Firebase を Deploy する
では、Google Cloud Shell 上で、Deploy してください。
Deploy 前に
cd functions
と入力しておくことを忘れないでください。
その後、以下のコマンドを入力します。
firebase deploy –-only functions
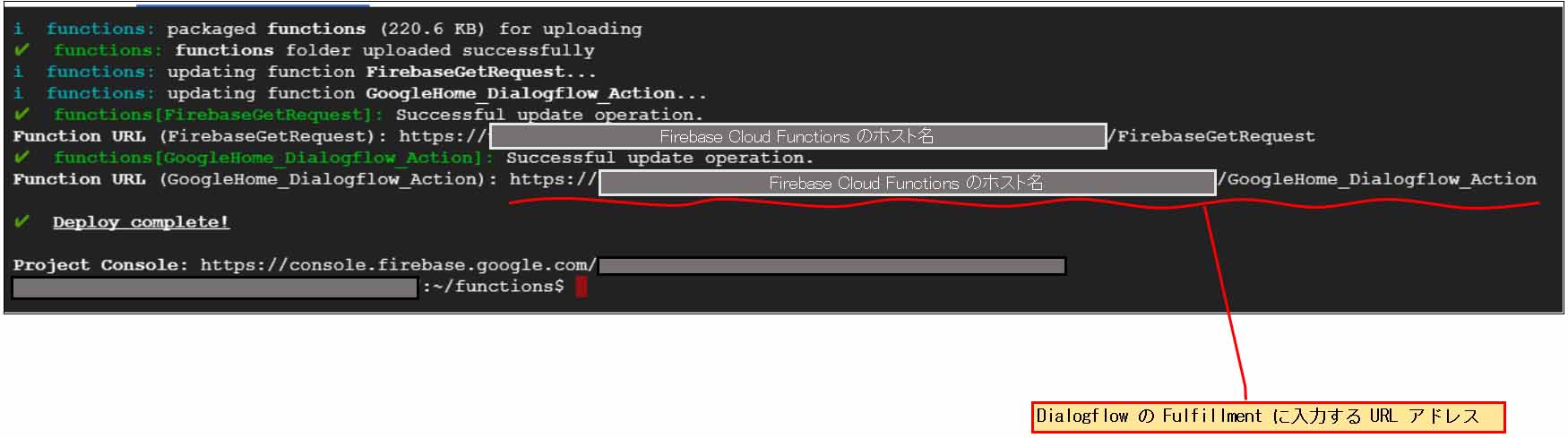
Deploy 結果は下図の様になり、Dialogflow の Fulfillment に入力する URL をコピーしておきます。
Dialogflow の Intent を作成
Dialogflow では Intent のみ作成すればOKです。
Entity は、今回は作成しません。
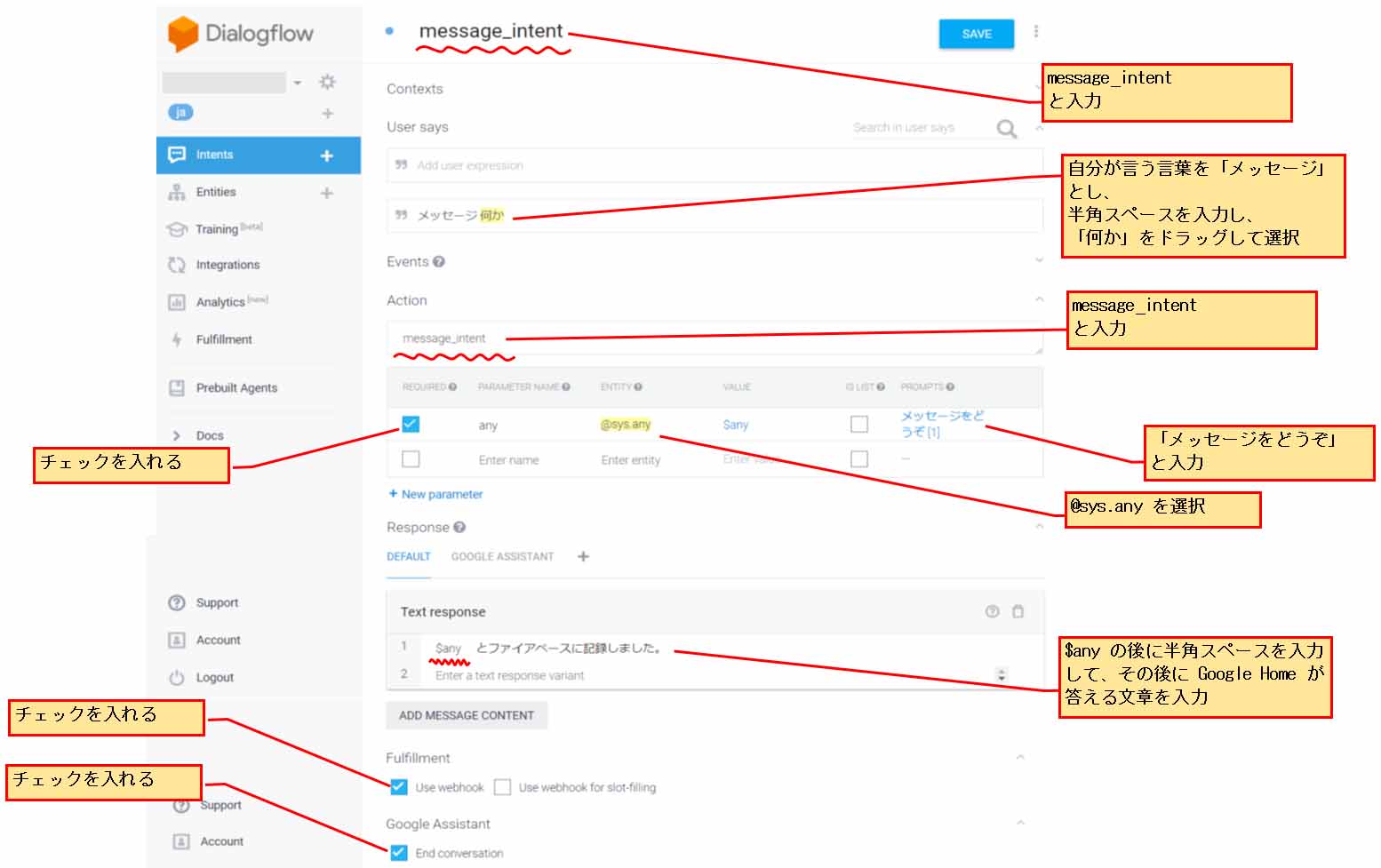
作った Intent はこんな感じです。
User Says で、
メッセージ 何か
と入力します。
「メッセージ」と「何か」の間に半角スペースを入れておきます。
そして、「何か」の所をマウスでドラッグして黄色にします。
そうしたら、Action のところで、図のように @sys.any を選択し、PROMPTS も入力しておきます。
