- Actions on Google について
- Dialogflow ( 旧 api.ai )について
- Firebaseとは
- Actions on Google の設定
- Dialogflow ( 旧 api.ai ) の初期設定
- Dialogflow Entity の作成
- Dialogflow Intent 作成
- Dialogflow Integrations で、Google Assistant 設定をする
- Dialogflow Fulfillment の設定
- Dialogflow Intent の再設定
- Google Cloud Functions API の有効化
- Google Cloud Shell の Node.js と NPM のバージョン確認
- Google Cloud に Firebase Tools をインストール
- Firebase ログイン
- Firebase 初期化
- Firebase package.json の編集
- Firebase index.js の編集
- Actions on Google を再設定する
- Firebase を Deploy する
- Firebase Realtime Database の設定
- ESP32 ( ESP-WROOM-32 )開発ボード周りの準備
- ESP32ボードとBME280モジュール接続
- Arduino core for ESP32 の設定
- 自作ライブラリ、ESP32_BME280_I2C のダウンロード
- Google Home の設定や WiFiルーター設定
- Arduino IDE スケッチ入力
- Arduino IDE コンパイル書き込み実行
- 最終動作確認。Google Home に ESP32 のセンサー値を読み上げてもらう
- Firebase ユーザー追加して、UID を作成する
(2018/01/17追加) - Firebase データベースのルール設定に UID を入れてみる
(2018/01/17追加) - まとめ
●Google Cloud Platform 初期設定(前回記事)
21.ESP32 ( ESP-WROOM-32 )開発ボード周りの準備
では、ようやく、Wi-Fi マイコンボード、ESP-WROOM-32 ( ESP32 )周りの準備です。
使うものは、以下の物です。
ESP-WROOM-32 ( ESP32 )開発ボード
お勧めのボードは、突入電流からUSBホスト機器や、ESP32 を保護する、スイッチサイエンス製の ESPr Developer 32 です。
ピンヘッダは別売りなので、別途ハンダ付けする必要があります。
その他、本家Espressif Systems 社の開発ボードもあります。
BME280 モジュール
私は、スイッチサイエンスさんの BME280搭載 温湿度・気圧センサモジュール ピンヘッダ実装済 を使っています。
I2C通信ができるものをお使いください。
現在Amazonで販売されていないようなので、以下のスイッチサイエンスさんの公式サイトをご参照ください。
https://www.switch-science.com/products/2236?_pos=3&_sid=373c89d96&_ss=r
2kΩ~10kΩ固定抵抗×2
I2C通信用のプルアップ抵抗を2つ用意してください。
スイッチサイエンス製の BME280モジュールの I2C ピンはプルアップされていませんので注意です。
ブレッドボード、ジャンパーワイヤー、ピンヘッダ、USBケーブル等
ブレッドボードは、ピン列が多い、サンハヤト製のSAD-101 をお勧めします。
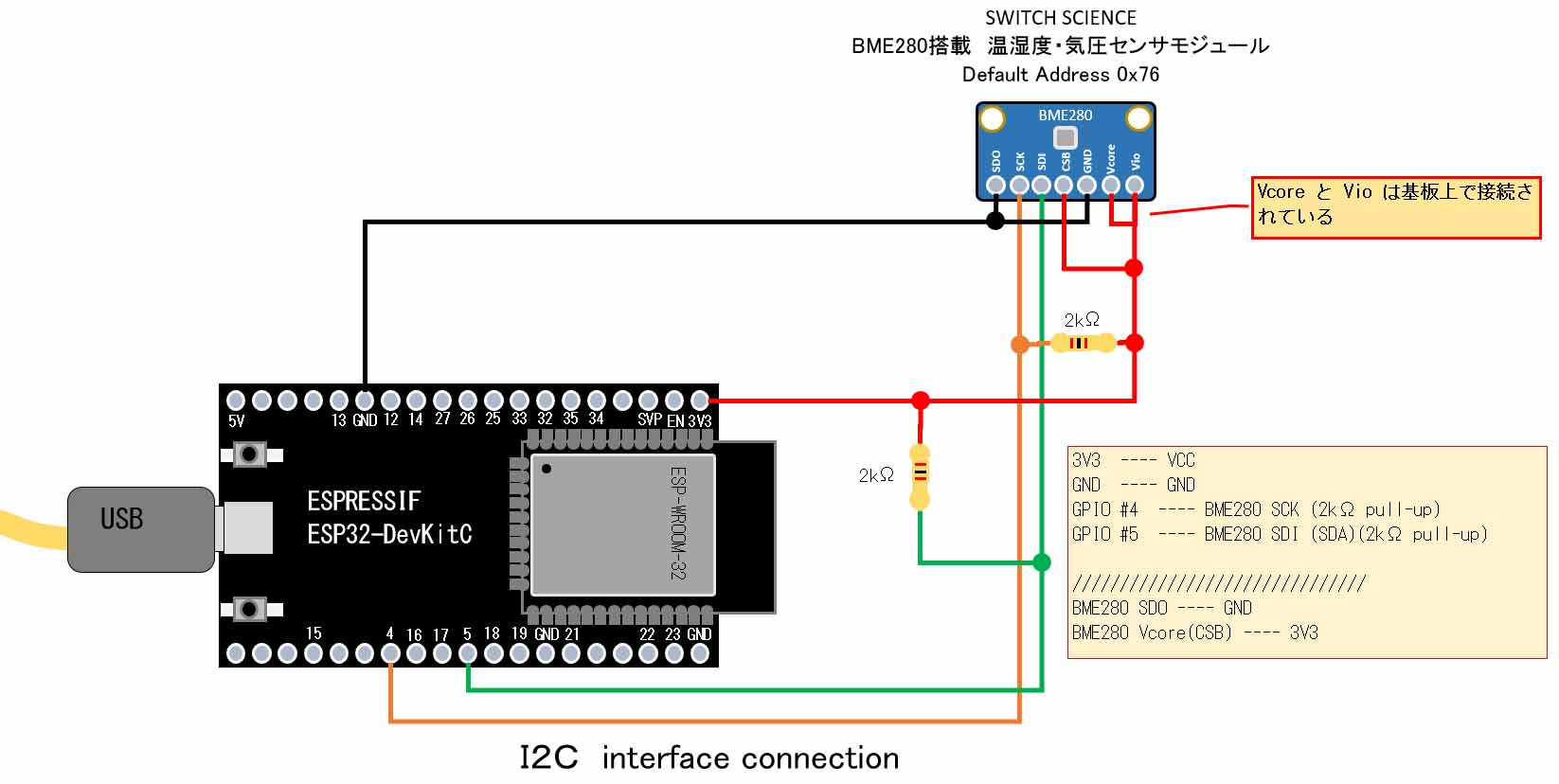
22.ESP32ボードとBME280 モジュール接続
