6.従来のデータベースシークレットを発行する
では、上記の様にアクセス制限ルールを作成したので、マイコンデバイスやスマホなどでRealtime Database のデータを取得したり保存したりするために必要なデータベースシークレットを発行します。
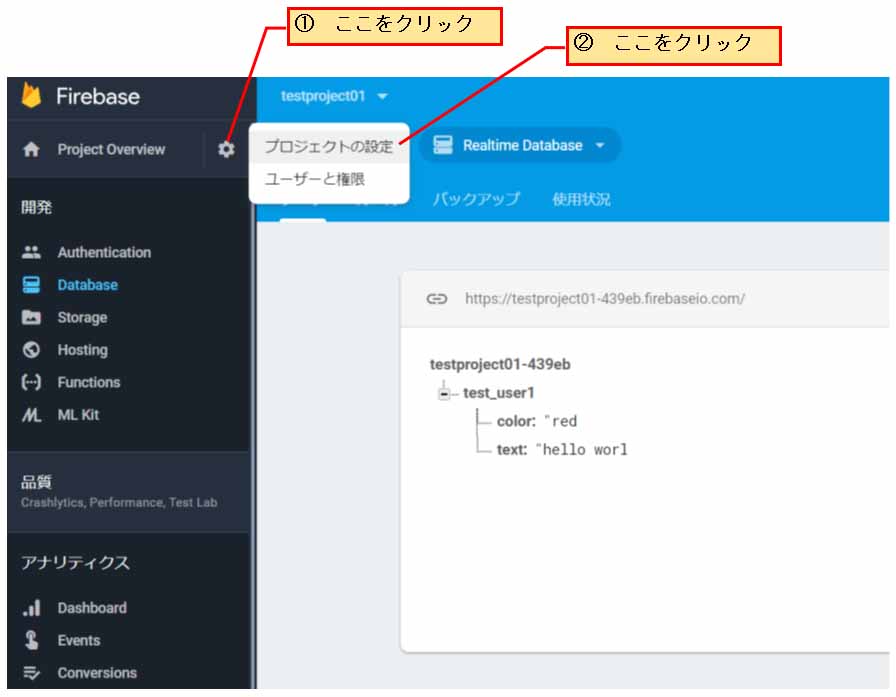
まず、下図の様に「Project Overview」の歯車アイコンをクリックし、「プロジェクトの設定」をクリックします。
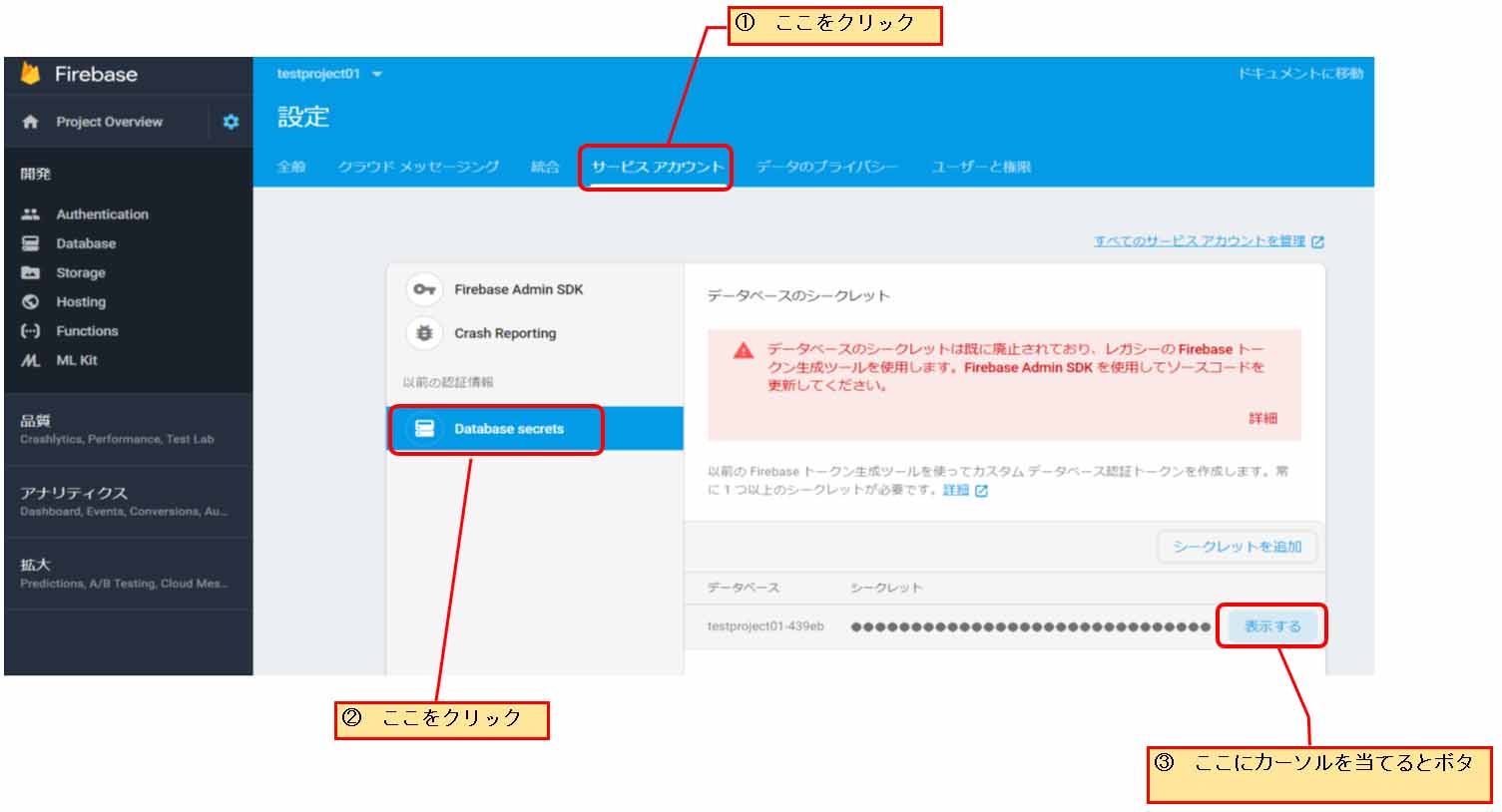
そうしたら、下図の様に「サービスアカウント」タブをクリックし、「Database secret」をクリックすると、データベースのシークレット画面になります。
そうしたら、右下端の所にカーソルを当てると「表示する」ボタンが出現してきますので、それをクリックします。
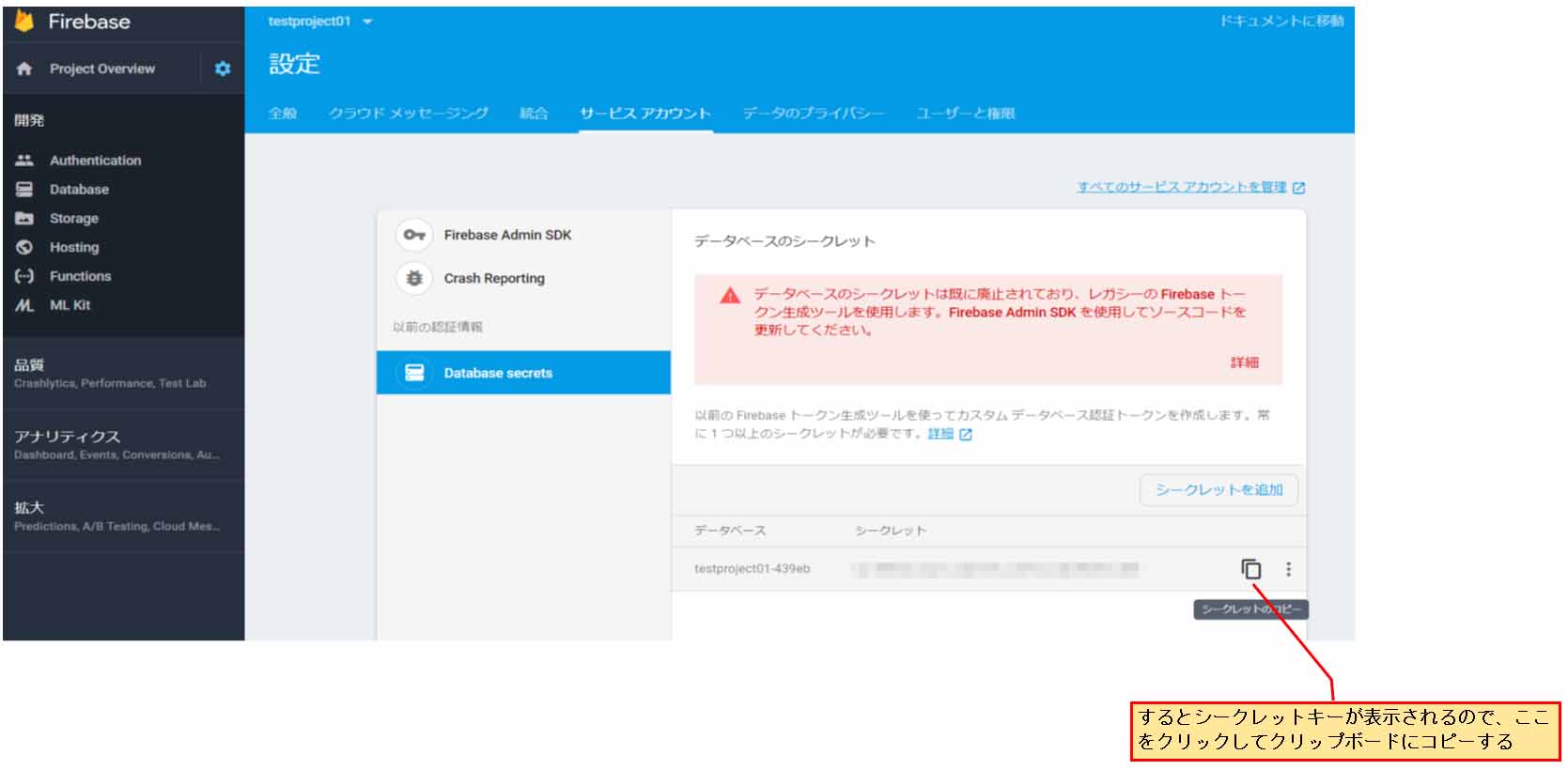
すると、下図の様にデータベースシークレットが表示されるので、「シークレットのコピー」ボタンをクリックすると、クリップボードにシークレットがコピーされます。
因みに、ここで要注意!!
この Database secrets はこのプロジェクトの管理者権限のアクセスKey と思って下さい。
