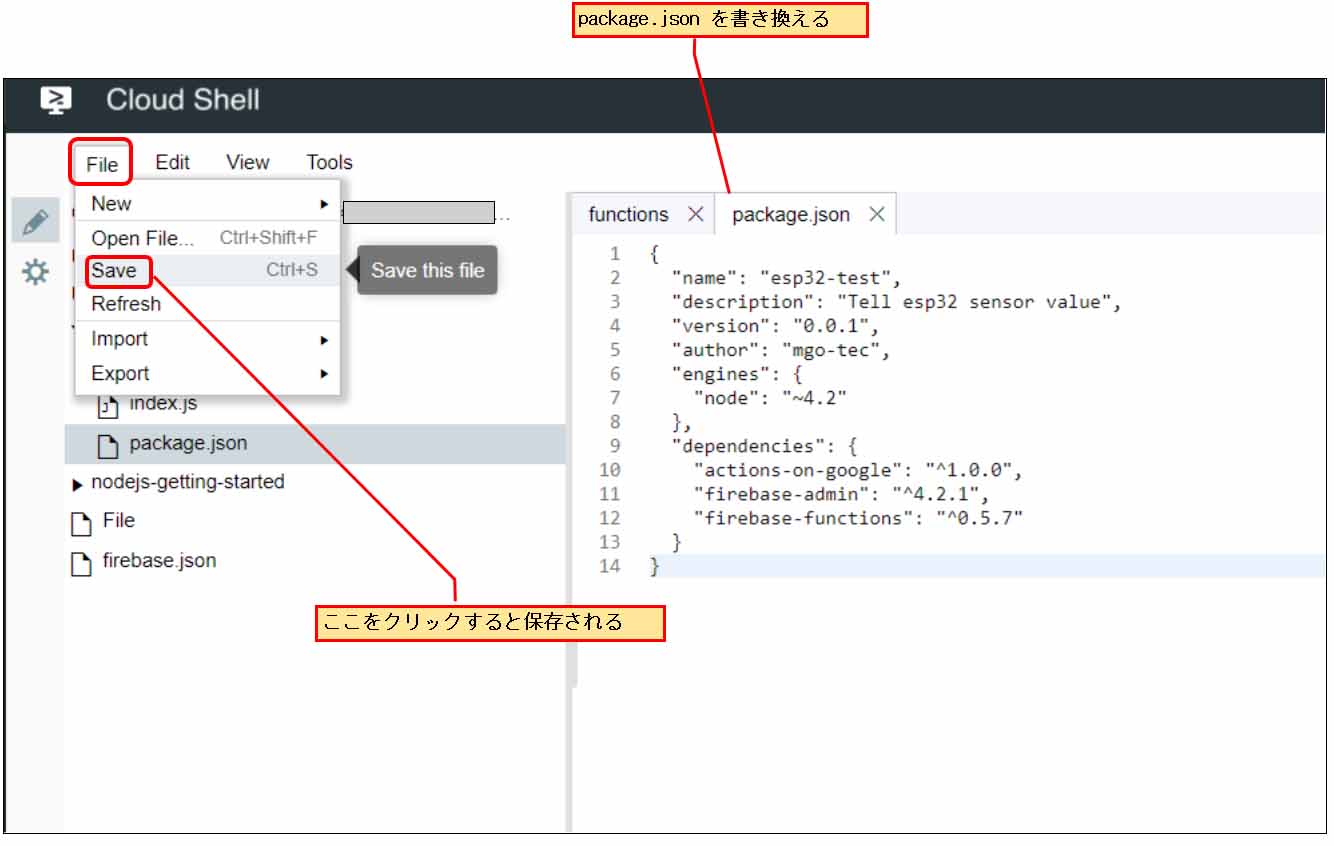
では、ブラウザ上のコードエディタで、package.json ファイルを編集します。
以下のコードで、name やauthor などは自分流に書き換えてください。
これは、以下のリンクのドキュメントを基にしています。
https://developers.google.com/actions/dialogflow/first-app
【2017/12までのコード】
{
"name": "esp32-test",
"description": "Tell esp32 sensor value",
"version": "0.0.1",
"author": "mgo-tec",
"engines": {
"node": "~4.2"
},
"dependencies": {
"actions-on-google": "^1.0.0",
"firebase-admin": "^4.2.1",
"firebase-functions": "^0.5.7"
}
}
上のコードでは、firebase-admin や firebase-functions のバージョンがアップデートされていて、deploy 出来ない可能性があります。
その場合、以下のようにしてみてください。
(2018/01/31追加)
【2018/01~のコード】
{
"name": "esp32-test",
"description": "Tell esp32 sensor value",
"version": "0.0.1",
"author": "mgo-tec",
"engines": {
"node": "~4.2"
},
"dependencies": {
"actions-on-google": "^1.0.0",
"firebase-admin": "~5.8.1",
"firebase-functions": "^0.8.1"
}
}
そのコードをコードエディタに全て貼り付けて、ファイルメニューで Save してください。
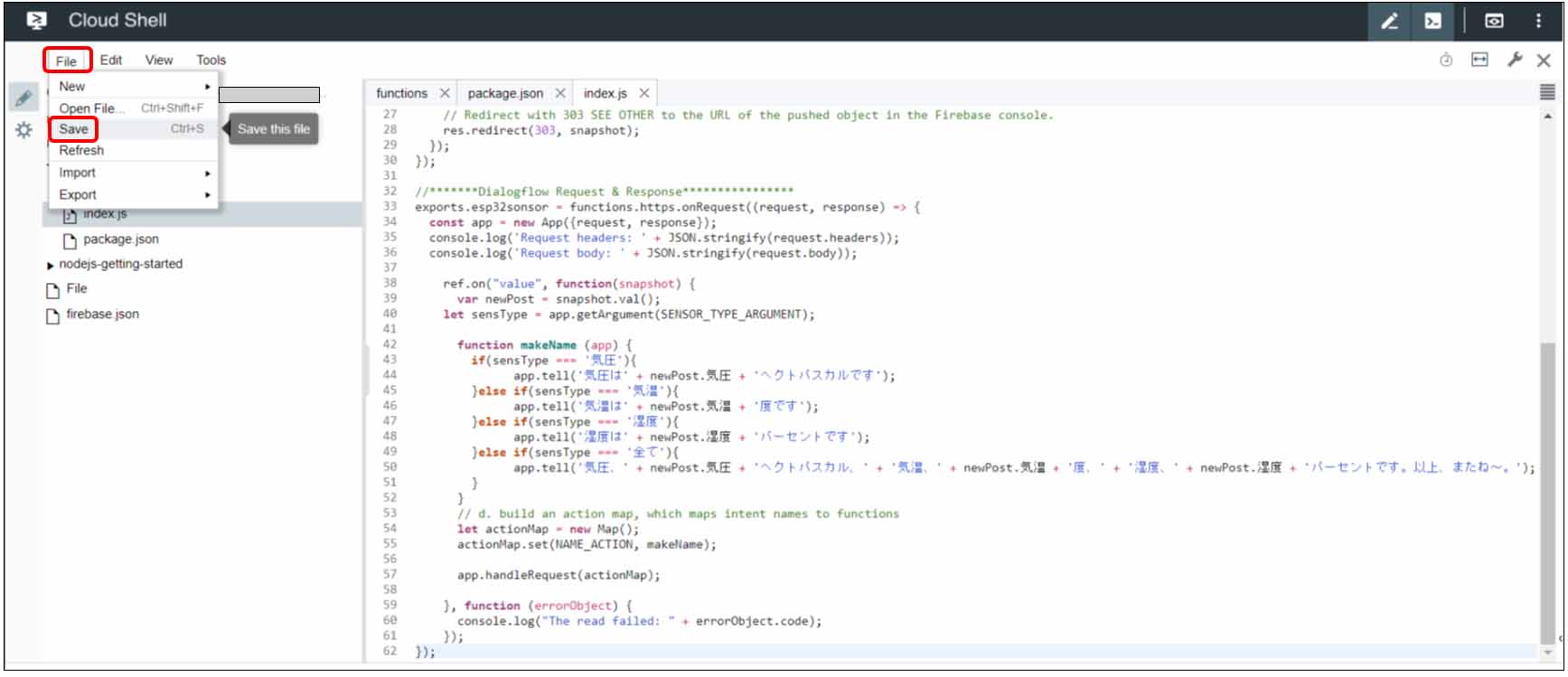
17.index.js の編集
次は、index.js です。
これが、今回の最も重要なソースコードです。
実際、この Node.js のプログラミングで、Google Home と ESP32 の連携を作っている心臓部のようなところです。
それに、Real Time Database を更新するプログラムも入っています。
因みに、これ、動作保証は一切しませんのでご了承ください。
'use strict';
process.env.DEBUG = 'actions-on-google:*';
const App = require('actions-on-google').DialogflowApp;
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp(functions.config().firebase);
var db = admin.database();
var ref = db.ref("/");
const NAME_ACTION = 'esp32_sensor_tell';
const SENSOR_TYPE_ARGUMENT = 'sensor_type';
//*******Realtime Database Update from ESP32****************
exports.addMessage = functions.https.onRequest((req, res) => {
// Grab the text parameter.