では、下図の様にブレッドボード上で接続してください。
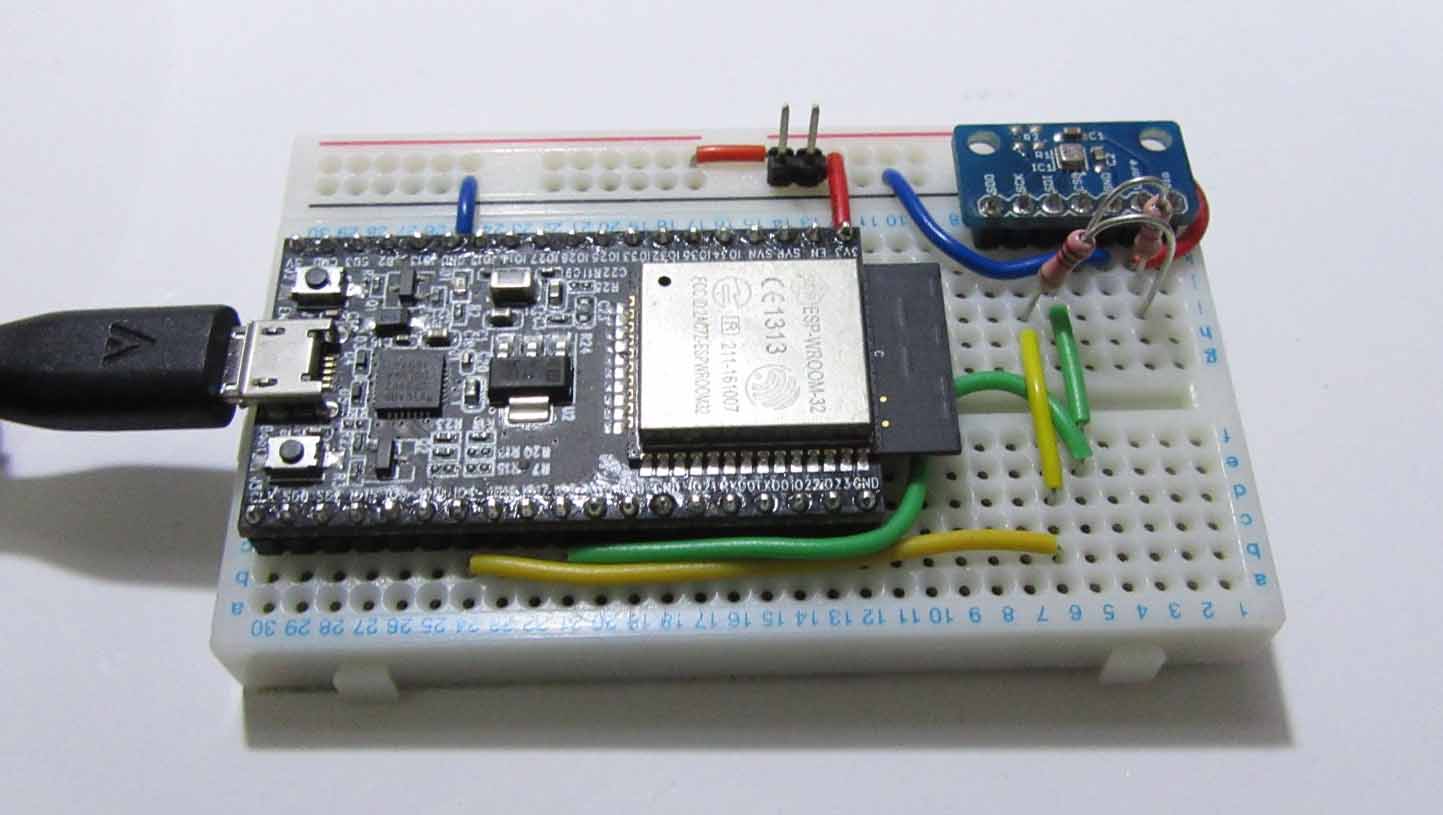
写真ではこんな感じになります。
23.Arduino core for ESP32 の設定
Arduino IDE は 1.8.5 で動作確認しております。
Arduino core for ESP32 は最新版を使用してください。
Arduino core for ESP32 のインストール方法は以下の記事を参照してください。
Arduino core for the ESP32 のインストール方法
24.自作ライブラリ、ESP32_BME280_I2C のダウンロード
マルチタスクを使う場合、Wire関数を同じタスク内に収めること、などの注意点があります。
以下の記事を参照してください。
Arduino – ESP32 大幅更新( 2018/06/28以降 )と I2C 不具合解決、その他気付いたこと
(2018/07/07)
その他、BOSCH製純正ドライバを使う方法などは以下の記事を参照してください。
BME280 を M5Stack で使って再びハマったこと、BOSCH 純正ドライバの使用について
(2018/06/22)
BME280 ライブラリは様々なものがありますが、ここでは、私が作った、ESP32_BME280_I2C ライブラリをダウンロードしてください。
因みに、自作なので動作保証は一切しません。
GitHub の以下のリンクにありますので、ZIP ファイルをダウンロードしてください。
現在、バージョンは Beta 1.1 となっています。
https://github.com/mgo-tec/ESP32_BME280_I2C
Arduino IDE に ZIP 形式のままインストールする方法は以下の記事を参照してください。
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
このライブラリの使い方については以下ページを参照してください。
ESP32 用 BME280 ( 温度 湿度 気圧センサー ) ライブラリを作ってみた
25.Google Home の設定や WiFiルーター設定
Google Home のセットアップは以下のページを参照してください。
その他、ご自分のルーターを起動して、Macアドレスフィルタリングや、ファイアウォール設定を見直し、ESP32 がインターネットに接続できるようにしておいてください。
26.Arduino IDE スケッチ入力
では、以下のスケッチを入力してみてください。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
#include <WiFiClientSecure.h>
#include "ESP32_BME280_I2C.h"
const char *ssid = "xxxxxxxx"; //ご自分のルーターの SSID に書き換えてください
const char *password = "xxxxxxx"; //ご自分のルーターのパスワードに書き換えてください
const uint8_t ADDRES_BME280 = 0x76;
const int sda = 5;
const int scl = 4;
ESP32_BME280_I2C bme280i2c(ADDRES_BME280, scl, sda, 400000); //address, SCK, SDA, frequency
uint32_t LastTime = 0;
String pres_str = "";
String temp_str = "";
String hum_str = "";
//*************************************
void setup()
{