Database secrets が他人に漏えいすると、このプロジェクトのデータベースは全て書き換えられてしまうので十分注意して下さい。
ということは、扱いに注意が必要なので、赤字の注意事項が出ているように、本来ならば最新の SDKツールを使って Authentication ( auth )認証をした方が良いということです。
実は、JavaScript で書いた Authentication ( auth )認証では、アクセス権限の範囲設定がし易く、融通が利き、使い勝手が良く、セキュリティも高いです。
このことからGoogle側も推奨しているのだと思われます。
ただし、最新 SDKツールは、M5Stack や ESP32 などの C/C++ 系マイコンで実装するには、ものすごく面倒です。
そんな理由から、今回の場合は従来の Firebase トークン生成ツールで作ったアクセストークンを使うことにしています。
いずれ、最新SDKツールのアクセストークンができたら、このブログで紹介しようと思います。
7.ブラウザのURL 入力欄にURL を入力して、Realtime Database の値を取得してみる
ここで、ちょっと特殊なことを試してみます。
前項で取得した、従来の Database secrets ( データベースシークレット )を使います。
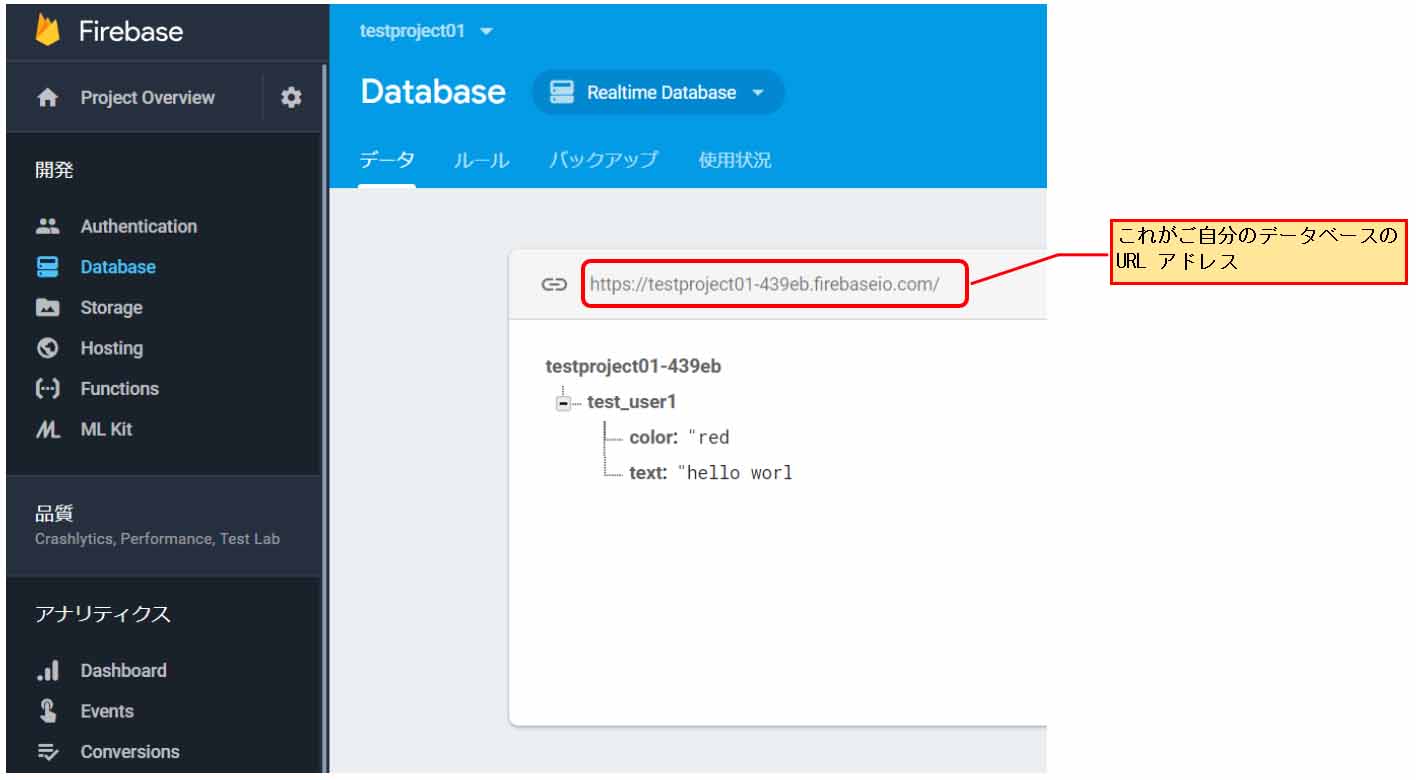
まず、ご自分の Realtime Database のアドレスを確認します。