const text_1 = req.query.text1;
const text_2 = req.query.text2;
const text_3 = req.query.text3;
ref.set({
気圧: text_1,
気温: text_2,
湿度: text_3
}).then(snapshot => {
// Redirect with 303 SEE OTHER to the URL of the pushed object in the Firebase console.
res.redirect(303, snapshot);
});
});
//*******Dialogflow Request & Response****************
exports.esp32sonsor = functions.https.onRequest((request, response) => {
const app = new App({request, response});
console.log('Request headers: ' + JSON.stringify(request.headers));
console.log('Request body: ' + JSON.stringify(request.body));
ref.on("value", function(snapshot) {
var newPost = snapshot.val();
let sensType = app.getArgument(SENSOR_TYPE_ARGUMENT);
function makeName (app) {
if(sensType === '気圧'){
app.tell('気圧は' + newPost.気圧 + 'ヘクトパスカルです');
}else if(sensType === '気温'){
app.tell('気温は' + newPost.気温 + '度です');
}else if(sensType === '湿度'){
app.tell('湿度は' + newPost.湿度 + 'パーセントです');
}else if(sensType === '全て'){
app.tell('気圧、' + newPost.気圧 + 'ヘクトパスカル、' + '気温、' + newPost.気温 + '度、' + '湿度、' + newPost.湿度 + 'パーセントです。以上、またね~。');