Serial.begin(115200);
delay(10);
Serial.println();
Serial.print(F("Connecting to "));
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println();
Serial.println(F("WiFi connected"));
delay(1000);
// Print the IP address
Serial.println(WiFi.localIP());
delay(10);
uint8_t t_sb = 5; //stanby 1000ms
uint8_t filter = 0; //filter O = off
uint8_t osrs_t = 4; //OverSampling Temperature x4
uint8_t osrs_p = 4; //OverSampling Pressure x4
uint8_t osrs_h = 4; //OverSampling Humidity x4
uint8_t Mode = 3; //Normal mode
delay(1000);
bme280i2c.ESP32_BME280_I2C_Init(t_sb, filter, osrs_t, osrs_p, osrs_h, Mode);
delay(1000);
bme_get();
Firebase_Data_Send();
LastTime = millis();
}
//**************************************
void loop(){
if(millis() - LastTime > 60000){
bme_get();
Firebase_Data_Send();
LastTime = millis();
}
}
//*************** HTTP GET **********************************************
void Firebase_Data_Send(){
String ret_str = "";
WiFiClientSecure client;
const char *host = "xxxx.cloudfunctions.net"; //ご自分のFirebase Cloud Functions URL のホスト名に書き換えてください。
if (client.connect(host, 443)) {
//Serial.print(host); Serial.print(F("-------------"));
//Serial.println(F("connected"));
Serial.println(F("--------------------Realtime Database HTTP GET Request Send"));
String str1 = "GET /addMessage?text1=" + pres_str + "&text2=" + temp_str + "&text3=" + hum_str + " HTTP/1.1\r\n";
String str2 = "Host: " + String(host) + "\r\n";
String str3 = "Content-Type: text/html; charset=utf-8\r\n";
String str4 = "Connection:close\r\n\r\n";
client.print( str1 );
client.print( str2 );
client.print( str3 );
client.print( str4 );
/*
Serial.print( str1 );
Serial.print( str2 );
