Arduino IDE に Blynk ライブラリをインストールする
今度は Arduino IDE に Blynk ライブラリをインストールします。
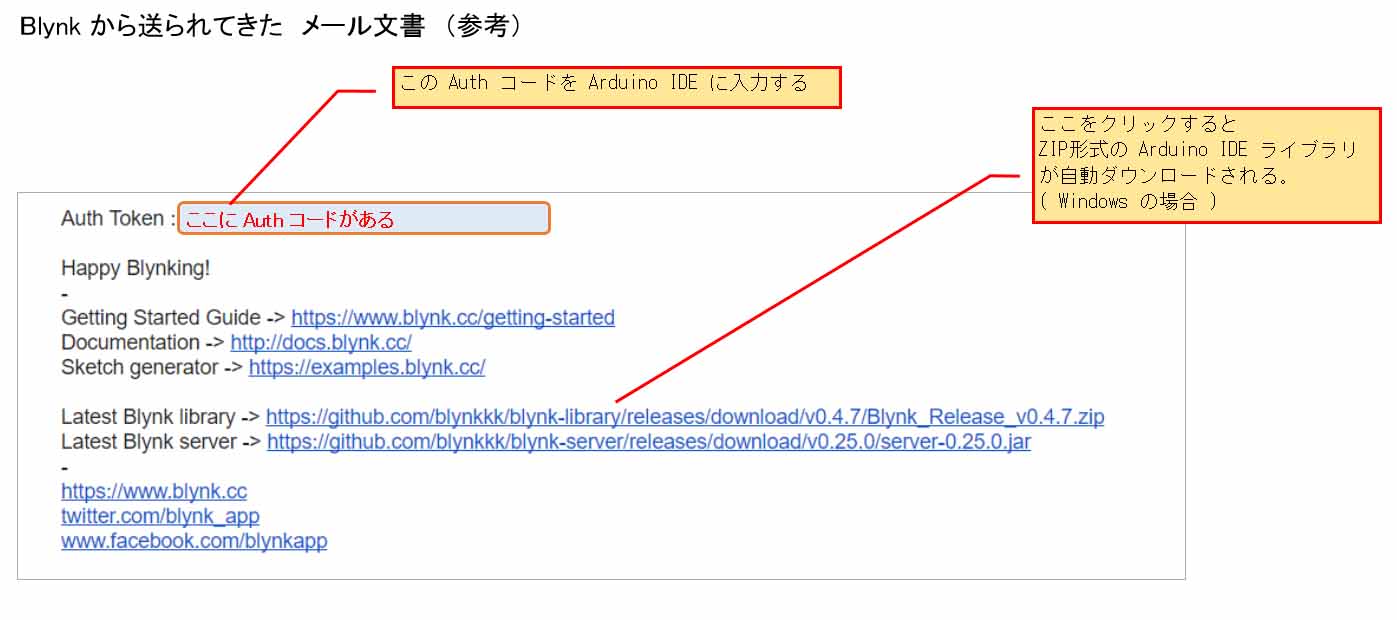
先ほど、スマホに Blynk アプリをインストールしてプロジェクトを作成した時に送られてきたメールを見てみて、そこに下図の様にライブラリのリンクがありますので、そこをクリックします。
すると、ZIPファイルが自動ダウンロードされます。
(Windows の場合)
そのZIP ファイルを以下の記事を参照して、Arduino IDE にインストールしてください。
GitHubにある ZIP形式ライブラリ のインストール方法 ( Arduino IDE )
ただし、この場合は ZIP ファイルを直接インストールできないようです。
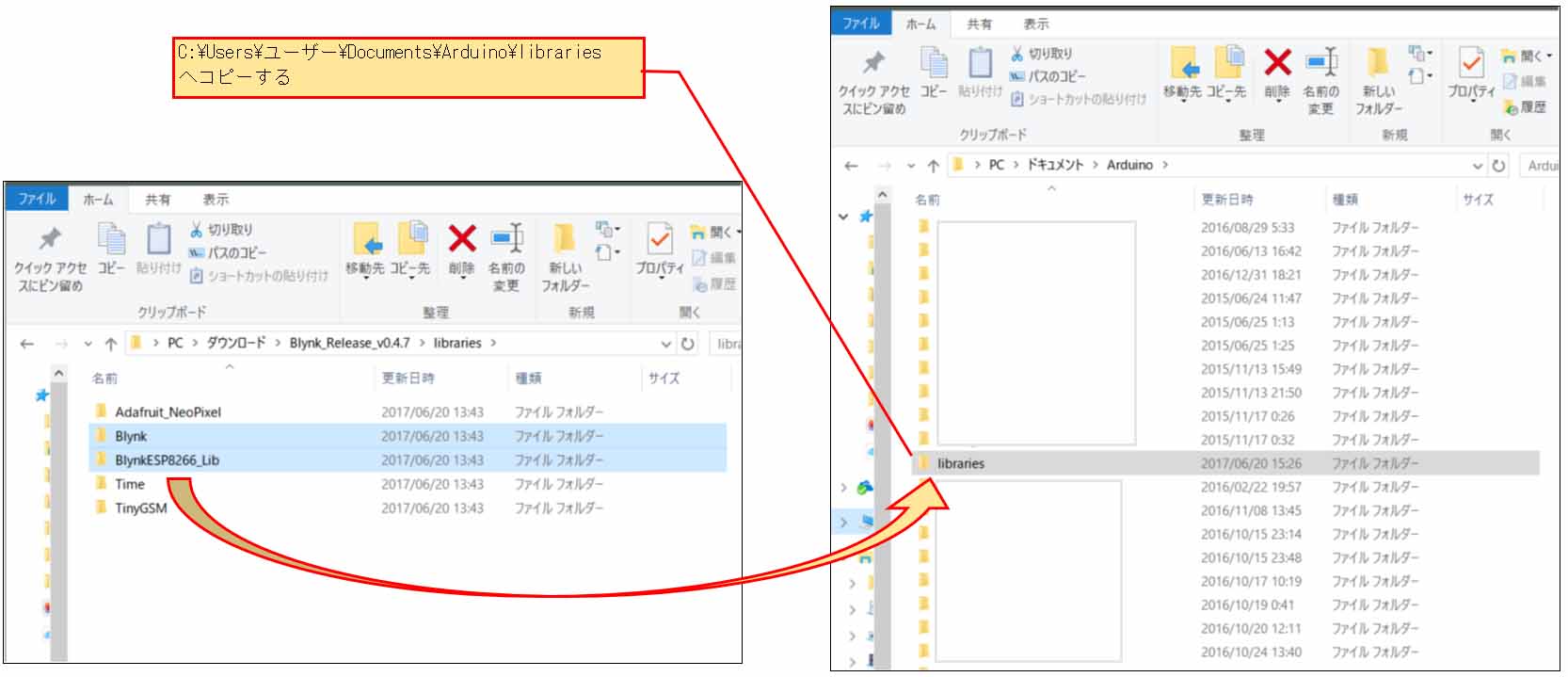
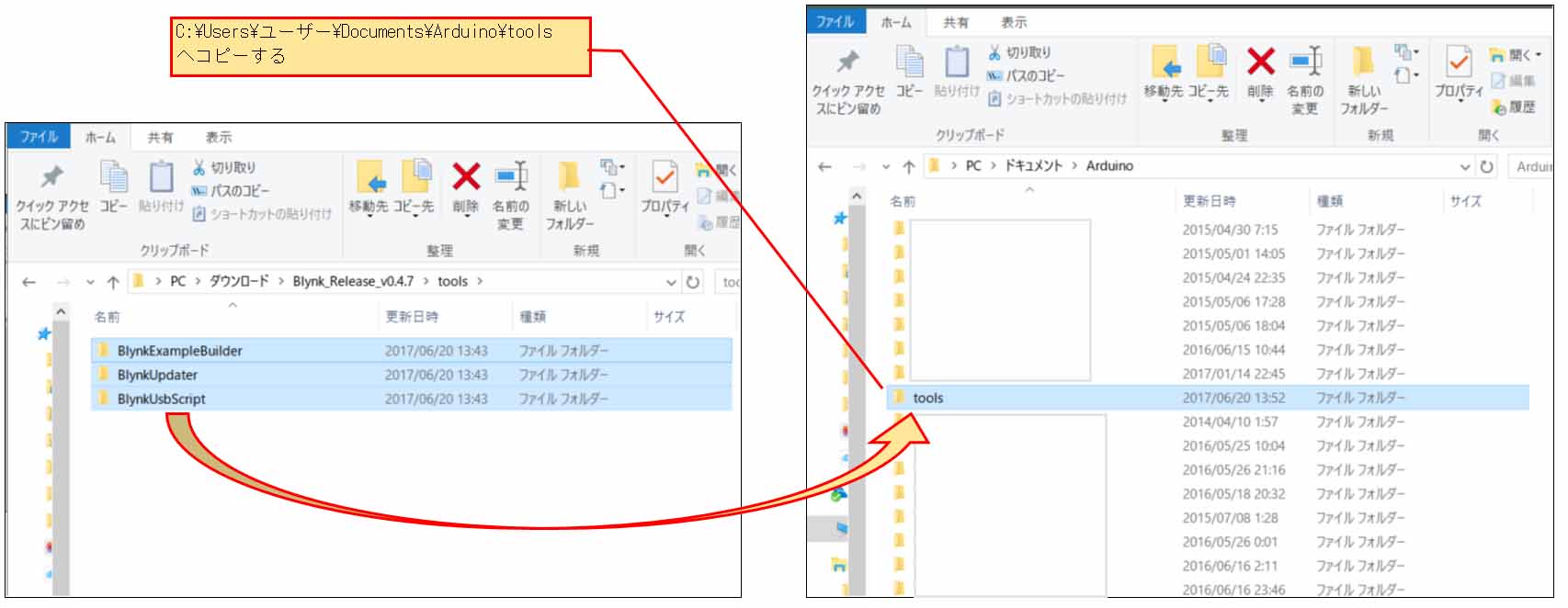
その場合、ZIPファイルを解凍すると、libraries とtools フォルダがありますので、それをコピーする必要があります。
Windows 10 の場合、以下のようなパスになります。
C:\Users\ユーザー\Documents\Arduino\libraries
C:\Users\ユーザー\Documents\Arduino\tools
