スマホにBlynk アプリをインストール
まず、Android スマホの場合は Play ストアから以下のリンクをタッチしてください。
インストールは無料で、数種類のアイテムを無料で使うことができます。
iPhone の場合は App Store から以下のページをタッチしてください。
こちらもインストールは無料で数種類のアイテムを無料で使うことができます。
以下、インストール方法は Android (アンドロイド)で説明します。
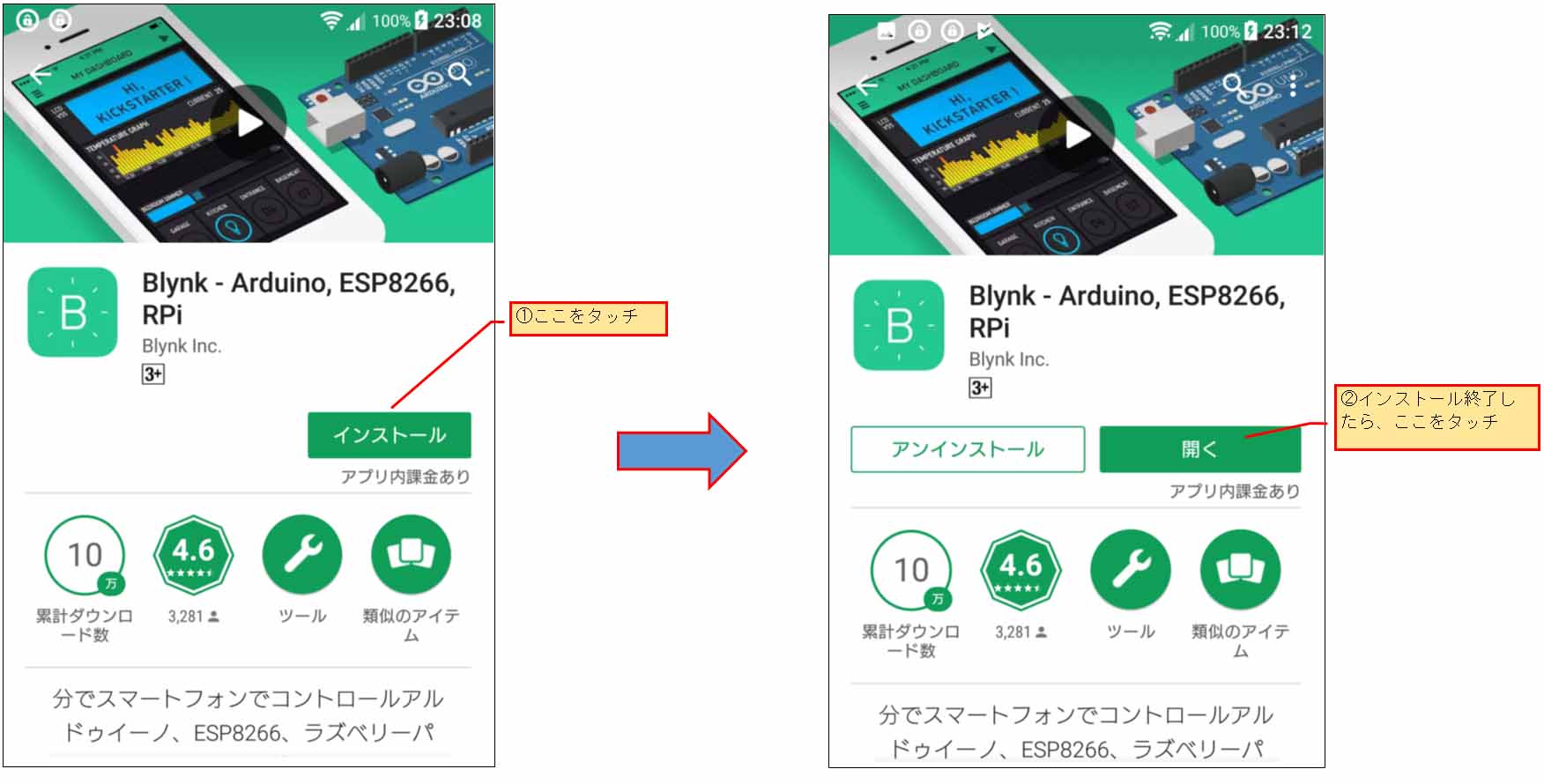
Play ストアで、以下のようにインストールをタッチして、インストールします。
終了後は「開く」をタッチします。
スマホ側 Blynk の設定
アカウントの登録
