こんばんは。
今回は Firebase の Realtime Database だけに絞って使い方を説明します。
以前、こちらの記事で紹介しましたが、その時は、Google Cloud Platform の Cloud Functions と紐づけた連携でしたので、とても小難しく、取っ付きにくいものでした。
しかし、ここでは、Google Cloud Platform を介さずに Firebase の Realtime Database 単独で使う方法を説明していこうと思います。
Firebase Realtime database を使えば、スマホと Wi-Fiマイコンモジュールの ESP32 や M5Stack で以下の動画のようなとってもヤバイことができます。
いかがでしょうか。
Blynkアプリを使わずにここまで出来るので、これはちょっとスゴイですよ。
Android スマホと iOS iPad でも双方向リアルタイム通信できています。
M5Stack のボタン操作は連続操作できませんが、これだけできれば十分ですね。
では、これを実現させるための方法をこれから段階的に紹介してみたいと思います。
今回は第1弾として、Firebase Realtime database と HTTP通信でデータの読み込み、書き込みを行う方法と、ESP32 や M5Stack などの Wi-Fi マイコンと連携させる方法を紹介します。
スマホ側ブラウザの HTML 及び JavaScript は次回の記事で紹介します。
Arduino – ESP32 のライブラリは、WiFi と WiFiClientSecure ライブラリだけを使うため、しくみを比較的理解し易いかと思います。
なお、何度も述べておりますが、私は素人アマチュアです。
誤りや勘違いがあるかもしれません。