Serial.print( str3 );
Serial.print( str4 );
*/
Serial.println(F("--------------------Realtime Database HTTP Response"));
char c;
while(client.connected()){
while (client.available()) {
c = client.read();
// Serial.print(c);
}
client.flush();
delay(10);
client.stop();
delay(10);
Serial.println(F("--------------------Client Stop"));
break;
}
}else {
// if you didn't get a connection to the server2:
Serial.println(F("connection failed"));
}
}
//************** BME280 測定 *************************
void bme_get(){
byte temperature = (byte)round(bme280i2c.Read_Temperature());
byte humidity = (byte)round(bme280i2c.Read_Humidity());
uint16_t pressure = (uint16_t)round(bme280i2c.Read_Pressure());
char temp_c[10], hum_c[10], pres_c[10];
sprintf(temp_c, "%2d", temperature);
sprintf(hum_c, "%2d", humidity);
sprintf(pres_c, "%4d", pressure);
//※センサー値をFirebaseに送る場合、スペースがあるとNGなので注意
pres_str = String(pressure);
temp_str = String(temperature);
hum_str = String(humidity);
Serial.println("-----------------------");
Serial.print("Temperature = "); Serial.println(temp_c);
Serial.print("Humidity = "); Serial.println(hum_c);
Serial.print("Pressure = "); Serial.println(pres_c);
Serial.println("-----------------------");
Serial.flush();
}
【解説】
●1行目:
Arduino core for ESP32 の WiFi SSL 通信用のライブラリ、 WiFiClientSecure をインクルードします。
●2行目:
私の自作ライブラリのインクルードです。
●4-5行目:
ご自分のルーターの SSID とパスワードに書き換えてください。
●7行目:
BME280 モジュールの I2C アドレスです。
●11行目:
自作ライブラリのクラス定義です。
周波数はとりあえず I2C通信最高の 400kHz としています。
●30行目:
ここで、WiFiルーターに接続しています。
●45-54行:
ここで、BME280を初期化しています。
詳しくは、以下のページを参照してください。
ESP32 用 BME280 ( 温度 湿度 気圧センサー ) ライブラリを作ってみた
●57行:
ここで、120-140行で関数化してある、BME280 のセンサー値を取得します。
●65行:
ここで、Firebase の Realtime Database へセンサー値を送信しています。