それは、下図の様なところにあります。
このアドレスをテキストエディタに貼り付け、test_user1内のデータを取得するために以下様にURL を作成します。
ここでは私のプロジェクトの URL を使っていますので、各自書き換えてください。
https://testproject01-439eb.firebaseio.com/test_user1.json
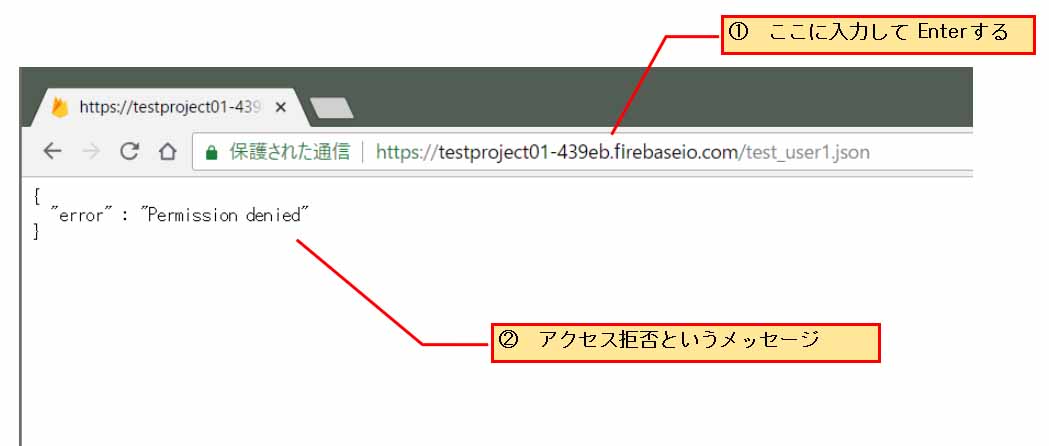
パソコンやスマホのブラウザを起動し、このURL をブラウザの URL入力欄に貼り付けて Enter してください。
すると、下図の様に表示され、アクセス拒否されていると思います。
これで正常です。
しっかりアクセス制限が掛けられている証拠です。
(試しに、先ほど作成したルールで、”.read” : true に修正すると、JSON形式データが表示されると思います。)
では、前項で取得した、Database secrets ( データベースシークレット )が効いているか確認してみます。
以下の様に URL を作って、xxx…のところをご自分のDatabase secrets ( データベースシークレット )に書き替えてください。
以下の表示では改行されていますが、実際は改行せずに、1行にしてください。
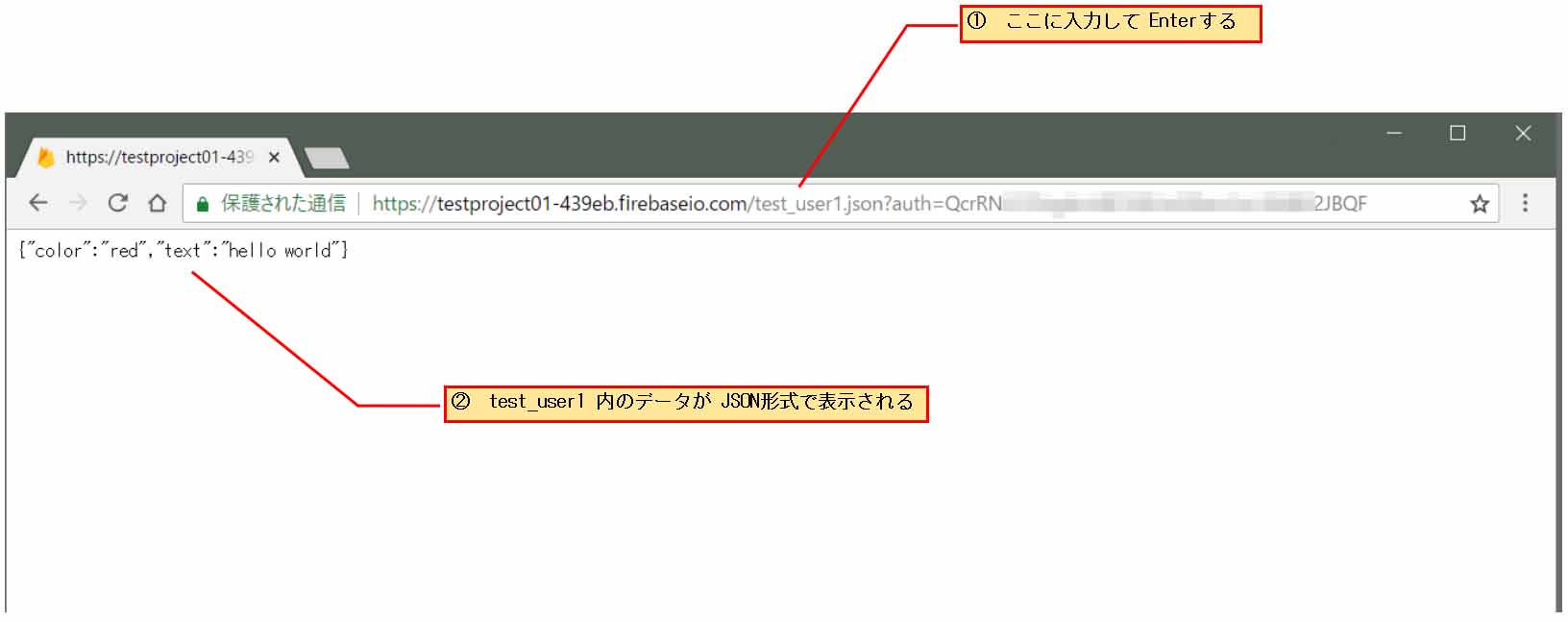