もし何かお気づきの点があれば、コメント投稿等でご連絡いただけると助かります。
- これからの IoT は Firebase の時代?
- Google アカウントを作成しておく
- Firebase にサインインして、プロジェクトを作成
- Realtime Database の作成
- Realtime Database にルールを設定して、アクセス制限をかける
- 従来のデータベースシークレットを発行する
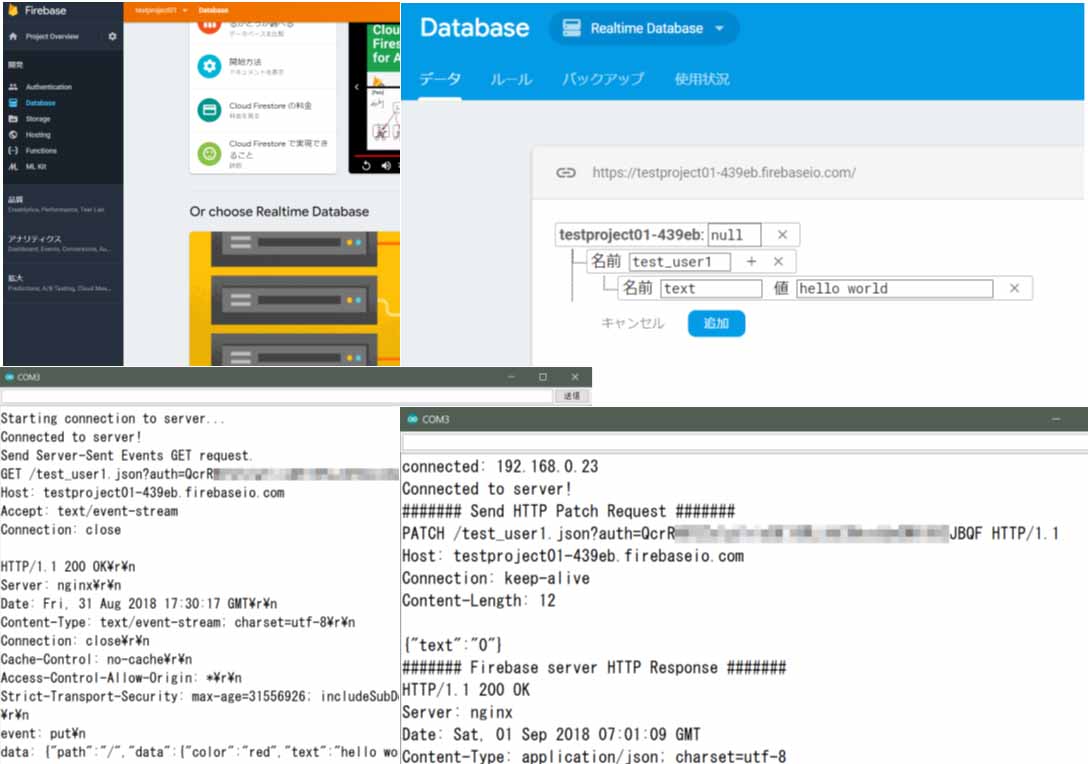
- ブラウザのURL 入力欄にURL を入力して、Realtime Database の値を取得してみる
- Firebase Realtime Database から EventSource / Server-Sent Eventsによるストリーミングデータ取得
- ESP32 および M5Stack による、Firebase Realtime database からのストリーミングデータ取得
- Firebase Realtime database への書き込みリクエスト
- ESP32 および M5Stack で Firebase Realtime database に書き込む
- データの書き込みとストリーム受信の両方を行う
(2022/03/19追記) - 編集後記
以下の記事も参照してください。
https://www.mgo-tec.com/blog-entry-firebase-realtime-database-smartphone-browser.html
1.これからの IoT は Firebase の時代?
Firebase の Realtime Database は、インターネットに接続されたパソコンやスマホ、マイコン等と、Firebase データベースサーバーを介して、リアルタイムにデータのやり取りができるクラウドサービスです。