}
}
// d. build an action map, which maps intent names to functions
let actionMap = new Map();
actionMap.set(NAME_ACTION, makeName);
app.handleRequest(actionMap);
}, function (errorObject) {
console.log("The read failed: " + errorObject.code);
});
});
コードエディタに貼り付けて保存してください。
このソースコードをザッと解説します。
因みに、私は Node.js に関しては素人ですので、間違えていたらコメント欄等でご連絡いただけると助かります。
●9行目:
ここで Realtime Database に管理者権限でアクセスします。
●10行目:
データベースのルートパスを ref という変数に代入。
●12行目:
ここが重要で、Dialogflow の Intent 名を指定します。
●13行目:
ここで、Dialgflow の Entity名を指定します。
●16-30行:
ここでは、ESP32 から HTTP GET メソッドでセンサー値を送信した値を Firebase Realtime Database に書き込んでいます。
text1 ~test3 という変数は、ESP32 の GETリクエスト URL にある変数と対になっています。
そして、22-29行の、ref.set という関数で、Realtime Database に書き込んでいます。
実はこれ、ブラウザの URL 欄から入力しても同じことができます。
その場合、28行のところで、303リダイレクトで Firebase ページにジャンプするようになっています。
そして、ESP32 のデータベース書き換えリクエストを受けて、16行目の exports.addMessage の addMeaaage という Cloud Functions ( クラウド関数 )を通って、Firebase サービスとやり取りしています。
●33-62行:
ここでは、Dialogflow の Intent からの指令で、Firebase のデータベースにアクセスし、センサー値を読み取って、Cloud Functions 関数へ送信して、Google Home に喋らせています。