70-117行で関数化しています。
●62-68行:
メインループです。
1分(60秒)ごとにセンサー値を取得して、Firebase にデータをアップロードしています。
●70-117行:
Firebase へ センサー値を送信する関数です。
Firebase は SSL サイトなので、WiFiClientSecure で client ハンドルを生成します。
CA ルート証明書はとりあえず不要のようです。
75行目では、前に述べた、ご自分の Firebase Cloud Functions URL のホスト名部分に書き換えてください。
82-85行は、HTTP通信の GET リクエストヘッダ部分です。
text1 に気圧データ、text2 に温度データ、test3に湿度データを割り当てて送信しています。
これは、先に述べたように、index.js のデータ名と対になっていることに注意してください。
それと、もう一つ、重要なことは、
※データの先頭に空白(スペース)を入れないこと。
例えば、sprintf 関数などで、桁数を揃えるために前に空白があると、データベースに書き込めないので要注意です。
●120-140行:
ここで、BME280からのセンサーデータを取得しています。
先ほども述べたように、シリアルモニターに表示させるのは、sprintf で桁数を揃えたデータで良いのですが、Firebase に送信する場合は空白がNGになるので、130-132行のように、数値をそのまま String 文字列にしていることがポイントです。
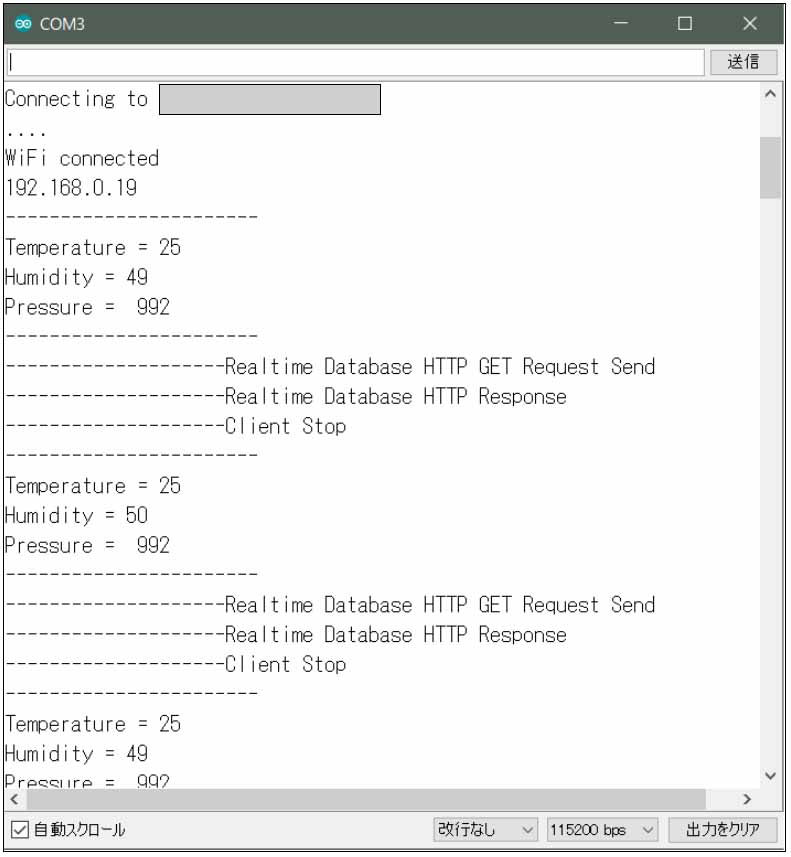
27.コンパイル書き込み実行
では、このスケッチをコンパイル書き込み実行してみてください。
シリアルモニターではこんな感じに表示されます。
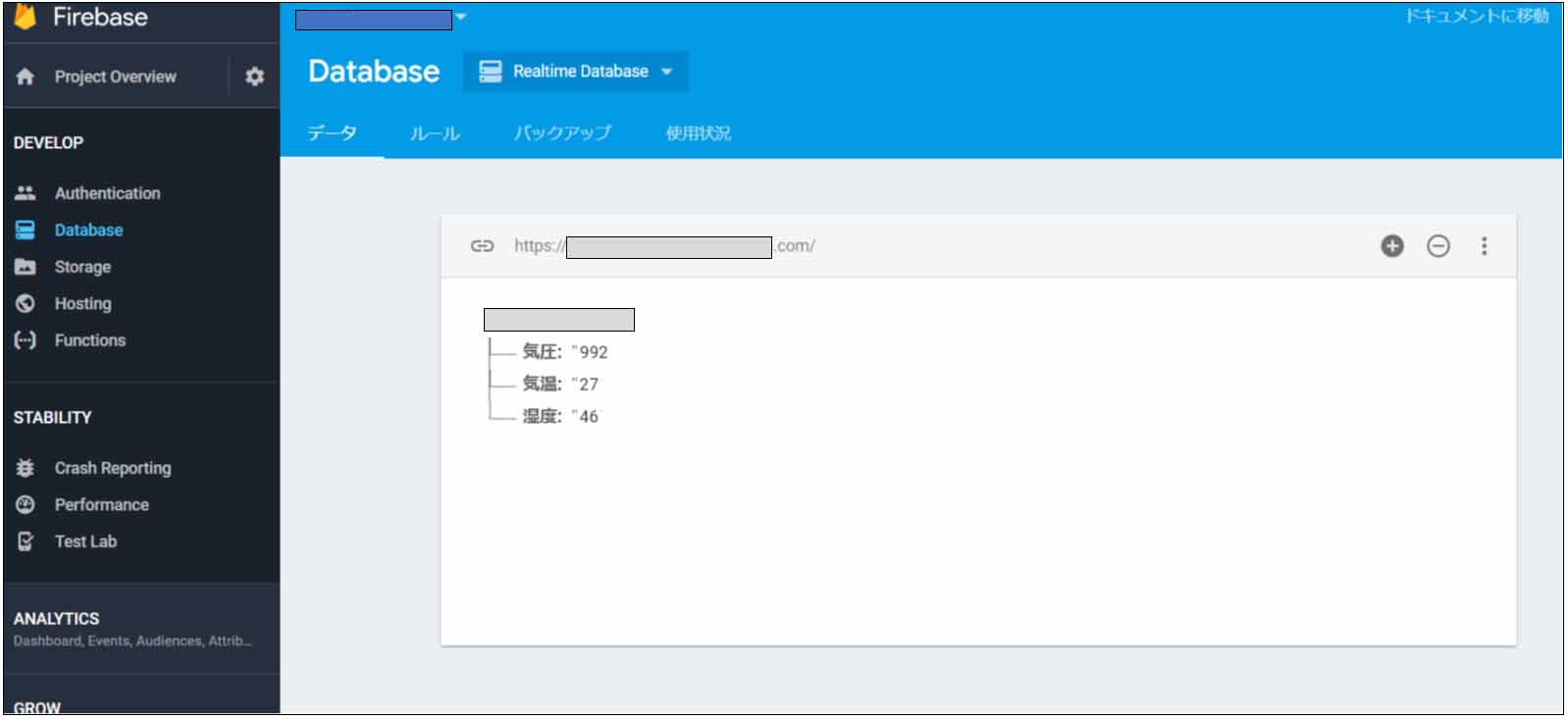
では、このデータが Firebase の Realtime Database に書き込まれているか確認してみてください。
下図の様になっていればOKです。
28.最終動作確認。Google Home に ESP32 のセンサー値を読み上げてもらう
では、やっとのことで、Google Home に ESP32 のセンサー値を読み上げてもらえるところまで来ました。
長かたなぁ・・・。
では、まず、以下のように Google Home に話しかけてください。
「OK,Google 」
「ESP32 につないで」
すると、
「はい、テストバージョンのESP32です」
と答えて、ピコンとアラームが鳴ります。
その後、すぐ、男性の声で
「こんにちは」
とGoogle Home が返答します。
次に、自分が
「センサー読み上げ」
と言ってください。
すると、Google Home側が
「どのセンサーにしますか?」
と答えます。
そうしたら、自分が
「気圧」
と言うと、Google Home側が
「気圧は992ヘクトパスカルです」
と答えてくれれば成功です。
「全部」というと、センサー値全てを答えてくれると思います。
因みに、テストバージョンを抜けるには、
「停止」
と言うと、脱出できます。
最初でも紹介した同じ動画ですが、ここでも掲載しておきます。
自分の声が大きかったので、そこだけかなり音量下げてます。
そして、深夜なので、わざとかすれ声にしてます。
次では、この記事以降に追加した設定を紹介します。
本工作とは関係ありません。

















コメント
mgo-tec 様
毎回、素晴らしい記事に感動しております。
「Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた」は、特に興味深く、今回は何とか自力で完成させようと試みてきましたが、「19.Firebase を Deploy する」のところで行き詰ってしまいました。