https://testproject01-439eb.firebaseio.com/test_user1.json?auth=xxxxxxxxxxxxxxxxxxxxx
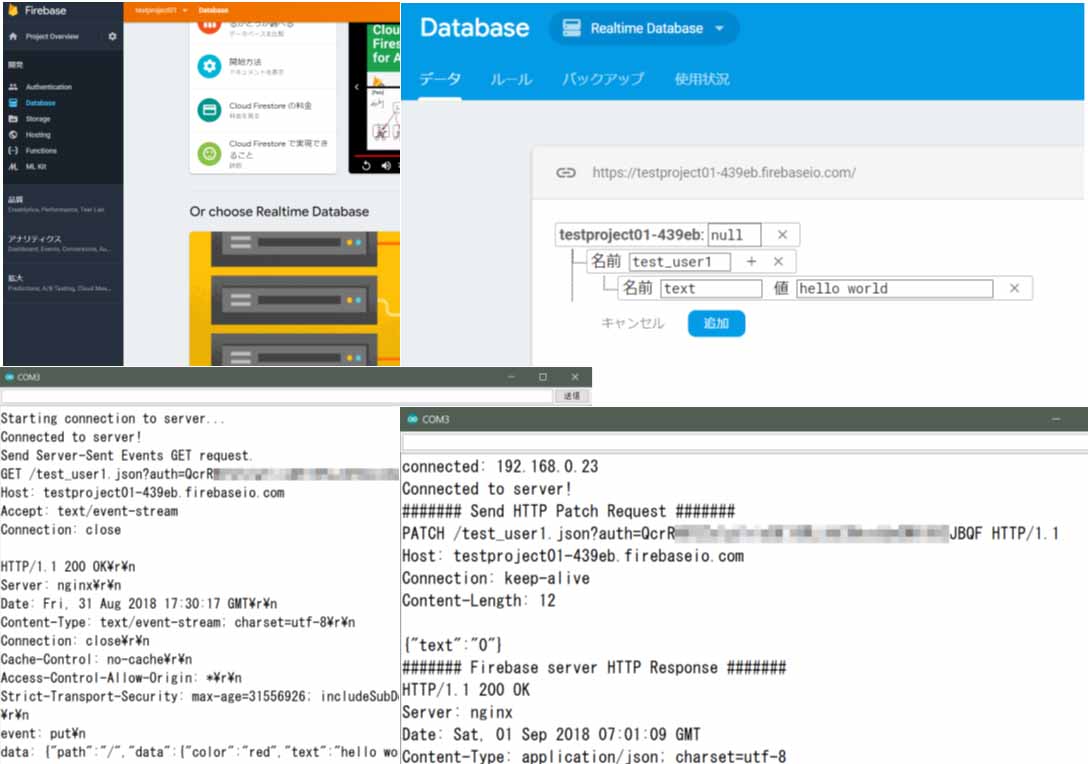
そして、ブラウザの URL 入力欄に貼り付けて Enter してみると、下図の様に test_user1 内のデータが JSON 形式で表示されればOKです。
いかがでしょうか?
私はこれだけでも結構感動しました。
「おー、できるじゃぁないか!!」
っていう感じでした。
要するに、これはブラウザでHTTPプロトコルの GET リクエストを送っているのです。
あれ?
でも疑問に思いませんか?
先ほど作成したルールでは、
".read": "auth.uid === 'xxxxxxxxxxxxxxxxxxxxxxx'",
としていたはずです。
つまり、ユーザー UID と等しくなければ読み取りできないはずです。
これの答えは、先ほども強調して述べたように、Database secrets ( データベースシークレット )は管理者権限です。
ですから、ルールで UID を設定しようが、
".read": false
としようが、Database secrets ( データベースシークレット )があれば全てが操作できてしまうのです。