38行目の ref.on 関数の snapshot で、データベースの現在値を取得します。
39行目の、snapshot.val() で、データベースの Value値を取得します。
40行目で、Google Home に注文した値、例えば「気圧」と注文したら、その値が sensType に格納されます。
42-52行で、どの値が呼ばれたかを分類して、app.tell 関数で Google Home に喋らせます。
54-57行で、Actions on Google と連携するようにマッピングされていると思われます。
18.Actions on Google を再設定する
ここで、コンパイルに当たる、Firebase deploy をやりたいところですが、実は Actions on Google を設定しないと deploy できません。
ということで、Actions on Google を再設定します。
Actions on Google を開き、既に作成済みのプロジェクトを開いて下さい。
下図の様に、「Actions 」の部分は Dialogflow が選択されていることを確認してください。
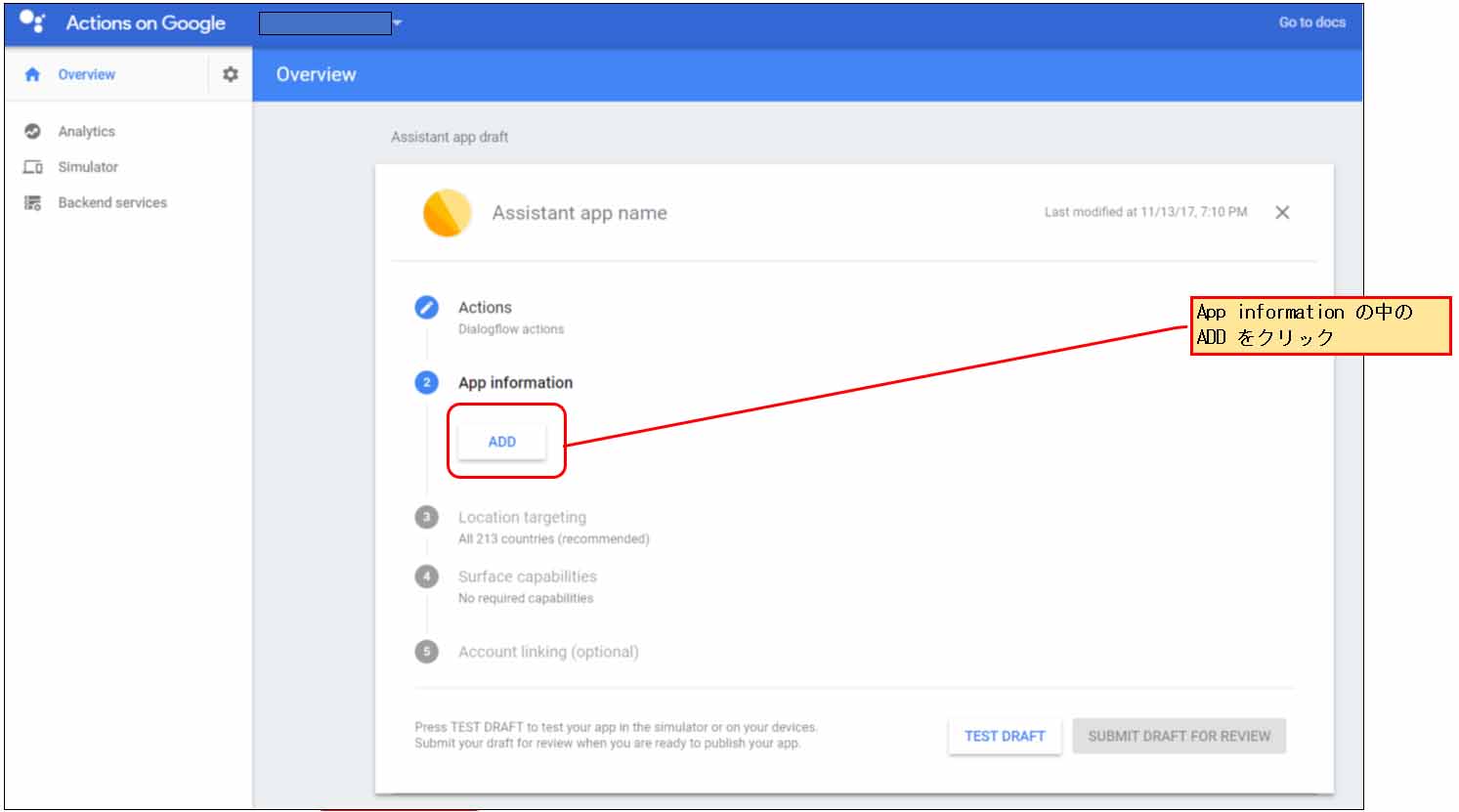
そうしたら、次の「App information」の「ADD」をクリック
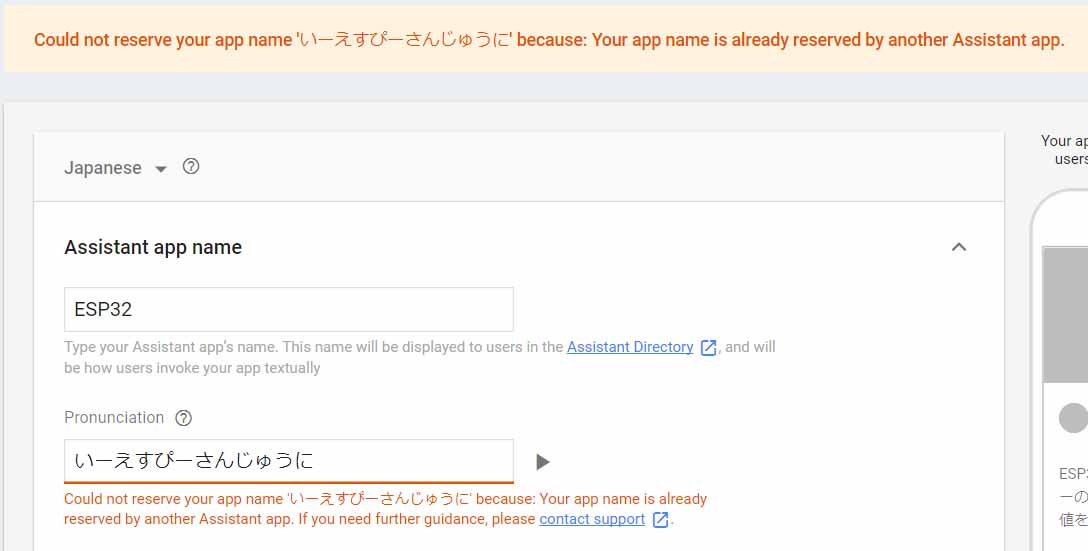
すると、下図の様になるので、Assistant app name と Pronunciation(発音)を入力します。
ESP32 だと、「いーえすぴーさんにー」と発音されてしまうことを避けることができます。
私の場合は複数のプロジェクトを作っていて、Pronunciation が他のプロジェクトと被ると、このように警告が出ます。
その場合は、別の発音に変えてください。
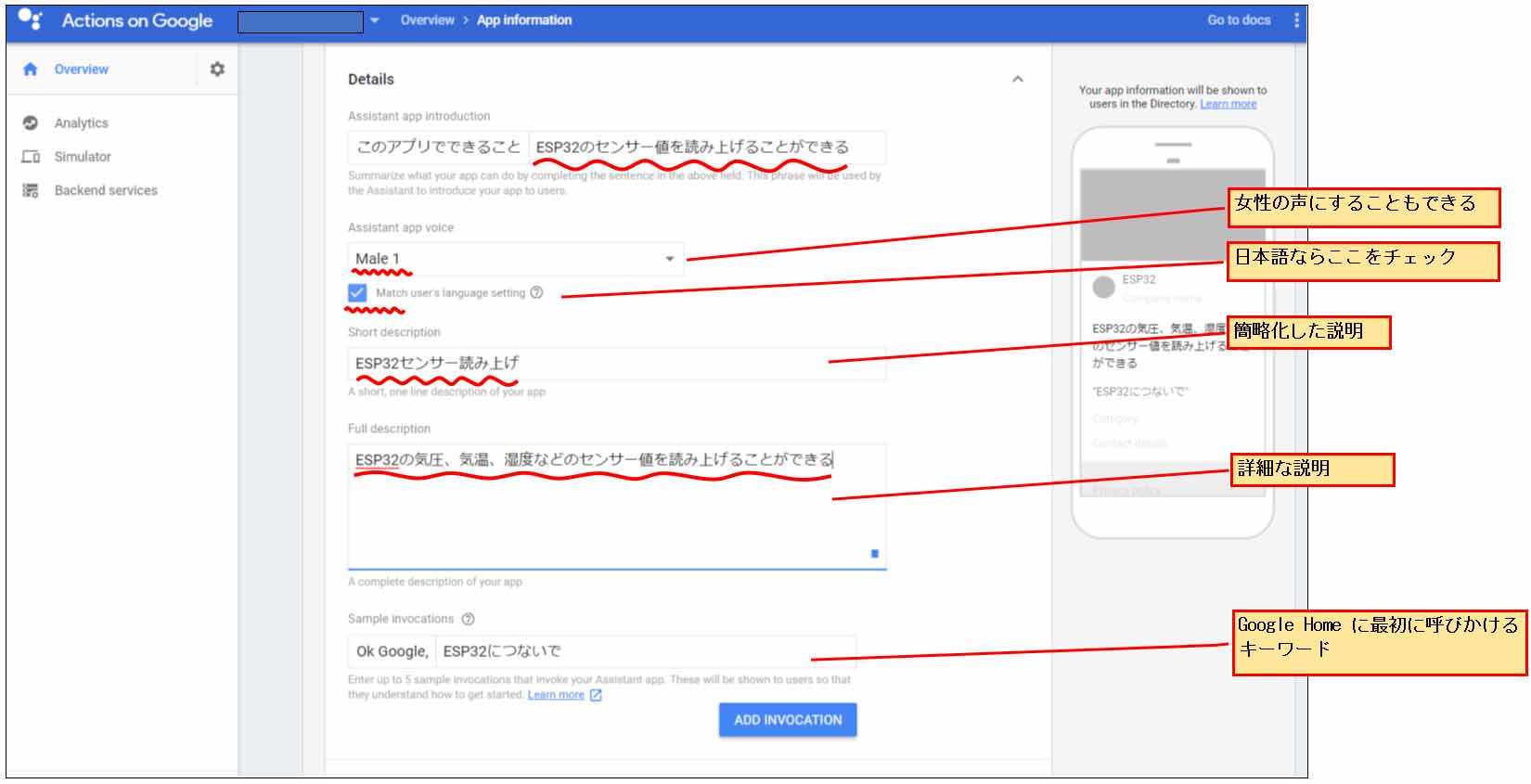
そうしたら、下図の例を参考に入力してください。
音声は男性2種類、女性2種類選べるようです。
重要なのは、下方の OK Google 「ESP32につないで」というところが入力されていないと、Google Homeに繋ぐことができません。
ただ、ここは、App Name を入力すれば自動入力されるので特に問題無いと思います。