そこに下図の様な必要なファイルをコピーすればインストール完了です。
その後、Arduino IDE を起動してください。
Arduino IDE にスケッチを入力
では、Arduino IDE に以下のサンプルスケッチを入力してみてください。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = "xxxxxxxxxxxxx"; //Blynkから送られてきたメール内にある Auth コード
char ssid[] = "xxxx"; //ご自分のルーターの SSID
char pass[] = "xxxx"; //ご自分のルーターのパスワード
const uint8_t LED_pin = 27; //LED GPIO #27
const uint8_t ADC_pin = 34; //AD converter GPIO #34
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
sigmaDeltaSetup(0, 312500);
sigmaDeltaAttachPin(LED_pin, 0);
sigmaDeltaWrite(0, 0); // LED OFF ( level 0 )
}
void loop()
{
Blynk.run();
}
BLYNK_WRITE(V0){
//スマホ側 Blynk アプリで設定したスライダー値の受信
int LED_level = param[0].asInt();
sigmaDeltaWrite(0, LED_level);
Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level);
}
BLYNK_READ(V1){
//スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信
int adc = analogRead(ADC_pin);
Blynk.virtualWrite(V1, adc);
Serial.printf("adc = %d\r\n", adc);
}
【解説】
●1-5行目:
これは、Blynk のサンプルスケッチそのままです。
●7行目:
ここで、先ほど説明した Blynk から送られてきたメールにある、Auth コードを入力します。
●20-22行:
LED をPWM 制御して明るさをコントロールするための関数です。
Arduino core for the ESP32 のサンプルスケッチを流用しました。
●30-36行:
ここで、スマホ側の Blynk アプリで設置したスライダーから送られてきたデータを受信して、それを sigmaDeltaWrite 関数へ代入して、LED を調光させます。
シリアルモニターにも値を出力しています。