扱いに気を付けなければなりませんね。
逆に言うと、趣味の電子工作プログラミングではとっても好都合です。
実は、この方法は、Firebase Realtime Database の REST のところにドキュメントがあるので合わせて参照してみてください。
https://firebase.google.com/docs/database/rest/retrieve-data?hl=ja
(ブラウザの URL 入力欄には curl コマンドは不要です。)
では、もうちょっと階層を深くして以下のような URL にしてみてください。
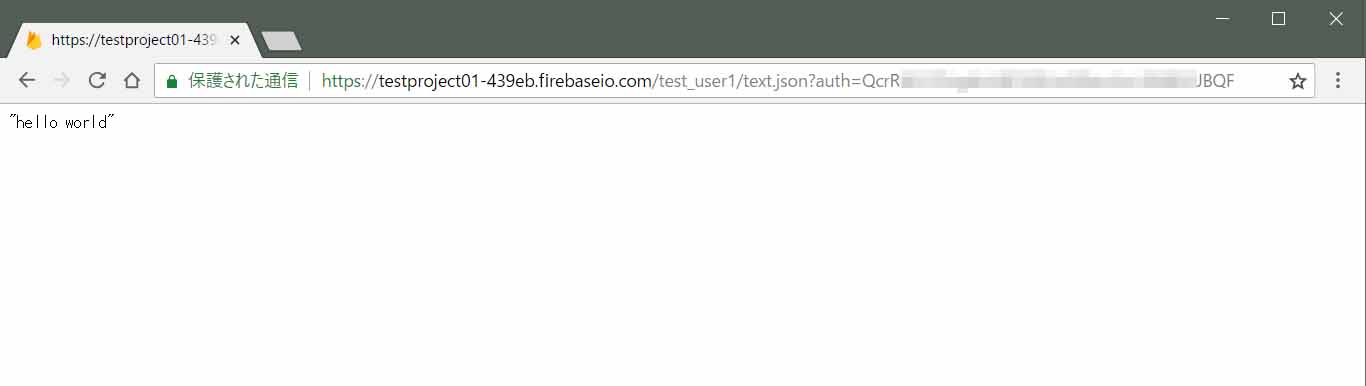
https://testproject01-439eb.firebaseio.com/test_user1/text.json?auth=xxxxxxxxxxxxxxxxx
これをブラウザの URL 入力欄に貼り付けると、下図の様に text 項目のデータだけ表示してくれます。
このように、URL 入力欄だけで Firebase Realtime Database にアクセスできてデータを取得できるということは、M5Stack や ESP32 のマイコンでも取得できるということです。
そして、地球の裏側にいても、インターネットにつながっていればデータを取得できるということです。
これはアマチュア電子工作家にとっては嬉しいですね。