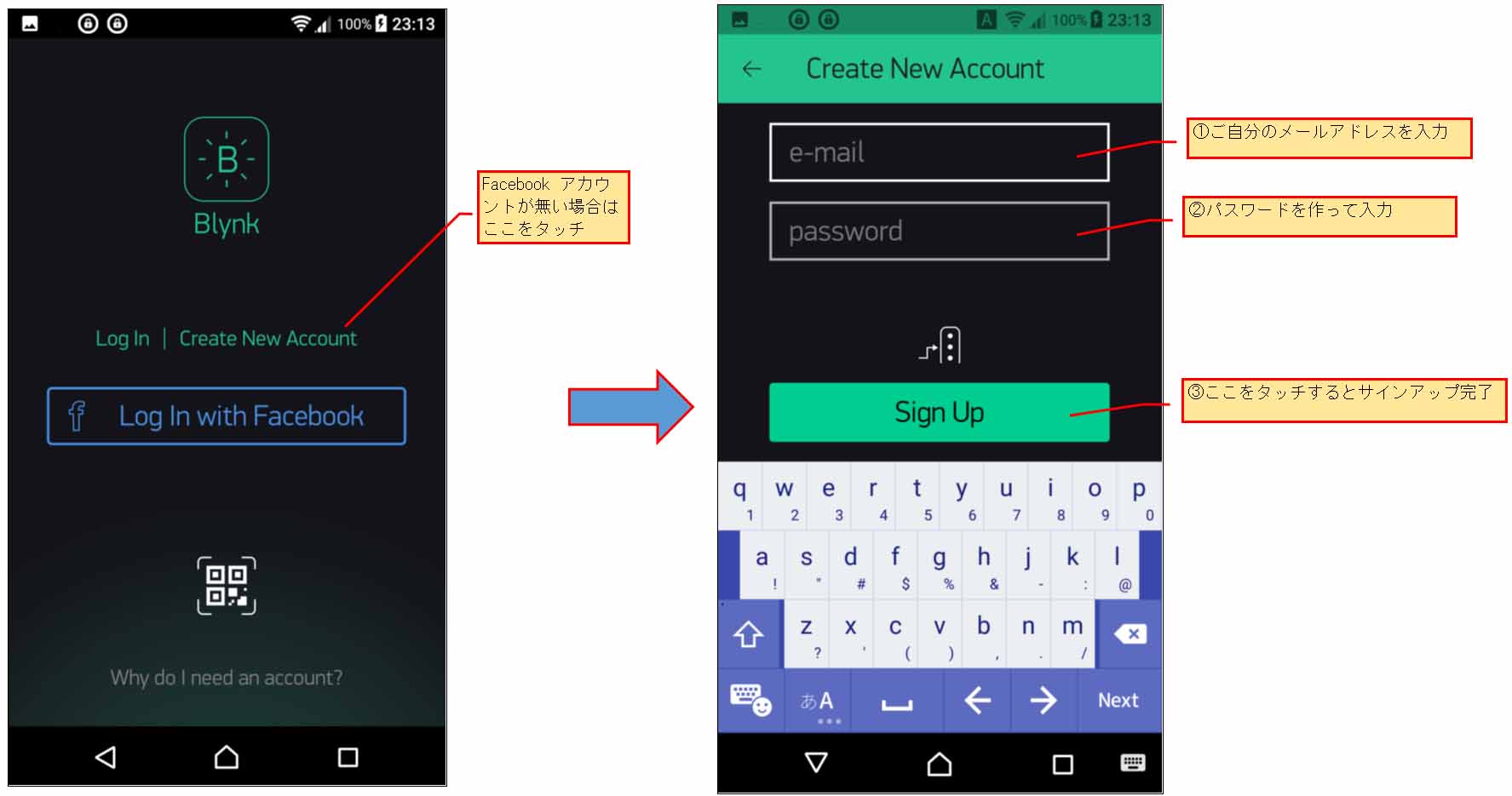
まずは、Blynk アカウントを作成します。
Facebook アカウントを使わない場合で説明します。
ご自分のメールアドレスを用意し、パスワードを事前に考えておいて、下図の様に入力してください。
Sign UP をタッチすると登録完了し、すぐにプロジェクト作成画面へ移行します。