普通のデータベースサービスと異なるところは、スマホやマイコンと一度接続確立できさえすれば、データベースのデータが更新されると、自動でリアルタイムにスマホやマイコンに更新データを送ってくれるところです。
こちらからアクションを起こして、サーバーのデータを取りに行く必要がありません。
接続できていれば、データベースが更新される度にいつでもスマホやマイコンのデータも更新できるということです。
無料の SPARK プランであれば、同時に100個までのデバイスを接続できるようです。
Google の世界一強力なサーバーのおかげで、タイムラグも少ないリアルタイム通信が可能になると思います。
これができるということは、インターネットにつながっていれば、地球の裏側からでもリアルタイム通信が可能ということです。
以前紹介したこちらの記事では、Blynk というスマホアプリを使えばそのような双方向リアルタイム通信が可能でしたが、そういうアプリを使わなくても、ブラウザでスマホと通信が可能なのです。
そして、Blynk では不可能だった日本語漢字データのやり取りも可能です。
最近の Google サイドでは、Firebase にかなりの力を入れているという情報もありましたので、これからのマイコン電子工作 IoT では、Firebase 全盛の時代が来るのではないかと個人的に思っています。
では、これから使い方を順番に説明していきます。
2.Google アカウントを作成しておく
Google 傘下のため、Google アカウントをまず作成しておいてください。
G-mailアカウントを作成しておけば、Firebase の使い勝手がよくなります。
3.Firebase にサインインして、プロジェクトを作成
Google アカウントを作成したら、まず、以下の Firebase サイトを開いて下さい。