PROMPTS は REQUIRE のところにチェックを入れないと入力できないので注意してください。
そして、Action 欄に message_intent と入力してください。
この名前が先ほど入力した、index.js の 15行目と連動していますので、要注意です。
Text respons では、Google Home のテキスト保存確認みたいなものです。
以下のように入力します。
$any とファイアベースに記録しました。
こうすると、$any のところで自分が喋った言葉を復唱してくれます。
最後の2つのチェックを入れるのを忘れないでください。
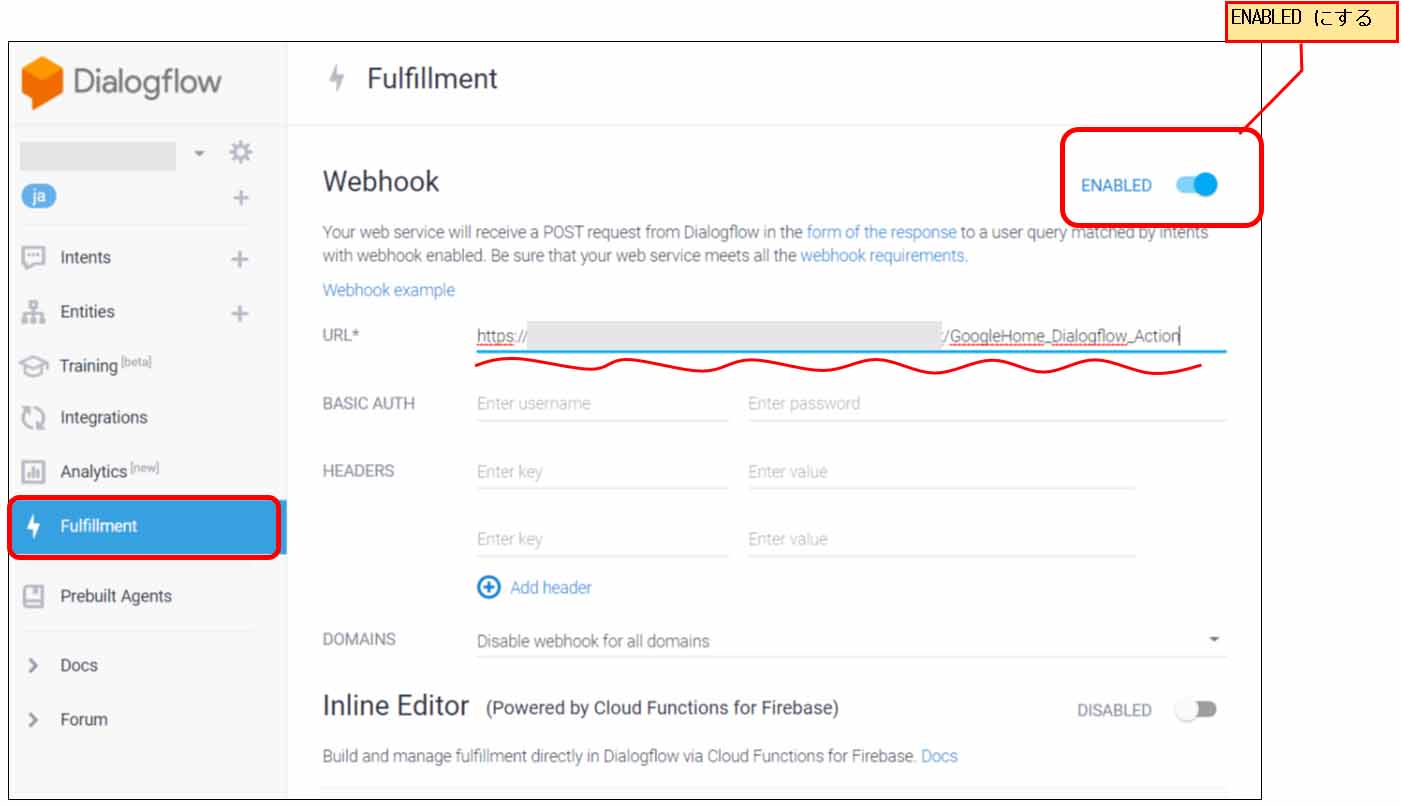
次に、Fulfillment の URL 欄に、先ほど Deploy した時に出た GoogleHome_Dialogflow_Action 関数の URL を下図の様に入力しておきます。
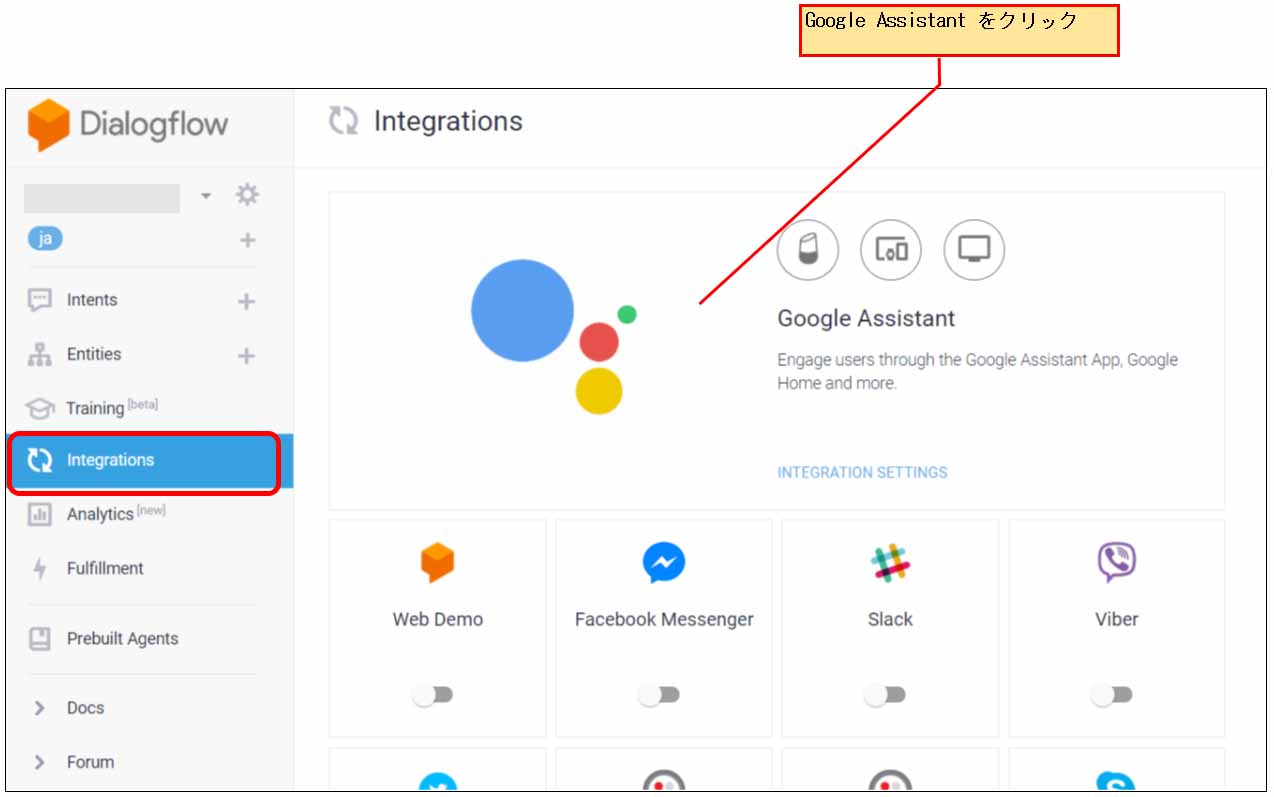
Dialogflow 設定の最後に、下図の様に必ず Integrations で TEST して、Actions on Google を設定しておいてください。
Integrations 後の処理 Actions on Google については、以下の記事を参照してください。
