記事最終更新日:2017/7/24
ESP-WROOM-02 ( ESP8266 ) とスマートフォンのブラウザで、双方向リアルタイム通信WebSocket通信 を行うための Arduino IDE ライブラリ、EasyWebSocket のインストール方法を説明します。
これは自作ライブラリで Arduino core for ESP8266 ライブラリを使っていますので、ライセンスは LGPL ver2.1 無保証です。
予めご了承ください。
2017/4/5 時点の最新バージョンは BETA 1.49 です。
そのインストール方法を説明します。
1.事前に最新版 Arduino IDE をインストールしておく
ESP-WROOM-02 ( ESP8266 ) をArduino 化するライブラリ、ESP8266 core for Arduino を使う場合は、Arduino.cc ページの最新版 Arduino IDE をインストールしてください。
古いIDEがインストールされている場合はこちらの記事を参照して、Arduino15フォルダを削除してから再インストールしてください。
2.Arduino IDE に ESP8266 ボードをインストールしておく
このインストール方法はこちらのページをご参照ください。
これが、ESP-WROOM-02 ( ESP8266 )をArduino化するプラグインです。
3.Arduino IDE にSPIFFSファイルシステムアップローダーをインストール
もう一つのプラグインとして、Arduino IDE にSPIFFSファイルシステムアップローダーをインストールしておきます。
こちらのページを参照してください。
これは、ESP-WROOM-02 ( ESP8266 ) のフラッシュにスケッチとは別にユーザーデータを書き込むシステムです。SDカードやEEPROMのような使い方ができて、とても便利です。
4.自作ライブラリ、EasyWebsocket_SPIFFS をArduino IDEにインストールする
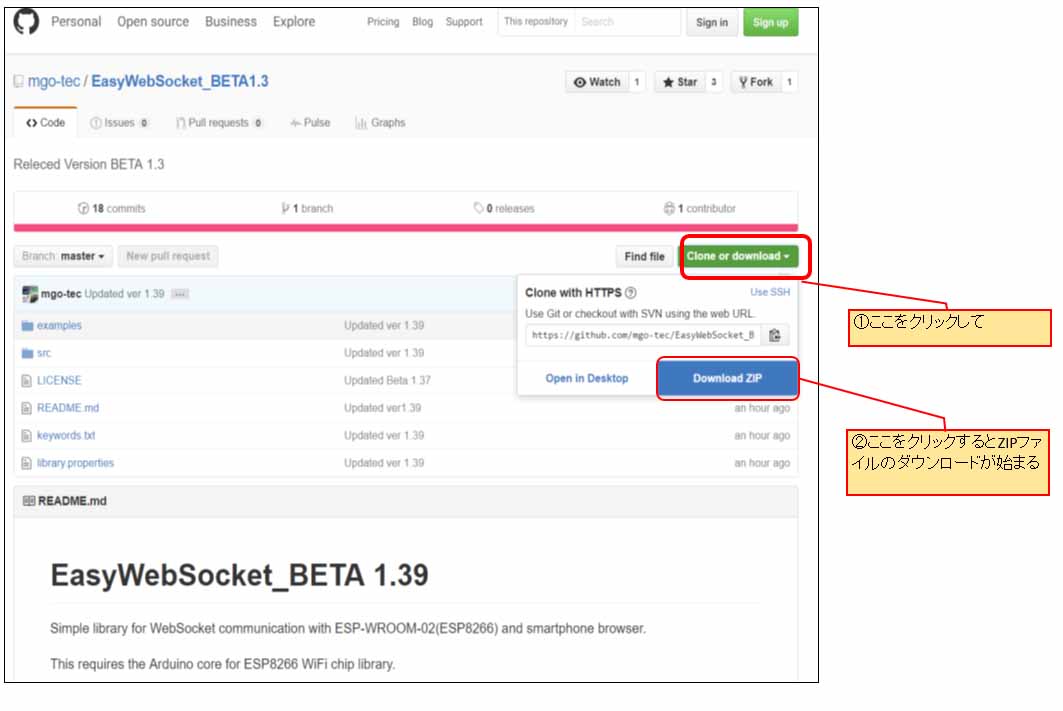
では、次に私が自作したWebSocketライブラリをGitHubからダウンロードします。