すると、下図の様な画面が出るので、「サインイン」をクリックしてください。
すると、事前に作って置いた Google の Gmail アカウント選択画面が出るので、ご自分のアカウントをクリック。
すると、下図の画面になります。
そうしたら、下図の様に「コンソールへ移動」をクリックします。
すると、下図の画面に変わりますので、初めて使う場合は「プロジェクトを追加」をクリックします。
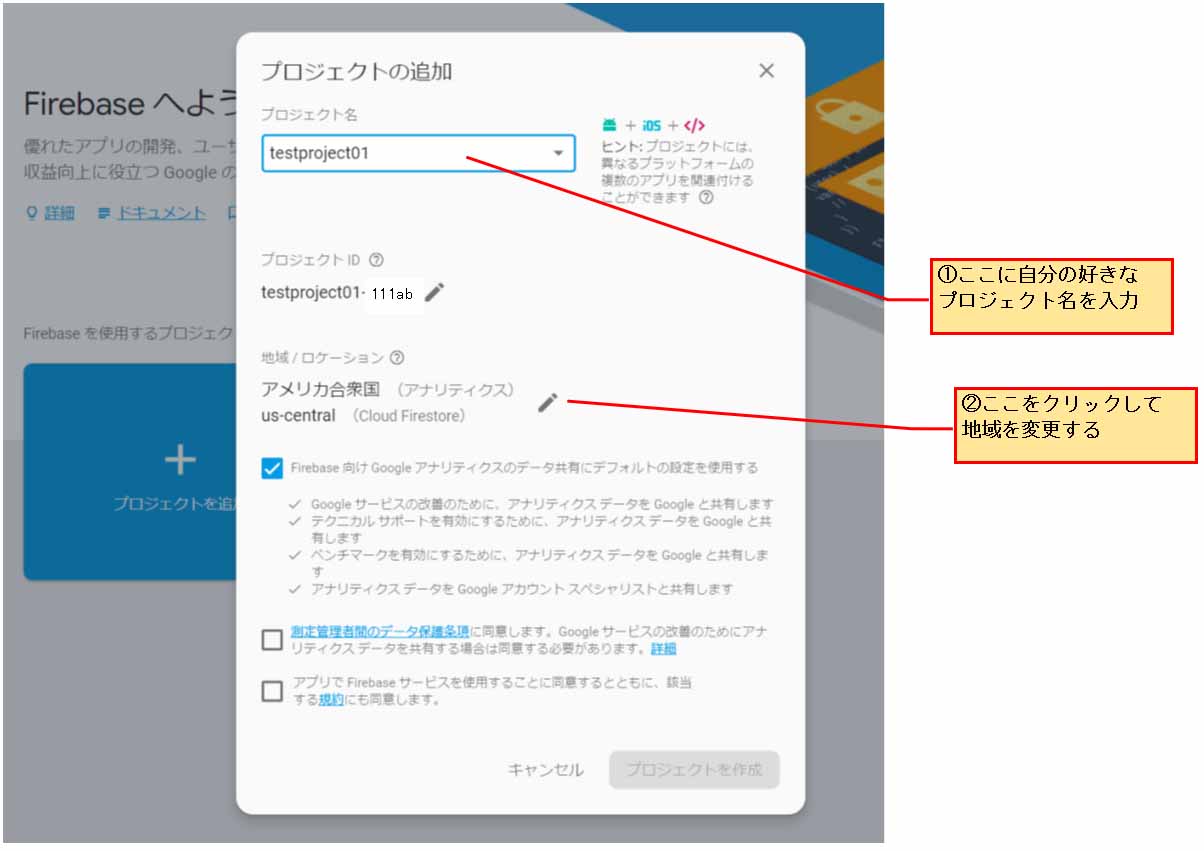
すると、下図の画面が出るので、プロジェクト名を好きな名前で入力します。
すると、下の欄のプロジェクトIDが自動で番号を割り振って作成されます。
そうしたら、「地域/ロケーション」を編集します。
今のところ、ロケーションは2種類しかないので、とりあえず
us-central
にしておきます。
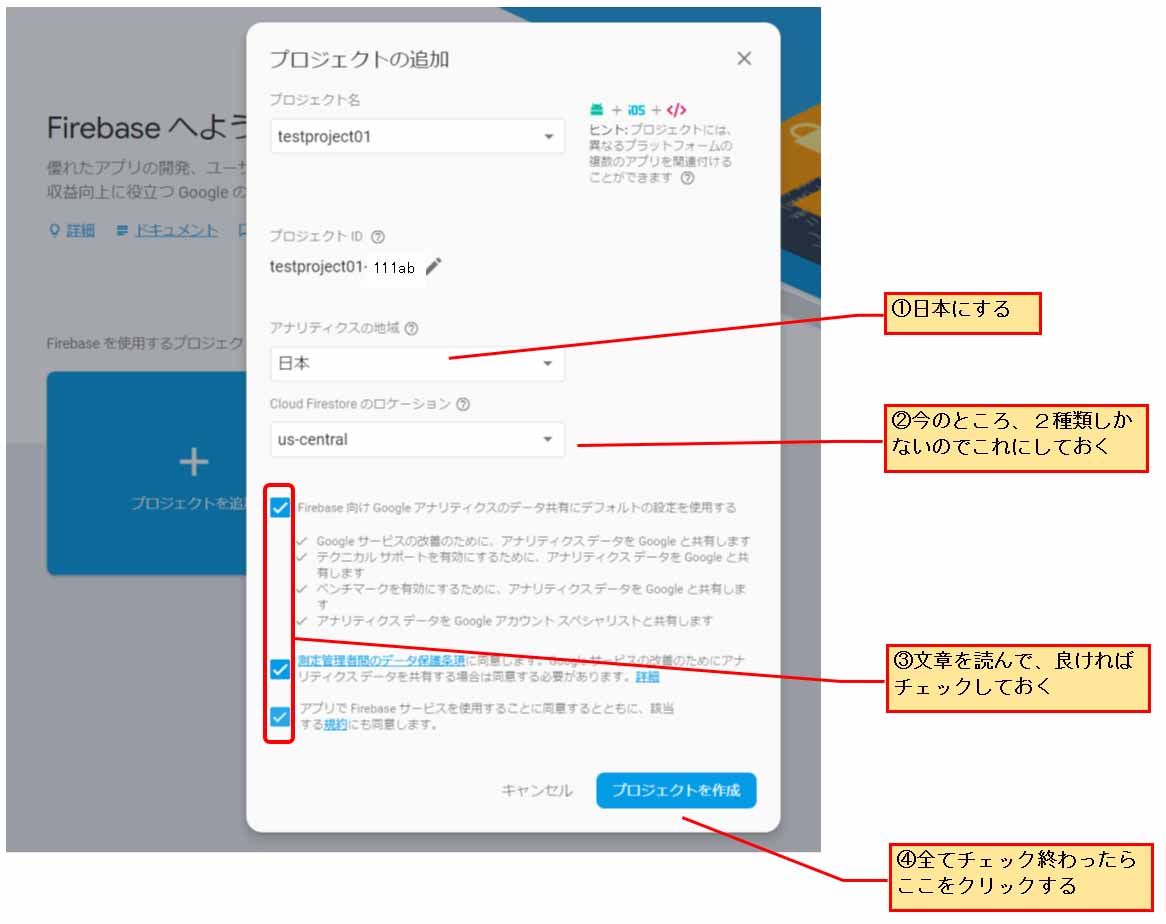
そして、下図の様にそれぞれチェックを入れておき、「プロジェクトを作成」をクリックします。
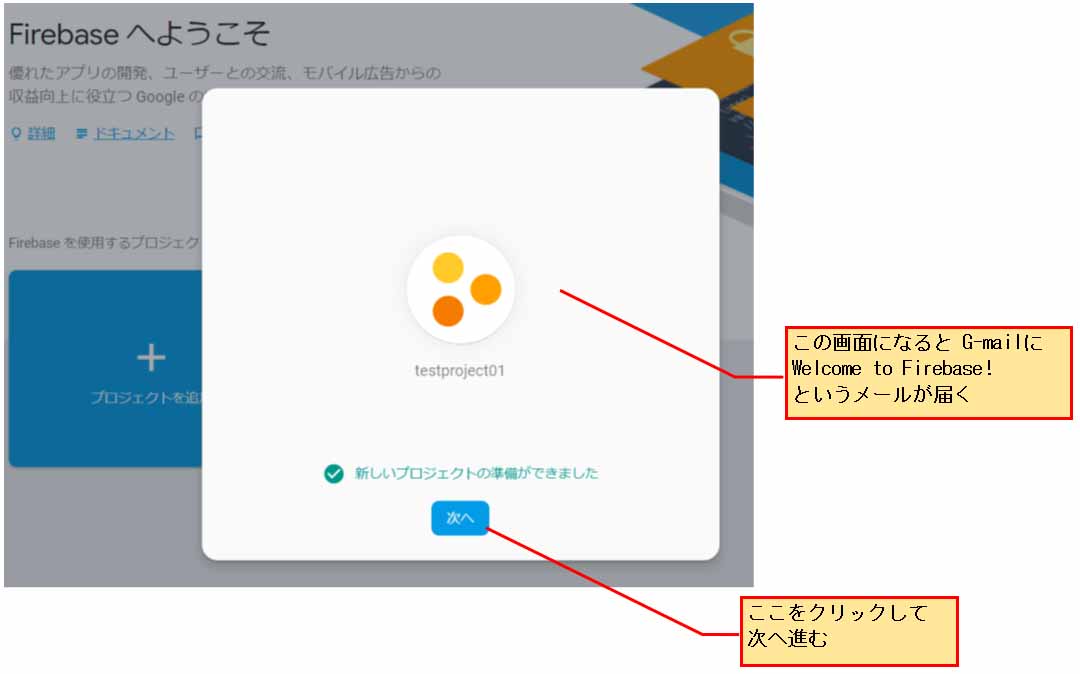
すると、下図の様な画面になったら、ご自分の G-mail に
「Welcome to Firebase!」
という文章のメールが届くと思います。
「次へ」をクリックして進みます。
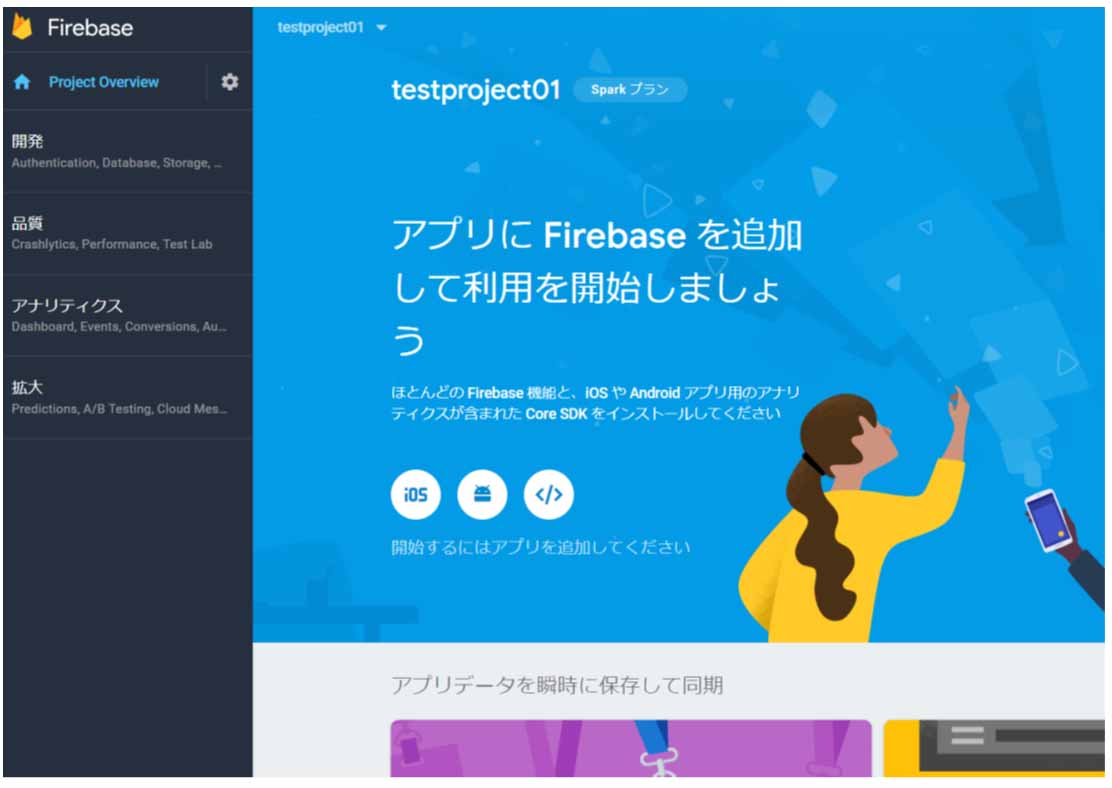
すると、下図の画面になります。
これが、Firebase console 画面です。
最初の登録は、「Sparkプラン」となっていると思います。
これは無料のプランで、100ノードまで同時接続可能なので、個人で使う分には十分だと思います。
