ESP32 および M5Stack で Google Home を自発的に喋らせる実験
こんばんは。
ついに、日本語の肉声で、電子工作と気軽に連携できる時代がやってまいりました。
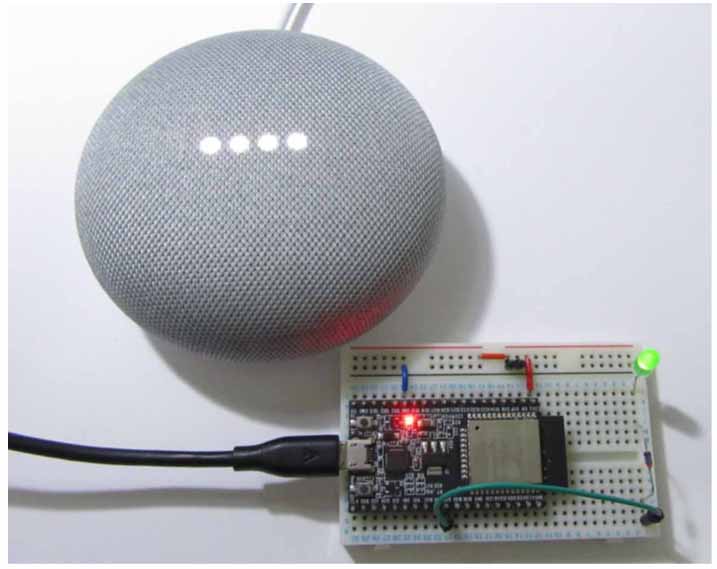
前回の記事では、AIスピーカーの Google Home Mini をレビューしてみましたが、今回は私の本来の目的である、ESP32 ( ESP-WROOM-32 ) と連携して、LED の ON / OFF や、明るさを声の数値で喋って点灯させてみたいと思います。
早速、動画はこんな感じです。
深夜だったので、かすれ声で喋ってみました。
いかがでしょうか。
日本語でなかなかイイ反応ですね。
ちゃんと声の数字を数値としてマイコンが認識してくれています。
これはスバラシイ!!!
因みに、これを行うためには、2つのクラウドサービスに登録しなければなりません。
将来的には1つのクラウドサービスだけでいける日が来るとは思いますが、私が調べた中では2つのサービスを中継します。
それは、IFTTT と Blynk です。
Blynk については当ブログでも以下の記事で取り上げましたので、そちらを参照してください。
Blynk アプリで 遠方から スマホ とESP32 の双方向リアルタイム同時通信
Blynk というクラウド系サービスは、ESP8266 や ESP32 を 3G/4G/LTE 回線を通して遠方のスマホからコントロールできるサービスでした。
つまり、その Blynkサーバーは ESP32 からのデータを蓄積したり、送受信できるサーバーなのです。
ただ、それだけでは Google Home と連携はできません。
そこで、今回私が初めて使ったのは、IFTTT というサービスです。
この IFTTT というのは、無料で登録できて、簡単に言えば、インターネット上の様々なサービスの橋渡しをするサービスです。