簡単な説明文などは、アプリを公開する場合に必要なだけで、ここは入力しなくてもいいのかなとも思います。
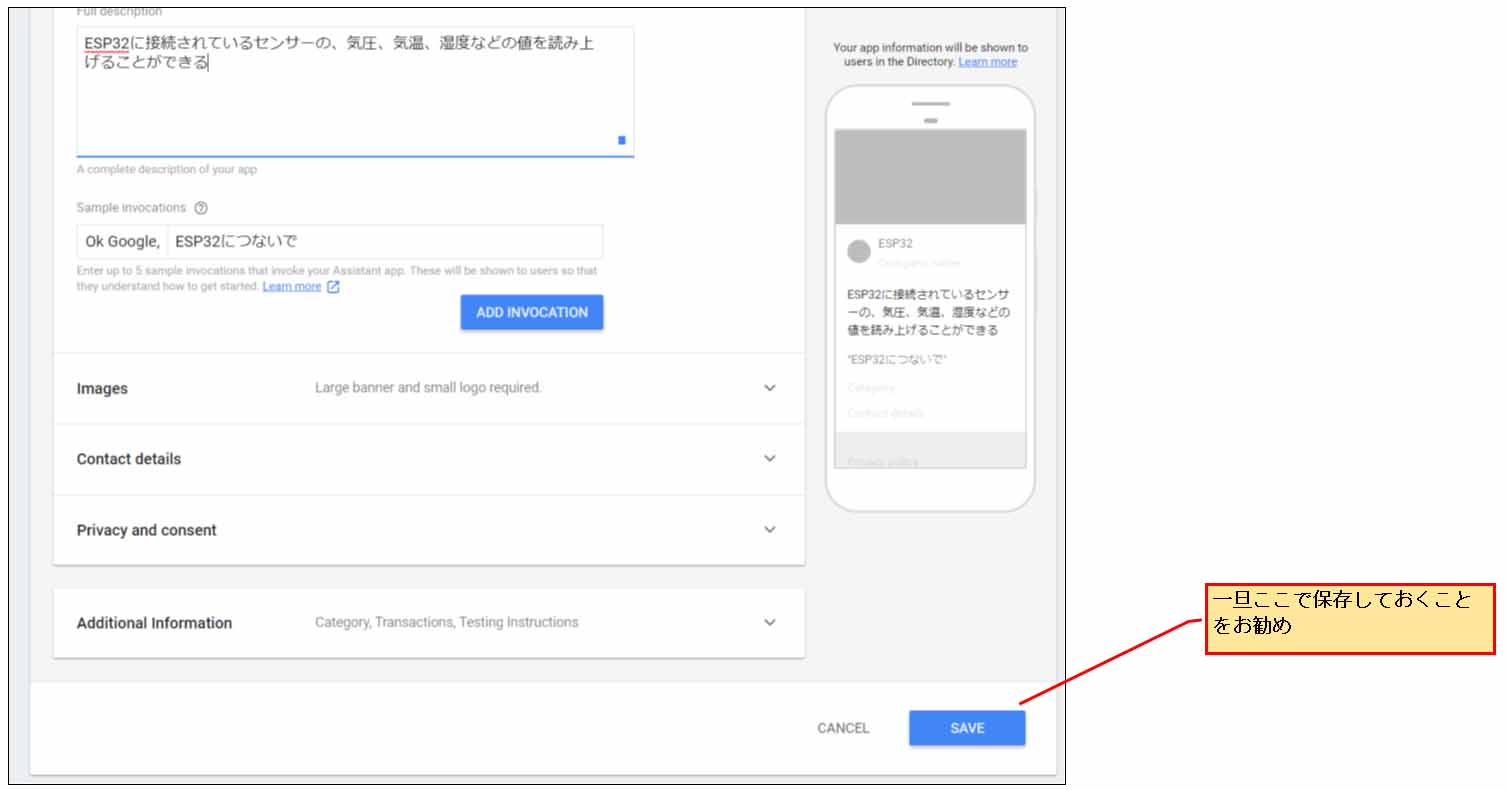
ここで、一通り入力したら、一番下方の「SAVE」をクリックして保存しておくことをお勧めします。
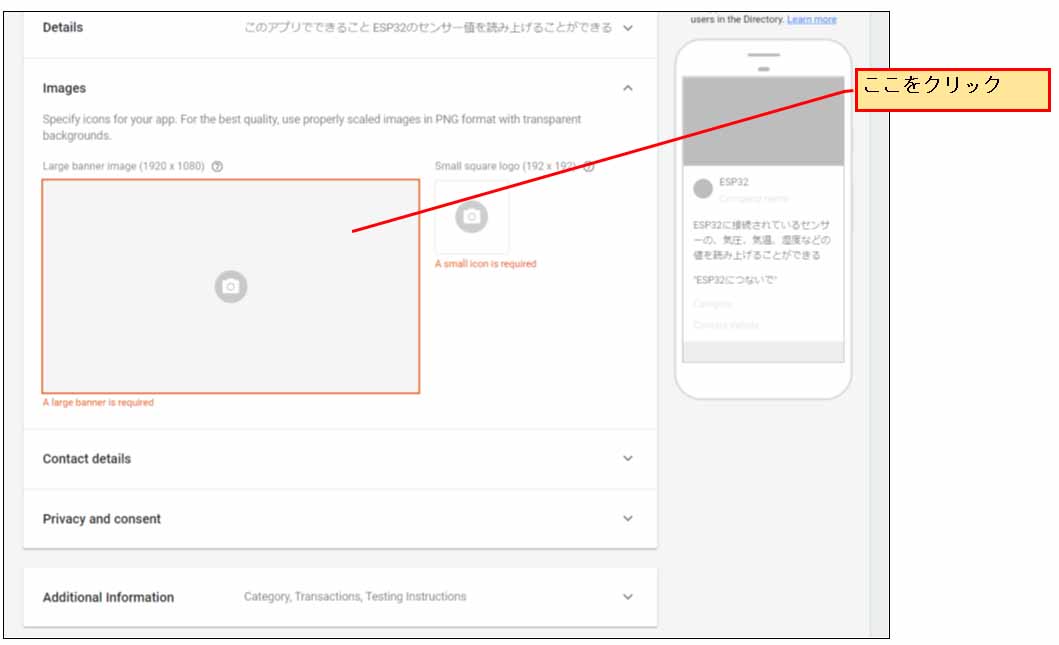
アプリを公開するわけではないのですが、とりあえず画像を貼り付けます。
これは、スマホのGoogle Assistant アプリに表示される画像になります。
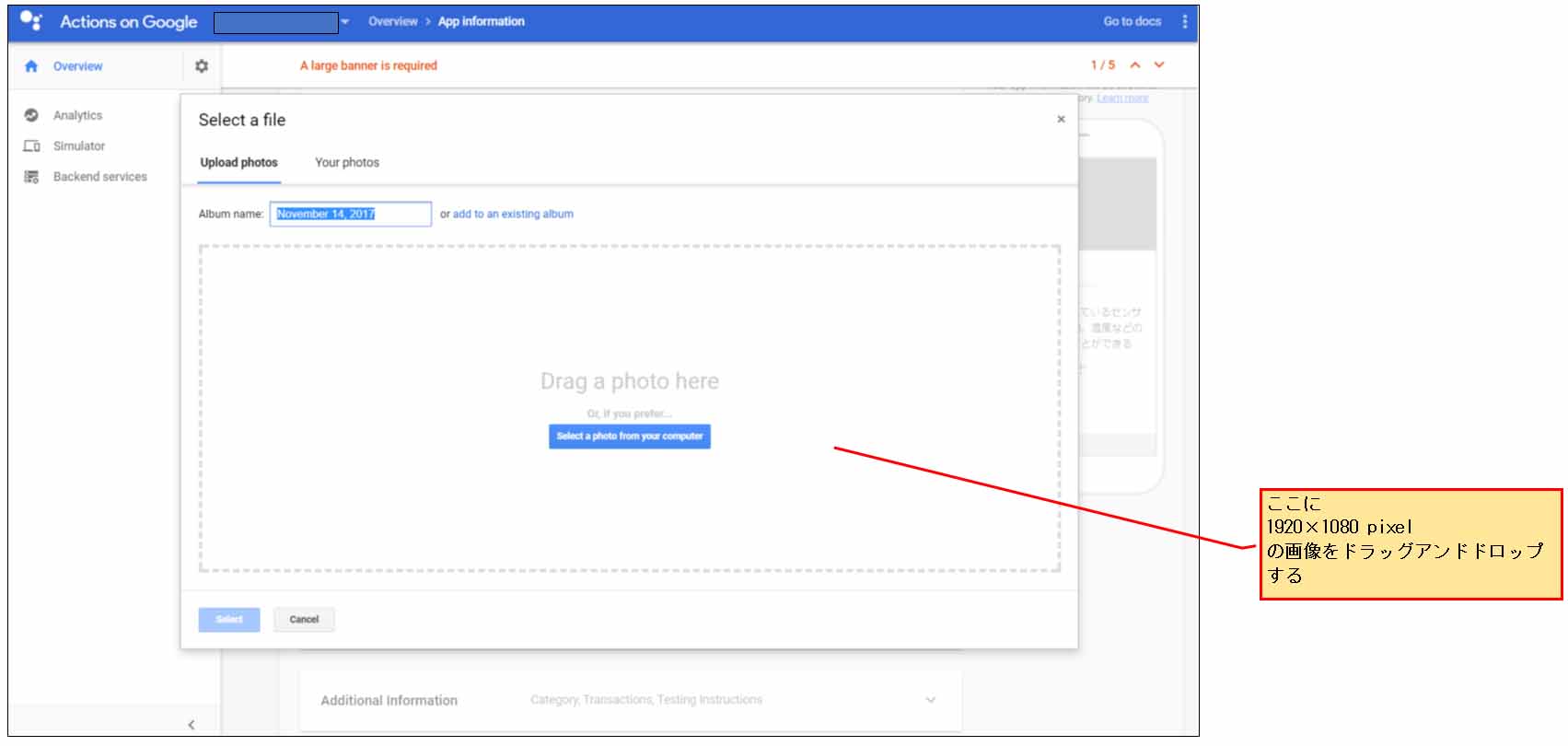
下図の様なところをクリックしてください。
すると、下図の様になるので、1920×1080pixel の画像を貼り付けてください。
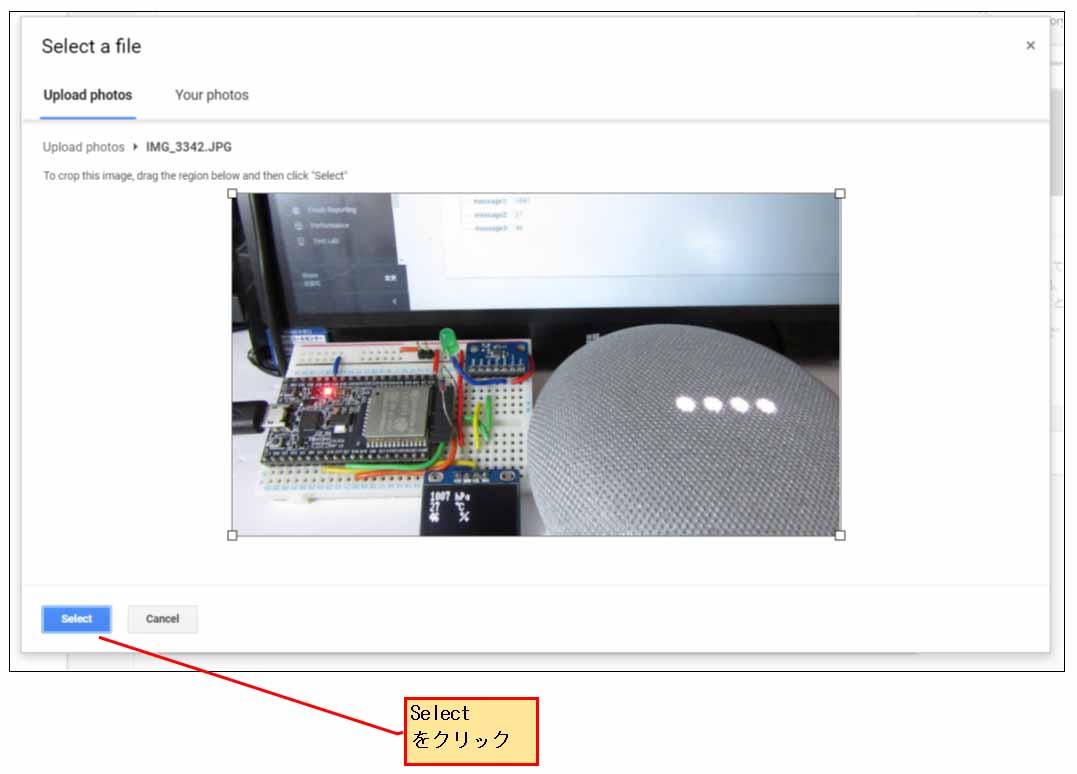
すると、下図の様になるので、「Select」をクリック
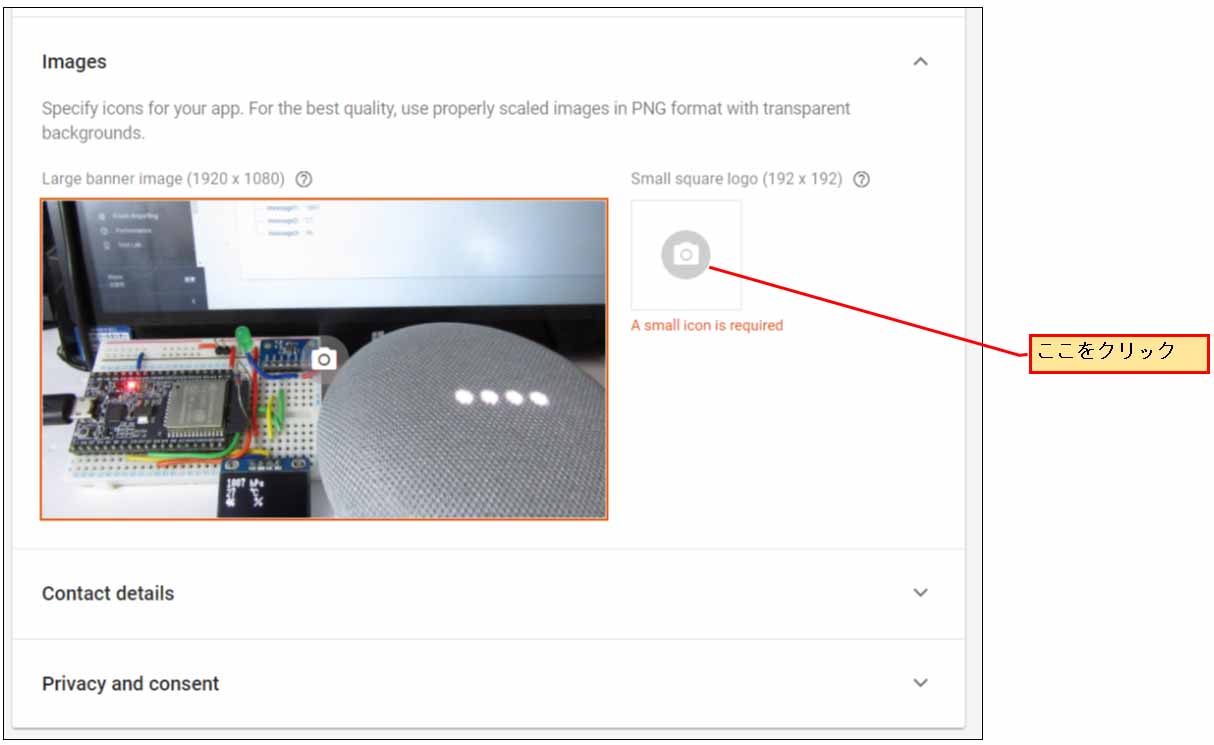
次に、小さい画像を登録するために下図のところをクリック
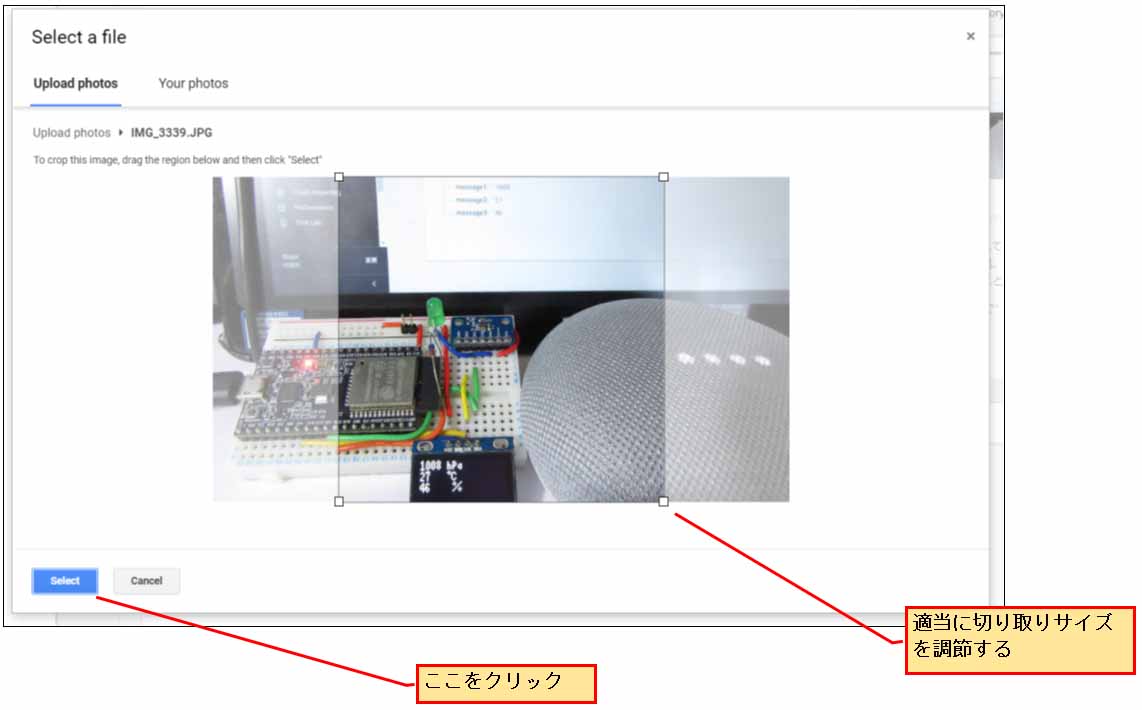
ここでは、同じ画像を貼り付けました。
トリミングできるので、適当な大きさに調整して、「Select」をクリックしてください。
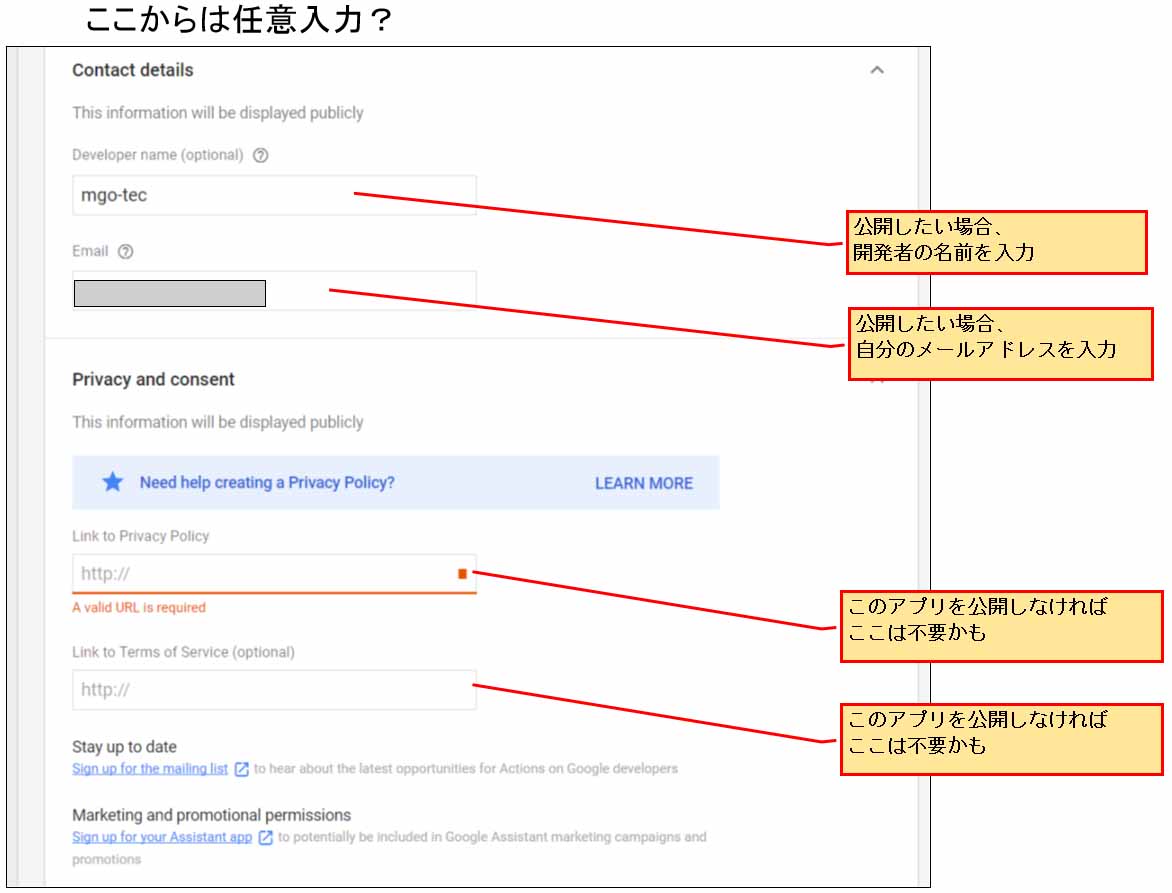
次に、Contact details 項目ですが、これはアプリを公開する場合に必要で、自分でテストするだけでは入力しなくても良いのではないかと思います。
ただ、警告は出ます。
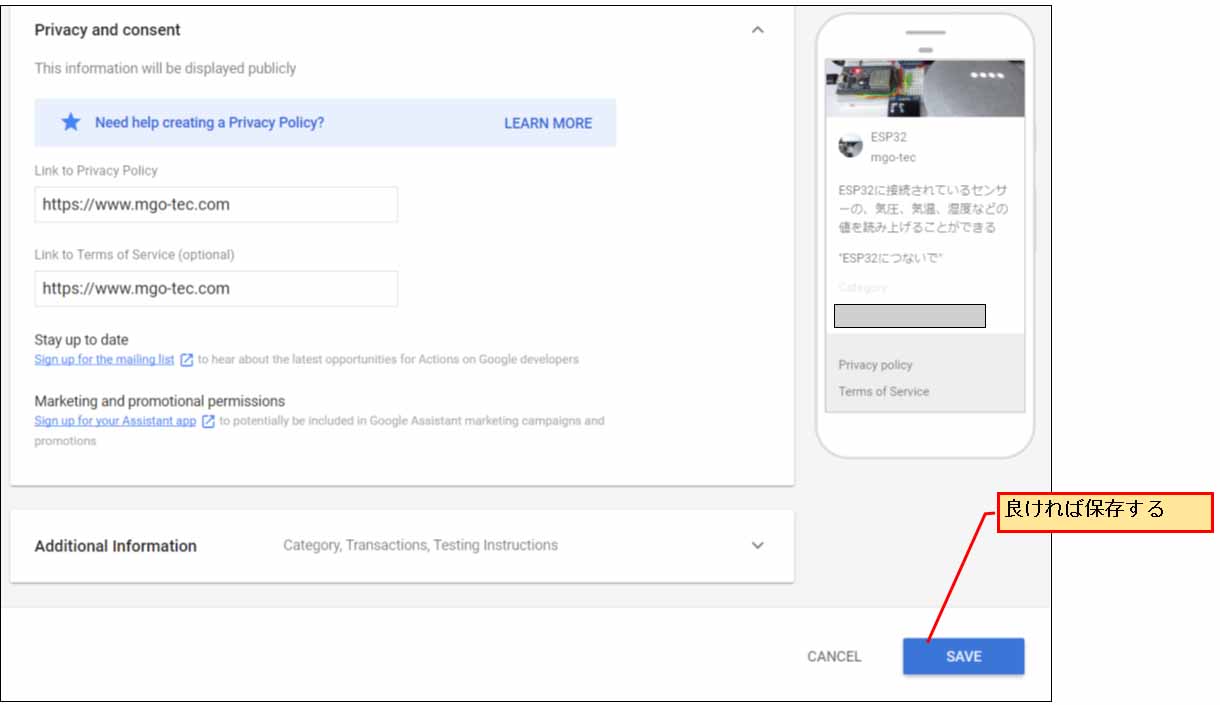
全て良ければ、一番下のところにある「SAVE」をクリックして保存してください。
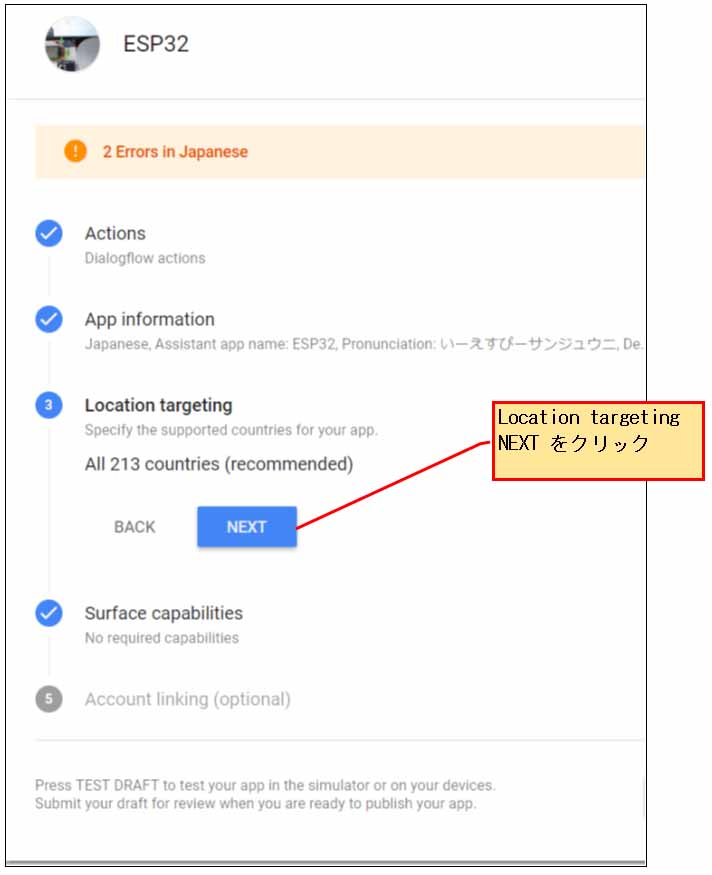
次に、Location Targeting をクリックし、世界中のすべての地域で問題無ければ、「NEXT」をクリックします。
これをクリックしないと、後でエラーになりますので要注意です。
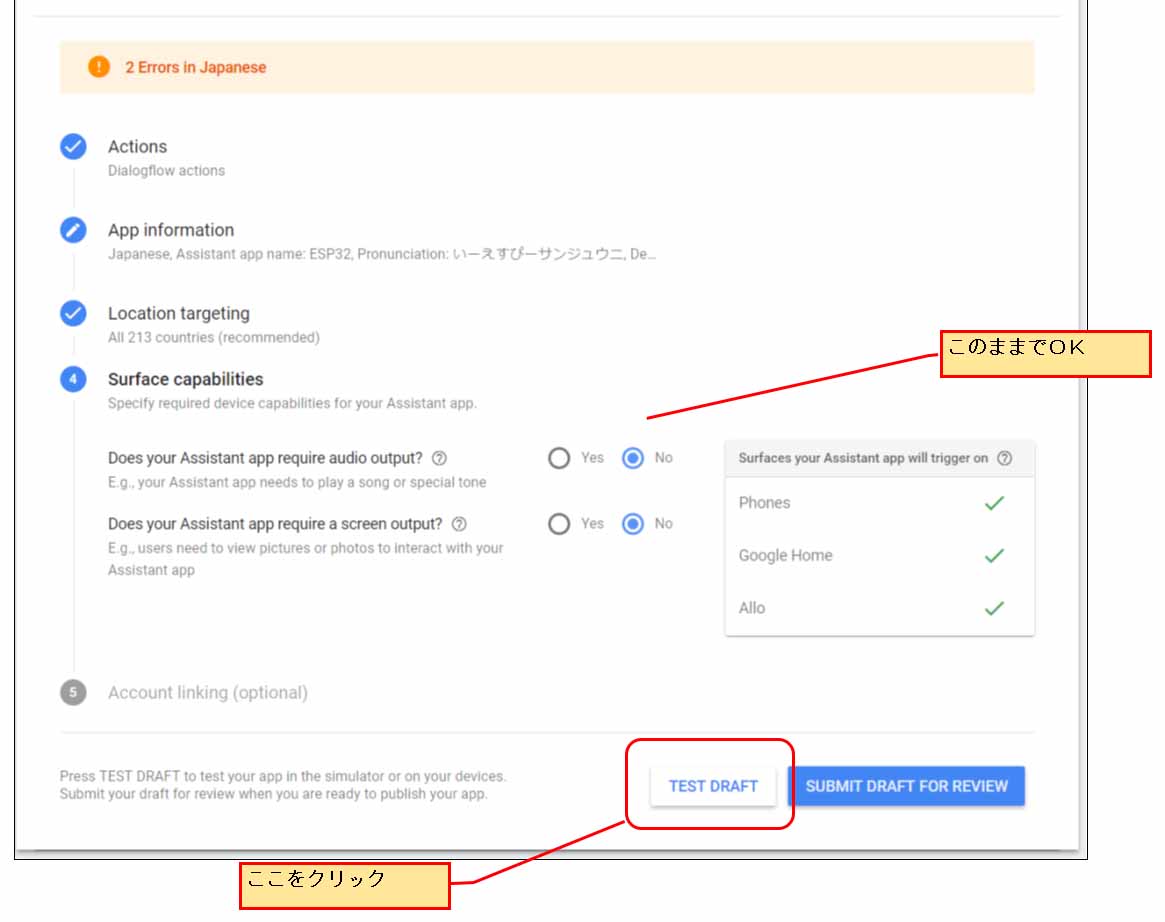
次の、Surface capabilities はそのままの設定で良いと思います。
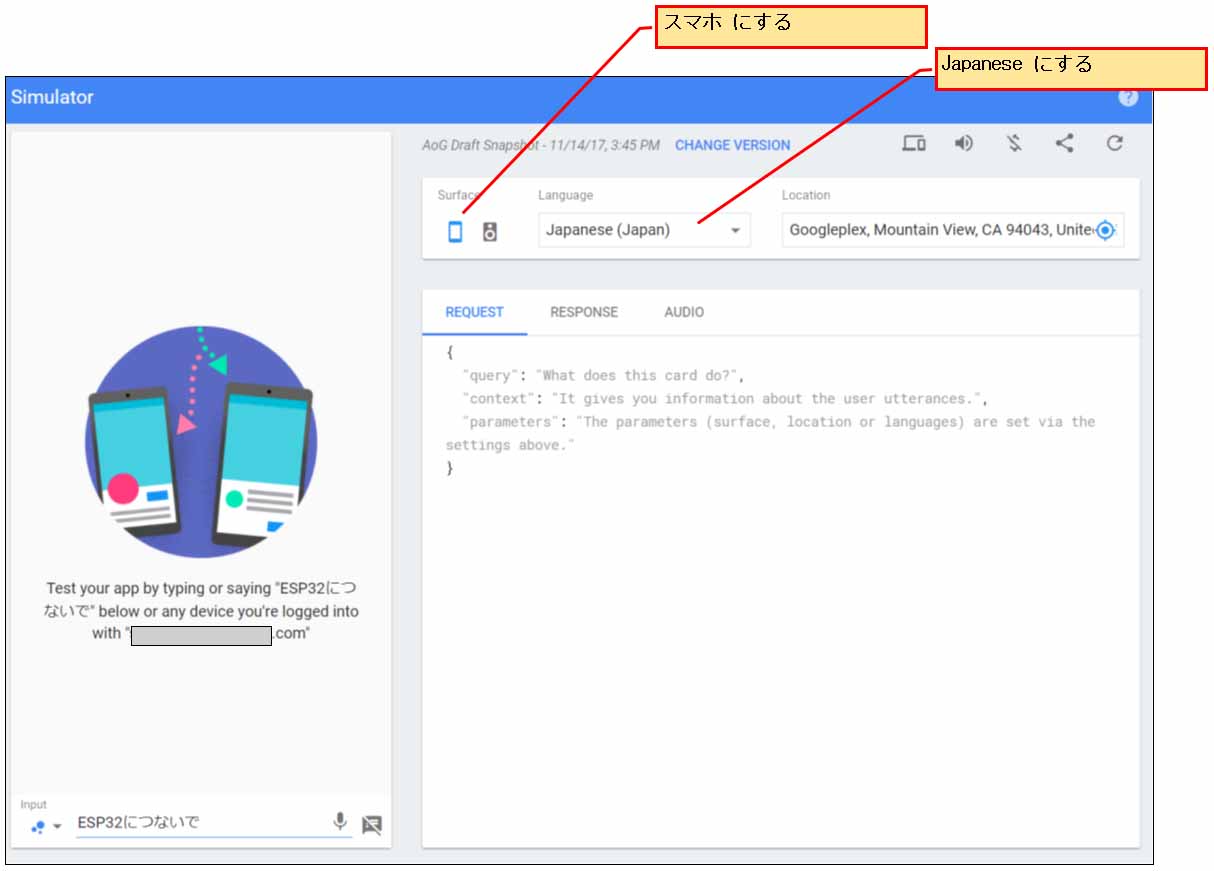
