※GitHub の Arduino core for ESP32 のインストールは、 2018/03/05以降の最新版を使用してください。
こんばんは。
今回は以前から要望のあった、Arduino – ESP32 の SPIFFS 用 Easy WebSocket ライブラリをようやく作りました。
お待たせしました。
SDカード用はかなり前に作成していて、SPIFFSより高速読み取りで満足していたのですが、Arduino – ESP32 の SPIFFSアップローダーが抜群に調子良いので、これは SPIFFS をメインにいろいろ作った方が便利だろうなと思ったからです。
SDカードのものと使い方はそれほど変わりません。
ただ、WiFi multi なども使えるようにして、Wi-Fiアクセスポイント接続周りを自由に設定できるようにしました。
また、Arduino core for ESP32 のライブラリに標準装備されている、Mbed TLS ライブラリを使用して、外部shaファイル不要で WebSocket ハンドシェイクができるようになりました。
使い方は SD カードのものと変わりありません。
ただ、インストールされたライブラリフォルダ内に shaファイルが無くなっただけです。
私的にはこれは結構画期的なことで、これを進めていけば、いずれ WebSocket の SSL化もできそうな気がしています。
今年はそれが目標ですね。
WebSocket 通信は、ESP32 と ブラウザで通信できる、リアルタイム双方向同時通信プロトコルです。
残念ながら、ローカルエリアネットワーク内でしか操作できませんが、将来的に SSL化できるようになると、インターネットで遠隔リアルタイム双方向通信ができるかも知れません。
スマホアプリのBlynkを使えばそれはできますが、アプリを使わないでもブラウザで出来るという所が、自由度高くて魅力的ですよね。
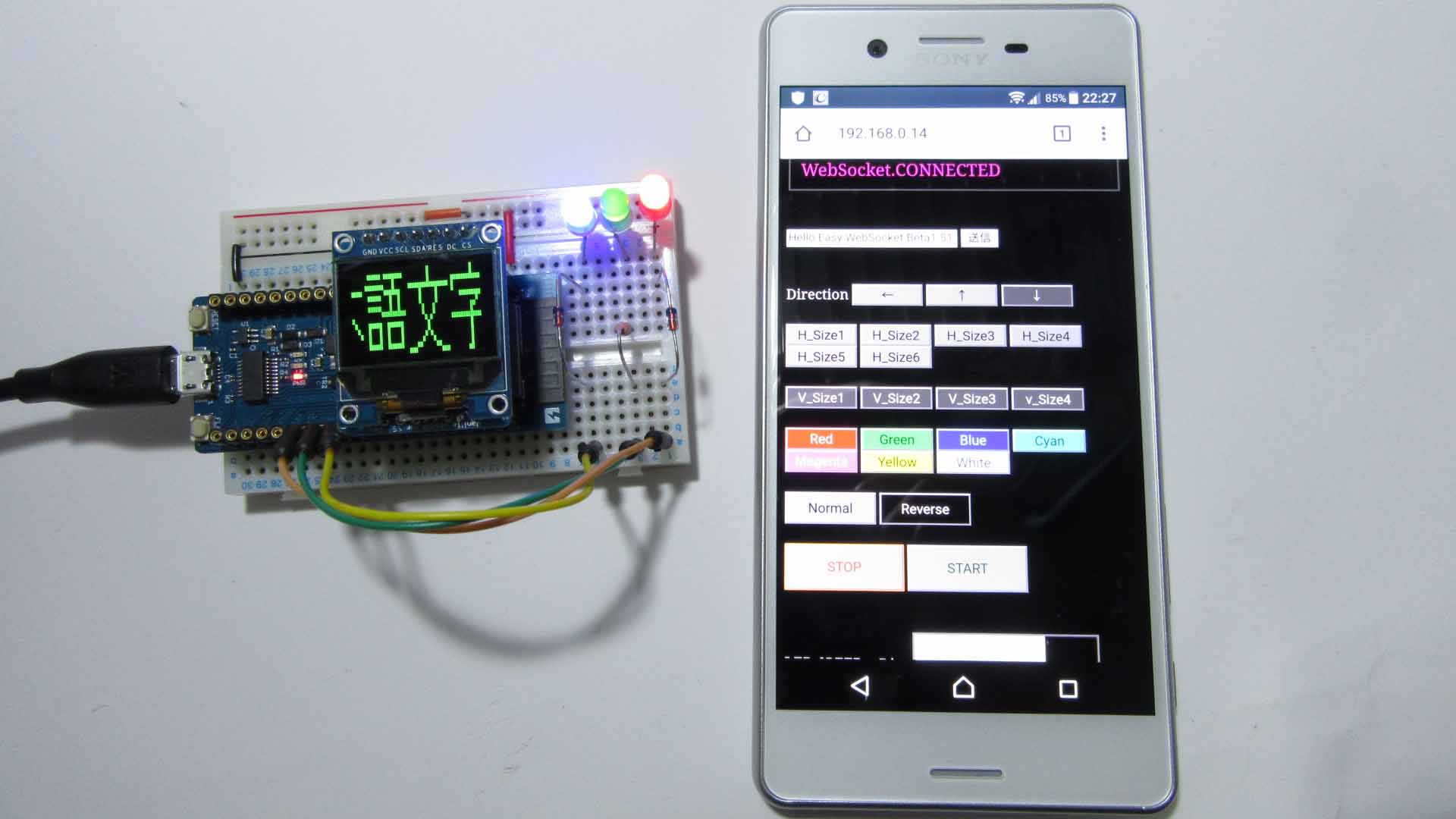
ではまず、単純なLED調光するだけのサンプルスケッチを動作させた動画はこんな感じです。
これの使い方はmicro SD を使ったものと変わりありませんが、後述してあるソースコードを見て分かる通り、マルチタスクを使っています。
このサンプルスケッチに前回の記事の OLED SSD1331 の日本語文字スクロールを組み合わせると、こんなことができます。
いかがでしたでしょうか。
SPIFFS でフォントを読み込んでいる割にはスクロールがスムースですよね。
実はこれはフォントデータをグローバル変数へ全て一旦取り込んでいるから可能なのです。
その分、SRAMを消費してしまうので、あまり良い方法とは言えません。
でも、今回の目的は WebSocketライブラリが出来たヨ! という報告なのでご容赦ください。
また、途中でピクセルノイズが出ています。
実はこれの原因が未だ不明なのです。
解る方がいらっしゃったら教えてくださると助かります。
1文字スクロールする度にフォントを読み込む場合、スクロールをスムースにさせるためには、フォントデータを改良しないと無理です。
東雲フォントライブラリの計算式を見直して、計算が速くなるように修正しましたが、それほど効果は望めませんでした。
これは今後の課題ですね。
ということで、これの使い方をザッと説明します。
推奨ブラウザについて
WebSocket 通信で推奨するブラウザは、Google Chrome です。
自作ライブラリでは、まだWebSocket をSSL化できていないので、Windows Edge はまず動作しませんのでご注意ください。
iOS の Safari でも動作しますが、最も使いやすいのは Google Chrome です。
スマホは最新の高速 CPU のものを使用してください。
古いスマホや古い Android OS では動作しない場合があります。
準備するもの
ESP32-WROOM-32 ( ESP32 ) 開発ボードは以下がお勧めです。
ESPr Developer 32 (スイッチサイエンス製)
