 PCとスマホ連携
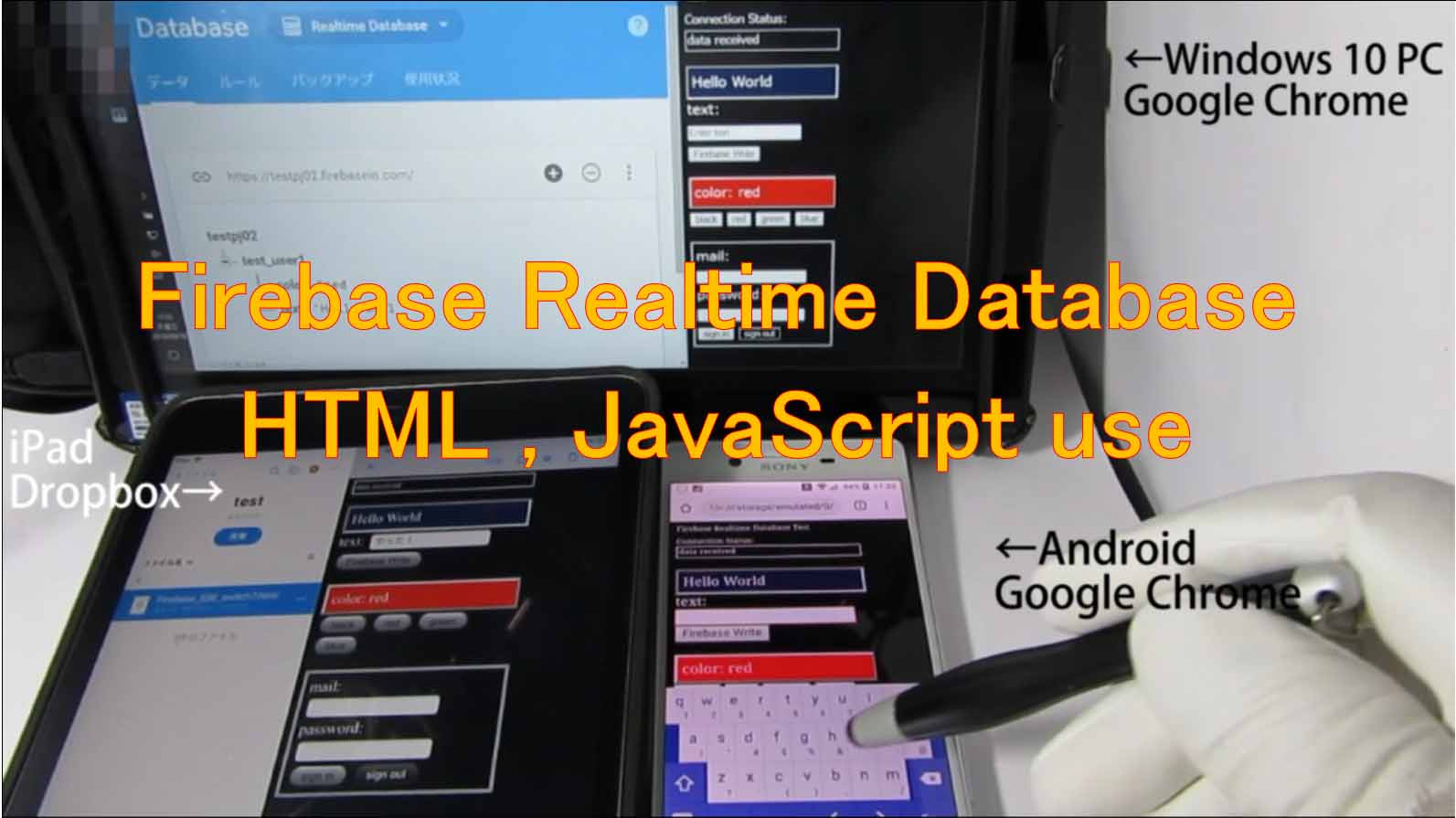
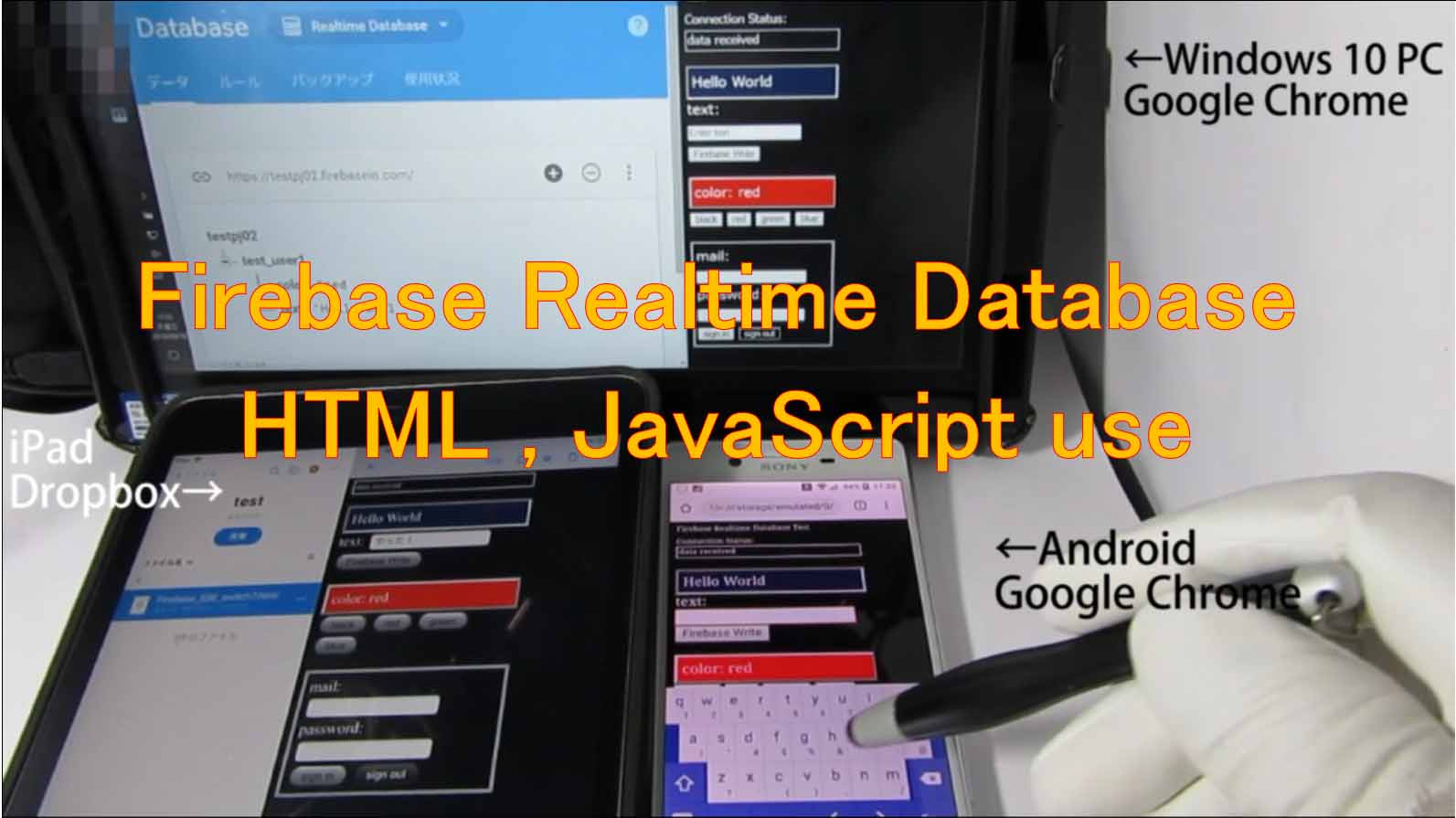
PCとスマホ連携 Firebase