Deploy コマンドを入力すると、テキストと違うエラー表示が出ます。
functions predeploy error : Comand terminated with non-zero exit code1
(コマンドがゼロ以外の終了コード1で終了しました)
npm エラーの表示も出ていたので、「 npm install 」を入力すると、npm エラーの表示は消え、テキストの表示となりますが、再度 Deploy すると最初のエラー表示に戻ってしまいます。
index.js の書込みミスかと思い、確認をしましたが問題はないようです。
(ただ、私のPCではコピペができず、手入力したのが問題かも知れません)
気がかりな点がもう一つあります。
Firebase Tools のインストールのところで、何度か苦労して完成させたのですが、テキストにあるツリー表示が出ていません。
その後の、Firebase ログインに進めたので、気にはなっていたのですが現在に至っています。
ご指導の程よろしくお願い致します。
juchangさん
いつも当ブログをご覧いただきありがとうございます。
一番の沼、Google Cloud Platform についに浸りましたね!
私は今でもこれに悩まされています。
久々に Google Cloud Platform を起動して、Cloud Shell で firebase deploy してみましたが、juchangさんとは異なるエラーになりました。
firebase-tools をアップデートしろとのメッセージだったので、
を実行しました。
案の定エラーになるので、
を実行しました。(User-Name はご自分のユーザー名にする)
更にメッセージが npm -i ….を実行しろというメッセージだったので、それも実行。
再度
を実行して、ちょっとしたエラーだけになったので、それは無視して、
を実行してみたら、デプロイしてくれません。
仕方なく、Cloud Shell を再起動し、再度
を入力して、functionsフォルダに移動し、
を実行。
エラーが出たら、
を実行し、再度
を実行し、些細なエラーは無視して、
を実行したら、ようやくデプロイに成功しました。
テストバージョンの Actions on Google は1~2週間くらい経つとデプロイ結果が消えてしまうようなので、再度 Dialogflow を起動し、integragions の Google Assistant をクリックして TEST をクリックすると、Actions on Google テストバージョンがアップデートされます。
ただ、私の場合は、スマホの Google Assistant はOKだったのですが、Google Home 本体が認識してくれないという症状に陥りました。
原因不明です。
Google Cloud Platform や Dialogflow , Firebase , Actions on Google は異常な動作になった場合、一晩寝かせると正常に動くようになっている場合が多いです。
Google ヘルプセンターの人もそれを認識しているそうです。
まだ安定していませんので、気長に待ちましょう。
ということで、私も現段階では原因不明のことが多いので、何か分かったら Twitter でツイートしたり、ブログのお知らせしたいと思います。
因みに、npm 関連コマンドについては私はまだ不勉強なので、ネットで調べたりしている段階です。
juchangさん
ちょっと気になったことがあります。
ソースコードをコピペできないとおっしゃっていましたが、コードを「Ctrlキー」+ 「Cキー」でコピーし、Google Cloud Shell のコマンドエディタ上で、「Ctrlキー」+「Vキー」で貼り付けられると思うのですが、いかがですか?
