 SSL ( TLS )
SSL ( TLS ) ESP32 および M5Stack で DNS および mDNS の SSL server を作ってみた
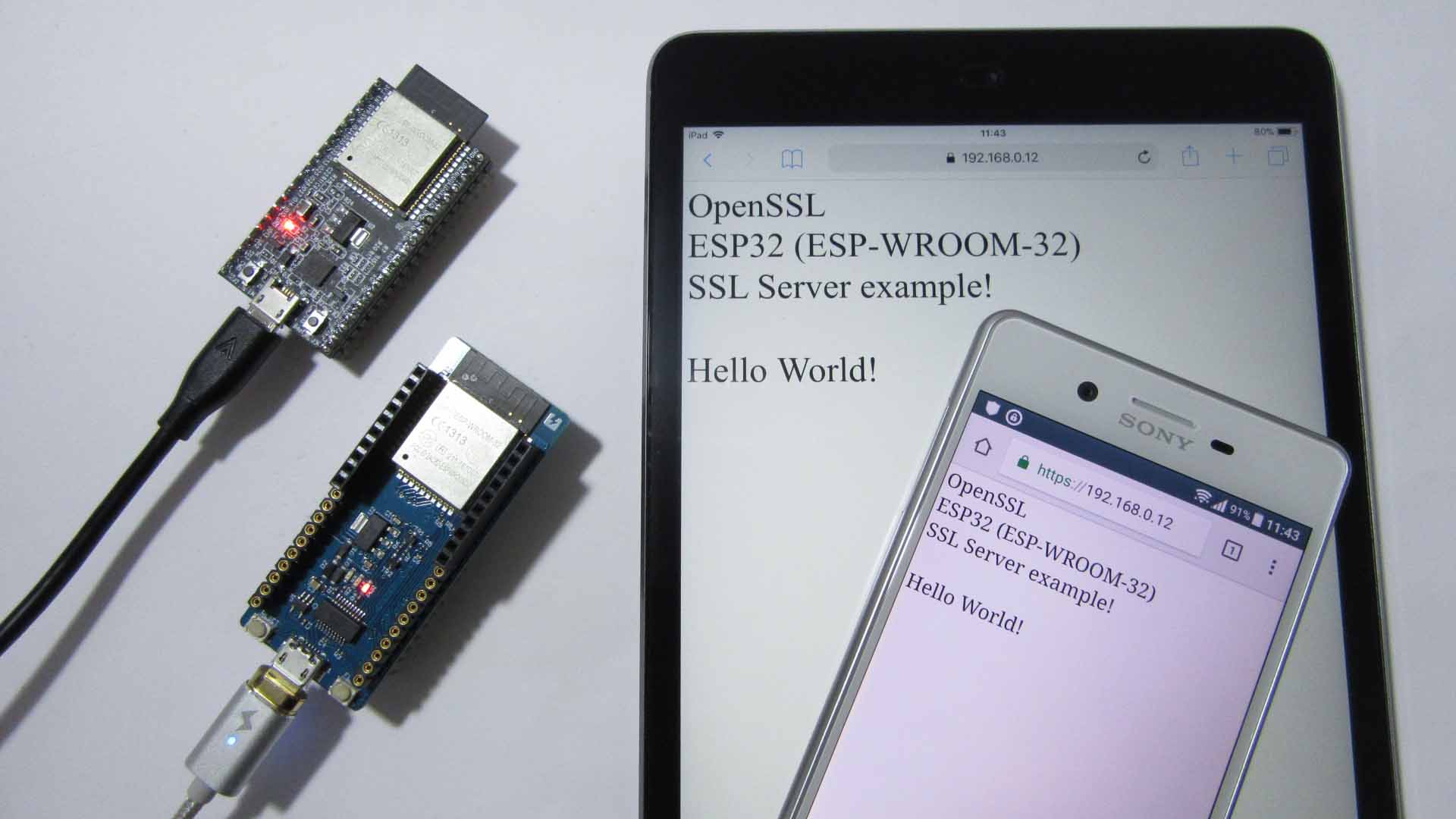
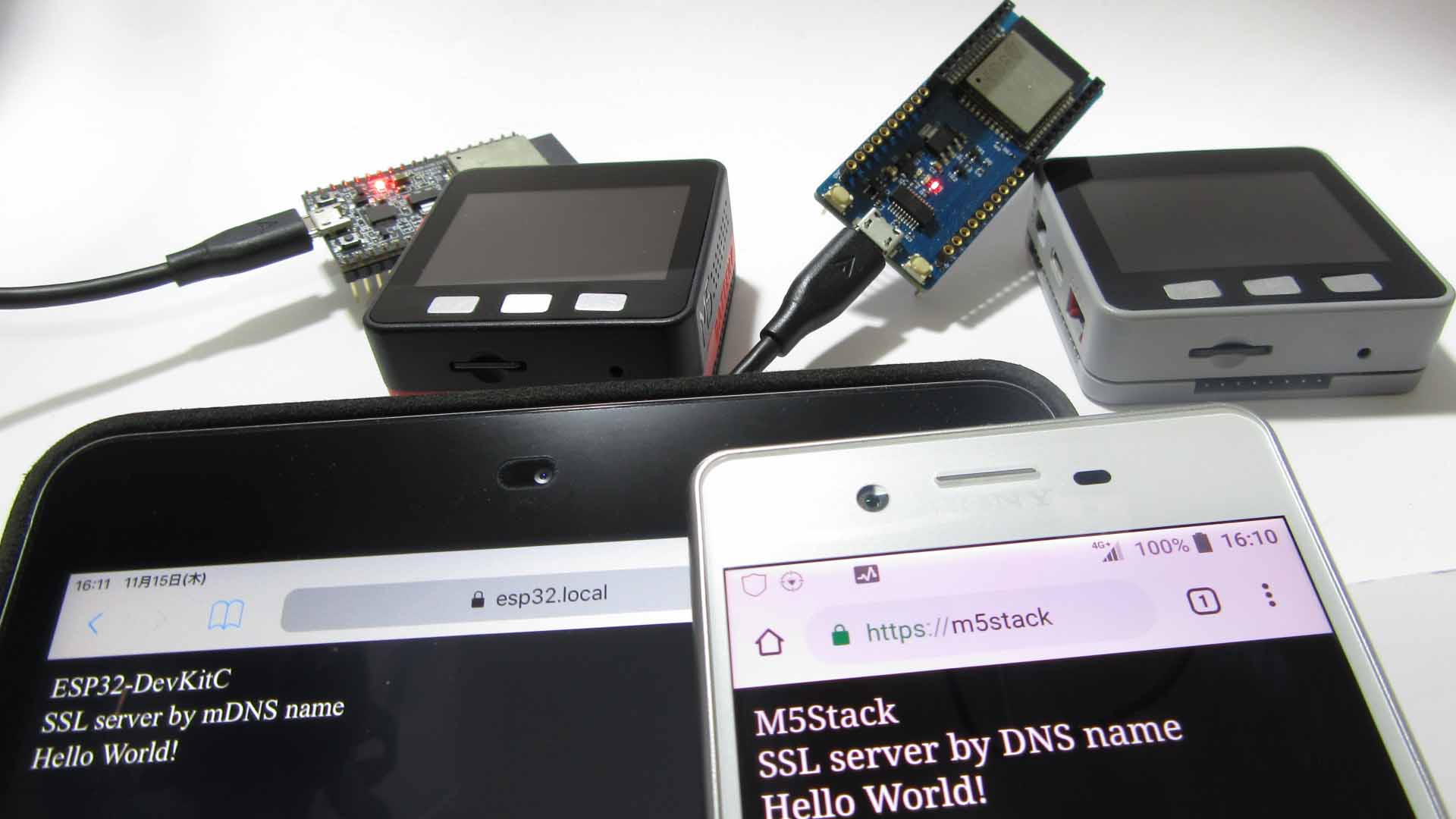
ESP32 と M5Stack を SSL サーバー化し、DNS ネームおよび mDNS ネームでアクセスできるようにしてみました。それにより、OpenSSL で発行したルート CA 証明書や サーバー証明書を DNS ネームで発行できて、ESP32 同士、M5Stack 同士で SSL 通信が可能になりました。スマホやパソコンのブラウザに信頼されることができました。URL 欄に鍵マークが表示でき・・・