この関数で V0 という値を持っていて、スマホBlynkアプリのスライダーの V0 とリンクしているわけです。
●38-44行:
ここで V1 という値を持っていて、スマホBlynk アプリ側のレベルメーターの V1 とリンクしています。
光センサーの CdS セルを通した電圧値をGPIO #34 で読み取り、analogRead で 12bit ADコンバーターで変換します。
それを41行でスマホ側へ送信しているわけです。
ここでも V1 という値が使われていることに注意してください。
以上、スケッチはとってもシンプルで簡単ですね。
コンパイル書き込み実行
では、インターネットにつながった Wi-Fi ルーターを立ち上げて、しばらく経ってからコンパイル書き込みおよび実行してみてください。
ルーターの設定のファイアウォールや、MACアドレスフィルタリングを設定している方は、ESP32 – DevKitC が弾かれないように設定しておいてください。
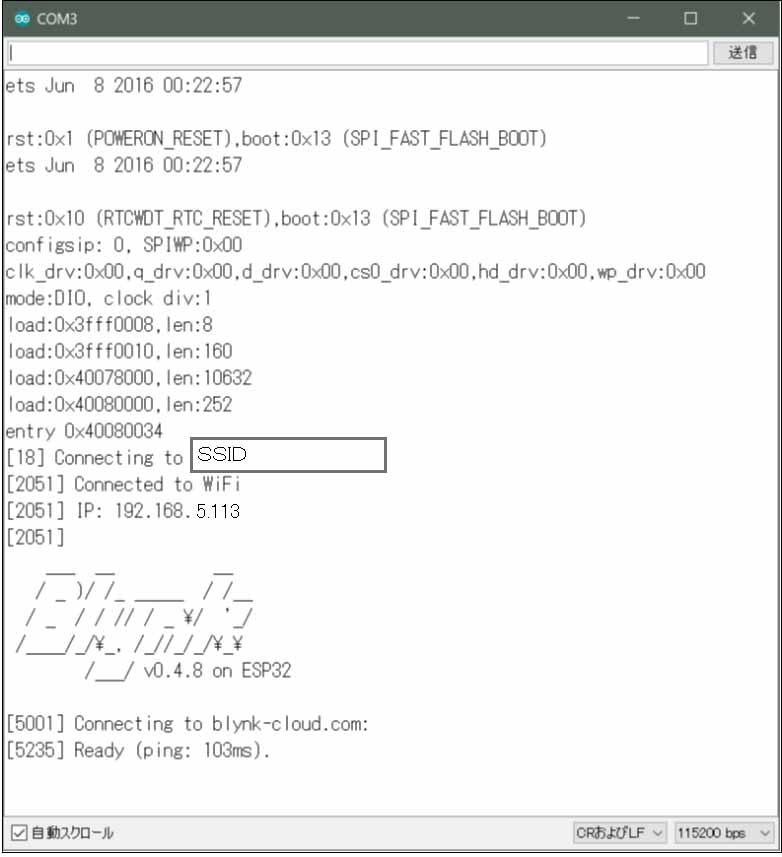
コンパイル終了して、間髪入れずにシリアルモニターを 115200bps で起動するとこうなります。
こんな感じで表示されれば、ESP32 ( ESP-WROOM-32 )と Blynk サーバーと通信ができているということになります。
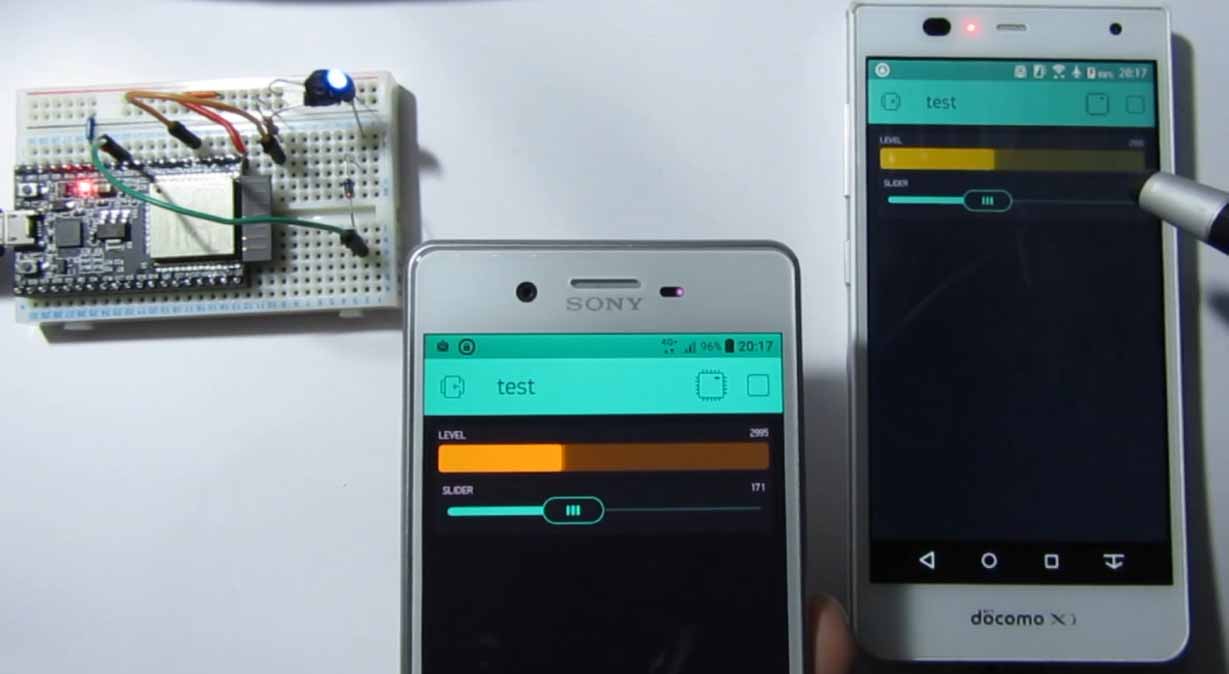