一般的なパソコンの普通のショートカットキーでOKです。
因みに、package.json などの手入力は、誤る危険性が高いです。
カンマの場所や、「^」や「~」などの文字は見た目で間違えやすいです。
私もこの記号はコピペしますね。
パソコンやブラウザ環境、そして、フォントによっては表示が異なりますから・・・。
また、firebase-admin や、firebase-functions は、頻繁にバージョンアップされているようなので、Cloud Shell コマンドラインのメッセージに合わせて、package.json に記述しているバージョンを変えてください。
例えば、2018/1/31時点の package.json の例を以下のリンクに追加しました。
https://www.mgo-tec.com/blog-entry-dialogflow-firebase-actions-on-google-esp32-sensor.html/4
以上、ご確認ください。
ngo-tec 様
毎回お手数をお掛け致します。
コピペの件、私の思い過ごしが判明し、現在は正常にコピペができております。
Deploy は、相変わらずの泥沼状態で、package.json のバージョン変更を行ってもエラーメッセージの至っておりません。
テキストにあるツリー表示が出ていないのも気になっており、一度最初から再設定することを考えています。
どの時点まで戻ればよいのかアドバイスをいただけると幸いです。
juchangさん
やっぱり、Google Cloud Platform や Firebase は、ハードルが高いかもしれません。
ある程度、プログラミングやWebクラウドページを使い慣れていないと、自己解決は難しいと思います。
プログラミングを始めて間もない方にとっては、多くのことを一足飛びに超えてしまっているので、難解すぎると思います。
因みに、私自身、Google Cloud Platform や Firebase は使い始めたばかりなので、正直、分からないことだらけです。
ですから、まともな解決はできないと思います。
確実な解決は、Google Cloud のヘルプセンターに問い合わせることですが、回答は1か月以上待たされますので、実用的ではありません。
ただ、node.js などは、ネット上で沢山情報がありますので、エラーメッセージで検索をかけてみて下さい。
英語版は Google 翻訳を使うと良いです。
例えば、検索で、
とすると、ある英語記事の検索結果では、ファイルパスのどこかに半角スペースが入ってしまうと、エラーになるようなことが書かれています。
例えば、以下のように
Google と Drive の間に半角スペースがあるとエラーになるので、入れないようにという結果が出ました。
通常、ファイルパスにスペースを入れてはいけません。
このような入力はどこかにされていませんか?
それ以上のことは、すべての Deploy 結果とエラーメッセージを見てみないと、私にはサッパリ分かりません。
mgo-tec 様
相変わらず泥沼でもがき苦しんでいます。
Developer Platform Support へ問い合わせをしておりましたが、本日回答が来まして、Windows 固有のバグの可能性ありとのこと、下記のページを参照して欲しいとのことでした。
https://github.com/firebase/firebase-tools/issues/610
早速開いてみましたが、正直よくわかりません。
時間のある時にご覧いただきアドバイスをいただけると幸いです。
また、下記の方法を試して欲しいとのことなので、早速確認してみたいと思います。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する。
今後ともご指導の程よろしくお願い致します。
mgo-tec 様
Deploy 成功!!
Developer Platform Support のアドバイスを試したところ Deploy を成功させることができました。
・$ RESOURCE_DIR を %RESOURCE_DIR% に変更する
→2018年1月31日付けで既に変更されていました。
・ESLint をオフにするために、firebase.json で linter スクリプトを実行する行をコメントアウトする
→この対策でトラブル解消となりました。
取り急ぎトラブル解消のご報告をさせていただきます。
juchang さん
それは良かった!!!