新規プロジェクトの作成
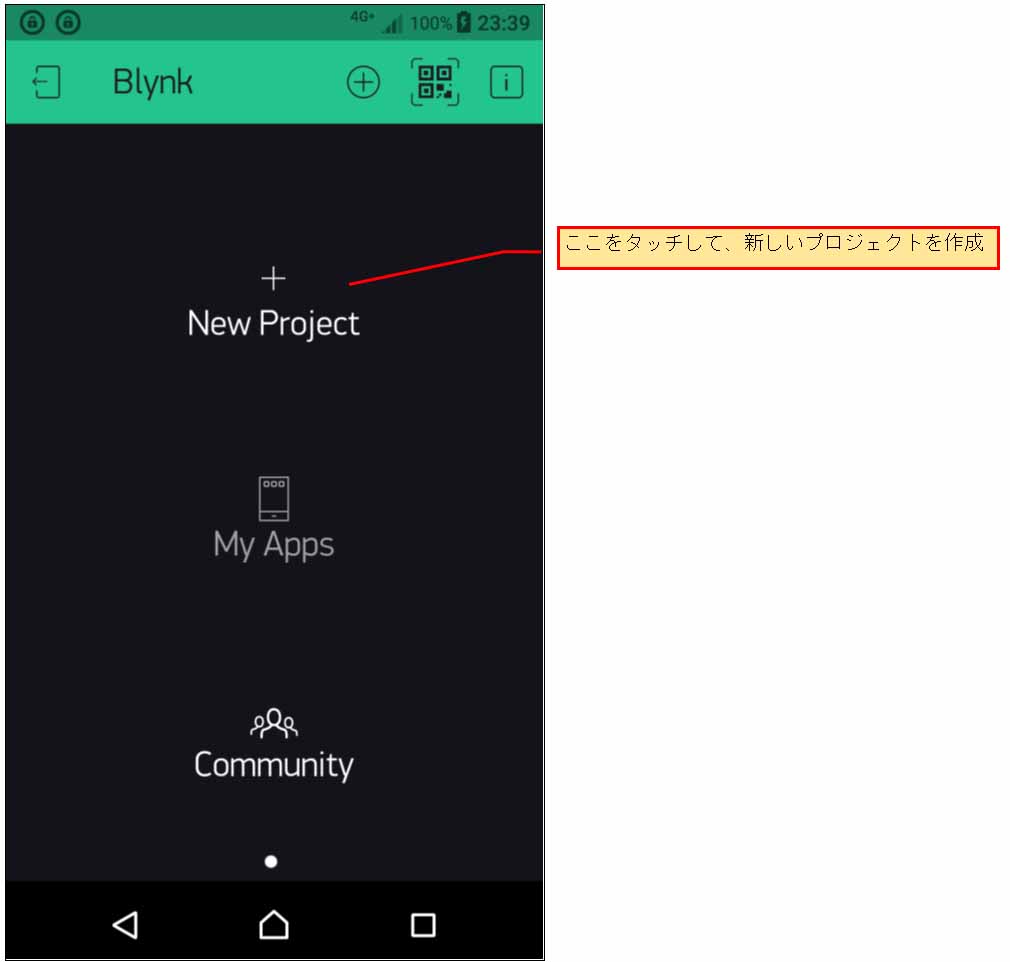
まず最初に、プロジェクトというものを作成しなければなりません。
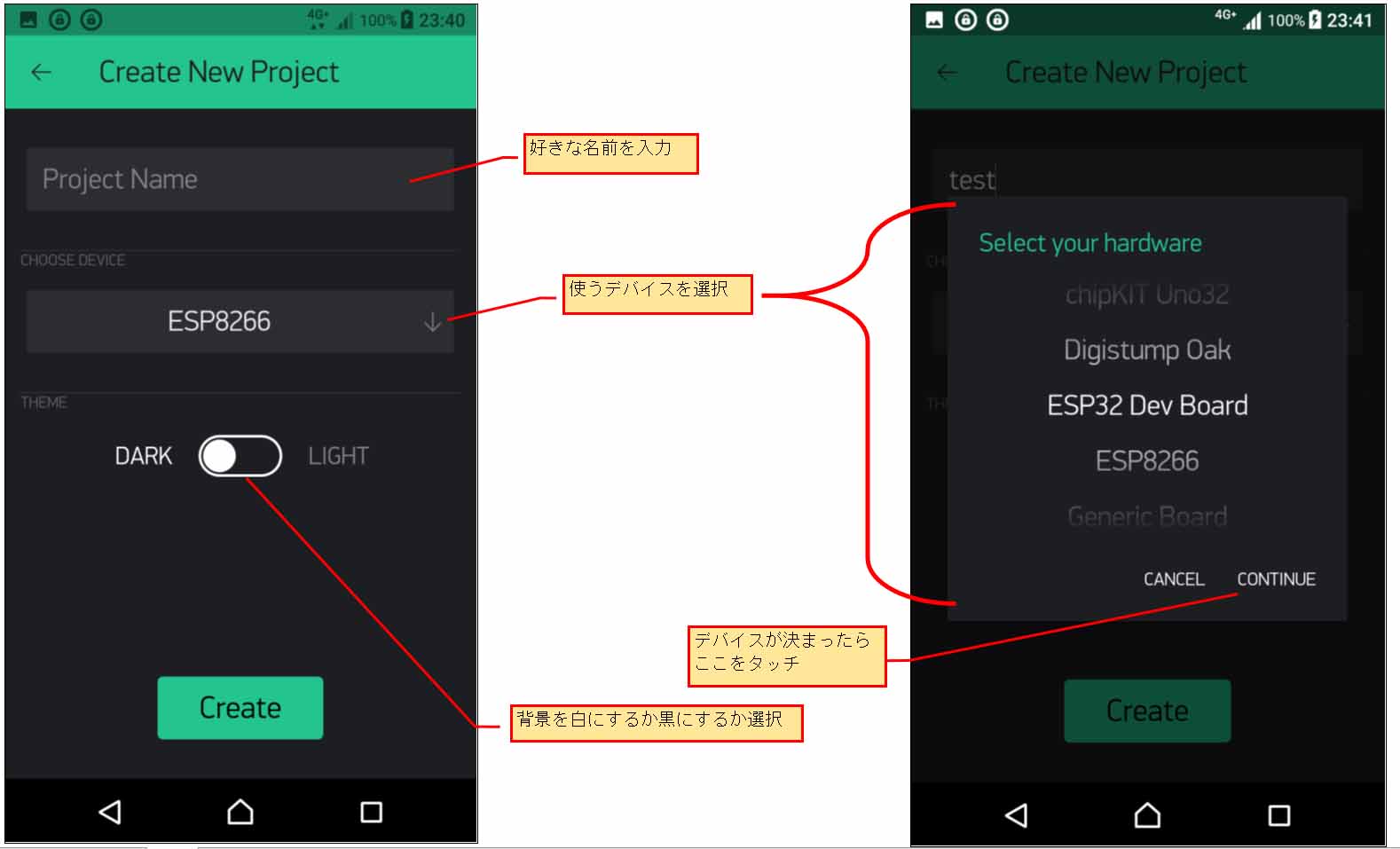
下図の様に、「New Project」をタッチ