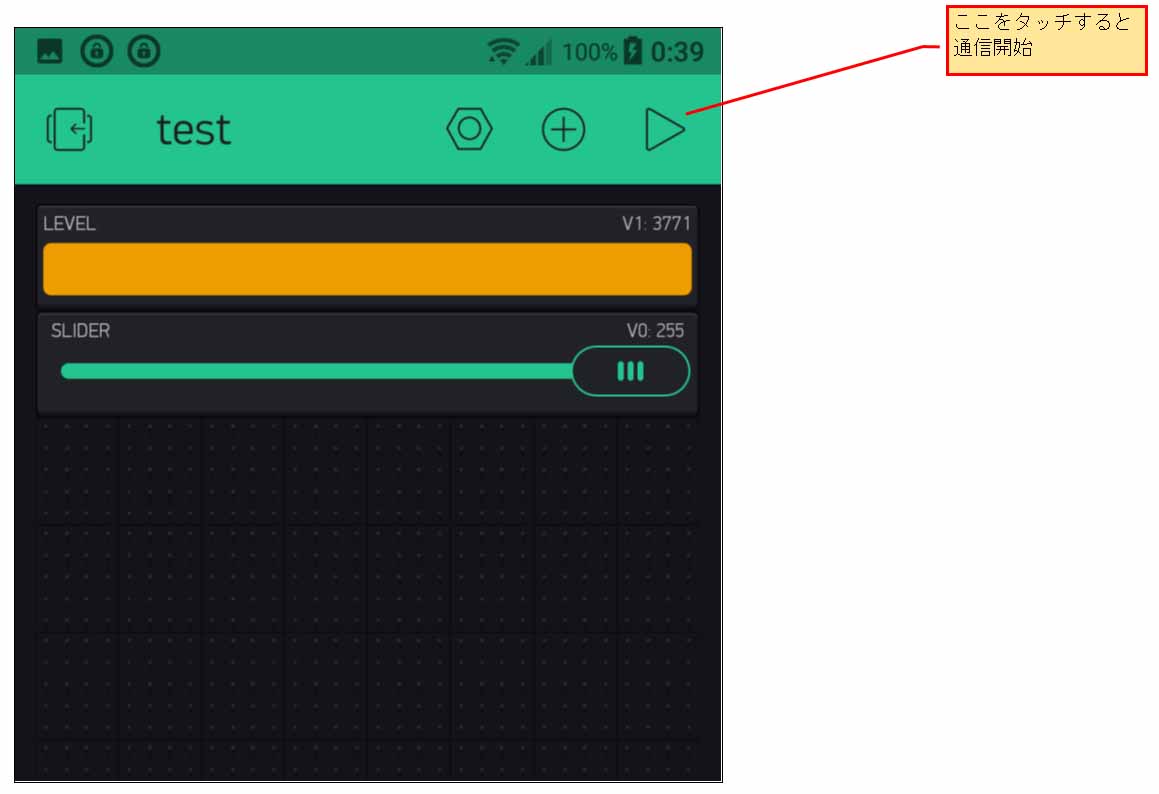
次に、スマホ Blynk アプリ上で下図の様なところをタッチして操作してみてください。
すると、ESP32 ( ESP-WROOM-32 )と通信開始します。
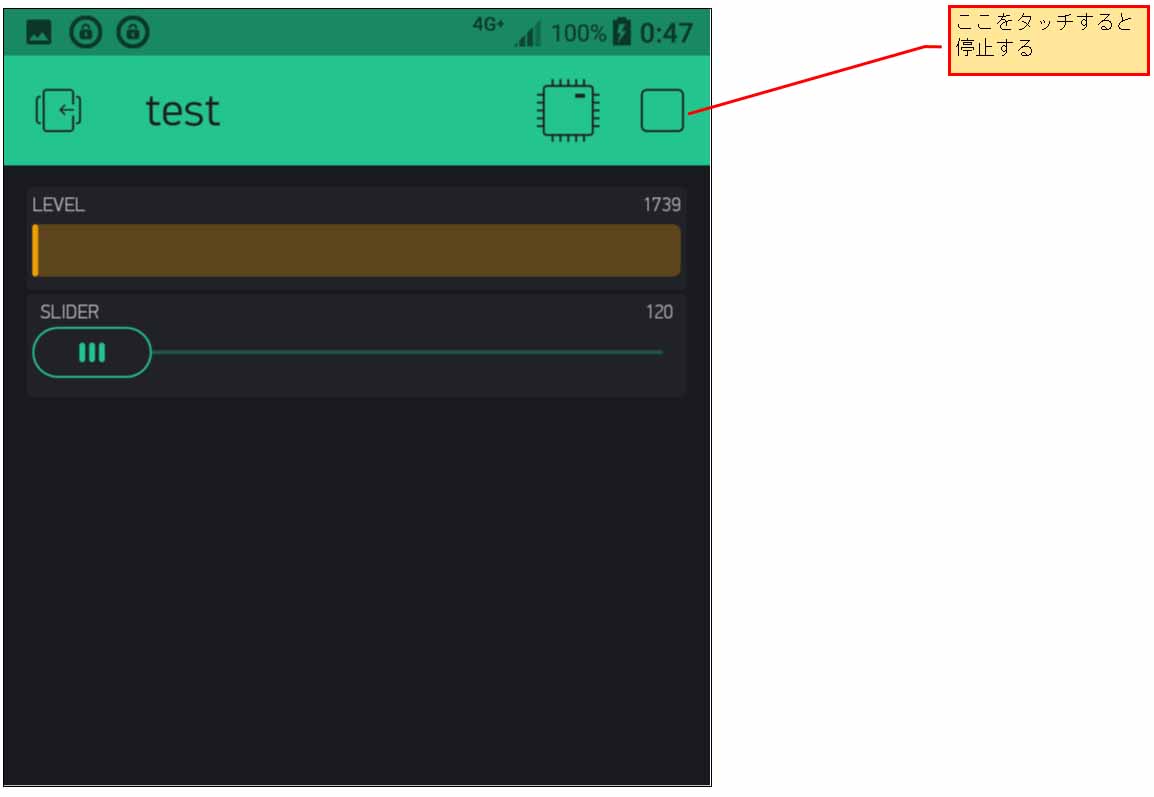
停止する場合は下図の四角をタッチすると停止します。
では、これの動作している様子を動画でご覧ください。
レベルメーターやスライダーの最小値や最大値を途中で修正している様子が分かると思います。
使っているスマホは、Android 7.0 で、
SONY Xperia X Performance SO-04H
です。
いかがでしょうか。
最小値、最大値の値修正も簡単ですね。
ほんとに素晴らしいアプリだと思います。
では、複数の端末でこれを操作したらどうなるのでしょうか?
以下の動画をご覧ください。
手前のスマホが4G 回線で、もう一つがインターネットにつながった Wi-Fi 回線で接続されています。
使っているもう一方のスマホは、3年前の Android 6 スマホです。
どうですか?
これ、素晴らし過ぎませんか?
他の端末もプロジェクトが同じならば値が即座に更新されていますね。
4G回線は多少追従性が悪いですが、これだけ追従していれば文句なしです。
これができれば、いろいろなリモートコントロールが想像できますね。