Google Home は Google Assistant というサービスを介して音声をテキストデータにしています。
IFTTT は Google Assistant に対応しています。
そして、もう一つに、Webhooks というものも対応しています。
これは、正直良く分からないのですが、要するにテキストデータを利用して HTTP通信で GET や POSTリクエストをサーバーに送信できる機能です。
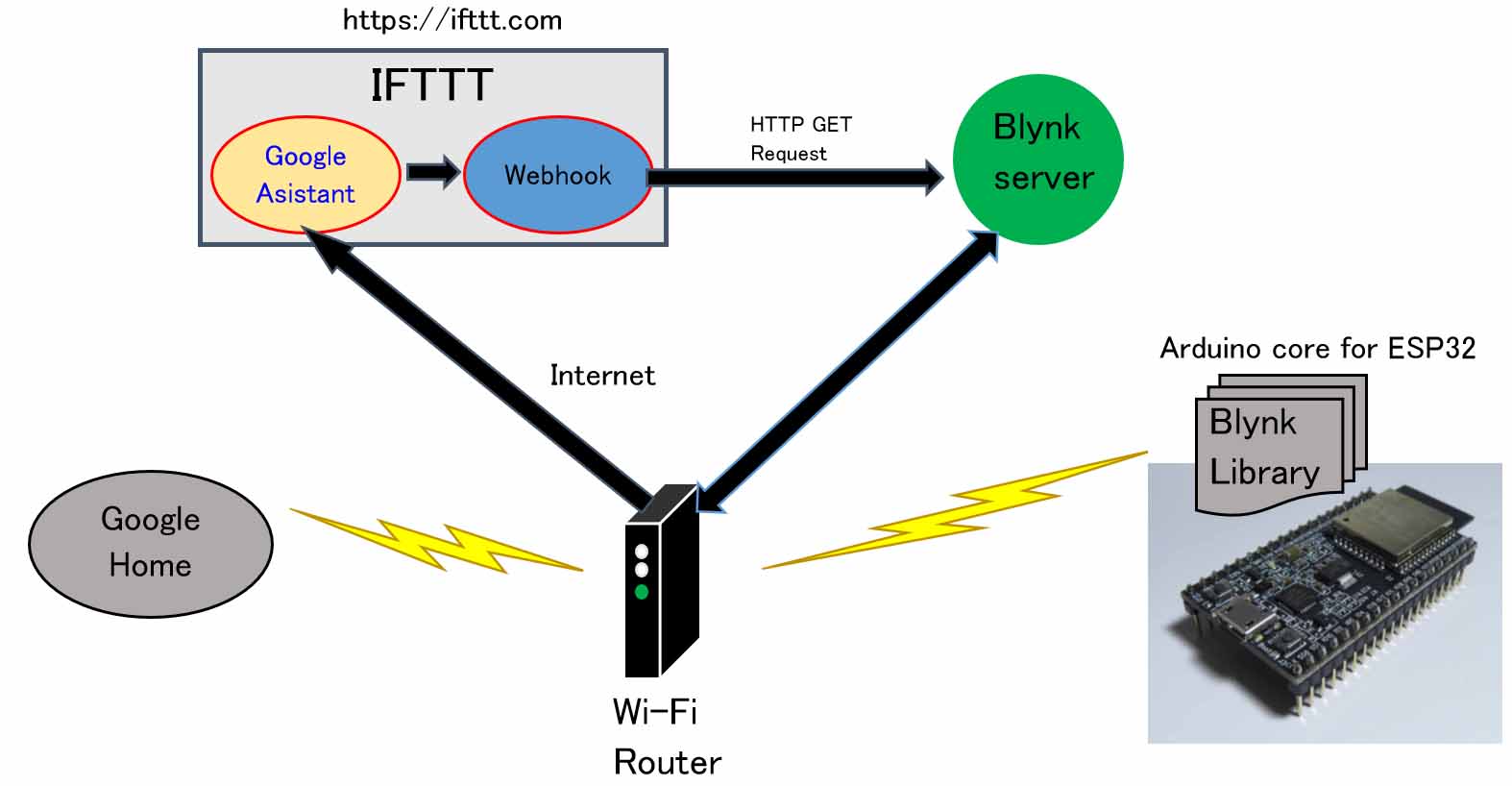
IFTTT内で、Google Assistant と Webhooks を連携させ、Google Assistant から得たテキストデータや数値を Webhooks で取得し、それを HTTP GET リクエストでBlynk サーバーに送信するという仕組みです。
説明が下手でスミマセン。
図で表現すると、こんな感じでしょうか
因みに、私は IFTTT や Google Asistant 、Webhooks については使い始めたばかりで、正直あまり知識がありません。
ただ、それを使ってやってみたらうまく動いたというだけの話です。
これからいろいろと勉強していきたいと思います。
もし、間違えていたらコメント投稿欄などでご連絡いただけると助かります。
ということで、ザッと説明しますが、2つのクラウド系サービスを登録するので、意外と面倒で小難しいことを覚悟しておいてください。
ただ、一度設定してしまえば楽です。
使うもの
Google Home Mini
今現在はビックカメラや、楽天等で購入することができます。
ESP-WROOM-32 開発ボード
突入電流抑制等 USBホスト側機器の保護や、サーマルシャットダウン機能が充実したスイッチサイエンスさんの ESPr Developer 32 はお薦めです。