全て良ければ、「TEST DRAFT」をクリックします。
すると、下図の画面になるので、スマホアイコンをクリックして、言語を Japanese を選択します。
Actions on Google の設定はこれくらいにして、次は Firebase の設定に移ります。
因みに、私は複数のプロジェクトを作成したり、削除したりしているため、Actions on Google の設定がいろいろと前後してしまっているかもしれません。
もし、不具合ありましたら、コメント欄等でご連絡いただけると幸いです。
さて、次ではいよいよ Firebase Deploy の方法を説明します。






















コメント
mgo-tec 様
毎回、素晴らしい記事に感動しております。
「Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた」は、特に興味深く、今回は何とか自力で完成させようと試みてきましたが、「19.Firebase を Deploy する」のところで行き詰ってしまいました。
Deploy コマンドを入力すると、テキストと違うエラー表示が出ます。
functions predeploy error : Comand terminated with non-zero exit code1
(コマンドがゼロ以外の終了コード1で終了しました)
npm エラーの表示も出ていたので、「 npm install 」を入力すると、npm エラーの表示は消え、テキストの表示となりますが、再度 Deploy すると最初のエラー表示に戻ってしまいます。
index.js の書込みミスかと思い、確認をしましたが問題はないようです。
(ただ、私のPCではコピペができず、手入力したのが問題かも知れません)
気がかりな点がもう一つあります。
Firebase Tools のインストールのところで、何度か苦労して完成させたのですが、テキストにあるツリー表示が出ていません。
その後の、Firebase ログインに進めたので、気にはなっていたのですが現在に至っています。
ご指導の程よろしくお願い致します。
juchangさん
いつも当ブログをご覧いただきありがとうございます。
一番の沼、Google Cloud Platform についに浸りましたね!
私は今でもこれに悩まされています。