Beta 1.48 ( SPIFFS用 )
Beta 1.52.0 ( SPIFFS用 )
をクリックして下図のようなところのZIPファイルをダウンロードしてください。
最新版Arduino IDE の場合はダウンロードしたZIPファイルをそのままインストールする機能があります。
その前に、必ず以前インストールしたEasyWebSocketライブラリをフォルダごと削除してください。
Windows10 64bit ならば、
C:\Users\ユーザー名\Documents\Arduino\libraries
というフォルダにありますので、その中の EasyWebSocket ライブラリのフォルダごと削除してください。
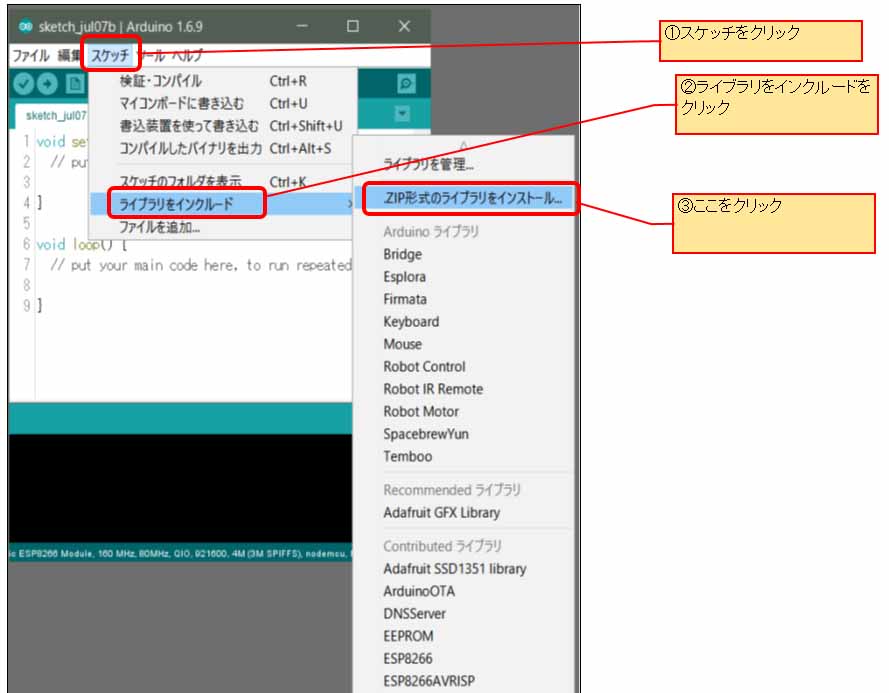
次に、下図のようにIDEのライブラリインストールファイルを選びます。
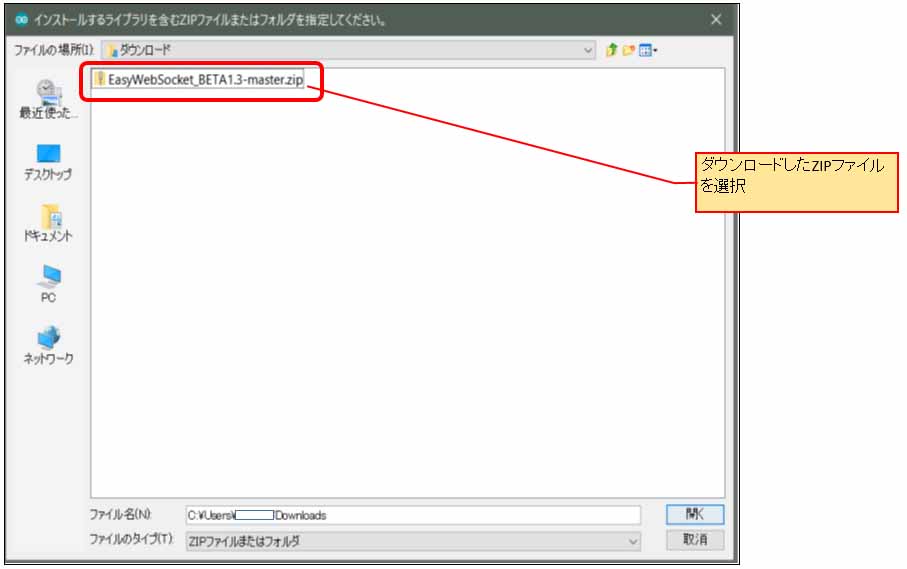
そして、先ほどダウンロードしたZIPファイルを選ぶとインストールされます。
インストールされたフォルダはドキュメントフォルダの中のArduinoフォルダの中です。
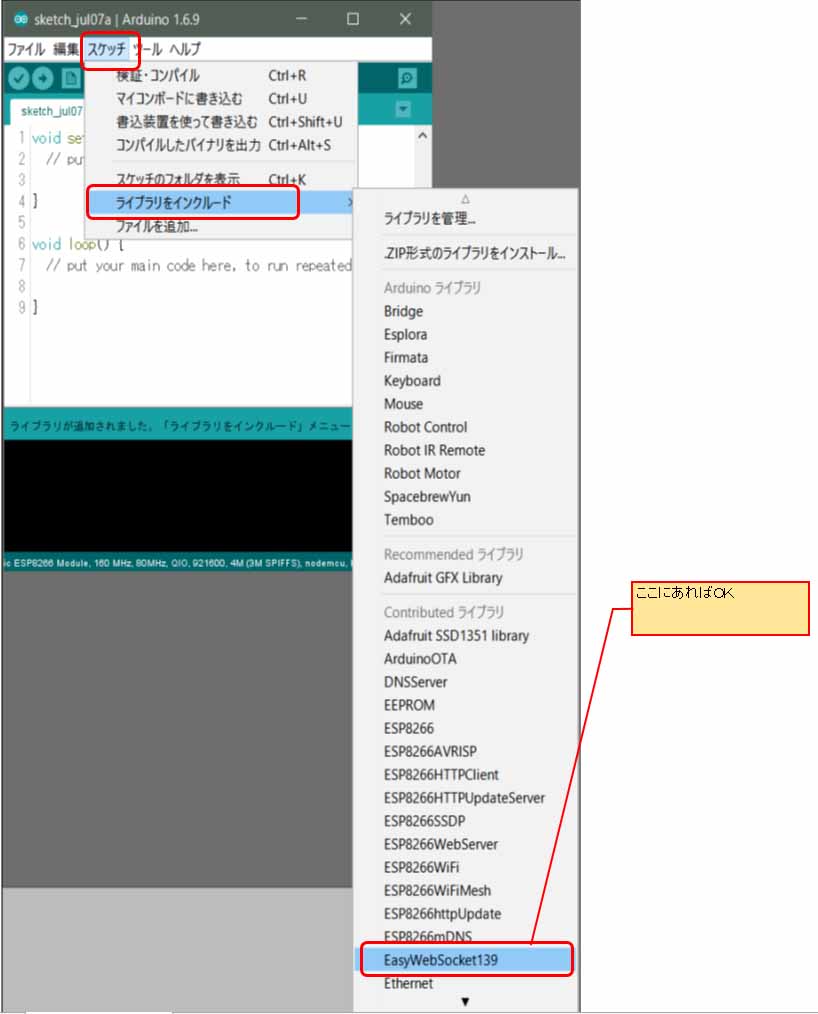
インストール成功したら、下図のようにライブラリが存在するはずです。
そうしたら、Arduino IDEを終了し、再起動します。
5.サンプルスケッチを動かすために準備するもの
●ESPr Developer ( ESP-WROOM-02 開発ボード )(スイッチサイエンス製)
Amazonさんでも販売しております。
他のESP-WROOM-02 でも良いのですが、USBシリアルコンバーターや電源レギュレーターが一つのボードに収められているこのボードをお勧めします。
動作が安定していて、とても開発しやすいです。
かなり売れていて、在庫切れの場合がありますのでご注意ください。
●5V用LED (赤、青、黒)
※3.3V の電圧をかけて、12mA 未満の電流しか流れないものを使用してください。
●場合によって固定抵抗器(LED電流制限用)
LEDに流れる電流を12mA 未満にするもの
●ブレッドボード、ジャンパーワイヤー等