その他、Espressif Systems 純正の ESP32– DevKitC があります。
3.3V~5V砲弾型LED
25mA 程度流せる、一般的な LED で良いです。
電流制限抵抗または CRD ( 定電流ダイオード )
LED がちょうど良く光るように直列に固定抵抗を入れます。
抵抗値はLED によって異なりますので、各自丁度良いものを選んでください。
一般的に、1kΩ~10kΩ程度だと思います。
ESP32 の GPIO 端子に 12mA 以上流すと故障する可能性が高くなりますので、電流制限抵抗は必ず入れましょう。
その他、10mA 以下のCRD ( 定電流ダイオード )でも良いです。
その他、ブレッドボード、ジャンパーワイヤー等
(事前準備)Arduino core for ESP32 のインストールを済ませておく
パソコンに Arduino core for ESP32 のインストールを事前に済ませておいてください。
インストール方法は以下の記事を参照してください。
Arduino core for the ESP32 のインストール方法
Arduino IDE は 1.8.5 で動作確認済んでおります。
Arduino core for ESP32 は最新版をインストールしておいてください。
(事前準備)Blynk をスマホとArduino IDE にインストールしておく
Blynk は数種類のアイテムまでは無料ですが、それを超えると有料になるサービスです。
以下の記事を参照して、Blynk に登録してインストールしておいてください。
Blynk アプリで 遠方から スマホ とESP32 の双方向リアルタイム同時通信
そして、Blynk サーバーと ESP32 がちゃんと通信できることを予め確認しておいてください。
これで使用している、auth コードが今後必要になります。
IFTTT の登録