いゃぁ~・・・スゴイっす!!!
まとめ
どうでしょうか?
このBlynk というアプリは今まで見向きもしなかったのですが、使ってみるとあまりの素晴らしさに感動してしまいました。
もっとリアルタイム性があっても良いかと思いましたが、3G、4G回線を使ってもある程度追従していて、複数端末のデータも即座に更新されるとあれば、「あっぱれ」としか言いようがありません。
自分もこんなアプリを作りたかったんだと思いました。
双方向通信の WebSocket ライブラリを作ったりしましたが、やはり通信トラフィックがネックで、インターバルを取って通信しないと双方向通信は難しいんだということが改めて分かりました。
私が作っていたことと同じセオリーでこのBlynkアプリが作られていて、
「やっぱりそうなんだ!」と納得しながら使っていた次第です。
とりあえず、これを使えば、地球の裏側のデバイスとリアルタイム双方向通信ができますね。
介護や農業分野にも大いに役立ちそうです。
Blynk の他にもクラウド系アプリが沢山ありますが、これは大変な世の中になったものだと実感した次第です。
ということで、今回はここまでです。
ではまた・・・。







コメント
初めまして。
現在ESP32と3gimの接続を試みているのですが、うまくいかず手詰まりの状態です。そこで、ESP32と3gimについて記事を書いていただけないでしょうか?