Realtime Database をスマホで操作およびストリーミング受信する実験
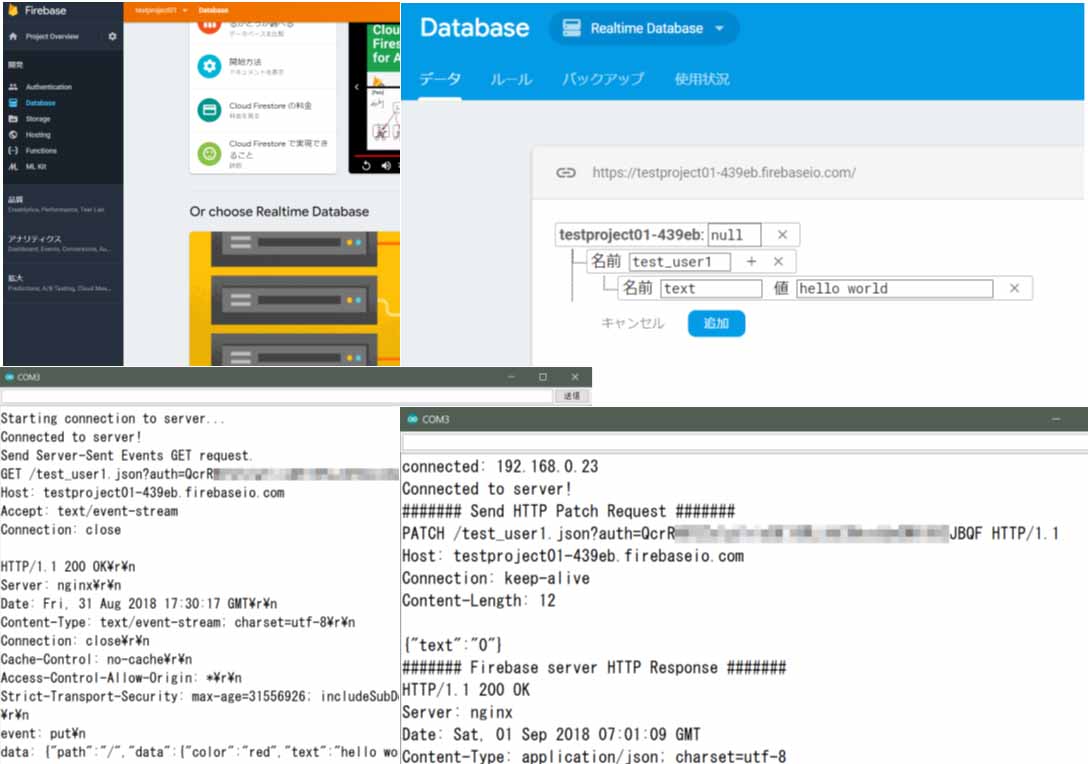
Firebase Realtime database を操作するために、HTML