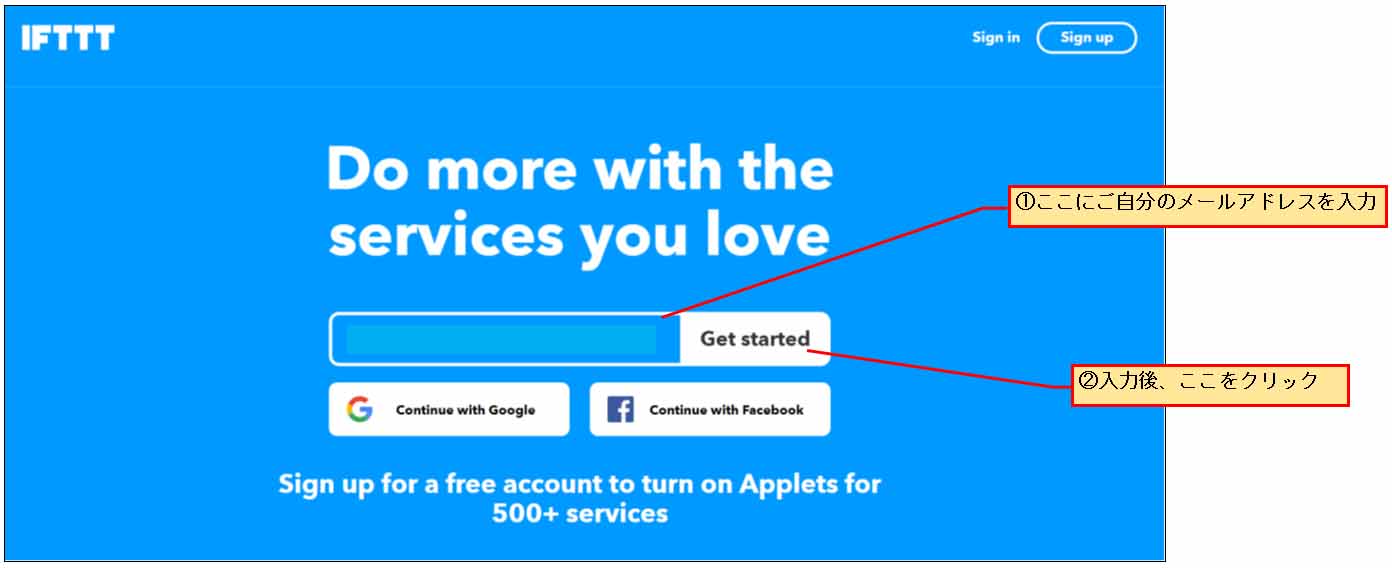
IFTTT を初めて使う方は以下のリンクを開いて下さい。
すると、下図の様な画面が開きますので、ご自分のメールアドレスを入力して登録していきます。
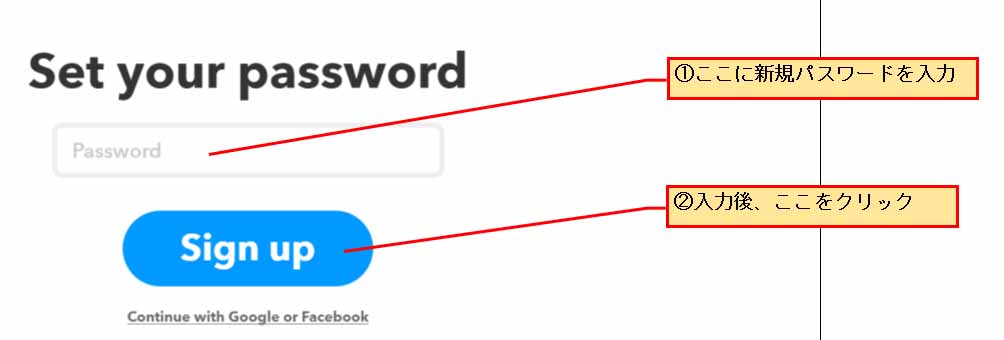
次に、パスワード設定を求められるので、好きなパスワードを入力します。
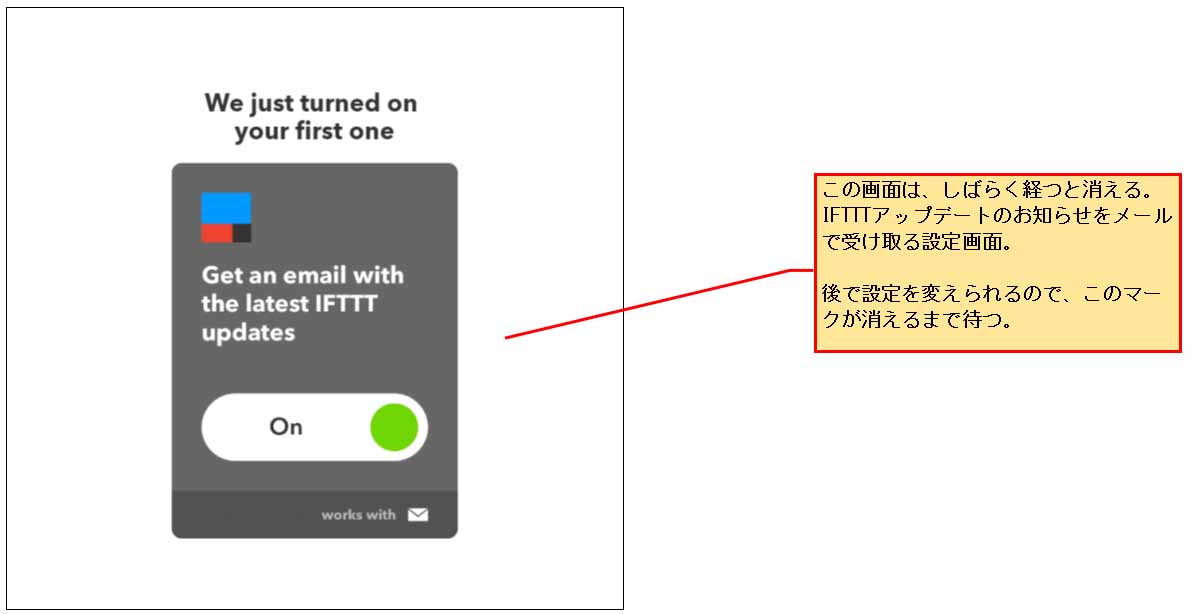
すると、下図の様な画面が出てきます。
これは、IFTTT 最新版アップデートが行われたら通知をメールで受け取るかどうかの設定です。
この画面はしばらくすると消えるので、そのまま待ちます。
この設定は後で変えられます。
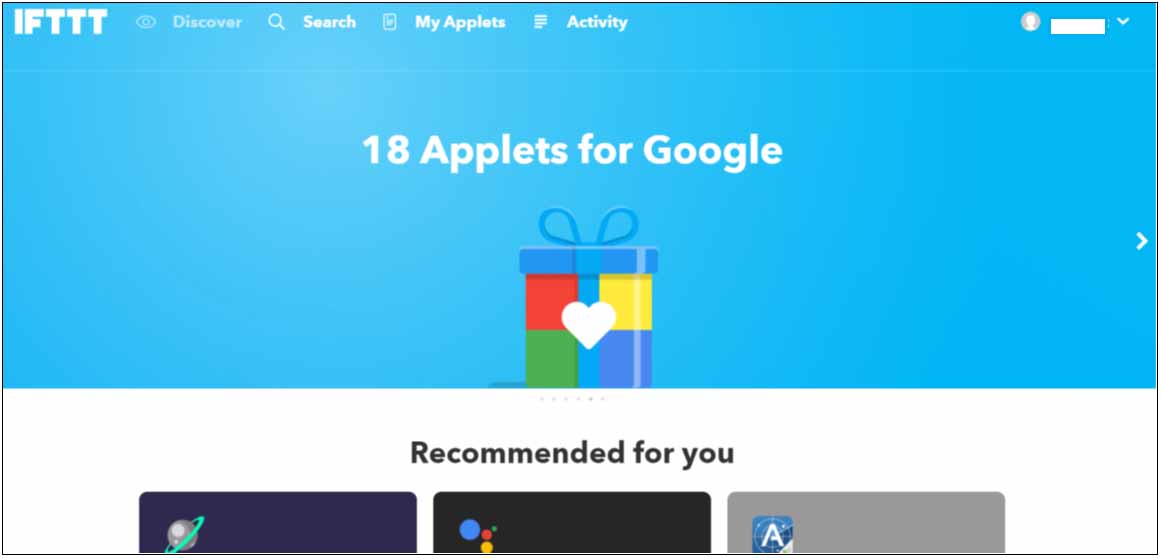
すると、下図の様な画面になりますので、登録完了です。
次では、Applet の作成方法を説明します。







コメント
興味深く記事拝見しました。
昨日、別記事に投稿したものです。(記名を忘れていました)
google homeからesp32使ってLEDをON/OFFやらする!夢が広がりますね。
IoT対応の家電じゃなくても、照明の点灯消灯とかできないかなとか考えちゃいます。
ただ、私の場合ほとんど何もわかってないのでこれから勉強ですが。
これからのご活躍もお祈りいたします。
まめさん
無記名でも全然大丈夫ですよ!
強電100V を電子工作と連携させることは、この技術の延長なので、リレー機器を使えば実現可能です。
ただ、、電気工事士資格保有者が施工する方が良いと思います。
そうでなければ、既製品のIoT 機器を使った方が良いかも知れませんね。
いろいろコメントありがとうございました。
m(_ _)m
ブログ更新は割に合わない辛い作業ですが、何とか維持していきたいと思ってまーす。