次に、下図の様にプロジェクト名を好きな名前で入力し、Device は ESP32 Dev Board を選択してください。
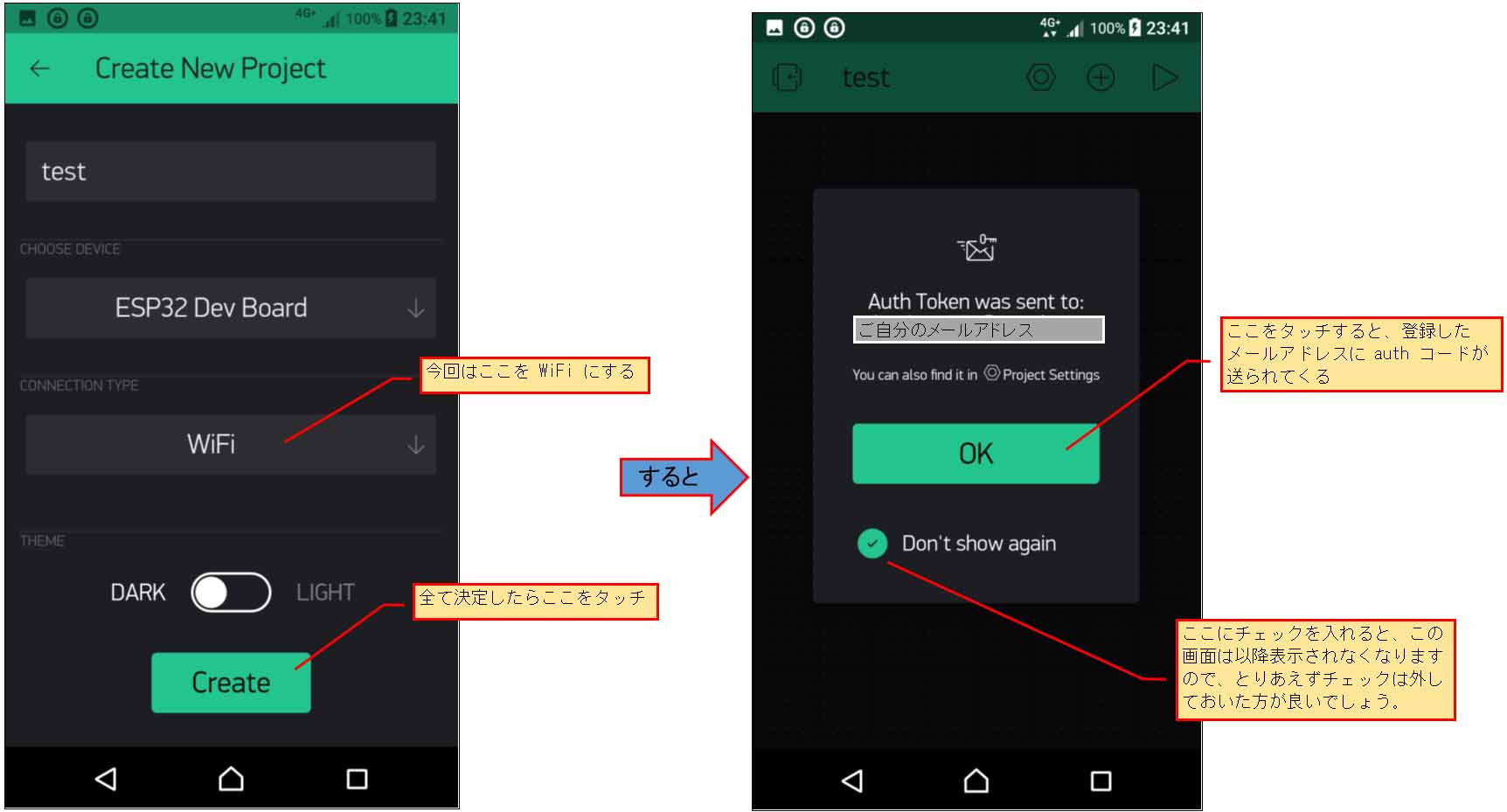
次に、Connection Type を WiFi にして、「Create」ボタンをタッチすると下図の様なメッセージウィンドウが表示されます。