最後に TEST をクリックしないと反映されないかもしれません。
ESP32 単独で センサー値 を Google Home に喋らせる実験( Dialogflow , Firebase , Actions on Google 設定編 )
Google Cloud Platform , Firebase , Dialogflow , Actions on Google がいくら編集しても反映されない場合の対処
実は、去年から何度もこの現象に出くわしました。Google Cloud Shell のコマンドエディタで編集したindex.js や、Dialogflow の Intent や Entity をいくら編集しても、実際の結果に反映されなかったのです。
Google Cloud のヘルプセンターに問合せてみたのですが、ヘルプセンターもこの現象を把握しているとの回答でした。
結果、しばらく時間をおいてから再度トライしてみて下さいとのこと。
私の場合は、一晩寝かせて、翌日に作業すると正常に直っているということがありました。
こういう Cloud系開発環境は、世界の Google でもこういうことがあるということを認識しておいた方が、無駄な苦痛を味合わなくて済みます。
次のページでは、Arduino IDE のスケッチを説明します。





コメント
mgo-tec 様
大変お世話になっております。
「センサー値を Google Home に喋らせる実験」を何とかクリアさせて頂き、早速、「音声をテキスト表示させた WiFi 電光掲示板を作ってみた」に挑戦をしております。
今回テキストには、index.js のみ記載されていますが、package.json はどのように入力したらよろしいでしょうか。
又、Firebase Realtime Detabase の設定について、もう少し詳しくご説明いただけると幸いです。
よろしくお願い致します。
mgo-tec 様
またまた単純ミスを犯してしまいました。
Dialogflow の Fulfiliment の URL 欄で、GoogleHome_Dialogflow_Action と入力するのを忘れていました。
それを修正するとテキスト表示が出るようになりました。
Database の表示はできていませんが、いろいろ調べながら解決していきたいと思います。
毎度お騒がせしまして申し訳ありません。
今後ともご指導の程よろしくお願い致します。
juchangさん
これからは出来るだけご自分のコードを見直してからご質問していただくようお願いいたします。
でも、動いて良かったです。