●高速CPU、大容量メモリの最新スマートフォン
推奨はAndroid 5.0.2以上、 最新Google Chromeブラウザです。
2016/10/18現在で把握している動作状況は以下の通りです。
- Android 6.0.1 GoogleChrome
◎ Verry Good - Android 5.0.2 GoogleChrome 47.0.2526.83
◎ Verry Good - Android 5.0.2 Opera Beta
○ Good - Android 5.0.2 FireFox43.0
× cannot - Android 4.4.2 Google Chrome 47.0.2526.83
○ Good - Android 4.4.2 Opera Beta
○ Good - Android 4.4.2 FireFox 43.0
× cannot - Android 4.2.2 Google Chrome 47.0.2526.83
○ good - iOS 10.0.2 Safari
◎ Verry Good - iOS 9.2 Safari
△ not good - iOS 9.2 Google Chrome 47.0.2526.107
△ not good
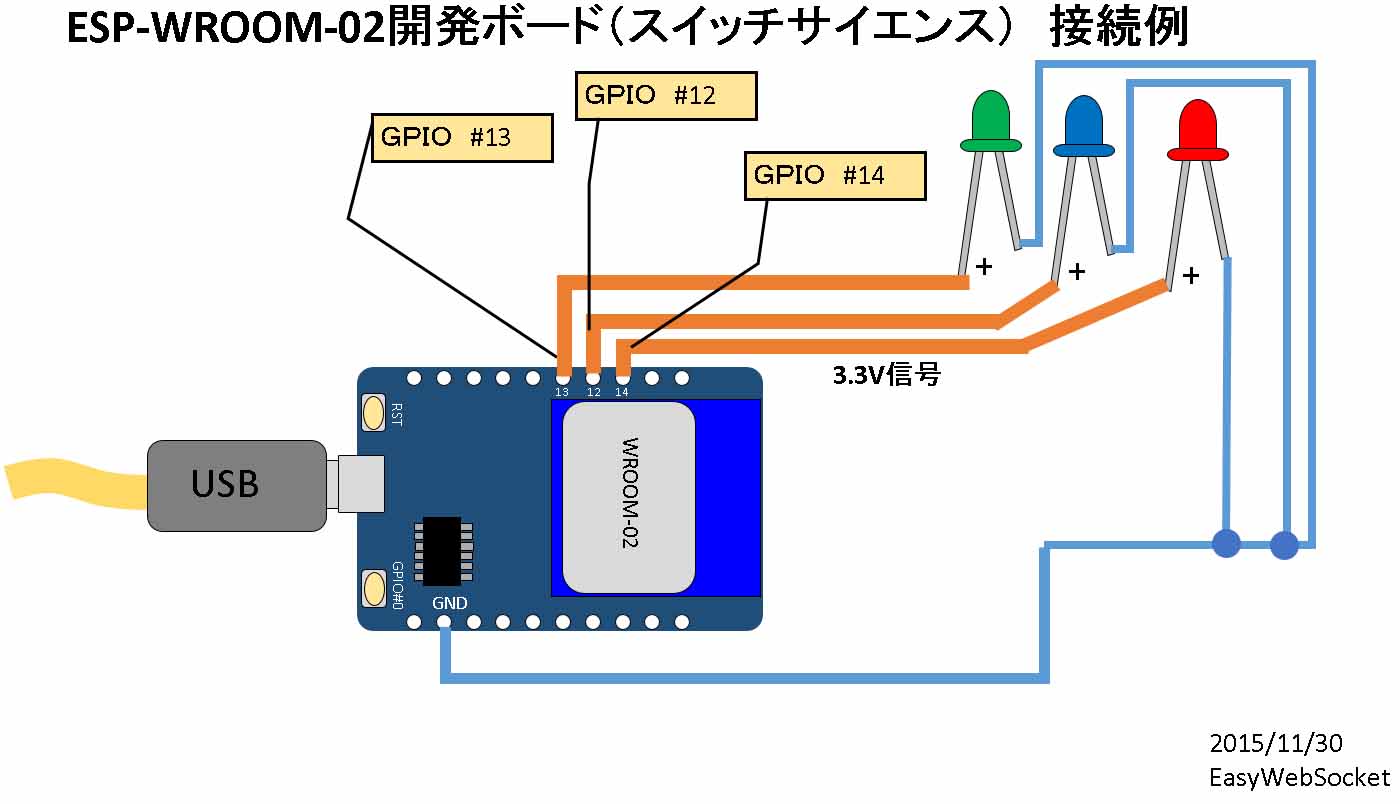
6.接続する
前回紹介した時と同様ですが、接続図はこんな感じです。
ただ、ここで注意していただきたいのは、ESPr Developer ( ESP-WROOM-02, ESP8266 ) のGPIO端子には最大12mAまでしか流せないということです。
LEDにも様々なものがありますので、GPIOから3.3Vの電圧をかけて12mA以上流れないものを使用してください。
GPIOに12mA以上の電流が一瞬でも流れると、ESPr Developerが即壊れる可能性があります。
安全のために、LEDにそれぞれ直列に抵抗を入れて、12mA未満になるように電流調整した方が良いかもしれません。
また、このボードを購入して Windows パソコンとUSBで初めて接続すると、ドライバーが自動インストールされると思います。
7.サンプルスケッチを動かす
