こんばんは。
今回は、ESP-WROOM-02 ( ESP8266 ) 専用の私の自作ライブラリ EasyWebSocket をマイナーアップデートしました。
バージョンはまだベータですが、1.37 です。
【更新履歴】 ●初回のスマートフォンブラウザからのアクセス時にSPIFFSファイルシステムでspiffs_01.txtファイルを読み込む速度が格段にアップし、ブラウザの表示が早くなりました。 ●iOS(9.3.1で動作確認済み)でのWebSocket再接続ボタンを修正しました。 ●コネクション時にArduino core for ESP8266 WiFi chip のライブラリ WiFiServer.cpp から handleClient()関数を流用させていただきました。コネクションがより確実になったかと思います。
ライブラリはGitHubのこちらのページにあります。
このインストール方法は以前のバージョンと同じです。
こちらのページをご覧ください。
過去の ver1.3 ver1.35 で動作するスケッチはそのまま使えるはずです。
サンプルプログラムでは、WebSocket再接続ボタンを追加しています。
使い方については以下のリンクを参照してください。
ver1.3 → https://www.mgo-tec.com/blog-entry-easywebsocket-beta13.html
ver1.35 → https://www.mgo-tec.com/blog-entry-wroom-websocket-messageboard-05.html
今回はツイッター上で Visyeii さん から貴重なアドバイスや改善案を頂戴いたしました。
本当に感謝いたします。ありがとうございました!!!
Arduino core for ESP8266 wifi chip ライブラリを使えば、Arduino IDE でESP-WROOM-02 を開発できるのですが、そのライブラリの WiFiServer.cpp の中にヒントが沢山あったということを教えていただきました。
まず、初回スマホからアクセスするときに、ESP-WROOM-02 のフラッシュの中のHTMLヘッダファイルspiffs_01.txt を読み込み、スケッチのbody要素文字列と合体してブラウザにHTMLタグを送信するのですが、それが格段に速くなりました。
今までは、まとめてブラウザに送信する方法が分からず、一文字づつspiffsで読み込み、client.print文で送信していました。
しかし!!
client.write((const char*)c_print_buff, 256);
のようにすればバイナリ送信できるというのを Visyeii さんから教わりました。
write文でまとめて送る方法が分からなく、一文字ずつしか送れないと思っていました。
Visyeii さんは Arduino IDE をEclipse で統合環境を組んでいるという高度なことをやっておられて、そこでそのヒントが得られたようです。