これはピンヘッダが別売りなので、別途ハンダ付けが必要です。
USB電源の突入電流対策や保護機能が充実していてお勧めです。
もちろん、Amazon.co.jp以外のスイッチサイエンスウェブショップ直売もあります。
その他、Espressif System純正の ESP32-DevKitC でもOKですが、Amazon.co.jpでは現在販売されていないようなので、秋月電子通商さんやマルツパーツさんをご利用ください。
マルツパーツさんで売っているものには CPU が Rev.1 のものがあるようです。
ESP32-DevKitC ESP-WROOM-32開発ボード
OLED SSD1331 SPI モジュール
96×64 pixel の小型フルカラー有機EL ( OLED ) で、ディスプレイドライバに SSD1331 を使用しているモジュールです。
SPIインターフェースのものを使います。
Amazon.co.jp では中国販売店しかなく、到着まで10日~2週間程度かかります。
砲弾型LED
3.3V用のLED で、使用電流が少ない一般的な砲弾型LED で良いです。
ESP32 の GPIO には最大 12mA しか流せないので、5mA程度で点灯するものが良いです。
電流制限抵抗またはCRD ( 定電流ダイオード )
ESP32 に過大電流を流さないようにする電流制限抵抗は、ご自分で適当な値のものを選んでください。
LED の色によっては、同じ抵抗値でも明るさが異なります。
一般的に100Ω~10kΩです。
特に、私の手持ちの緑色LED では、抵抗を100Ωにしないと、まともに光りませんでした。
ESP32 のGPIO に過大電流を流さない目的とするならば、10mA以下の CRD ( 定電流ダイオード )でもOKですが、明るさ調節が難しいです。
ブレッドボード、ジャンパーワイヤー、ピンヘッダ等
ブレッドボードは列が多いサンハヤトのSAD-101 をお勧めします。
他の物は列が少なくて、開発ボードをセットするだけで接続できるピンが無くなってしまいます。
ESPr Developer 32 を組み立てておく
ESPr Developer 32 はピンヘッダやピンソケットが別売りなので、別途購入してハンダ付けする必要があります。
以下の記事を参照してみてください。
ESPr Developer 32 ( スイッチサイエンス製 ) を使ってみました
では、次は接続方法やライブラリインストール方法を説明します。

コメント
ESP32 SPIFFS 用 Easy WebSocket ライブラリの公開有難う御座います。
LEDリアルタイム調光スケッチと、有機EL SSD1331をリアルタイム制御スケッチ共に動作確認出来ました。
全角文字のスクロール、スムーズな動作に感激です。SPIFFSのメモリサイズアップも問題なく出来ました。
赤、青、緑のLED をスマホでリアルタイム調光もESP02にくらべ反応も早く感じます。
私は家電の制御にSPIFFS 用 Easy WebSocketを利用してます。
余談ですがIPアドレスは固定にて使用してます、スケッチの void setup(){ の
次に、2行追加して モニターに表示されたIPアドレスに書き換えてます、XXXの部分
WiFi.mode(WIFI_STA); // 無線LANをSTAモードに設定
WiFi.config(IPAddress(XXX, XXX, XXX, XXX), IPAddress(XXX, XXX, XXX, 1), IPAddress(255, 255, 255, 0));
動作確認テストのみなら必要ないかも
いつも貴重なブログでに感謝してます、有難う御座いました。
太田さん
こちらこそ、いつもブログご覧いただき、ありがとうございます。
ちゃんと動いてくれてホッとしました。
家電の制御に使っていただけるとは、感謝感謝です。
固定IP で使ってらっしゃるんですね。
やっぱり、アクセスポイントとのコネクションはユーザーが自由に設定出来た方が良いですね。
もう ESP32 を使ってしまうと、私は ESP8266 には戻れなくなってしまいました。