コンパイルする前に、少々作業があります。
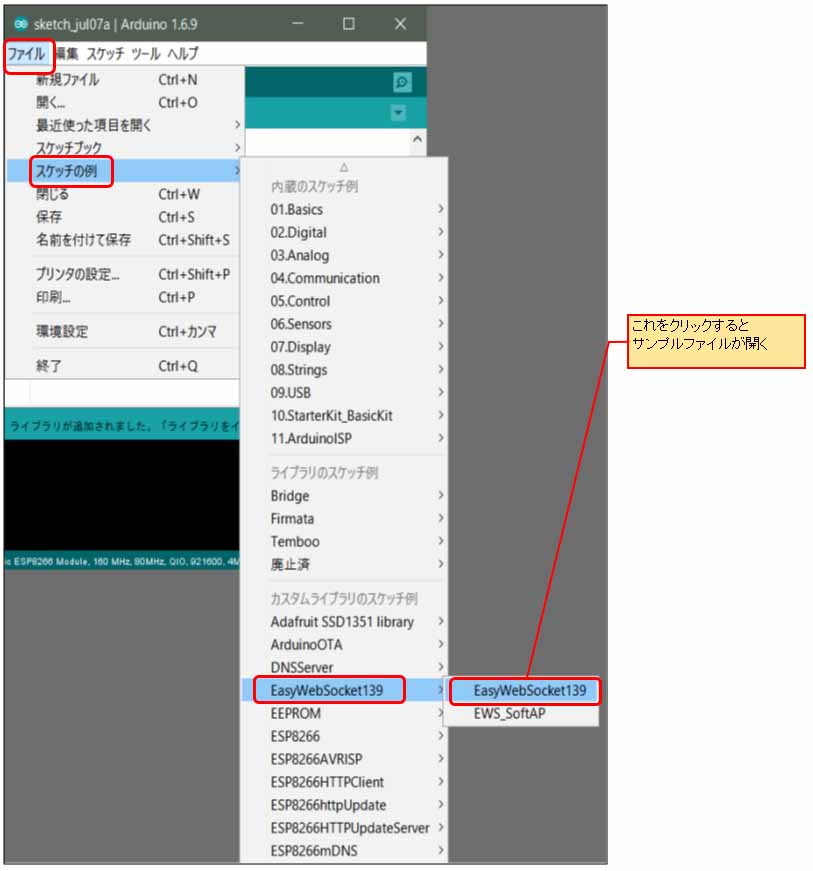
下図のようにArduino IDEの「スケッチの例」でEasyWebSocket139を開きます。
スケッチを開いたら一旦、名前を付けて保存しておきます。
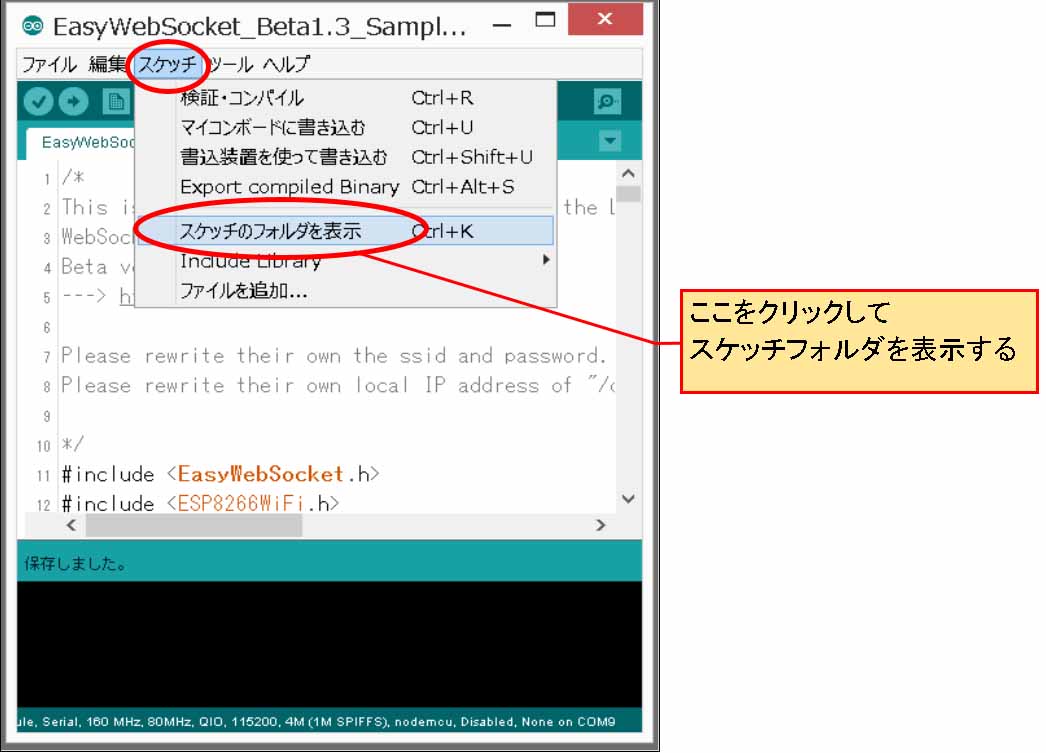
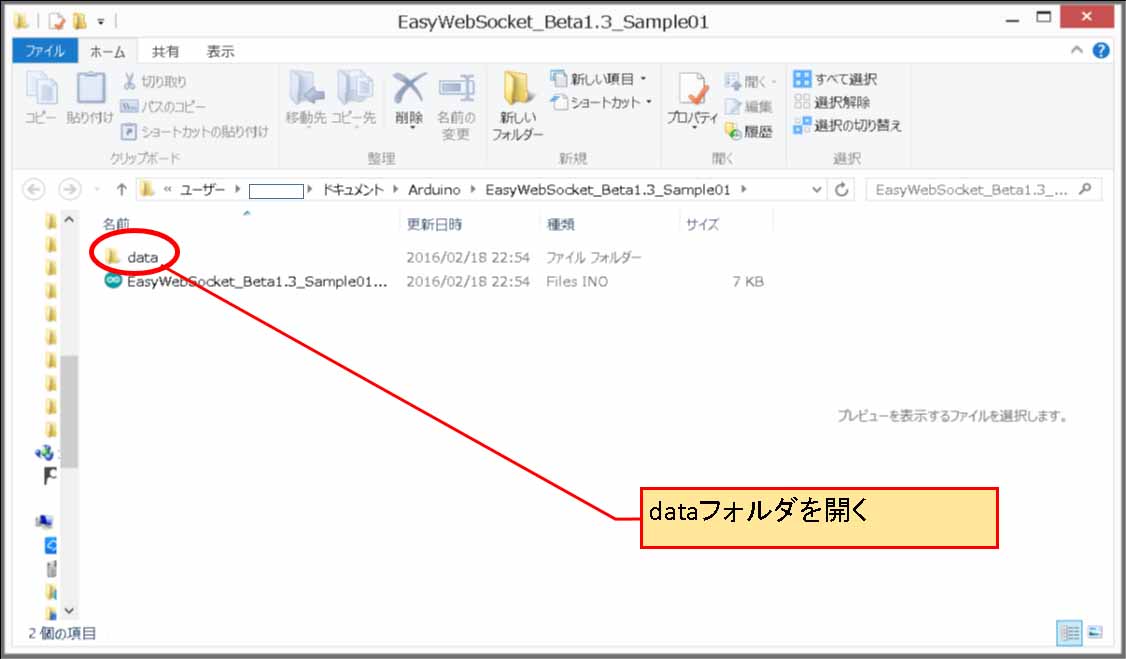
次にメニューの「スケッチ」の「スケッチのフォルダを表示」をクリックしてスケッチフォルダを表示します
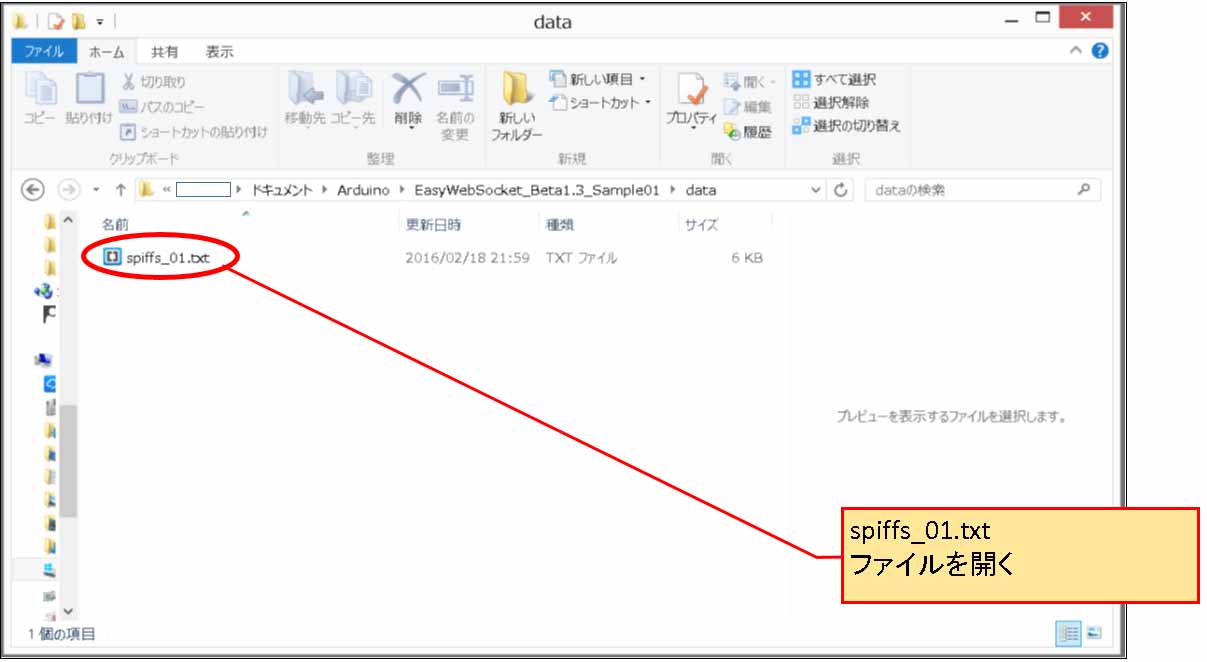
すると下図のように表示され、そこのdataフォルダを開きます。
次にspiffs_01.txt というファイルをテキストエディタで開きます。
このファイルはスマホへ送信するHTMLヘッダです。
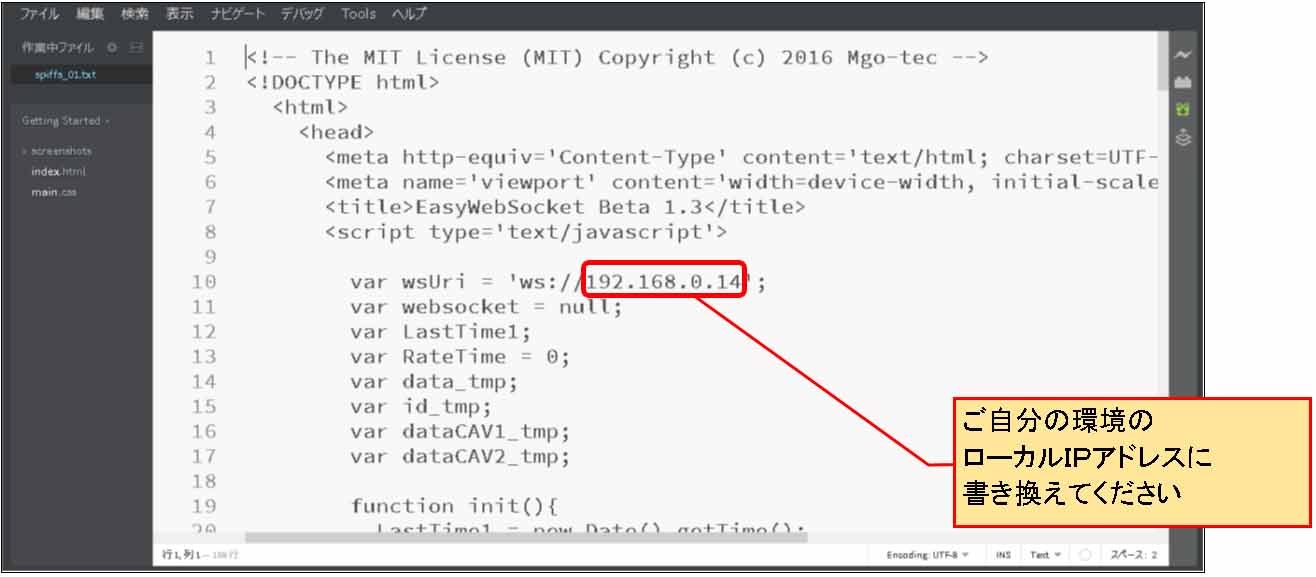
下図のようなところのローカルIPアドレスをご自分のルーターで割り当てたESP-WROOM-02 ( ESP8266 ) のIPアドレスに書き換えてください。
自動割り当てで分からない場合は、一旦コンパイル実行させて、アクセスポイントコネクション確立するとシリアルモニターにIPアドレスが表示される場合があります。
私はテキストエディタは Adobe Brackets を使用してますので、こんな感じになります。
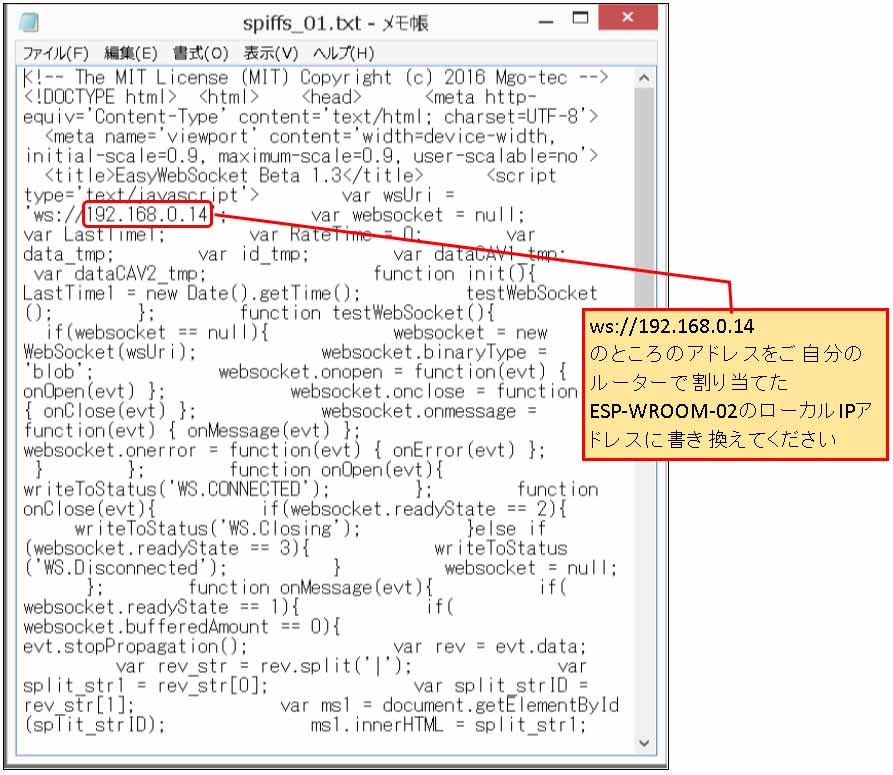
Windowsメモ帳で開くと改行やタブが上手く表示されません。
こんな感じに表示されると思います。
ws://192.168.0.14 という部分のIPアドレスの部分をご自分のルーターで割り当てられたESP-WROOM-02のローカルIPアドレスに変更して保存すれば問題ありません。
ただ、文字コードはUTF-8 で保存しておいてください。
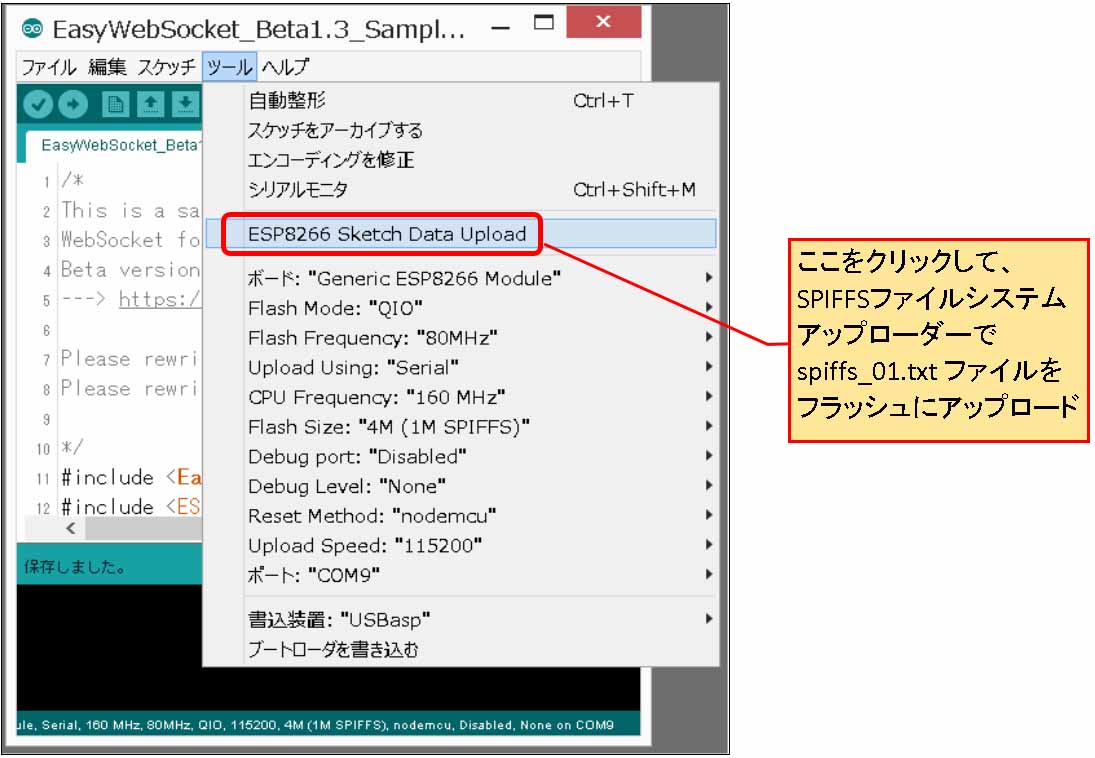
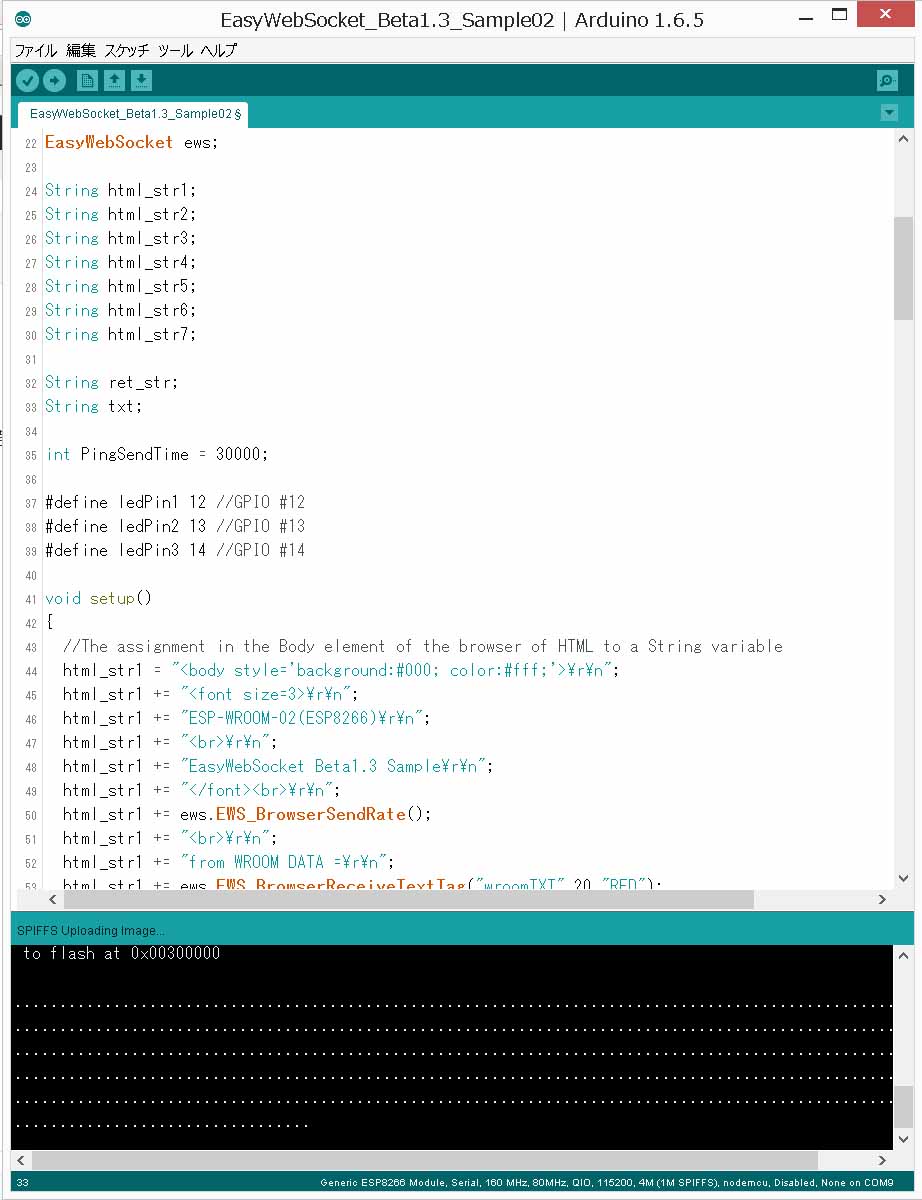