では、次の項では Realtime database を作成していきます。









コメント
突然のコメントにて失礼します。
Firebase Realtime Databaseの内容でもないので申し訳ないのですが、
ESP32でキーマトリクス回路を作りたいと思い、
ESP32DEVkitCに74HC138のデマルチプレクサをつないで
作ったのですが、ちとうまくいかないところがありまして、
もしESP32でデマルチプレクサかマルチプレクサを使われた経験が
ございましたら、伺いたいことがございます。
いかがでしょうか。
※Arduinoではうまくいったキーマトリクス回路を
そのままESP32に流用しようとしています。
Yosukeさん
コメント投稿ありがとうございます。
ただ、残念ながら、デマルチプレクサとかマルチプレクサは使ったことがありません。
それとはかなり異なるかも知れませんが、ESP8266でSPI通信で、I/Oエキスパンダを使って、GPIOを増設したことがあります。
以下の記事です。
ESP-WROOM-02 ( ESP8266 )の GPIO を増設して キャラクタディスプレイ 8bitモード制御してみた
GPIO 増設した ESP-WROOM-02 ( ESP8266 )で、8bitモードのグラフィックディスプレイ を制御してみた
視認性クッキリ! 大き目ドットの OLED WS0010 で日本語漢字フォント電光掲示板風スクロール&スマホ操作
大き目ドットの有機EL, WS0010 で Yahoo ニュース リアルタイム 電光掲示板を作ってみた
とりあえず、この程度です。
お役に立てず、すみません。
m(_ _)m
mgo-tecさん
ご返信いただきまして誠ありがとうございます。
リンクして頂いたページを中心に、
SPI通信を勉強してみようと思います。
すみませんが、もう1点伺いたいことがございます。