mgo-tec 様
お忙しいところ、いつもお手数をお掛けし申し訳ありません。
どうしても Webhooks 設定の画面に移れません。
「上記の Google Assistant 設定で Create trigger ボタンを押すと…」とありますが、Create trigger ボタンが見つかりません。
ご教示の程お願いいたします。
juchangさん
たびたび当ブログにお越しいただき、ありがとうございます。
Create triggerボタンが見つからないのは謎ですね。
因みに、「上図の~」というところの文言は誤りで、「前項の図の」が正しいです。
すみませんでした。
早速訂正します。
でもおかしいですね~。
Say a phrase with a number欄の一番下にCreate triggerボタンがあるはずですが・・。
他者のWEB記事で調べて見てください。
私が調べたところ、そういうトラブルが見つかりませんでしたが・・。
mgo-tec 様
お手数をお掛けします、解決しました。
Say a phrase with a number欄の入力を終え、Create triggerボタンを押したところで一旦画面を閉じてしまったため、次の設定画面が表示されていたことを忘れていました。
お陰様で、Webhooks の設定も終え次のステップへ進む段階となりました。
今後ともご指導の程よろしくお願い致します。
あー、なるほど。
それは良かったですね (^^)
こちらこそ、今後とも当ブログをよろしくお願いいたします。
m(_ _)m
この記事のとおりに進めていって
「IFTTT Google Assistant Applet の Choose trigger について」の項で
「3) Say a phrase with a text ingredient」を選択して、
数値ではなくテキストをESPに送るのって可能ですかね?