久々に Google Cloud Platform を起動して、Cloud Shell で firebase deploy してみましたが、juchangさんとは異なるエラーになりました。
firebase-tools をアップデートしろとのメッセージだったので、
を実行しました。
案の定エラーになるので、
を実行しました。(User-Name はご自分のユーザー名にする)
更にメッセージが npm -i ….を実行しろというメッセージだったので、それも実行。
再度
を実行して、ちょっとしたエラーだけになったので、それは無視して、
を実行してみたら、デプロイしてくれません。
仕方なく、Cloud Shell を再起動し、再度
を入力して、functionsフォルダに移動し、
を実行。
エラーが出たら、
を実行し、再度
を実行し、些細なエラーは無視して、
を実行したら、ようやくデプロイに成功しました。
テストバージョンの Actions on Google は1~2週間くらい経つとデプロイ結果が消えてしまうようなので、再度 Dialogflow を起動し、integragions の Google Assistant をクリックして TEST をクリックすると、Actions on Google テストバージョンがアップデートされます。
ただ、私の場合は、スマホの Google Assistant はOKだったのですが、Google Home 本体が認識してくれないという症状に陥りました。
原因不明です。
Google Cloud Platform や Dialogflow , Firebase , Actions on Google は異常な動作になった場合、一晩寝かせると正常に動くようになっている場合が多いです。
Google ヘルプセンターの人もそれを認識しているそうです。
まだ安定していませんので、気長に待ちましょう。
ということで、私も現段階では原因不明のことが多いので、何か分かったら Twitter でツイートしたり、ブログのお知らせしたいと思います。
因みに、npm 関連コマンドについては私はまだ不勉強なので、ネットで調べたりしている段階です。
juchangさん
ちょっと気になったことがあります。
ソースコードをコピペできないとおっしゃっていましたが、コードを「Ctrlキー」+ 「Cキー」でコピーし、Google Cloud Shell のコマンドエディタ上で、「Ctrlキー」+「Vキー」で貼り付けられると思うのですが、いかがですか?