と JavaScript でプログラミングして、Android スマホや iOS iPad、そして Windows PC とリアルタイムデータ送受信してみました。かなり高速でデータ反映してくれます。ストリーミング受信してくれます。
 PCとスマホ連携
PCとスマホ連携  M5Stack
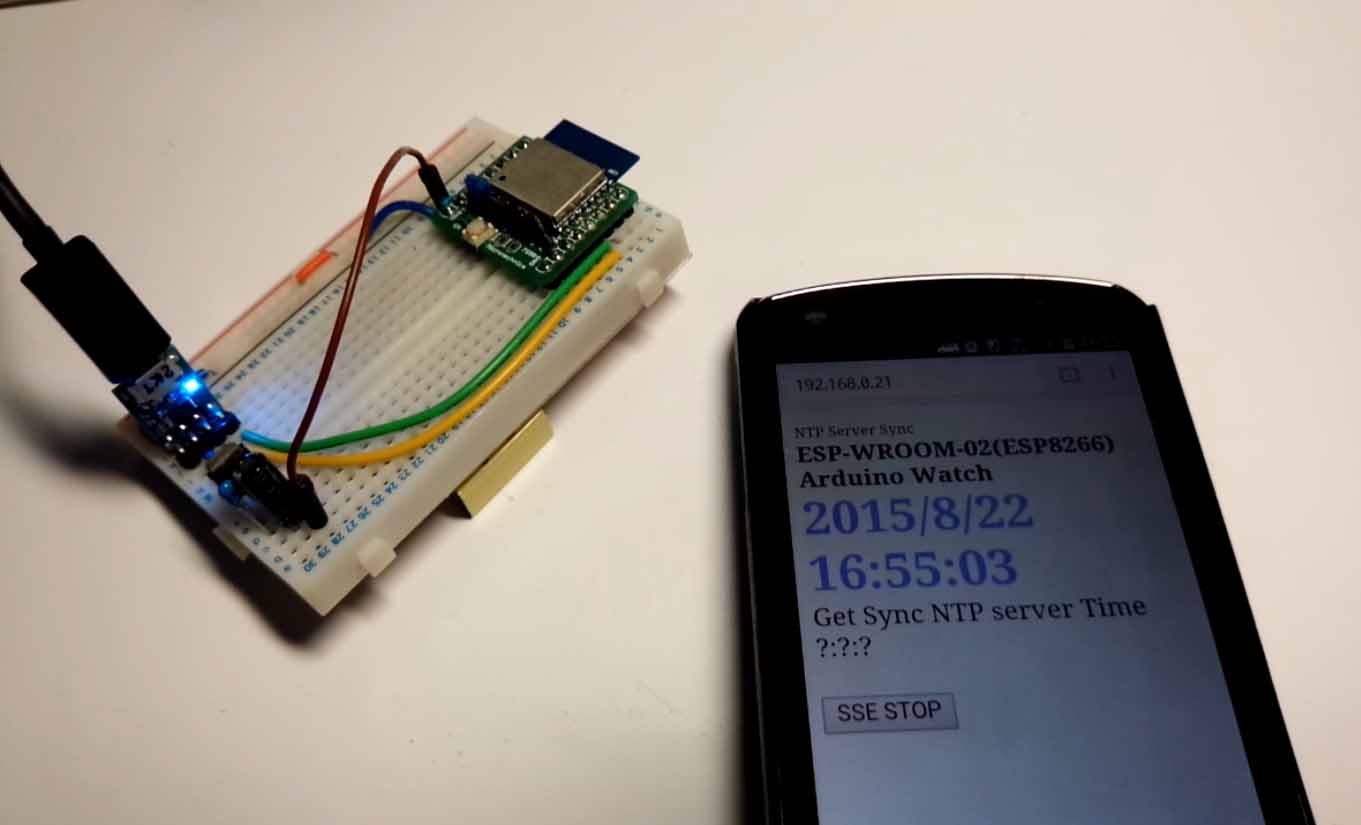
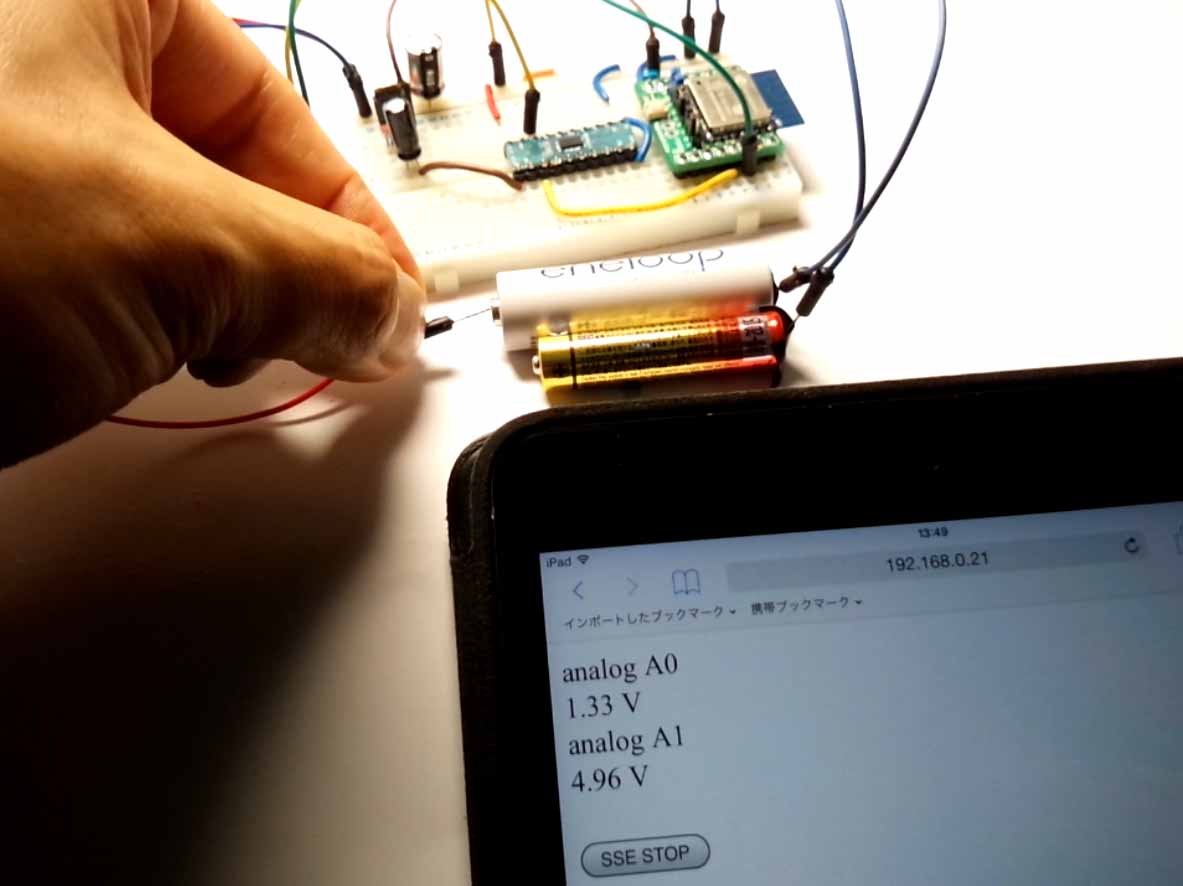