とりあえず以下のようなプログラムで自分なりにやってみました。
String text = param[0].asString(); Serial.printf("%s\r\n", text);実際にGoogleHomeに「こんにちは」とか「さよなら」「2.1(にーてんいち)」と話しかけましたが、全部「????□」と返って来ます。(単なる文字化けではない?)
IFTTT(日本語) → Blynk(日本語未対応?) → ESP32(日本語未対応) のやり取りのどこかで(あるいは両方で)テキストがおかしなことになっているんですかね?
このあたりのことで何かご存知でしたらアドバイスいただけると幸いです。
たいさん
記事をご覧いただき、ありがとうございます。
まず、結論から言いますと、Blynk は日本語非対応のようです。
たいさんのように、IFTTT の
3) Say a phrase with a text ingredient
で作成して、Google Home に 「かきくけこ」というメッセージを送信してみました。
Arduino IDE 側に以下のように、送られてきたデータを16進数でシリアルモニターに表示させてみました。
String text = param[0].asString(); for(int i=0; i<text.length(); i++){ Serial.println(text[i],HEX); }すると、結果はこんな感じで表示されます。
これは、どうやら UTF-16コードの末尾バイトのみ合っていて、UTF-16コードの先頭バイトがカットされているっぽいです。
「かきくけこ」のUTF-16は、16進数で以下のようになります。
本来、WEB上では、UTF-16 の場合、「¥u304B」のような文字で返って来るので、最初の文字列はカットされてしまう可能性が高いです。
ついでに 30 もカットされてしまうかもしれません。
因みに、「ABCDEFG 12345678910」とGoogle Home で喋ると、半角英数値は問題無く表示できます。
ですから、Blynk は半角英数値のみの対応と思われます。
もし、日本語文字列を取得したいのであれば、Google Cloud Platform , Dialogflow , Firebase を使えば良いと思います。
ただし、ハードルは劇的に高くなり、うまく動作しないこともしばしばです。
これはあくまでテストバージョンでしか動作しません。
そのかわり、かなり自由度が高く、Google Home との連携は殆ど何でもできそうな感じです。
以下の記事を参照してみてください。
Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた
ESP32 単独で センサー値 を Google Home に喋らせる実験( Google Cloud Platform 設定編 )
ESP32 単独で センサー値 を Google Home に喋らせる実験( Dialogflow , Firebase , Actions on Google 設定編 )
mgo-tec 様
すごく丁寧なご返事ありがとうございます。
Blynk経由では日本語文字列のやり取りは難しいみたいですね。
別記事で紹介なさっているGoogleCloudPlatformを使う方法なら、日本語も対応してESP32→GoogleHomeでしゃべらせることもできるようなので、少々敷居は高そうですがチャレンジしてみようと思います。
アドバイスすごく参考になりました。ありがとうございました!