Arduino(ATmega328p)に74HC138をつなげば、
キーマトリクス回路を正常に組めています。
そこで、ESP32と74HC138の間にATmega328pを噛ませて、
ESP32 – ATmega328p – 74HC138 – ボタン達のようにつなぎ、
ESP32とATmega328pで何らかの通信をする方法を
素人考えで考えてみたのですが、
SPI通信などを利用して、ATmega328pからESP32に値を送る
ようなことは可能でしょうか?
お忙しいところ恐れ入りますが、何かご存知でしたら、
ご返信いただければ助かります。
Yosukeさん
多分、ESP32 と Arduino で SPI データ通信は可能だと思いますが、そのデバイス間ではシリアル通信しかやったことがありませんので、アドバイスできません。
私が個人的に思うには、Arduino を噛ませないでも、ESP32 だけで十分可能ではないかと思います。
ESP32 のクロックの方が高速ですし・・・。
ということで、あまりお役に立てず、申し訳ございません。
mgo-tecさん
ご返信頂きましてありがとうございます。
EPS32にマルチプレクサやデマルチプレクサをつなぎますと、
押していないボタンが押されたような反応になってしまう等、
笑ってしまうほど意図しない挙動になってしまい、
Arduinoで出来ていたことがこんなにできないのかと困っておりました。
ただ、やはり安価にBluetooth通信が出来るの機能は捨てがたいので、
アドバイス頂いた通り、EPS32のみでもう少し試行錯誤を
続けてみようと思います。
EPS32ユーザーの方とお話できただけでも嬉しかったです。
本当にありがとうございました。
いえいえ。
大したアドバイスしておりませんが、うまくできるといいですね。
(^^)
質問です!!