cyprisさん
このブログにお越しくださり、ありがとうございます。
残念ではございますが、3gim は持ち合わせておりません。
値段を調べたらメチャメチャ高価ですね。
これはとても私には購入できません。
余談で 3gim とは関係ありませんが、私が3Gや4G回線で Blynk 通信する場合は、モバイルルーターやデザリングでやったことはありました。
zaudy といいます
blynk 初心者です
わかりやすい説明でありがとうございます
スマホで部品を設定する事は理解できましたが
arduino 側でのサンプルプログラムはどの様に準備するのでしょうか
メールで送られて来るのでしょうか
そこにauth コードなどを設定するのでしょうか
お教え願えませんでしょうか
zaudyさん
記事をご覧いただきありがとうございます。
この記事を更に読み進めていき、3ページ目の
「Arduino IDE に Blynk ライブラリをインストールする」
の節で書かれておりますので、それをご覧ください。
スマホでBlynkプロジェクトを作成したら、登録したアドレスにメールが送られてくるので、そこにライブラリ用のリンクが貼られています。
そこにauthコードが書かれています。
そのauthコードをArduino IDEのスケッチに入力します。
ありがとうございます
初めまして。いつも参考にさせて戴いております。
スマホ1台での双方向通信はできましたが、2台目のスマホの接続方法が解りません。スケッチには1つのAuth コードしか設定できないし… 1台目のスマホのAuth コードを2台目のスマホに設定するのでしょうか? ご教授願います。
Blynk3035さん
記事をご覧いただき、ありがとうございます。
2台目以降の複数の別のスマホでは、同じように Blynk をインストールしていただき、同じアカウントでログインしていただくと、同じプロジェクトが使えるように反映されていると思います。
ログインする時にfacebookでログインしたならば、おなじアカウントでログインしてみてください。
ありがとうございました。今後ともよろしくお願いいたします。
はじめまして。
Blynkに関する記事が少ないので助かっています。
Blynk2向けに添付の通りスケッチを書き換えたのですが、LEDの点滅は動作するのですがCdsのデータを読み取れません(シリアルモニタにも表示されない)。
原因をご教示頂けないでしょうか。よろしくお願いいたします。
// Fill-in information from your Blynk Template here #define BLYNK_TEMPLATE_ID "xxxxxx" #define BLYNK_DEVICE_NAME "xxxxx" #define BLYNK_FIRMWARE_VERSION "0.1.0" #define BLYNK_PRINT Serial #define APP_DEBUG #define USE_ESP32S2_DEV_KIT #include "BlynkEdgent.h" const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BLYNK_WRITE(V0) { //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } BLYNK_READ(V1) { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); Blynk.virtualWrite(V1, adc); Serial.printf("adc = %d\r\n", adc); } void setup() { Serial.begin(115200); delay(100); BlynkEdgent.begin(); sigmaDeltaSetup(0, 312500); sigmaDeltaAttachPin(LED_pin, 0); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { BlynkEdgent.run(); }Kondou Osamuさん
記事をご覧いただき、ありがとうございます。
ただ、この記事は2017年に書いたもので、今はその通りに動かないかも知れません。
自分も今、Blynkを久々に触りましたが、まるっと変わっていて、使い方がまだサッパリ分からない状態です。
何か分かったらここで紹介しますので、もうちょっとお待ちください。
Kondou Osamuさん
お待たせしました。やっと分かりました。
まずは、以下のコードを試してみて下さい。
Arduino core for the ESP32 バージョンは2.0.3
Blynk Library バージョン 1.1.0
スマホアプリはBlynk 2.0
スマホアプリの方ではルータのSSIDやパスワードは登録しておらず、手動設定にして、authトークンを取得しました。
やり方がよく分らず、メチャメチャ苦労しましたけど。
BLYNK_TEMPLATE_ID とauth,ssid,passはそれぞれ書き換えてください。
Arduino core ESP32の2.0.0以降では、ADコンバーターは、analogReadResolution関数を使わないといけないみたいです。
Arduino core ESP32のサンプルスケッチにそうありました。
また、Blynkライブラリのサンプルスケッチでは、
Blynk.virtualWriteはBlynkTimer を使っていたので、それに習いました。多分、データの送信間隔が短過ぎないように設定しなければいけないようです。