データの書き込みについては、URL 入力欄だけでは出来ませんでした。
PUT メソッドを URL に記述する方法がどうしても分らなかったのです。
まぁ、URL 入力欄だけで書き換え目的の PUT メソッドが簡単に入力出来てしまったら、それこそ危険ですから、出来ない方が良いと思います。
でも、M5Stack や ESP32 ならば PUT や PATCH などのメソッドも簡単です。
それは後で紹介します。








コメント
突然のコメントにて失礼します。
Firebase Realtime Databaseの内容でもないので申し訳ないのですが、
ESP32でキーマトリクス回路を作りたいと思い、
ESP32DEVkitCに74HC138のデマルチプレクサをつないで
作ったのですが、ちとうまくいかないところがありまして、
もしESP32でデマルチプレクサかマルチプレクサを使われた経験が
ございましたら、伺いたいことがございます。
いかがでしょうか。
※Arduinoではうまくいったキーマトリクス回路を
そのままESP32に流用しようとしています。
Yosukeさん
コメント投稿ありがとうございます。
ただ、残念ながら、デマルチプレクサとかマルチプレクサは使ったことがありません。
それとはかなり異なるかも知れませんが、ESP8266でSPI通信で、I/Oエキスパンダを使って、GPIOを増設したことがあります。