次に下図のようにSPIFFSファイルシステムを使って、spiffs_01.txt ファイルをESP-WROOM-02 のフラッシュにアップロードします。白い点々が表示されれば、アップロード開始します。
IDE1.6.9の場合は赤い点々です。
また、IDE1.6.11以降の場合は転送速度を921600にしておくと早く終了します。
(※シリアルモニターは閉じておいてください)
アップロード中はこんな感じで下の方に白い点々表示が進行していきます。
設定でFlash Size を 1M SPIFFS にしていると、書き込みに時間がかかりますので、気長に待ってください。
もし、うまくアップロードできない場合はOTAアップロードという手法もありますので、こちらの記事をご覧ください。
8.コンパイル書き込み、実行させる
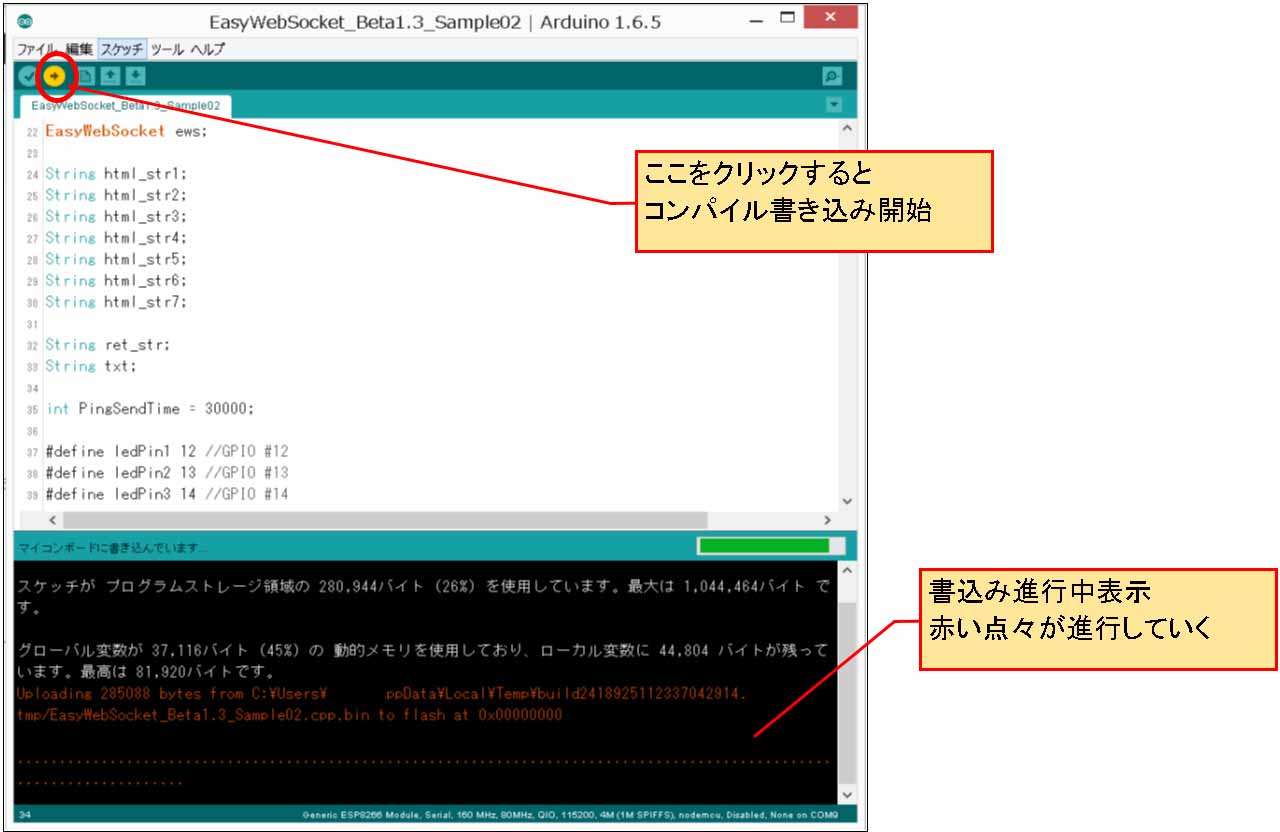
SPIFFSアップロード完了したら、「マイコンボードに書き込むボタン」を押して、サンプルスケッチのコンパイル書き込みを実行してください。
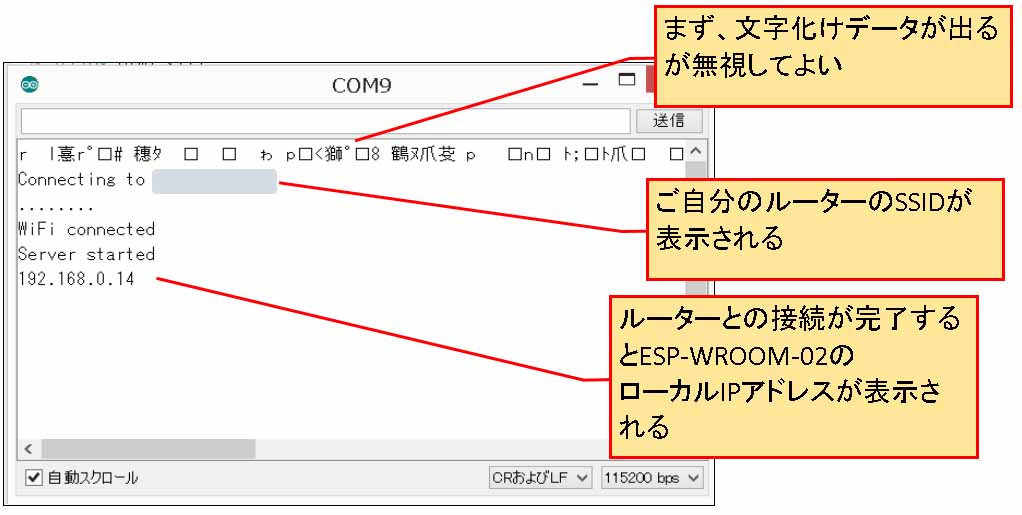
書込み終了したら、シリアルモニターを開くと下図のような画面になります。
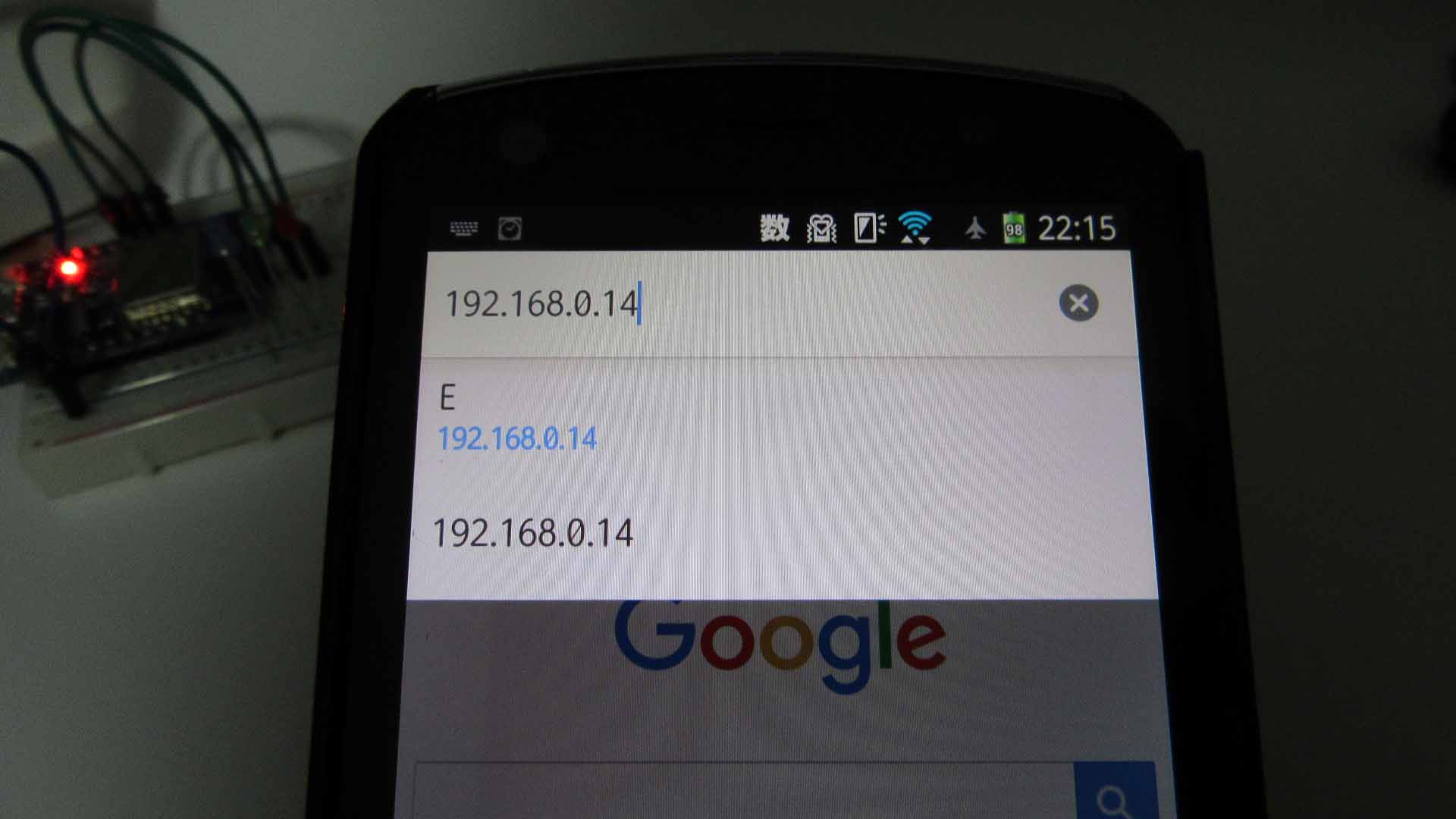
次にスマートフォンのブラウザ Google Chrome を開き、下図のようにURL入力欄にESP-WROOM-02 のローカルIPアドレスを入力して実行します。
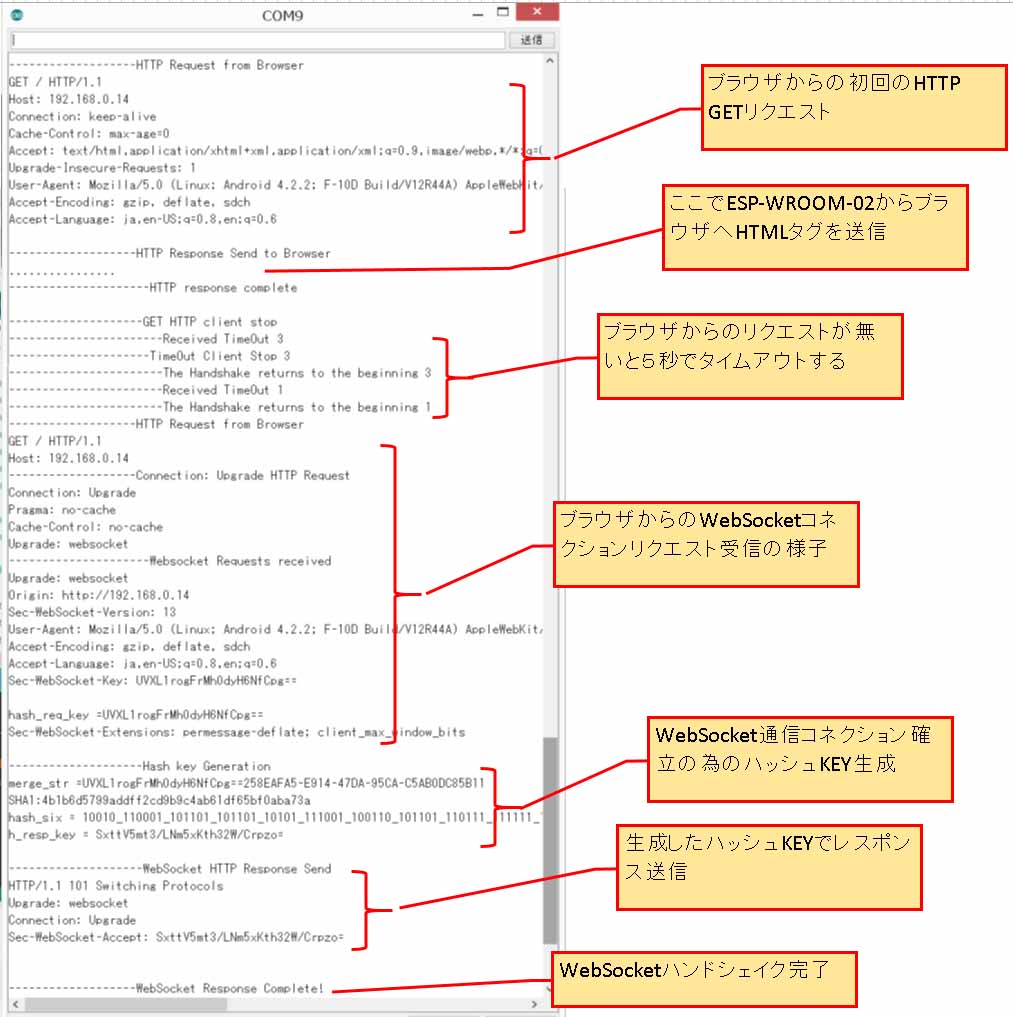
するとシリアルモニターにはこのように表示されてWebSocketハンドシェイクを行います。
ブラウザからの応答が無い場合は5秒でタイムアウトするようになっています。
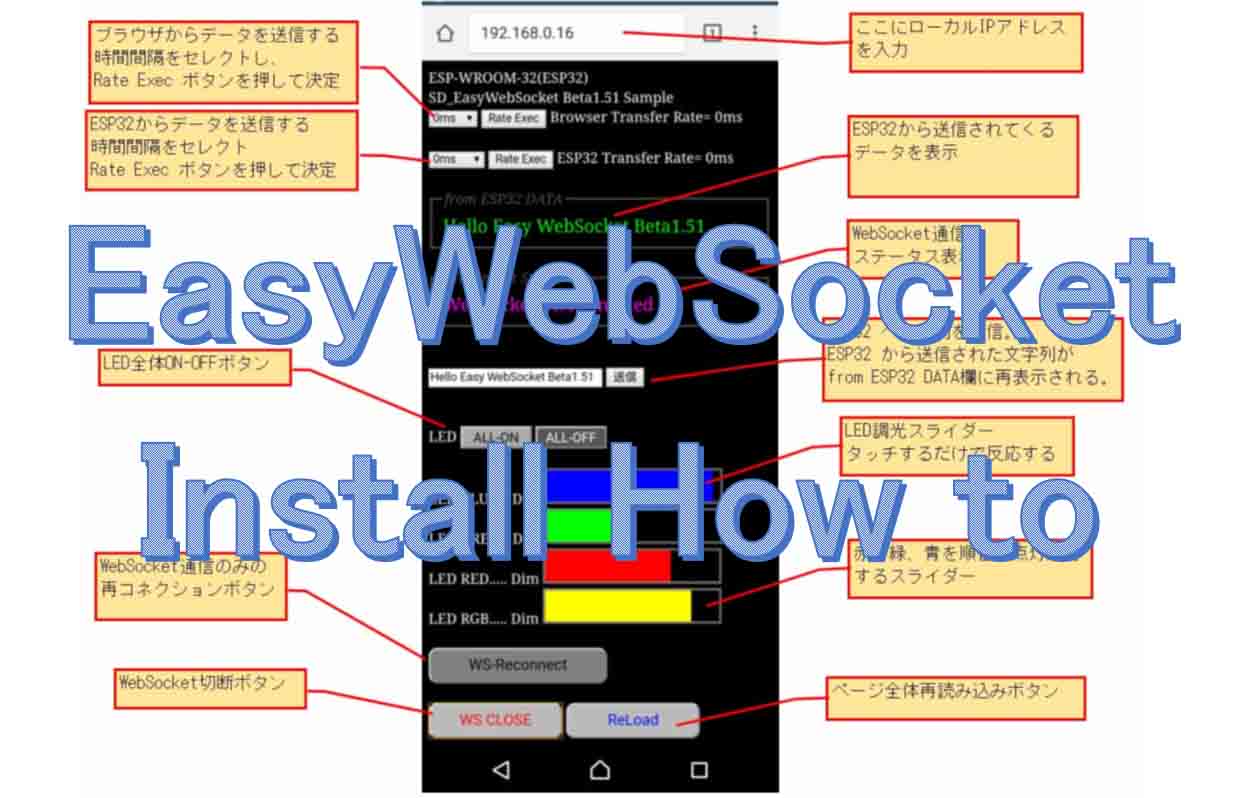
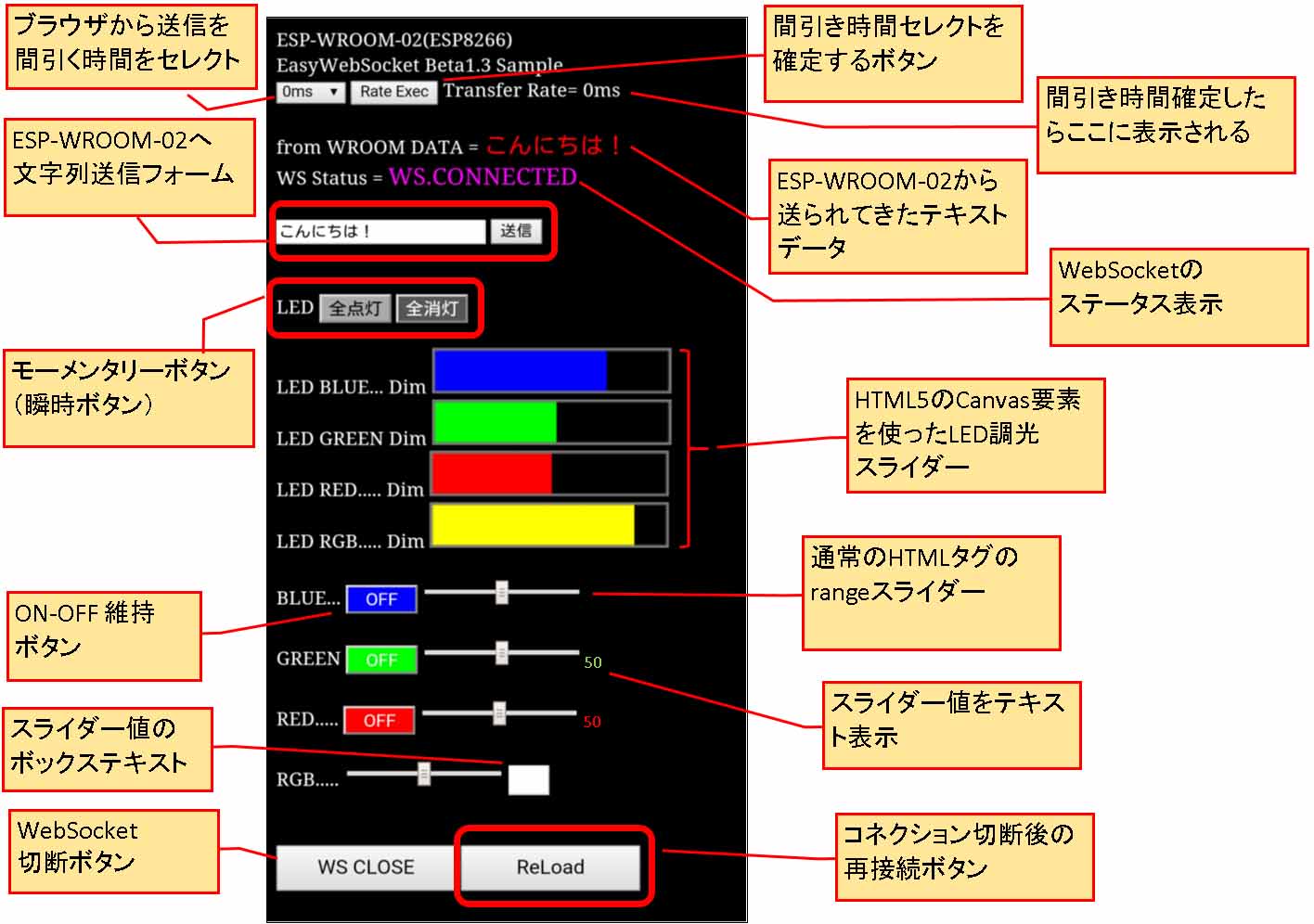
WebSocketハンドシェイクが確立するとブラウザ側では下図のように表示されます。
テキストボックスに文字列を入力して送信ボタンを押すとシリアルモニターに文字が表示されます。