timer.setInterval(1000L, myTimerEvent);のところの、1000Lを変えれば送信間隔が変更できます。また、Blynk Edgent を使わなければいけないのかと思ったのですが、Edgentというのは、どうやらESP32をsoftAP(ESP32自身がルーターになるモード)で使用するものと思われました(違っていたらごめんなさい)。
因みに、Blynkのサンプルスケッチで、Boards WiFiの項目が見えなかったのですが、サンプルスケッチのBlynk.EdgentのBlynk_ESP32を開いて名前を付けて保存し、それを再度開いてBlynkのサンプルスケッチ項目を見ると、Board WiFi項目一覧が見られるようになりました。こんなの分かるか~! って感じで、たまたま見つかったんです。
そして、ESP32_WiFiのサンプルスケッチを見ると、Edgentを使っていなかったんですね。
ならば、Blynk ver 2.0でもEdgentを使わなくても良いと思ったわけです。
結局は、サンプルスケッチを見れば解決したという感じです。
そんなわけで、試してみて下さい。
(※なお、スマホアプリ側のLevel Hというスライダーは、Blynk 2.0では有料化されたみたいです。
なので、今回はGauge を使いました。DATASTREAMはV2のSecondsを使いました)
// Arduino core for the ESP32 ver 2.0.3 // Blynk Library ver 1.1.0 #define BLYNK_PRINT Serial #define BLYNK_TEMPLATE_ID "xxxxxxxxxx" #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> char auth[] = "xxxxxxxxxx"; char ssid[] = "xxxxxxxxxx"; char pass[] = "xxxxxxxxxx"; //必ず8文字以上 const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BlynkTimer timer; void setup() { Serial.begin(115200); analogReadResolution(12); delay(100); Blynk.begin(auth, ssid, pass); timer.setInterval(1000L, myTimerEvent); sigmaDeltaSetup(LED_pin, 0, 312500); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { Blynk.run(); timer.run(); } BLYNK_WRITE(V0){ //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } void myTimerEvent() { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); int analogVolts = analogReadMilliVolts(ADC_pin); Blynk.virtualWrite(V2, adc); Serial.printf("adc = %d\r\n", adc); Serial.printf("ADC millivolts value = %d\n",analogVolts); }mgo-tecさま始めまして。
あなたさまのHP楽しく拝見させていただいております。
此処に有る電波時計のサーバーを作ってみました、動作はするのですがシリアルモニタのTotal 時間が 60000 msの所が上 60008 ms 下が 59994 ms と一寸バラツキが大きいように思っております。
後は、特に問題なく時間もピッタリと会っております、ここだけの問題ですが気にしなければ特に問題はないのですが製作上何か何かまずいところがあったのでしょうか、ちょっと気になっております。
Amazonの1,250円の安いwaves ESP32を使ってせいでしょうか?。
てるさん
初めまして。
記事をご覧いただき、ありがとうございます。
この記事での投稿は誤りだと思いますので、回答は以下の記事のコメント投稿欄で回答しました。
https://www.mgo-tec.com/blog-entry-esp32-lc-resonance-radio-watch.html
はじめまして!
ESP32でエアコン自動操作をアップデートしようとクラウド連携を調べながらこちらの記事にたどり着きました。
おかげさまで無事にクラウド連携の目処が立ち、深く感謝申し上げます。
2017年と今から5年以上も前の事だったのですね!!かなりアップデートされていますが、基本的なアプローチはこちらの記事が私を導いていただけました。無料枠でのトライアルを通して学び、必要ならサブスクもやってみたいと思います。
ありがとうございました!
ともさん
古い記事ですがご覧いただき、ありがとうございます。
私自身、最近は諸事情でESP32をまったく触っておらず、Blynkも全く使っていないので、状況はよくわからないのですが、無事に動いて良かったです。
記事を書いていた当初は大変だったのですけが、そういうお言葉を頂けると、報われた気がして、うれしいですね。
こちらこそ感謝感謝で~す!!!
m(_ _)m