「OK」をタッチすると、ご自分のメールアドレスに Auth コードが送られてきます。
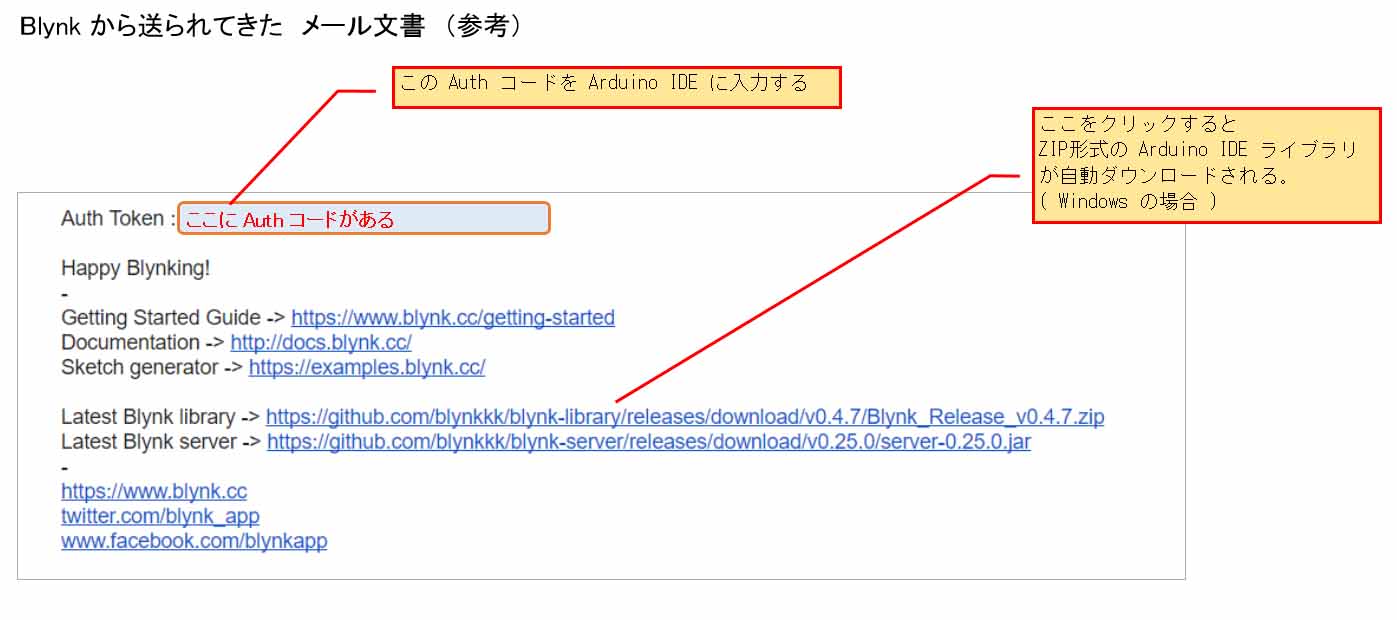
下図が送られてきたメールの内容です。
Auth コードは Arduino スケッチに入力するものですので、大切に保管しておいてください。
もし、無くした場合はプロジェクトを新たに作り直せば、また別の Auth