以下の記事です。
ESP-WROOM-02 ( ESP8266 )の GPIO を増設して キャラクタディスプレイ 8bitモード制御してみた
GPIO 増設した ESP-WROOM-02 ( ESP8266 )で、8bitモードのグラフィックディスプレイ を制御してみた
視認性クッキリ! 大き目ドットの OLED WS0010 で日本語漢字フォント電光掲示板風スクロール&スマホ操作
大き目ドットの有機EL, WS0010 で Yahoo ニュース リアルタイム 電光掲示板を作ってみた
とりあえず、この程度です。
お役に立てず、すみません。
m(_ _)m
mgo-tecさん
ご返信いただきまして誠ありがとうございます。
リンクして頂いたページを中心に、
SPI通信を勉強してみようと思います。
すみませんが、もう1点伺いたいことがございます。
Arduino(ATmega328p)に74HC138をつなげば、
キーマトリクス回路を正常に組めています。
そこで、ESP32と74HC138の間にATmega328pを噛ませて、
ESP32 – ATmega328p – 74HC138 – ボタン達のようにつなぎ、
ESP32とATmega328pで何らかの通信をする方法を
素人考えで考えてみたのですが、
SPI通信などを利用して、ATmega328pからESP32に値を送る
ようなことは可能でしょうか?