ただし、日本語WindowsPC の場合はシリアルモニターの文字コードはShift_JISになっていて、ブラウザ側はUTF-8となっていますので、全角漢字は文字化けします。半角アルファベットは問題ありません。
また、その文字列をESP-WROOM-02 からブラウザに送信され、”from WROOM DATA=”のところに文字列が表示されます。ブラウザ側はUTF-8ですので、そこでは正常に全角漢字でも正常に表示されます。
その他は図の通りの動作となります。
Canvas要素スライダーはスライドするだけでなく、タッチしただけでデータを送信します。
また、接続が切れてしまった場合は、ブラウザのURLアドレス入力欄ではなく、Reloadボタンを押すと再接続しやすいです。
以上、EasyWebSocket_SPIFFS インストール方法でした。
Amazon.co.jp 当ブログのおすすめ



















コメント
mgo-tec 様
ESP-WROOM-02 のスケッチ例が多いので、「自作ライブラリ EasyWebSocket のインストール方法」に取り組んでいます。
7項 サンプルスケッチを動かすで、「スケッチの例」を開くと、ESP8266_SPIFF_Auto_Local_IP_sample151 と LED_control_sample150 二つのサンプルがあり、どちらもコンパイル実行を行うと、394行目で error 表示が出ます。
‘class EasyWebSocket’ has no member named ‘Get_Http_Req_Status’
(ESP32 では、うまくコンパイル実行できたのですが)
Web でも調べてみましたが、解決の糸口がつかめません。
毎回、初歩的な質問で申し訳ありません、ご教示の程お願いいたします。
juchangさん
いつも当ブログをご覧いただき、ありがとうございます。
ESP8266_SPIFFS_EasyWebSocket ライブラリのバージョンは Beta 1.51.2 をインストールされているようですね。
394行目とは、どこのプログラムのことをおっしゃっているのかが不明ですが、おそらく、EasyWebSocket.cpp の 394行と解釈させていただきます。
因みに、エラー文は他にはありませんでしたでしょうか?
エラーを解決するには、できるだけ多くの情報が無いと、解決困難です。
でも、そのエラーは不思議ですね。
GitHub からZIPファイルをダウンロードして、Arduino IDE にZIP形式のままインストールすれば、Get_Http_Req_Statusという関数は定義されているはずです。
それが定義されていないというメッセージはおかしいですね。
考えられるのは、古いEasyWebSocket ライブラリを削除せずにインストールしてしまって、古いライブラリの関数だけしか反映されていないということですかね。
新しいライブラリをインストールする前に、librariesフォルダにある古いライブラリをフォルダごと削除してください。
そして、必ず Arduino IDE を再起動してください。
その他、SPIFFSフラッシュにdataフォルダ内のファイルをアップロードされましたでしょうか?
spiffs_01.txt の中のIPアドレスを書き換えましたでしょうか?
mgo-tec 様
すみません、頭が混乱していました。
「ESP-WROOM-02 と極小OLED(有機EL)で Yahooニュース電光掲示板と NTP 時計を表示させてみた。」に取り組んでいた時に、スケッチの394行目に出た error でした。
EasyWebSocket の問題と思い、「自作ライブラリ EasyWebSocket のインストール方法」に戻り、サンプルスケッチをコンパイルすると同じく error となります。
当初、古い EasyWebSocket ライブラリの削除の意味が理解できず、ESP32 でインストールしたライブラリを残していましたが、これを削除したら error が出なくなり、ハンドシェイクも確立できました。
早速、「Yahooニュース電光掲示板と NTP 時計」に挑戦したところ、コンパイル実行は成功しますが、OLED 画面に何も表示されません。
「OLED SSD1306 で点、線、四角形、円を描く」を試したところ、OLED に表示されました。
以上、これまでの経過です。
何かチェックポイントがありましたらご教示ください。
juchangさん
お返事遅くなりすみません。
以下の記事のソースコードを修正しました。
ESP-WROOM-02 と極小OLED(有機EL)で Yahooニュース電光掲示板と NTP 時計を表示させてみた
実は、もう半年以上前の話題なのですが、Yahoo! Japan RSSニュースサイトが、SSL化されてしまいました。
セキュリティー向上のため、暗号化通信されたということです。
当ブログでもそれ以降何度も取り上げていて、過去のYahooニュース取得電光掲示板ソースコードを修正したり、ライブラリを修正してバージョンアップしていました。
よって、気付かぬ間に古いソースコードが動作しなくなっていたようです。
SSL通信はメモリを大幅に消費してしまうので、プログラムのグローバル変数などのメモリを削減しなければ動作しなくなりました。
ですから、スマホブラウザのスクロール速度コントロールはコメントアウトして、メモリを削減しました。
また、動画にあるようなスムースなスクロールは望めなくなりましたのでご了承ください。
また、ESP32のライブラリと、ESP8266のライブラリは、Arduino IDE の「ツール」メニューのボードを選択すれば、基本的に競合することは無いので、ESP32のライブラリを残していても問題有りません。
問題なのは、同じESP8266用の古いライブラリを残したまま新しいライブラリをインストールすると、エラーになりますのでご注意ください。
今は Webとの通信は SSL必須となっているので、ESP-WROOM-02(ESP8266)では辛くなっています。
よって、よりメモリが大きく、高性能な ESP-WROOM-32 ( ESP32 )の導入をお勧めしています。
以上ですが、過去のソースコードやライブラリは、対象のWebサイトの仕様変更や、Arduinoのバージョンアップ等で動作しなくなることが多々あります。
私自身は趣味と独学で当ブログを運営しており、本業の仕事や親の介護等もあり、過去のソースコードをすべて修正するような対応はとても無理です。
ですから、ソースコードやライブラリは基本的に無保証とさせていただいております。
ただ、不具合等はご連絡いただければ、空いた時間で対応したいとは考えております。
ということで、どうぞご理解のほど、よろしくお願いいたします。