コードが送られてくるので、あまりシビアになる必要はありません。
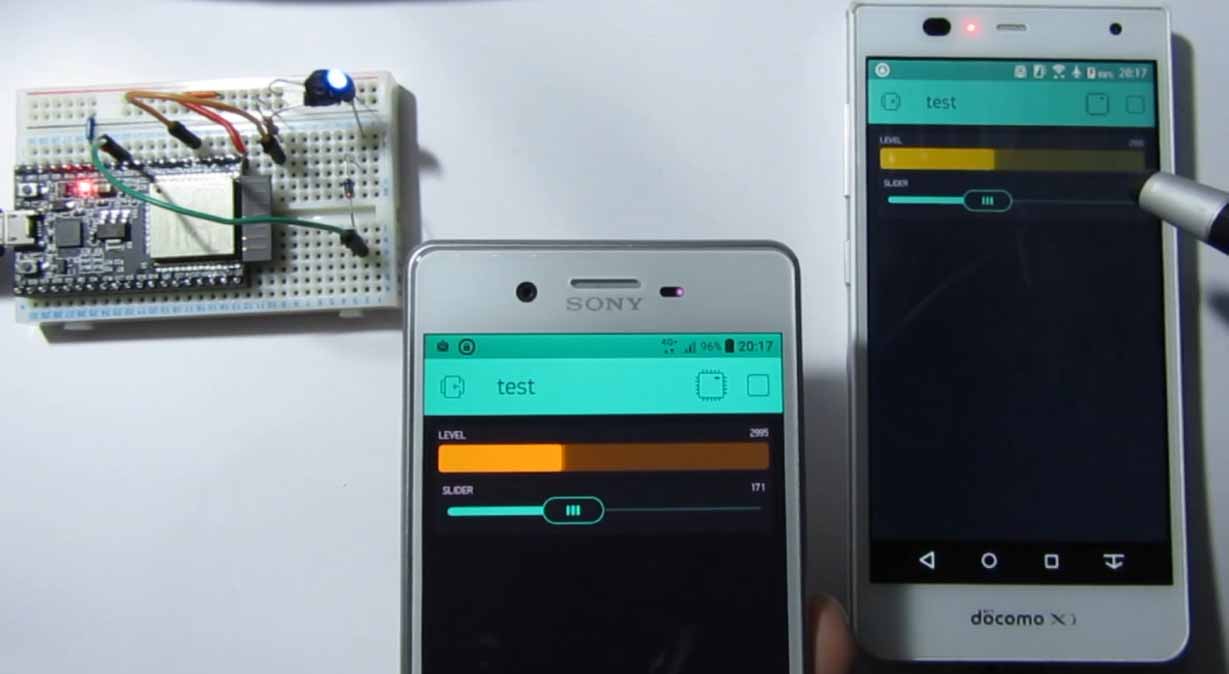
スマホから送信するコントローラーの設置
次に、スマホ側から操作するコントローラーを設置します。
ここでは、LED を連続調光コントロールするためのスライダーを設置してみます。