M5Stack  ESP8266 ( ESP-WROOM-02 )
ESP8266 ( ESP-WROOM-02 )  ESP8266 ( ESP-WROOM-02 )
ESP8266 ( ESP-WROOM-02 )  ESP8266 ( ESP-WROOM-02 )
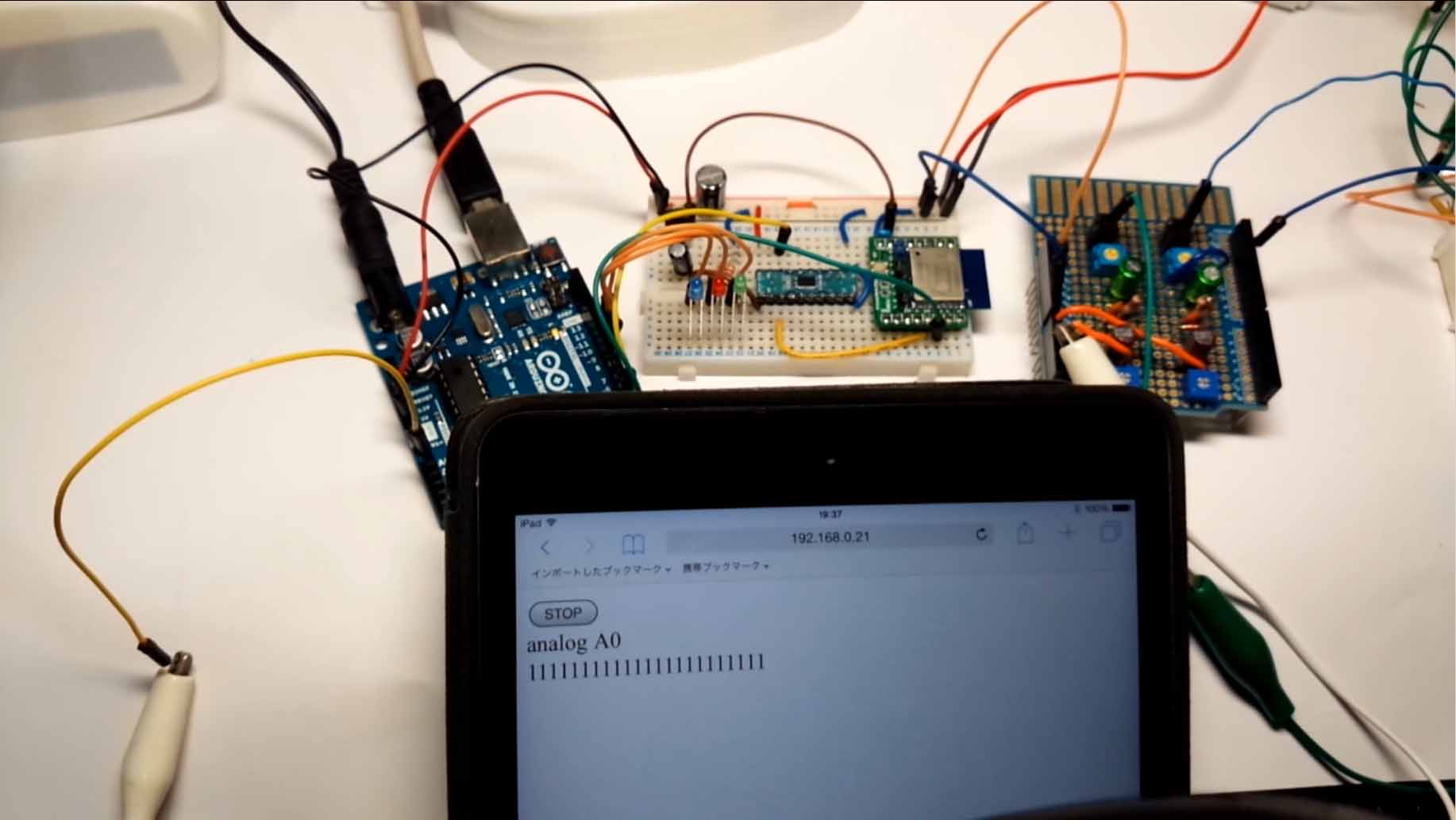
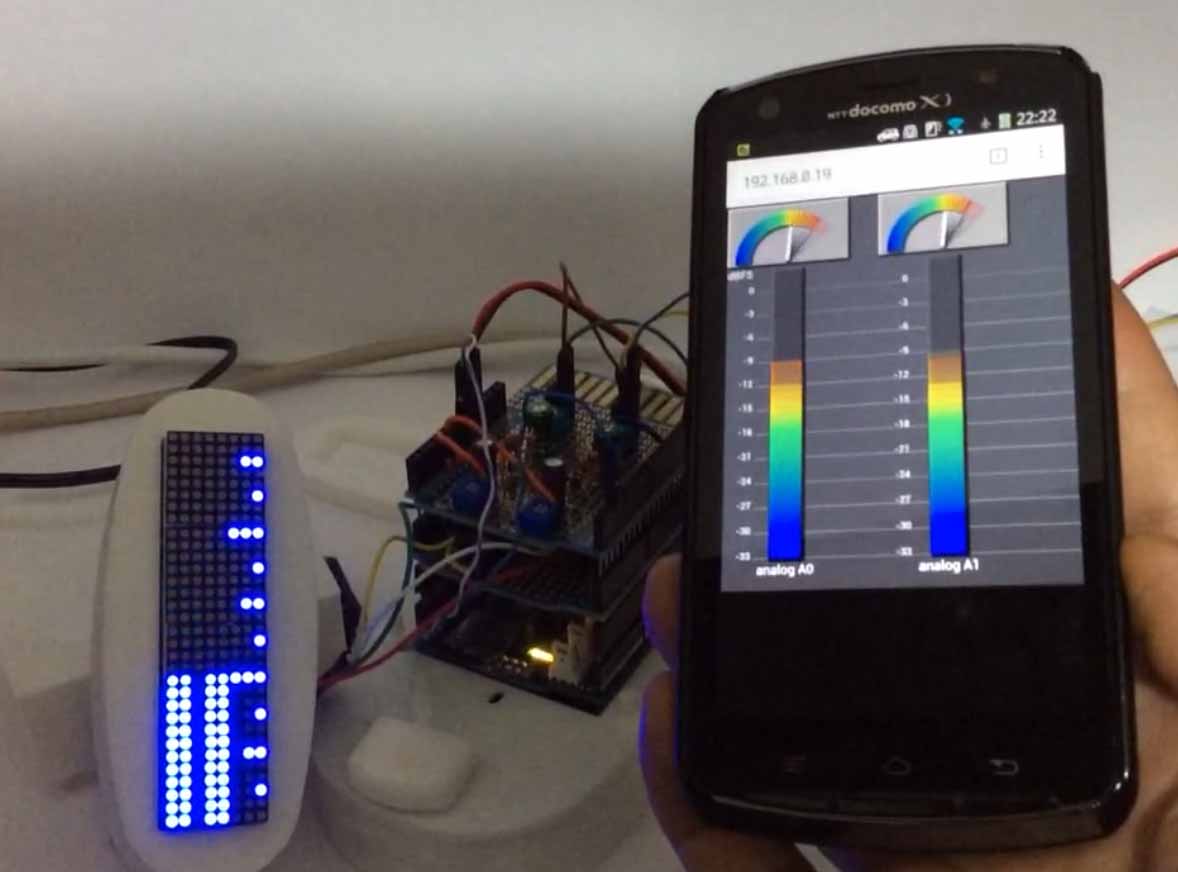
