こんばんは。
前々回の記事に引き続き、
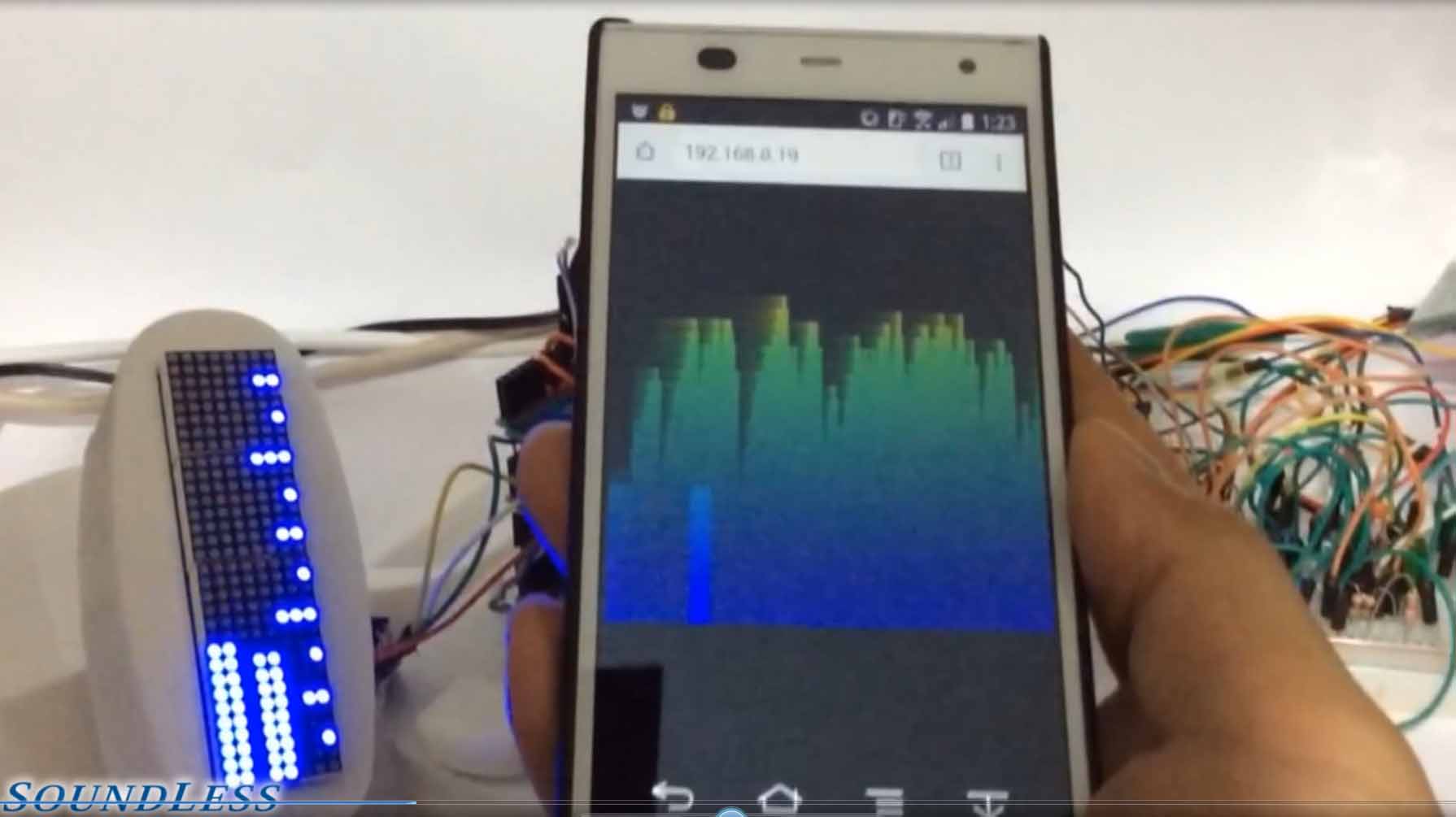
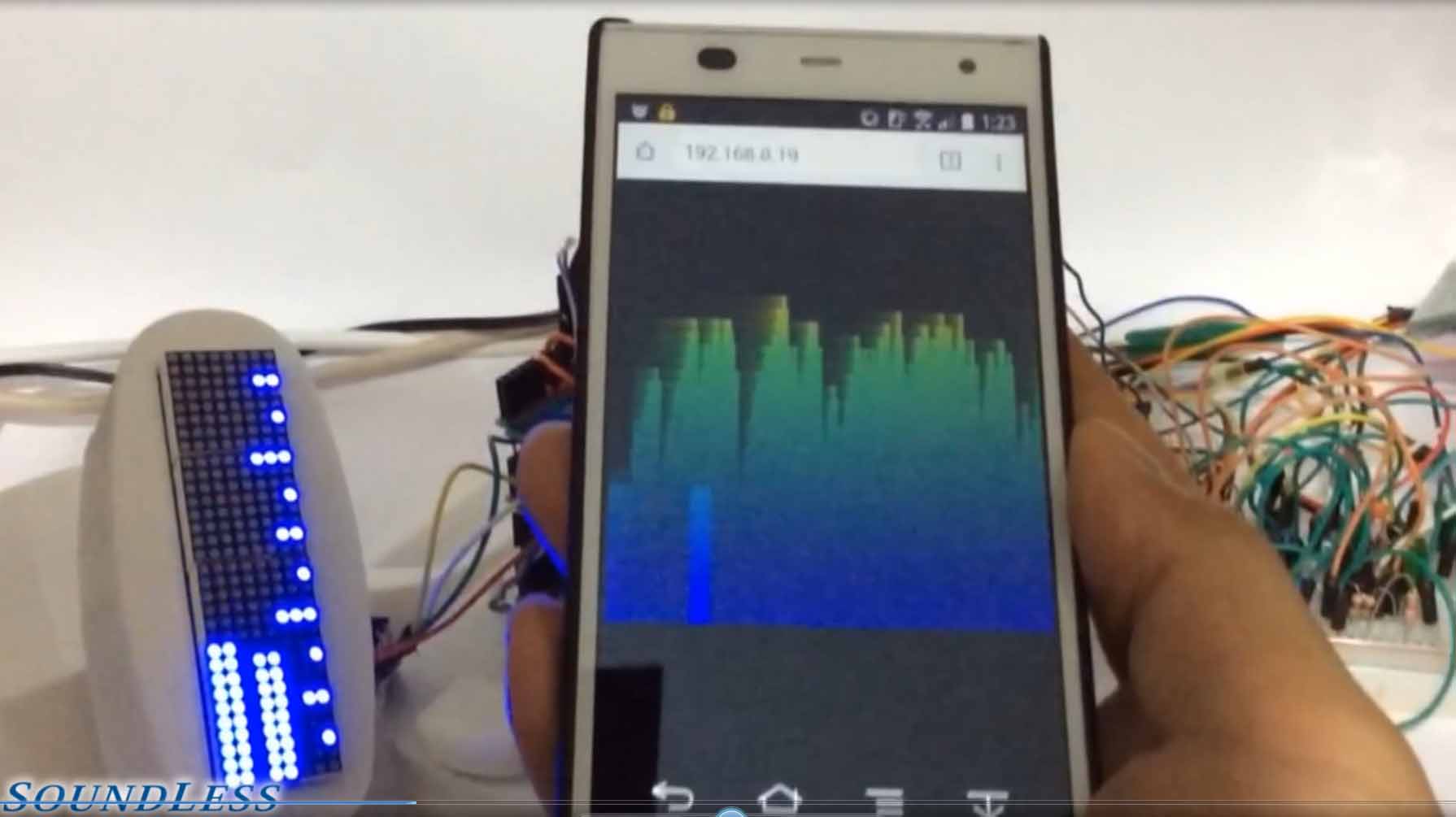
ArduinoからiOSやAndroidのブラウザにJavaScriptのServer-Sent Eventsを使用してWiFi通信し、Analog Inのデータをリアルタイム表示させる実験のつづきです。
今回はJavaScriptのCanvas要素を使って、メーターをスクロールさせてみました。
動画はこちらをご覧ください。
スポンサーリンク
ちょっと見逃したときに過去がどれくらいのレベルだったかを確認することができます。
ただ、今の時点では、このウィンドウに表示されている分の過去しか見れませんが、JavaScriptを工夫すればもっと長く表示させることもできそうです。
この表示ができるまでにはいろいろ調べまくりましたが、なかなか分からず、結構な時間を費やしました。
でも、結果はものすごい簡単だったんです。
context.drawImage(canvas,5,0);
この一文を加えるだけでした。
要するに、前に表示したデータを記録して、それを5だけ右にずらして表示するだけなんですね。
JavaScriptもあまり理解していないもので、答えを導き出すまで時間がかかりました。
これを工夫すれば、データロガーみたなことに応用できそうです。
ちなみに、このグラフィックはshadowなどのエフェクトを使っていますので、それのせいなのか、
一昔前のスマホ(Android4.2.2)ではスムースに動きませんでした。
CPUの性能にもよりますね。
この動画では去年の夏発売された、Android4.4.2で、クアッドコアのCPUです。
iOS8.4 Safari もOKです。