お忙しいところ恐れ入りますが、何かご存知でしたら、
ご返信いただければ助かります。
Yosukeさん
多分、ESP32 と Arduino で SPI データ通信は可能だと思いますが、そのデバイス間ではシリアル通信しかやったことがありませんので、アドバイスできません。
私が個人的に思うには、Arduino を噛ませないでも、ESP32 だけで十分可能ではないかと思います。
ESP32 のクロックの方が高速ですし・・・。
ということで、あまりお役に立てず、申し訳ございません。
mgo-tecさん
ご返信頂きましてありがとうございます。
EPS32にマルチプレクサやデマルチプレクサをつなぎますと、
押していないボタンが押されたような反応になってしまう等、
笑ってしまうほど意図しない挙動になってしまい、
Arduinoで出来ていたことがこんなにできないのかと困っておりました。
ただ、やはり安価にBluetooth通信が出来るの機能は捨てがたいので、
アドバイス頂いた通り、EPS32のみでもう少し試行錯誤を
続けてみようと思います。
EPS32ユーザーの方とお話できただけでも嬉しかったです。
本当にありがとうございました。
いえいえ。
大したアドバイスしておりませんが、うまくできるといいですね。
(^^)
質問です!!
M5Stackを使っています。
Wi-Fi、サーバーとの接続共に良好ですが、「400 Bad request」が返ってきてしまいます。
これってfirebaseのデータベースのシークレットが既に廃止されてるからなんでしょうか?
Firebase Admin SDKを使用しないといけませんか?
さっさ さん
記事をご覧いただき、ありがとうございます。
今、直ぐに検証できない状態ですので、もう少々お待ちくださいませ・・・。
返信ありがとうございます。
いつも参考にしています。
めちゃめちゃ助かってます!
さっさ さん
お待たせしました。
当方のM5Stackで確認したところ、特に問題有りませんでした。
久々にFirebaseコンソールを開きましたが、従来のデータベースシークレットはまだ存在しています。
赤文字で「データベースのシークレットは廃止された」と表示されておりますが、「レガシーの Firebase トークン生成ツールを使用する」と表示されているので、問題ありません。
因みに、このページの7項目
7.ブラウザのURL 入力欄にURL を入力して、Realtime Database の値を取得してみる
を参照して、ブラウザのURL欄にデータベースシークレット入りのURLを入力してみてください。
エラーが出ていなければ、問題無く使用できるはずです。
あと、気になったのは、Arduinoスケッチのhostのところのアドレスには「https://」は不要ですのでご注意ください。
以上、再度確認してみてくださいませ。
突然のコメントにて失礼します。
4ページ目のソースコード39行目の前に
client.setInsecure();
が必要だと思われます。これを付け足すことで、DBに接続することができました。
ESP32さん
ご指摘、ありがとうございます。
この記事は3年以上前に書いたもので、いろいろと変わってしまったようですね。
確かに当方で試した結果、ルート証明書が無いためにアクセスしてくれませんでした。
Arduino core ESP32 のバージョンは2.0.2 です。
おっしゃる通り、
client.setInsecure();を足せばアクセスできました。いつの間にかこんな関数ができていたんですね。
教えて頂き、ありがとうございます。
早速、ソースコードも修正しました。
ただ、5ページ目のPATCHを使うコードはまだ動かないので、検証中です。
できたらまたこのコメント欄でご報告します。
以前、指摘をさせていたいただいた者です。修正ありがとうございます。
質問です。Firebase Realtime Databaseで読み込みしながら、書き込みをしたいです。ソースコードを教えていただけないでしょうか。
「client.stop(); //これ絶対必要」をデータベースに書き込み終わったときに実行してしまうと、読み込みが途切れてしまい、データベースのデータが変わっても、変わったのがわからなくなってしまいます。(わかりにくい文章ですみません。)
お忙しいところ恐れ入りますが、ご返信いただければ助かります。
ESP32さん
PATCHリクエストの連続書き込みがようやくできました。5ページ目のコードを修正しました。
また、そのついでにご要望にお応えして、データの送信とEventストリーム受信の両方を行うスケッチを書いてみました。
Arduino core ESP32 のバージョンが2.0.2になると、だいぶ仕様が変わっていましたね。
PATChリクエストはclient.stopしてしまうと、clientインスタンスを開放しないと再接続してくれなかったので、関数内でインスタンス生成する方式に変え、Eventストリーム受信のclientインスタンスは別で生成しました。
以下のリンクにコードを載せておきます。
https://www.mgo-tec.com/blog-entry-firebase-realtime-database-sever-sent-events-esp32-m5stack.html/5#title12
教えていただきありがとうございます。
読み込みと書き込み同時にできました!
来年の夏休みの工作に活用していきたいです。
それはよかったです。
こちらこそ、情報いただきありがとうございました。
m(_ _)m