一般的なパソコンの普通のショートカットキーでOKです。
因みに、package.json などの手入力は、誤る危険性が高いです。
カンマの場所や、「^」や「~」などの文字は見た目で間違えやすいです。
私もこの記号はコピペしますね。
パソコンやブラウザ環境、そして、フォントによっては表示が異なりますから・・・。
また、firebase-admin や、firebase-functions は、頻繁にバージョンアップされているようなので、Cloud Shell コマンドラインのメッセージに合わせて、package.json に記述しているバージョンを変えてください。
例えば、2018/1/31時点の package.json の例を以下のリンクに追加しました。
https://www.mgo-tec.com/blog-entry-dialogflow-firebase-actions-on-google-esp32-sensor.html/4
以上、ご確認ください。
ngo-tec 様
毎回お手数をお掛け致します。
コピペの件、私の思い過ごしが判明し、現在は正常にコピペができております。
Deploy は、相変わらずの泥沼状態で、package.json のバージョン変更を行ってもエラーメッセージの至っておりません。
テキストにあるツリー表示が出ていないのも気になっており、一度最初から再設定することを考えています。
どの時点まで戻ればよいのかアドバイスをいただけると幸いです。
juchangさん
やっぱり、Google Cloud Platform や Firebase は、ハードルが高いかもしれません。
ある程度、プログラミングやWebクラウドページを使い慣れていないと、自己解決は難しいと思います。
プログラミングを始めて間もない方にとっては、多くのことを一足飛びに超えてしまっているので、難解すぎると思います。
因みに、私自身、Google Cloud Platform や Firebase は使い始めたばかりなので、正直、分からないことだらけです。
ですから、まともな解決はできないと思います。
確実な解決は、Google Cloud のヘルプセンターに問い合わせることですが、回答は1か月以上待たされますので、実用的ではありません。
ただ、node.js などは、ネット上で沢山情報がありますので、エラーメッセージで検索をかけてみて下さい。
英語版は Google 翻訳を使うと良いです。
例えば、検索で、
とすると、ある英語記事の検索結果では、ファイルパスのどこかに半角スペースが入ってしまうと、エラーになるようなことが書かれています。
例えば、以下のように
Google と Drive の間に半角スペースがあるとエラーになるので、入れないようにという結果が出ました。
通常、ファイルパスにスペースを入れてはいけません。
このような入力はどこかにされていませんか?
それ以上のことは、すべての Deploy 結果とエラーメッセージを見てみないと、私にはサッパリ分かりません。
mgo-tec 様
相変わらず泥沼でもがき苦しんでいます。
Developer Platform Support へ問い合わせをしておりましたが、本日回答が来まして、Windows 固有のバグの可能性ありとのこと、下記のページを参照して欲しいとのことでした。
https://github.com/firebase/firebase-tools/issues/610
早速開いてみましたが、正直よくわかりません。
時間のある時にご覧いただきアドバイスをいただけると幸いです。
また、下記の方法を試して欲しいとのことなので、早速確認してみたいと思います。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する。
今後ともご指導の程よろしくお願い致します。
mgo-tec 様
Deploy 成功!!
Developer Platform Support のアドバイスを試したところ Deploy を成功させることができました。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する
→2018年1月31日付けで既に変更されていました。
・ESLint をオフにするために、firebase.json で linter スクリプトを実行する行をコメントアウトする
→この対策でトラブル解消となりました。
取り急ぎトラブル解消のご報告をさせていただきます。
juchang さん
それは良かった!!!
最近しばらく、Google Cloud Platform を使ていなかったのですが、私にはさっぱり分からないトラブルですね。
GitHub の issue を見ると、まだかなりのトラブルがあるようですね。
まだ開発途中のアプリなので、仕方ないのかもしれませんね。
でも、正直、Google Support のスタッフは超多忙と思われ、あまりアテにしてなかったのですが、解決できる回答が来てホントに良かったですね。
Arduino core for ESP32 もそうですが、何か問題があったら、issue を見てみるっていうことですね。
今回は私自身も勉強になりました。
この情報で、他の悩んでいる方々の力になると良いですね。
Twitter でもこの情報を報告しておきますね。
こちらこそ、情報ありがとうございました。
m(_ _)m
mgo-tec 様
初心者にはそう簡単にクリアできるプロジェクトではないということでしょうか。
一気に、Firebase Realtime Database と ESP32 の設定を終え、コンパイル書き込み実行すると、シリアルモニターの表示もテキスト通り(やったー!)。
しかし、Realtime Database の表示は ‘0’ のままです。
Action on Google の再設定に戻りテキストと見比べてみました。
特に間違いはないように見えるのですが、何かチェックするポイントはありませんでしょうか。
ご教示の程お願いいたします。
juchang さん
これは超難関プロジェクトだと思います。
私自身も何度もうまくいかず、かなり悩まされました。
C言語や C++言語、nodeJS、json のルールや、特有の動作をある程度把握していないと、なかなかトラブルの原因追求が難しいです。
それに、Cloud上のエディタのため、パソコン上では問題ない使い慣れた操作が、うまく反映されないことが多々あり、Cloudサービス特有の動作もあります。
コピペなども動作も、通常のパソコン上とは異なることも多いです。
Shell コマンド上ではドラッグ&コピペの方法が独特だったり、ショートカットキーを使わないとペーストできなかったりといろいろです。
私もまだ勉強中なので、方法が間違えているかもしれませんが、特に、node.js などは、Cloud Shell上で最新版があるよ、というメッセージが出て、その通りに最新版へアップデートしても、次に起動したときには何故か元のバージョンになっていたりします。
これは Google Cloud の仕様っぽいのですが、Cloud上ではユーザーが簡単に最新版にアップデートできないようになっているようなのです。
恐らく、Googleチームがテストして問題ないバーションでしか動作しないようになっているかと思われます。
ラズベリーパイなどは、ユーザーの好きなバージョンに難無くインストールできるのですが・・・。
更に、Firebase や Actions on Google はまだ開発途中で、日々バージョンアップしていて、それ用の対応が難しいです。
この記事も数か月後には古くなって動かなくなっている可能性があります。
そんなわけで、ビギナーの方には超難関のプロジェクトだと思います。
因みに、先のコメント、または Twitter でも情報を流していて重複するかもしれませんが、Deploy を何度もやっていると、いくら Deploy が成功しても、結果が反映されない場合があると思います。
その場合は、一晩、または1日~2日間をおいて、再度 Deploy すると反映される場合があります。
これは、Googleチームも把握している問題だそうです。
また、Dialogflow の integllation を再設定しないと反映されないとか、Actions on Google 画面の CHANGE VERSION を再設定しないと反映されないとかあります。
ということで、うまくいかないことがあっても、私自身も分からないことが多々あり、プロジェクトを全て見てみないと何とも言えません。
自己満足の趣味ブログで、本業の仕事や介護等の合間に書いているので、なかなか皆さんの質問にはお答えできないことがあり、申し訳なく思っております。
m(_ _)m
mgo-tec 様
またまたうっかりミスを犯してしまいました。
スケッチ75行目の Firebase Cloud Functions URL の入力で、コピペがうまくいかず手入力をしたのですが、l と1を読み違えていることが判明しました。
早速打ち変えて Realtime Database を確認したところ表示が出るようになりました。(お騒がせしてすみません)
その後の動作確認では、「 ESP32 につないで」と話しかけると、「ESP32 から応答がありません、のちほどもう一度試して下さい」との答えとなっています。
Dialogflow へ戻り内容をチェックしてみましたが特に問題は見当たりません。
ゴールが見えてきたのでこれからじっくりと研究しようと思っています。
今後ともご指導の程よろしくお願い致します。
juchangさん
そうですか・・・。
コピペは問題無くできると思うのですが。
Cloud Shellコマンドライン上の、リンク文字列をコピペする場合、ターゲットの文字列だけをドラッグしようとするとリンク先へジャンプしてしまうので、それよりも1~2文字多めにドラッグしてコピペするとうまくいきます。
動作不良があったら、半角スペースも含めて、タイプミスは入念にチェックした方が良いということですね。
その他、一旦、テキストエディタに *.js 形式でソースコードをコピペしてエラーが無いかチェックしてみても良いと思います。
あともうちょっとですね。
がんばってください。
mgo-tec 様
「センサー値を Google Home に喋らせる実験」を何とかクリアすることができました。
出かけていて二日間ほど作業の中断があり、昨日再トライをしたところ Google Home からの反応がありました。
今日、改めて動作確認をしましたが正常に動作しています。
ここを直したらというものがないので、釈然としませんがとりあえず「良し」として次に進みたいと思います。
色々とお手数をお掛け致しました、これからもご指導の程よろしくお願い致します。
juchangさん
よかったよかった!
やっと正常動作ですね。
やっぱり、Deploy 不具合は Google Cloud 側だったようですね。
パソコンと違い、Cloud はそういうものということです。
そこまで出来れば、ESP32 でやれることの幅が一気に広がると思います。
これから、いろいろと発展させて、面白いものができるとイイですね。
拍手。Google home に本当に必要なことを喋らせるのは相当苦労しそうですが参考に挑戦してみます。
suさん
記事をご覧いただき、ありがとうございます。
ただ、最近 Google Home を使っておらず、この記事を書いた当初よりも使い方が変わっている可能性があります。
もし、変わっていたらコメント等でご連絡いただけると助かります。
ただ、記事はすぐに修正できないかも知れませんのでご容赦くださいませ。