最近しばらく、Google Cloud Platform を使ていなかったのですが、私にはさっぱり分からないトラブルですね。
GitHub の issue を見ると、まだかなりのトラブルがあるようですね。
まだ開発途中のアプリなので、仕方ないのかもしれませんね。
でも、正直、Google Support のスタッフは超多忙と思われ、あまりアテにしてなかったのですが、解決できる回答が来てホントに良かったですね。
Arduino core for ESP32 もそうですが、何か問題があったら、issue を見てみるっていうことですね。
今回は私自身も勉強になりました。
この情報で、他の悩んでいる方々の力になると良いですね。
Twitter でもこの情報を報告しておきますね。
こちらこそ、情報ありがとうございました。
m(_ _)m
mgo-tec 様
初心者にはそう簡単にクリアできるプロジェクトではないということでしょうか。
一気に、Firebase Realtime Database と ESP32 の設定を終え、コンパイル書き込み実行すると、シリアルモニターの表示もテキスト通り(やったー!)。
しかし、Realtime Database の表示は ‘0’ のままです。
Action on Google の再設定に戻りテキストと見比べてみました。
特に間違いはないように見えるのですが、何かチェックするポイントはありませんでしょうか。
ご教示の程お願いいたします。
juchang さん
これは超難関プロジェクトだと思います。
私自身も何度もうまくいかず、かなり悩まされました。
C言語や C++言語、nodeJS、json のルールや、特有の動作をある程度把握していないと、なかなかトラブルの原因追求が難しいです。
それに、Cloud上のエディタのため、パソコン上では問題ない使い慣れた操作が、うまく反映されないことが多々あり、Cloudサービス特有の動作もあります。
コピペなども動作も、通常のパソコン上とは異なることも多いです。
Shell コマンド上ではドラッグ&コピペの方法が独特だったり、ショートカットキーを使わないとペーストできなかったりといろいろです。
私もまだ勉強中なので、方法が間違えているかもしれませんが、特に、node.js などは、Cloud Shell上で最新版があるよ、というメッセージが出て、その通りに最新版へアップデートしても、次に起動したときには何故か元のバージョンになっていたりします。
これは Google Cloud の仕様っぽいのですが、Cloud上ではユーザーが簡単に最新版にアップデートできないようになっているようなのです。
恐らく、Googleチームがテストして問題ないバーションでしか動作しないようになっているかと思われます。
ラズベリーパイなどは、ユーザーの好きなバージョンに難無くインストールできるのですが・・・。
更に、Firebase や Actions on Google はまだ開発途中で、日々バージョンアップしていて、それ用の対応が難しいです。
この記事も数か月後には古くなって動かなくなっている可能性があります。
そんなわけで、ビギナーの方には超難関のプロジェクトだと思います。
因みに、先のコメント、または Twitter でも情報を流していて重複するかもしれませんが、Deploy を何度もやっていると、いくら Deploy が成功しても、結果が反映されない場合があると思います。
その場合は、一晩、または1日~2日間をおいて、再度 Deploy すると反映される場合があります。
これは、Googleチームも把握している問題だそうです。
また、Dialogflow の integllation を再設定しないと反映されないとか、Actions on Google 画面の CHANGE VERSION を再設定しないと反映されないとかあります。
ということで、うまくいかないことがあっても、私自身も分からないことが多々あり、プロジェクトを全て見てみないと何とも言えません。
自己満足の趣味ブログで、本業の仕事や介護等の合間に書いているので、なかなか皆さんの質問にはお答えできないことがあり、申し訳なく思っております。
m(_ _)m
mgo-tec 様
またまたうっかりミスを犯してしまいました。
スケッチ75行目の Firebase Cloud Functions URL の入力で、コピペがうまくいかず手入力をしたのですが、l と1を読み違えていることが判明しました。
早速打ち変えて Realtime Database を確認したところ表示が出るようになりました。(お騒がせしてすみません)
その後の動作確認では、「 ESP32 につないで」と話しかけると、「ESP32 から応答がありません、のちほどもう一度試して下さい」との答えとなっています。
Dialogflow へ戻り内容をチェックしてみましたが特に問題は見当たりません。
ゴールが見えてきたのでこれからじっくりと研究しようと思っています。
今後ともご指導の程よろしくお願い致します。
juchangさん
そうですか・・・。
コピペは問題無くできると思うのですが。
Cloud Shellコマンドライン上の、リンク文字列をコピペする場合、ターゲットの文字列だけをドラッグしようとするとリンク先へジャンプしてしまうので、それよりも1~2文字多めにドラッグしてコピペするとうまくいきます。
動作不良があったら、半角スペースも含めて、タイプミスは入念にチェックした方が良いということですね。
その他、一旦、テキストエディタに *.js 形式でソースコードをコピペしてエラーが無いかチェックしてみても良いと思います。
あともうちょっとですね。
がんばってください。
mgo-tec 様
「センサー値を Google Home に喋らせる実験」を何とかクリアすることができました。
出かけていて二日間ほど作業の中断があり、昨日再トライをしたところ Google Home からの反応がありました。
今日、改めて動作確認をしましたが正常に動作しています。
ここを直したらというものがないので、釈然としませんがとりあえず「良し」として次に進みたいと思います。
色々とお手数をお掛け致しました、これからもご指導の程よろしくお願い致します。
juchangさん
よかったよかった!
やっと正常動作ですね。
やっぱり、Deploy 不具合は Google Cloud 側だったようですね。
パソコンと違い、Cloud はそういうものということです。
そこまで出来れば、ESP32 でやれることの幅が一気に広がると思います。
これから、いろいろと発展させて、面白いものができるとイイですね。
拍手。Google home に本当に必要なことを喋らせるのは相当苦労しそうですが参考に挑戦してみます。
suさん
記事をご覧いただき、ありがとうございます。
ただ、最近 Google Home を使っておらず、この記事を書いた当初よりも使い方が変わっている可能性があります。
もし、変わっていたらコメント等でご連絡いただけると助かります。
ただ、記事はすぐに修正できないかも知れませんのでご容赦くださいませ。