ESP32 の方がマルチタスクで動作できて、CPU も高速なので、WebSocket通信も確実に速いし、安定してますね。
今年は WebSocket をいろいろ発展させていきたいと思っております。
今後とも当ブログをよろしくお願いいたします。
m(_ _)m
mgo-tec 様
いつも大変参考にさせていただいています。
ESP32版 SPIFFS対応のwebsocket ライブラリの公開
大変ありがたく思います。
リアルタイム調光もうまく使うことができました。
ただSPIFFS版ではcolor_pickerが実装されていませんが、
SPIFFSではなにか技術的に使えなかったのでしょうか?
機能的にはRGBのスライダーで調光できるので問題ないですが、
ちょっと欲がでてしまいました。
mkobaさん
記事をご覧いただき、ありがとうございます。
しばらく WebSocket を使っていなかったので、思い出すにちょっと時間がかかりました。
実は、最近は M5Stack ばかり使っていて、M5Stack の場合は SPIFFS を使うよりも micro SD カードを使った方が圧倒的に処理が速いので、SPIFFS 版の EasyWebSocket を保守していなかったということが実情です。
M5Stack に限らず、ESP32開発ボードでも同じで、micro SD カードの方が圧倒的に速いです。
ですから、もう SPIFFS の保守を止めようかと思っていたくらいです。
でも、mkobaさんからリクエストがあって、特に技術的に難しいこともなかったので、color_picker関数を追加しておきました。
beta ver 1.61 です。
https://github.com/mgo-tec/ESP32_SPIFFS_EasyWebSocket
使い方は、以下の記事を参照してください。
ただし、SDカード用ですが、使い方は同じです。
M5stack ( ESP32 )電光掲示板をスマホでリアルタイムコントロールしてみた
mgo-tec様
昨日の今日で早速対応していただけるとは、感謝感激です。
たしかにSDカードの方が早いのですが、SPIFFSはESP32単体で
テストできるので、テスト段階では重宝するので使っています。
ありがとうございました。
初めまして!最近arduinoを触りだしていて色々と参考にしています。少しだけ質問があり、書かせていただきます。
void loop 内のif(ret_str != “_close”){の記述なんですが、”_close”の送っている場所などは何処に記述がありますか?
もし、何か送っている場所が何処に書いているのか、また何故”_close”なのか教えてくだされば幸いです。
arduinoで色々と出来るのが楽しいです。これからも頑張って下さい!
インカマスゴリラさん
記事ご覧いただき、ありがとうございます。
この記事はもう3年近く前のもので、今自分のこのコードを見返すと、とっても恥ずかしいほどの素人プログラミングだったんだと落胆しております。
とにかく、私は独学でプログラミングしているので、あまり参考にしない方が良いと思います。
さて、_close のことですが、これは私の自作ライブラリESP32_SPIFFS_EasyWebSocket の ESP32_SD_EasyWebSocket.cpp というファイルに記述していますので参照してみてください。
EWS_ESP32CharReceiveという関数のところです。
また、この記事のソースコードでは95行目のところで、スマホからクローズコマンドが送られて来たら、EWS_ESP32CharReceive関数で”_close”という文字列を返します。
とにかくこの記事のコードやライブラリはかなり未熟な時に書いているので、多々無駄があります。
それに命名規則やコーディング規約もメチャメチャなのでご容赦ください。
それに、その当時は動いたけど、今のArduino core for the ESP32では動かないことも有り得ますのでご了承いただければと思います。