M5Stackを使っています。
Wi-Fi、サーバーとの接続共に良好ですが、「400 Bad request」が返ってきてしまいます。
これってfirebaseのデータベースのシークレットが既に廃止されてるからなんでしょうか?
Firebase Admin SDKを使用しないといけませんか?
さっさ さん
記事をご覧いただき、ありがとうございます。
今、直ぐに検証できない状態ですので、もう少々お待ちくださいませ・・・。
返信ありがとうございます。
いつも参考にしています。
めちゃめちゃ助かってます!
さっさ さん
お待たせしました。
当方のM5Stackで確認したところ、特に問題有りませんでした。
久々にFirebaseコンソールを開きましたが、従来のデータベースシークレットはまだ存在しています。
赤文字で「データベースのシークレットは廃止された」と表示されておりますが、「レガシーの Firebase トークン生成ツールを使用する」と表示されているので、問題ありません。
因みに、このページの7項目
7.ブラウザのURL 入力欄にURL を入力して、Realtime Database の値を取得してみる
を参照して、ブラウザのURL欄にデータベースシークレット入りのURLを入力してみてください。
エラーが出ていなければ、問題無く使用できるはずです。
あと、気になったのは、Arduinoスケッチのhostのところのアドレスには「https://」は不要ですのでご注意ください。
以上、再度確認してみてくださいませ。
突然のコメントにて失礼します。
4ページ目のソースコード39行目の前に
client.setInsecure();
が必要だと思われます。これを付け足すことで、DBに接続することができました。
ESP32さん
ご指摘、ありがとうございます。
この記事は3年以上前に書いたもので、いろいろと変わってしまったようですね。
確かに当方で試した結果、ルート証明書が無いためにアクセスしてくれませんでした。
Arduino core ESP32 のバージョンは2.0.2 です。
おっしゃる通り、
client.setInsecure();を足せばアクセスできました。いつの間にかこんな関数ができていたんですね。
教えて頂き、ありがとうございます。
早速、ソースコードも修正しました。
ただ、5ページ目のPATCHを使うコードはまだ動かないので、検証中です。
できたらまたこのコメント欄でご報告します。
以前、指摘をさせていたいただいた者です。修正ありがとうございます。
質問です。Firebase Realtime Databaseで読み込みしながら、書き込みをしたいです。ソースコードを教えていただけないでしょうか。
「client.stop(); //これ絶対必要」をデータベースに書き込み終わったときに実行してしまうと、読み込みが途切れてしまい、データベースのデータが変わっても、変わったのがわからなくなってしまいます。(わかりにくい文章ですみません。)
お忙しいところ恐れ入りますが、ご返信いただければ助かります。
ESP32さん
PATCHリクエストの連続書き込みがようやくできました。5ページ目のコードを修正しました。
また、そのついでにご要望にお応えして、データの送信とEventストリーム受信の両方を行うスケッチを書いてみました。
Arduino core ESP32 のバージョンが2.0.2になると、だいぶ仕様が変わっていましたね。
PATChリクエストはclient.stopしてしまうと、clientインスタンスを開放しないと再接続してくれなかったので、関数内でインスタンス生成する方式に変え、Eventストリーム受信のclientインスタンスは別で生成しました。
以下のリンクにコードを載せておきます。
https://www.mgo-tec.com/blog-entry-firebase-realtime-database-sever-sent-events-esp32-m5stack.html/5#title12
教えていただきありがとうございます。
読み込みと書き込み同時にできました!
来年の夏休みの工作に活用していきたいです。
それはよかったです。
こちらこそ、情報いただきありがとうございました。
m(_ _)m