それなりの高速CPUスマートフォンでないとリアルタイム表示は厳しいかと思います。
このサンプルコートはまだ掲載できるところまでいってないのですが、過去の記事にテキストデータをブラウザにリアルタイム表示するサンプルコードがありますので、そこからJavaScriptのCanvas要素を使ってアレンジできますので参考にどうぞ。
ArduinoからiOSやAndroidブラウザへリアルタイムデータ表示(Server-Sent Events使用)ができました。
こんな感じで刻々と変わるAnalog In の電圧データをリアルタイムにブラウザに表示してくれます。
(画像をクリックするとリンク先に飛びます)
https://www.mgo-tec.com/blog-entry-36.html
ということで、今日はもう夜遅いので、これくらいにしておきます。
では、また・・・。
(関連記事)
つづき、Server-Sent Eventsについて(Arduinoとスマートフォン連携)
ArduinoとスマホブラウザのServer-Sent Eventsで、Canvas要素を使ってグラフ表示してみました。
Server-Sent Eventsを使って、Arduinoからブラウザへリアルタイムデータ送信できました!!
つづき、動画アップしました。Arduinoタイマー付きLED電光掲示板 試作完成 その4


コメント
Finding this post has anweresd my prayers
Comments Thank you very much!
anweresd –> answered???
If that’s the case, here what we thank you read this article. So it will be my encouragement.