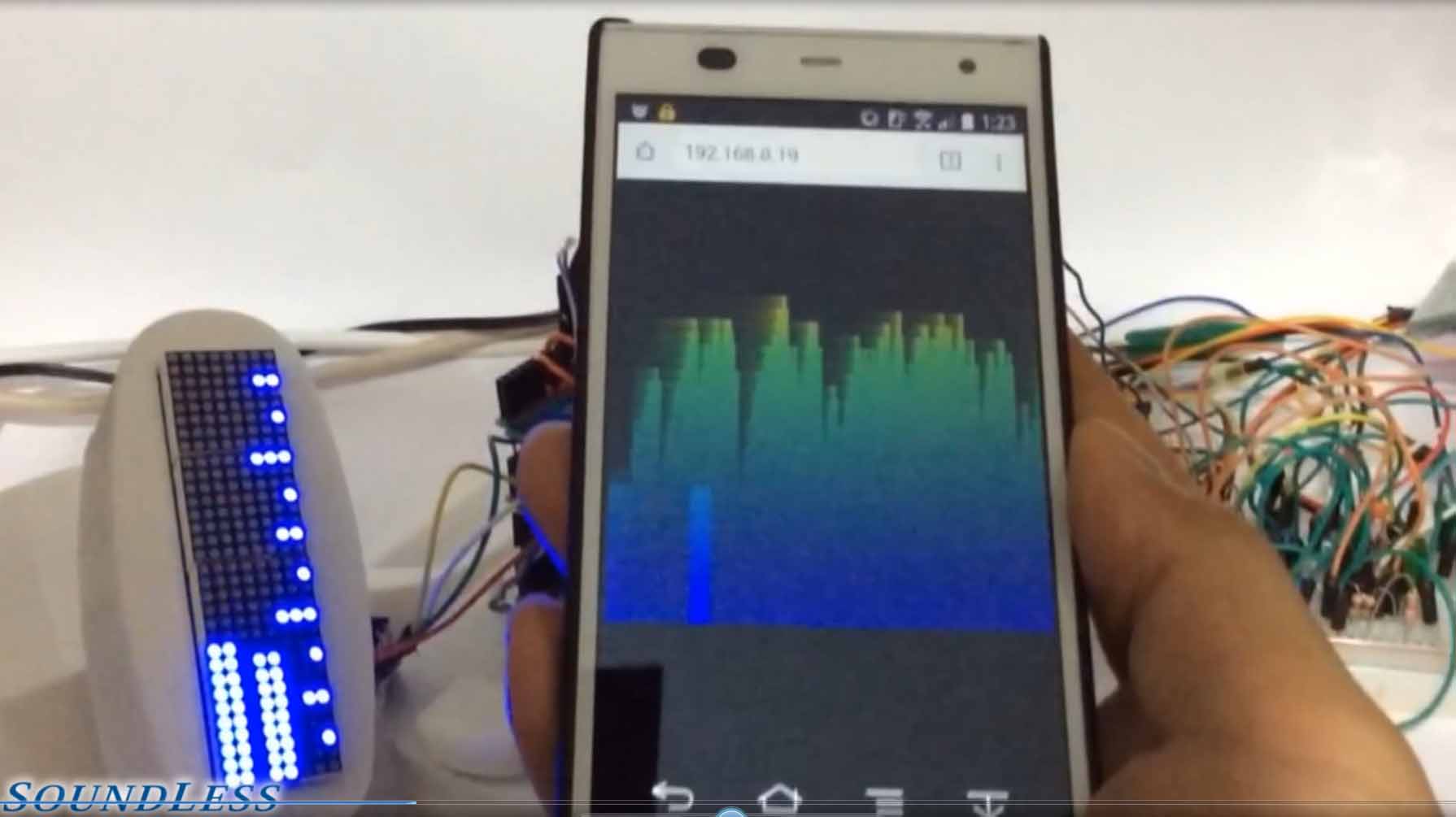
ESP8266 ( ESP-WROOM-02 )  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino