こんばんは。
今回も前回に引き続き、Blynk を使って、ESP-WROOM-32 ( ESP32 )をリアルタイムコントロールしてみます。
ただ、今回は ESP32 ボードに接続された フルカラー OLED ( 有機EL ) SSD1331 をスマホでリアルタイムコントロールしてみました。
しかも、2台の ESP32 ( ESP-WROOM-32 )ボードを使って、OLED ( 有機EL )ディスプレイを2台のスマホで同時にコントロールしてみます。
この Blynk というアプリは随分以前に出現して、私もかなり遅れて使い始めてみましたが、しかし、これはホントに優れものですね。
今時のクラウド系アプリというものは、こういうことが出来るのは当たり前なのでしょうか・・・?
改めて感動してしまいました。
Blynk というアプリについては前回の記事を参照していただければ分かるのですが、Blynkサーバーを経由するので、地球の裏側からでも操作可能です。
しかも、複数のスマホ、および複数のデバイスを同時にコントロールでき、そして値がそれぞれのデバイスに即反映されるんです。
私はプログラムについてはアマチュアですが、このアプリの完成度にはホントに完敗した感じです。
まずは以下の動画をご覧ください。
いかがでしょうか。
電子工作レベルでここまで簡単にできてしまうんです。
スゴイですよね。
これが地球の裏側からでもコントロールできるんですよ・・・。
OLED の画像も、複数のスマホの画面もリアルタイムで同時に反映されるなんで、ほんとにスゴ過ぎです・・・。
では、これについて説明していきたいと思います。
準備するもの
ESP-WROOM-32 開発ボード
Amazon.co.jp の HiLetgo という中国の販売店に、 ESP32-DevKitC よりもコンパクトなボードがありましたので買ってみました。
かなり安かったのですが、商品到着までに10日くらいかかりました。
ただ、残念ながら、Amazon.co.jpでは HiLetgo 販売のものは殆どありませんので注意してください。
HiLetgo販売店は価格が乱高下するし、製品が無くなったりすることが頻繁で、安定しないので注意ですね。
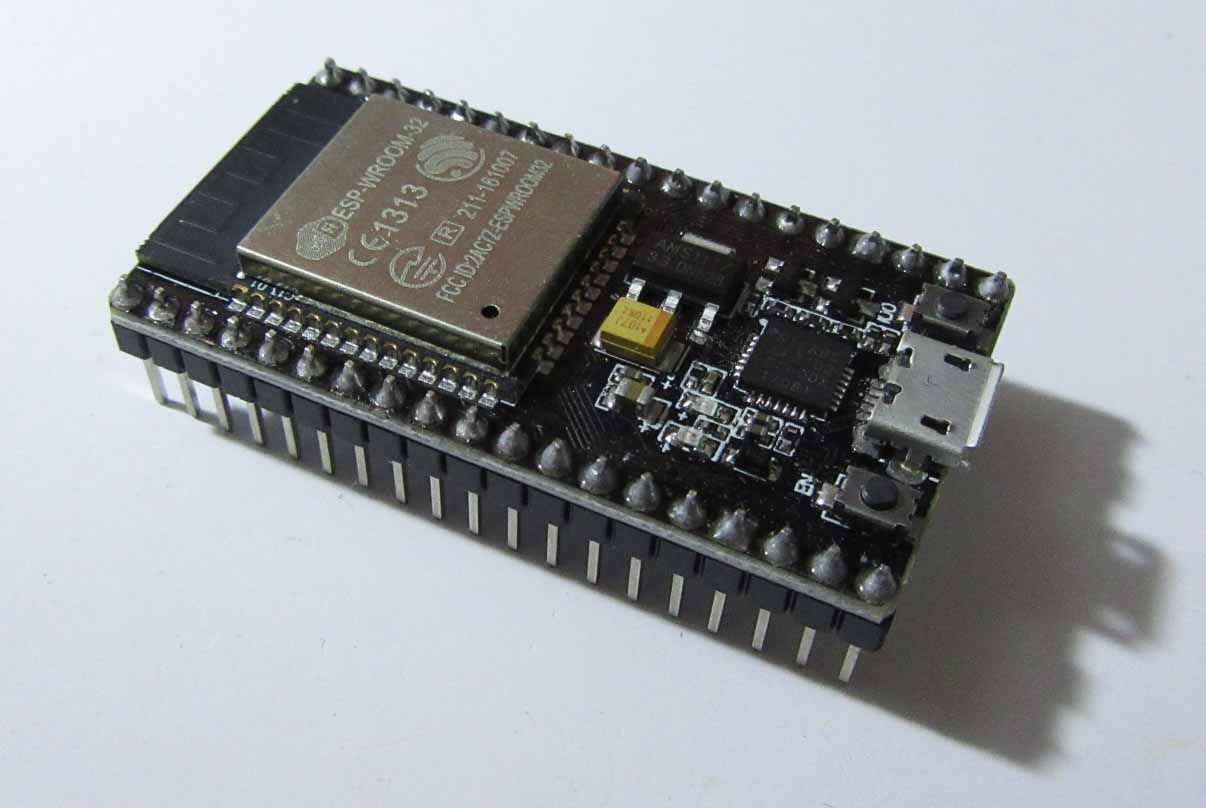
こういうものです。
表面にピン番号は印刷されていませんが、裏面にはありました。
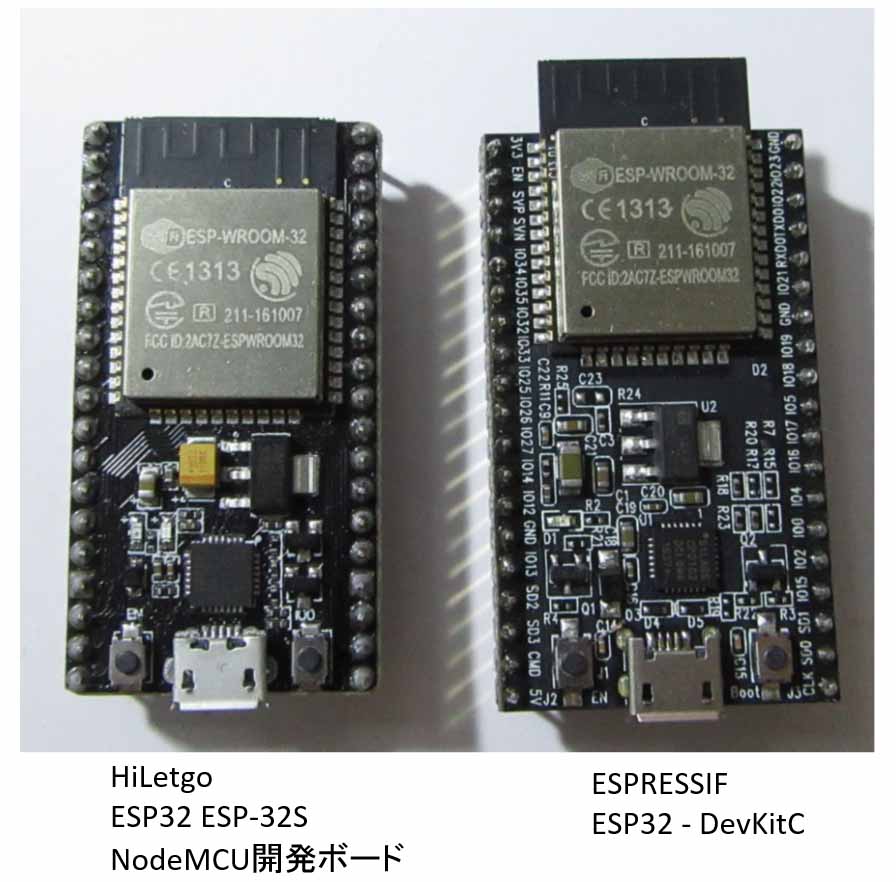
ESP32 – DevKitC と大きさを比べるとこんな感じです。
だいぶブレッドボード上のスペースを節約できそうですよ。
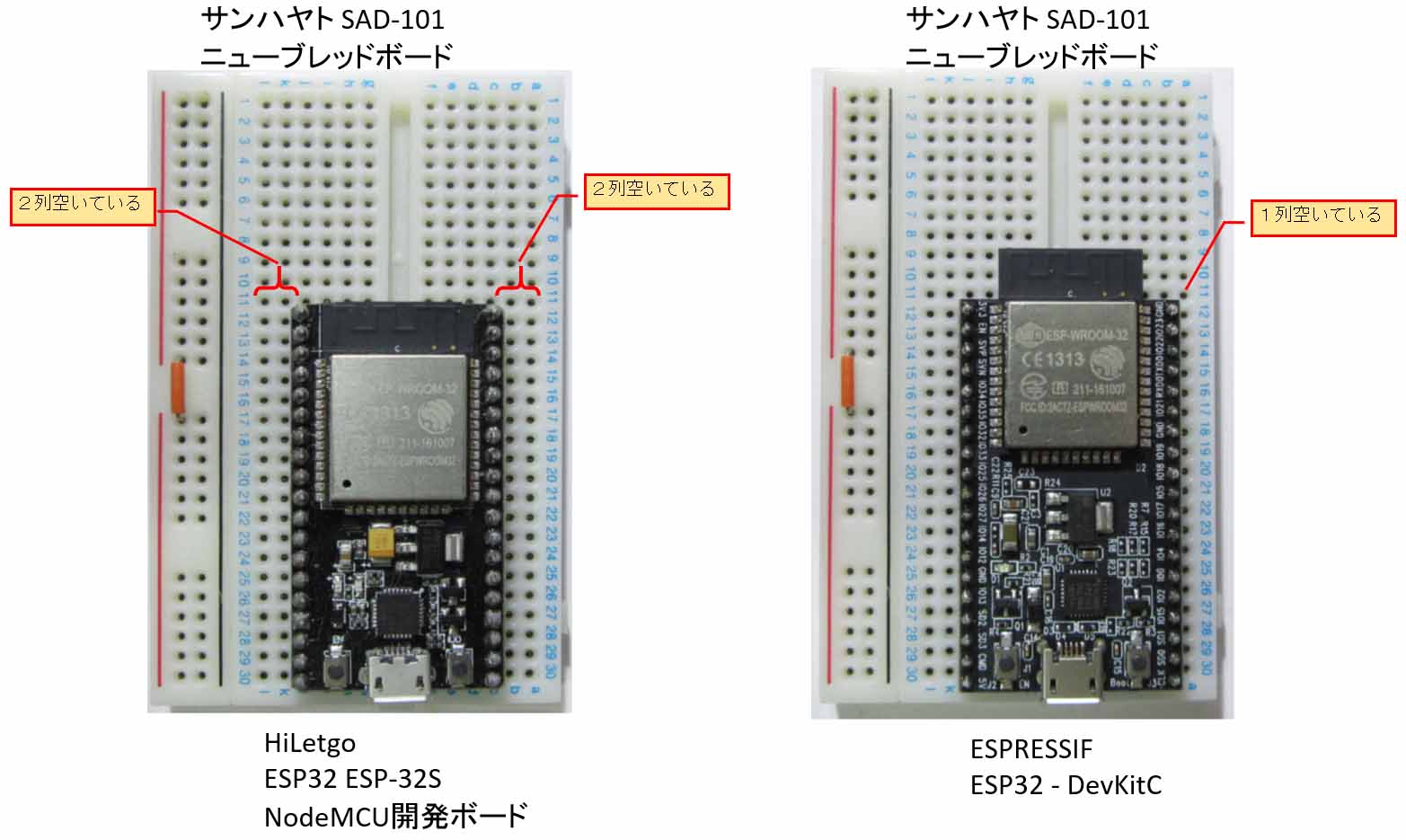
下図をご覧ください。
サンハヤトの SAD-101 でここまで空きピンがあれば十分使えます。
しかも、アンテナ部分も空いているので、ブレッドボード1枚でいろいろセットできそうです。
動作も今のところ問題なく動いていますので、意外と使えるボードかと思います。
ただ、電源LDO部分が貧弱で、USBシリアルのパーツ選択がイマイチなのは仕方ないところです。
しばらく使っていると ESP32 が故障してしまう可能性もあるので、LDO を ADP3338 などに変えても良いかもしれません。
安いということはそういう代償も覚悟して使うということですね。
また、ESP32 – DevKitC については、私は秋月電子通商さんで購入しました。
OLED SSD1331 モジュール
最近、私が主に使っている 小型フルカラー有機EL ( OLED )で、ドライバIC が SSD1331 のモジュールのものです。
秋月電子通商さんの Pmod 96×64 有機ELディスプレイでも問題なく使えました。
価格は高めですが、出所がしっかりしていて、信頼性がありますね。
Pmod OLEDrgb Pmod96×64有機ELディスプレイ
また、Amazon さんでは、私は HiLetgo販売のものを購入しましたが、急に製品が無くなったり、価格が乱高下するのでお勧めしません。
その他では以下で販売しています。
以下は中国の販売店なので、10日~2週間くらいで到着するようです。
品質の面は、今のところの情報では問題が無いようです。
その他、eBay などでもとても安く手に入るようです。
いつも参考にさせていただいている、macsbug さんのブログでも詳しく紹介されていますので、是非ご参照ください。
https://macsbug.wordpress.com/2017/06/14/0-95%E2%80%B3-96×64-spi-color-oled-in-esp32/
サンハヤト SAD-101 ニューブレッドボード
上記の写真にもあるように、ESP-WROOM-32 ( ESP32 )開発ボードを載せるには、このブレッドボードが超おすすめです。
ピン列が通常より多く、抜き差しも他のボードより格段にやりやすいです。
出来るだけ高速CPU の最新スマホ
グラフィックや Wi-Fi 通信処理が出来るだけ速い最新のスマホをお勧めします。
処理が遅いとスムースなリアルタイム動作がうまくできません。
ジャンパーワイヤー
インターネットにつながった Wi-Fi ルーター環境
事前にインターネットにつながった Wi-Fi ルーター(アクセスポイント)環境は構築しておいてください。
ローカルエリアネットワークだけの WiFi ではダメです。
インターネットにつながっていないと、Blynk が動作しません。
それに、ESP32 – DevKitC がセキュリティーで弾かれないように、ファイアウォールやMACアドレスフィルタリングなどの設定は事前に済ませておいてください。
パソコン、USBケーブル等
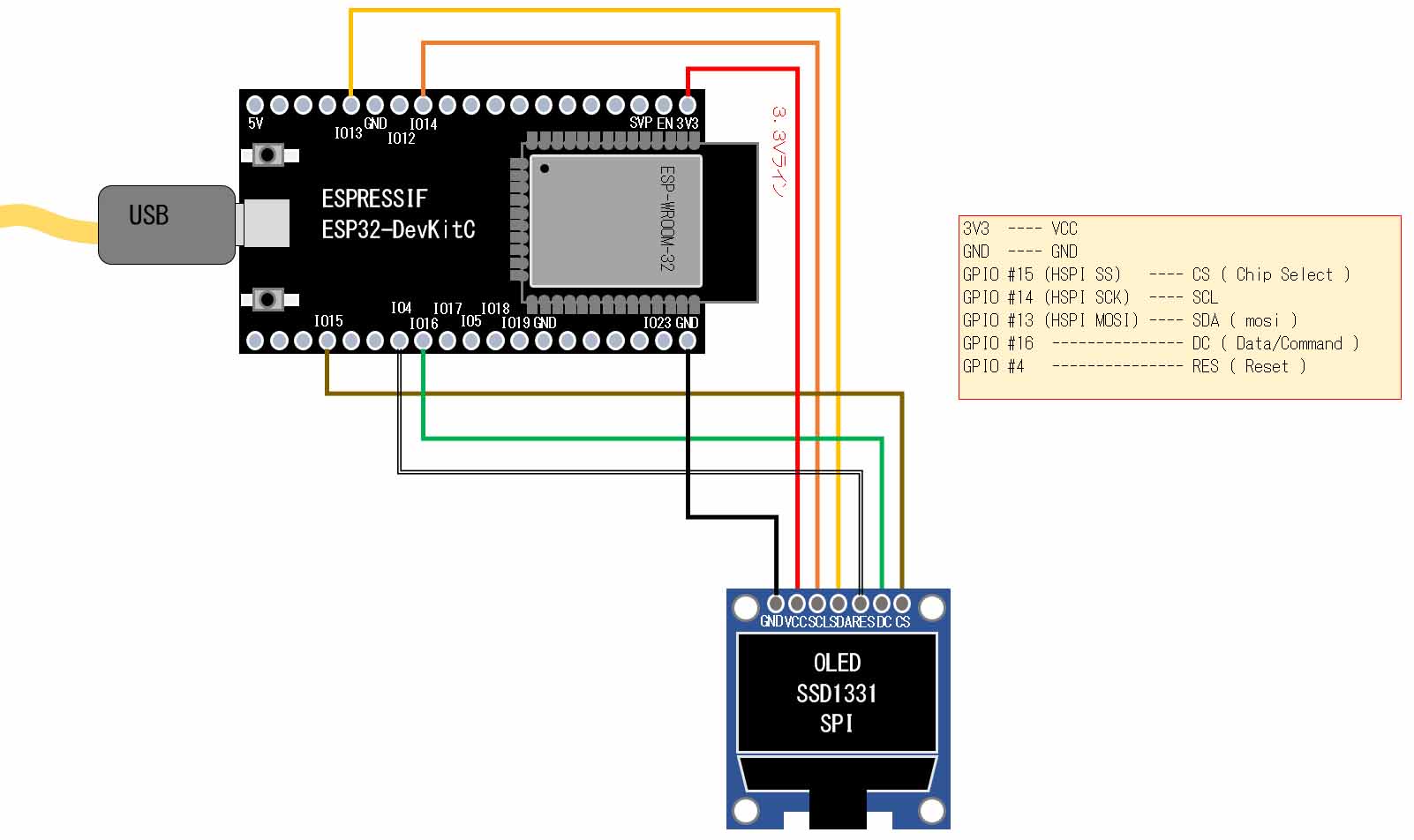
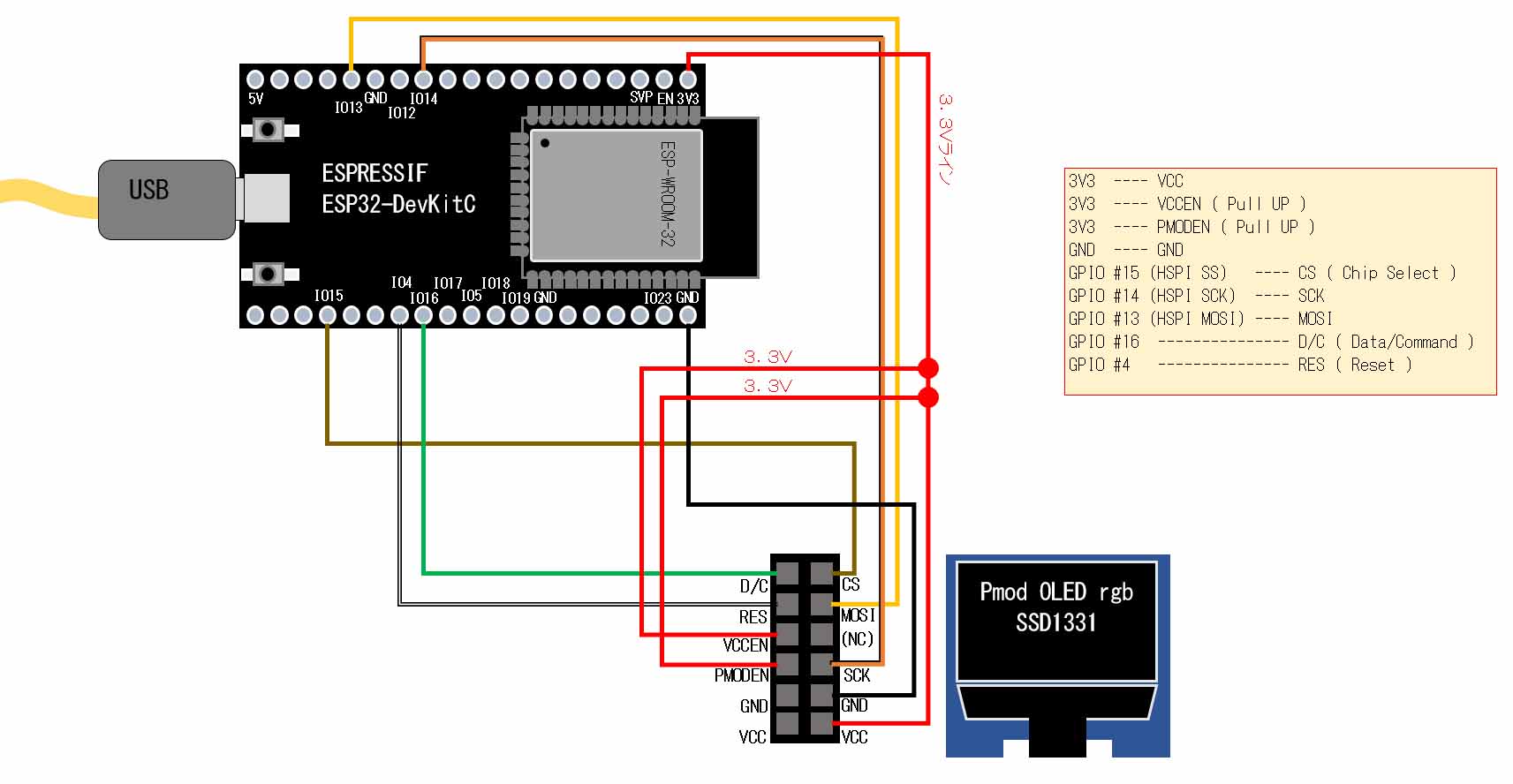
ESP32 – DevKitC の接続
以前の記事と同じです。
Pmod OLEDrgb の場合は下図の様にVCCEN ピンや、PMODEN ピンをプルアップまたは3.3V に接続すればOKです。
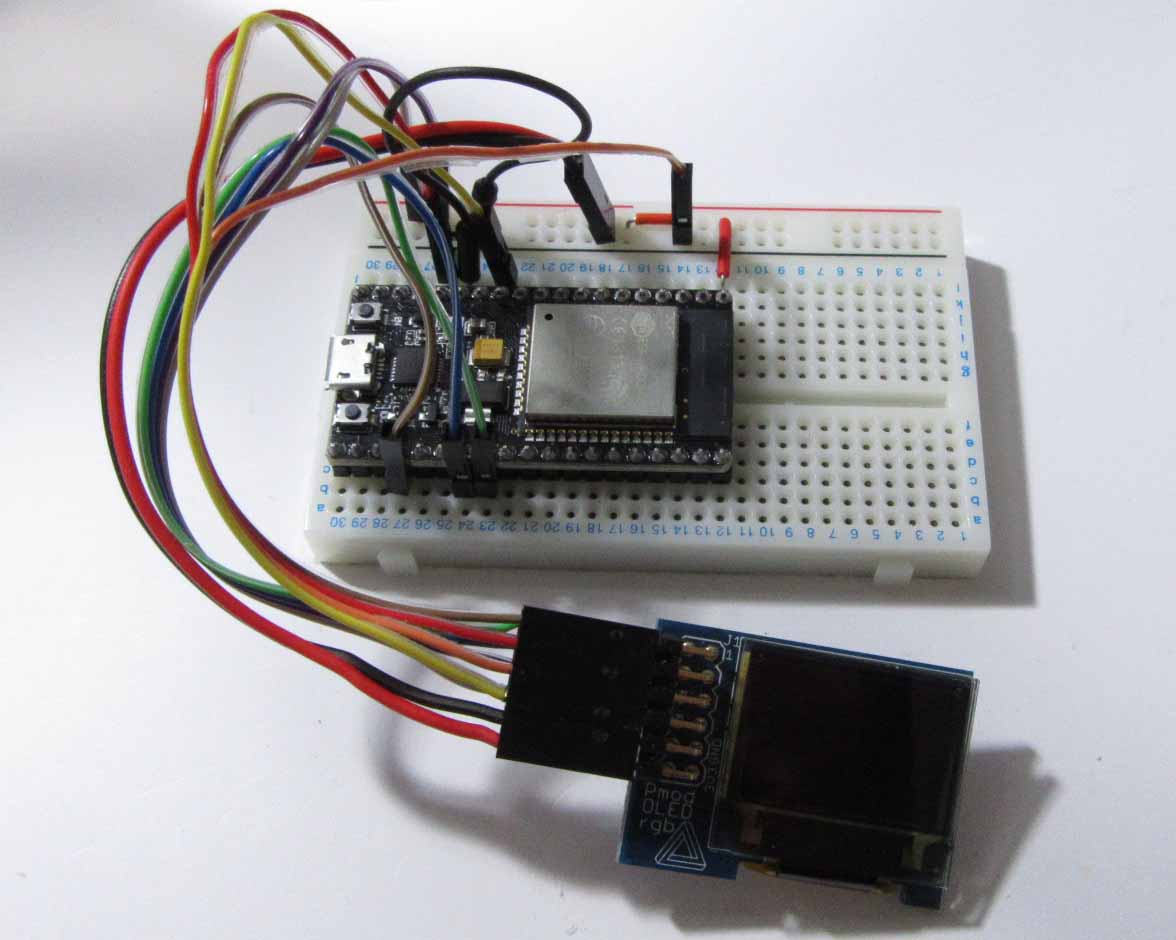
写真ではこんな感じになります。
これは QI コネクタ(別名2550コネクタ )を圧着して自作しました。
これの圧着方法は以下の記事を参照してください。
Blynk のインストールおよび設定
Blynk スマホアプリのインストール、および Arduino IDE ライブラリのインストール方法は以下の記事を参照してください。
Blynk アプリで 遠方から スマホ とESP32 の双方向リアルタイム同時通信
ESP32_SSD1331 ライブラリのインストール
以前の記事で作った、私の自作 Arduino IDE ライブラリをインストールします。
ライブラリは GitHub の以下のページにあります。
https://github.com/mgo-tec/ESP32_SSD1331
インストール方法や使い方は以下のページを参照してください。









コメント
Hi,
Can you tell me that how to use blynk app on multiple mobiles to control one same nodeMCU module please..?
Thank you for reading my blog post.
As I wrote in this blog post, I only use one blynk auth code on all devices.