ちょっと私には敷居が高くて挑戦できてませんが・・・。
でも、これは目から鱗ですね。素晴らしいです。
その他、WiFiServerライブラリには handleClientという関数がありますが、httpコネクション確立に関してはとても良く出来ているんですね。
やはり、このライブラリ群を世に配布された、Ivan Grokhotkovさんはやはり素晴らしいですね。改めてArduino core for ESP8266 wifi chip を作った方々の偉大さを身に染みて感じている次第です。
他人が作ったコードを解読することは、自分で開発するよりとても労力がいるものです。ですから私はあまり積極的にやって来なかったのですが、やっぱりとても参考になるコードばかりでしたね・・・。反省です。
実は、この関数をEasyWebSocketライブラリ中にただ使っただけではうまく動かないんですが、Visyeiiさんから組み込み方を実際のプログラムで教えていただきました。
今回はVisyeiiさん案そのまま使わせていただきました。
client取得も上手くいってバッチリです。さすがです。
その他、iOS SafariではWebSocketの再接続ボタンが上手く機能しなかったと思いますので、それを修正しました。
ブラウザからのWebSocketリクエスト文がSafariとGoogle Chromeでは異なるんです。
Upgrade: websocket という文と Connection: Upgrade という文の順序が違ったり、Google Chrome ではfaviconを要求してきたり、Safariはそれが無かったりと規格がバラバラなんですね。
同じWebSocket通信なんだから、その辺の規格は統一してほしいですね。いつもこれで苦労してます・・・。
実は、Visyeii さん から更にもう一つアドバイスがありまして、spiffsファイルシステムから更に効率よくブラウザに送信する方法を教えていただいたのですが、なかなか忙しくてそこまで手が回りませんでした。次期バージョンアップで挑戦してみたいと思います。
私はプログラマーでも何でもないサービス業サラリーマンですので、本業の方々からアドバイスを頂けるととても勉強になります。
ただ、あとは時間と心の余裕が欲しい・・・。。。
というわけで今回はここまでです。
不明な点がありましたら、コメント等をいただければできるだけ対応したいと思います。
ではまた・・・。
【追記】
Arduino core for ESP8266 wifi chip ライブラリのライセンスはLGPL-v2.1でした。ですから、当方のライブラリはその一部を改変しておりますので必然と同じLGPL-v2.1ライセンスとなります。
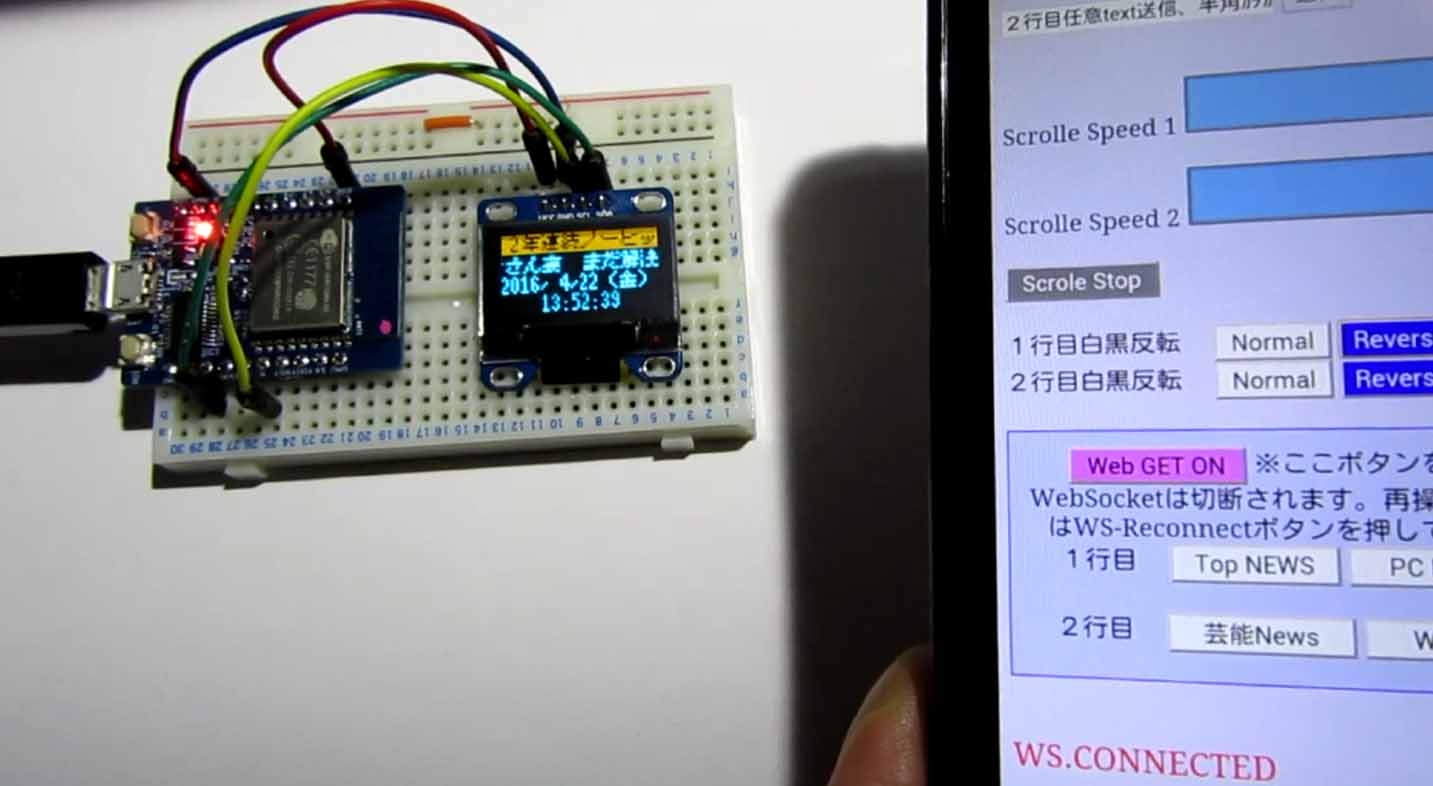
このライブラリと他のライブラリを合わせるとこんなことができますよ。
Amazon.co.jp 当ブログのおすすめ


コメント