いえいえ。
こちらこそ、ブログをご覧いただいただけでも感謝です。
Google Cloud Platform かなり難解なので、がんばってください。
mgo-tec様
記事を参考にBlynkからeps32を操作することができました。
丁寧な解説どうもありがとうございます。大変感謝しております。
なんとかあと少しでGoogle homeからエアコン、TV、照明の操作ができそうです。
blog界隈も最近はなかなか目に見える形のフィードバックが得られにくいですね。
せめてアマゾンの商品クリックしまくっておきます。
匿名さん
記事をご覧いただき、ありがとうございます。
動いて良かったです。
こういうのって日進月歩ですから、来年はこの記事通りでは動かなくなっているでしょうね。
なかなか辛いものがあります。
自分もフィードバックは正直言って辛いので、BLOG界隈が衰退していくのは良く分かります。
でも、こういう声を頂くとすごく励みになるので、何とか続けていけそうです。
こちらこそ、嬉しいコメントありがとうございました。
m(_ _)m
音声でリモコンを操作できるようなリモコンを作るにあたり、この記事を参考にさせて頂いています。ありがとうございます。
IFTTTのchose trrger「Say a phrase with a text ingredient」を選択し、数値を入れてみたところ負の値(-1,-3など)だった場合に全て0で変数に格納されていました。
int num = param.asInt();
Serial.println(num);
何かご存知でしたらお力をお貸しいただけないでしょうか?
たらこさん
記事をご覧いただき、ありがとうございます。
この記事は随分前に書いたもので、久々にBlynk使ったら、なかなかサーバーにつながらなくてアカウントを作り直したり、IFTTTのサイトが少々変わっていたり、なかなか手間取ってしまいました。
この記事も修正しないといけないなと思いました。
でも、なかなか時間が無くて、しばらく放置状態です。
さて、当方で確認したところ、やはりマイナス値が返って来ませんでした。
IFTTTのアプレットで、「Say a phrase with a number」は負の値は使えないっぽいです。
ただ、「Say a phrase with a text ingredient」では工夫すれば使えました。
Google Home へ「明るさ マイナス3」と喋ると、char型で
と返ってきます。
ハイフンと数値の間に半角スペースがありました。
BlynkライブラリのasInt()関数は、C言語の atoi 関数で返してくるので、ハイフンと数値の間にスペースがあると、負の数値と認識せず、認識不能になり、ゼロを返す仕様の様です。
そこで、私なりに以下のコード組んでみました。
#define BLYNK_PRINT Serial #include "WiFi.h" #include "WiFiClient.h" #include "BlynkSimpleEsp32.h" char auth[] = "xxxxx"; //ご自分のBlynk用 auth コードに書き換えてください char ssid[] = "xxxxx"; //ご自分のルーターの SSID に書き換えてください char pass[] = "xxxxx"; //ご自分のルーターのパスワードに書き換えてください //************************************* void setup() { Serial.begin(115200); Blynk.begin(auth, ssid, pass); } //************************************** void loop(){ Blynk.run(); } //************************************** BLYNK_WRITE(V1){ //Blynk Virtual Pin Serial.println("---------------"); int num = 0; String str = String(param[0].asStr()); uint8_t negative_num = str.indexOf("-"); if(negative_num == 1){ uint8_t start_num = negative_num + 2; uint8_t end_num = str.length(); String num_str = str.substring(start_num, end_num); num_str = "-" + num_str; num = atoi(num_str.c_str()); }else{ num = atoi(str.c_str()); } Serial.print("Receive String = "); Serial.println(str); Serial.printf("num = %d\r\n", num); }こうすると、シリアルモニタでこのように表示されました。
ただ、残念なのは、Google Home の返答では「マイナス」と言ってくれません。
これは、Google Assistant の問題なのか、IFTTTの問題なのかは不明です。
以上、私が分かるところはここまでです。
細かく解説していただきありがとうございます!プログラム言語はかじったことがある程度なので非常に勉強になりました。
プログラムを書き終えて無事動作させることができました。本当にありがとうございました。
firebaseやDialogflowにも興味があるのでこちらのブログを参考に勉強させて頂きながらチャレンジしてみたいと思います!
たらこさん
スミマセン。
include の記号”<”以降が消えていたのを今気付きました。
Wordpressの場合、preタグで囲っていたのに消える仕様になっているみたいです。
失礼しました。
でも動いて良かったですね。
FirebaseやDialogflowは更に小難しいですし、今は仕様が変わっているかもしれませんが、ガンバってくださーい。