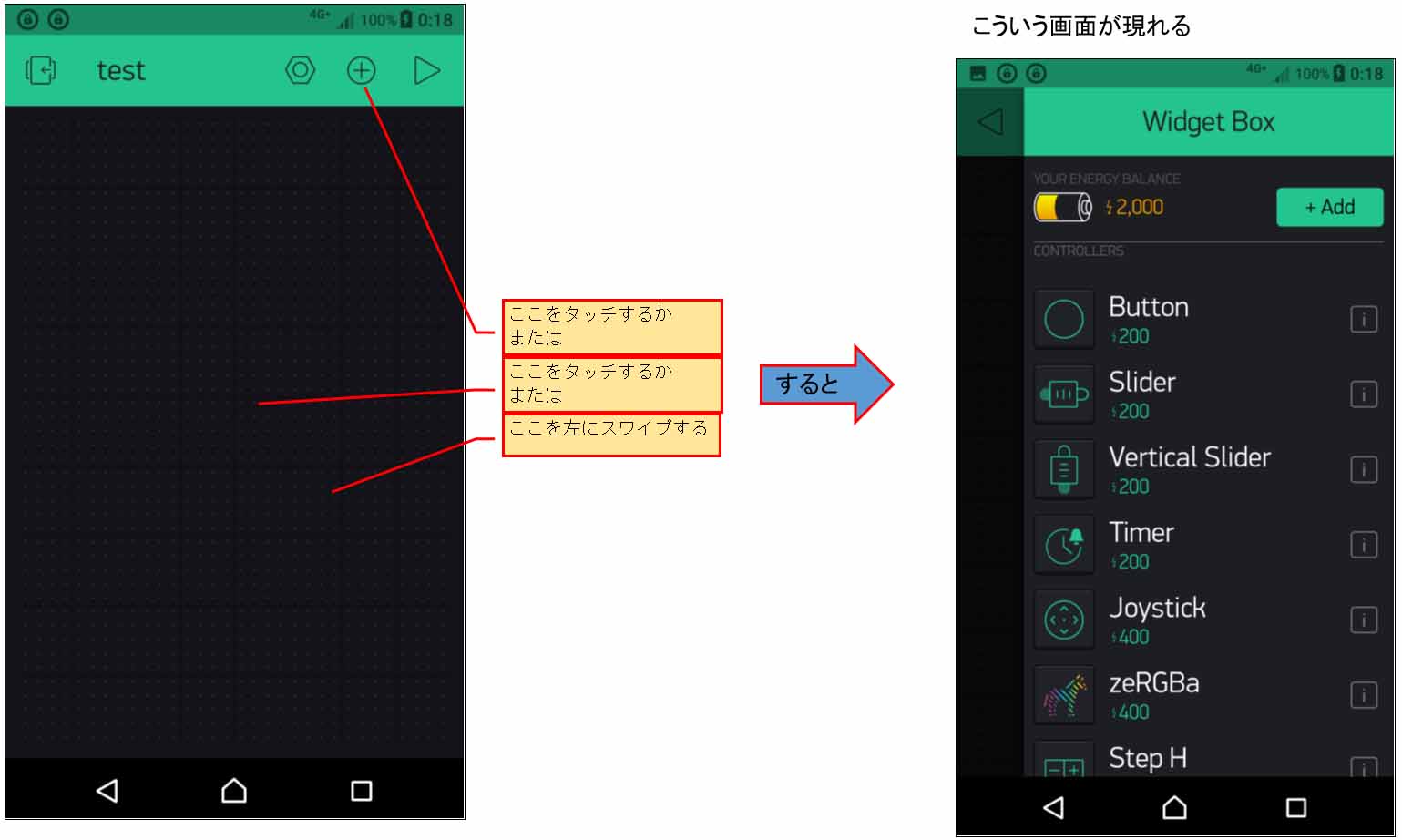
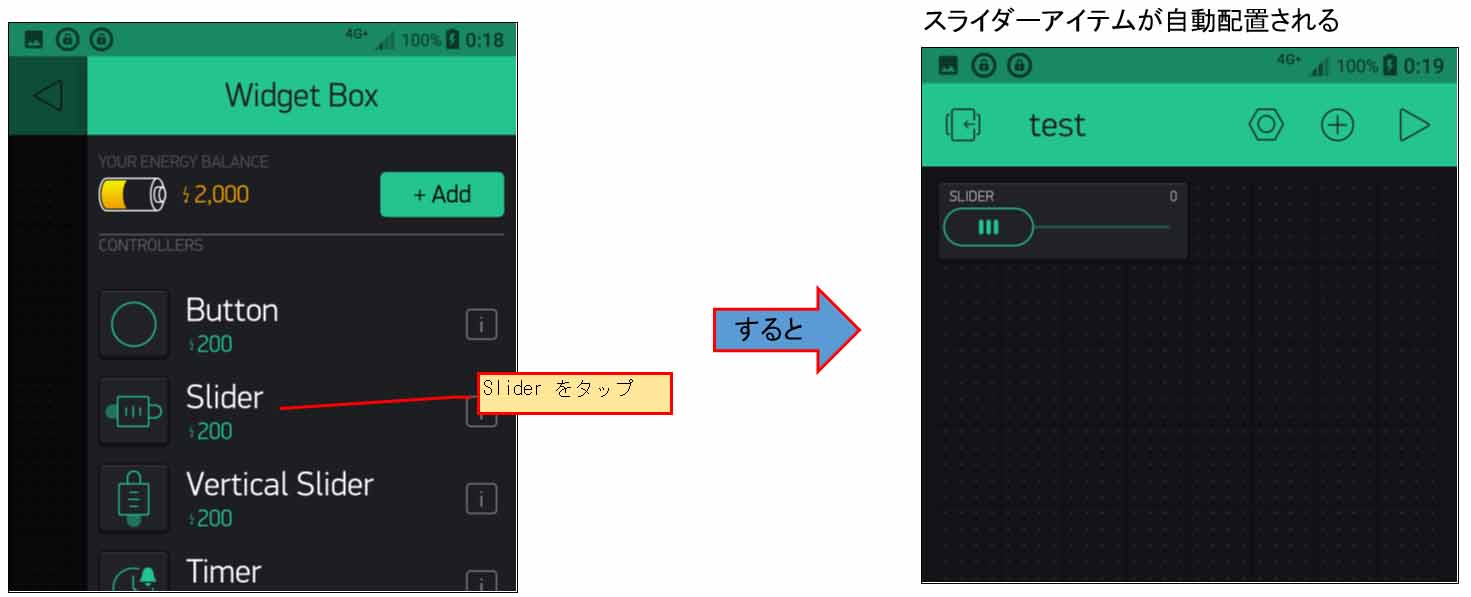
test という名前のプロジェクトを作成すると、下図の左のようになり、タッチするなりスワイプするなりするとアイテムが表示されます。
そして、下図の様に「 Slider 」をタッチするとスライダーが自動配置されます。
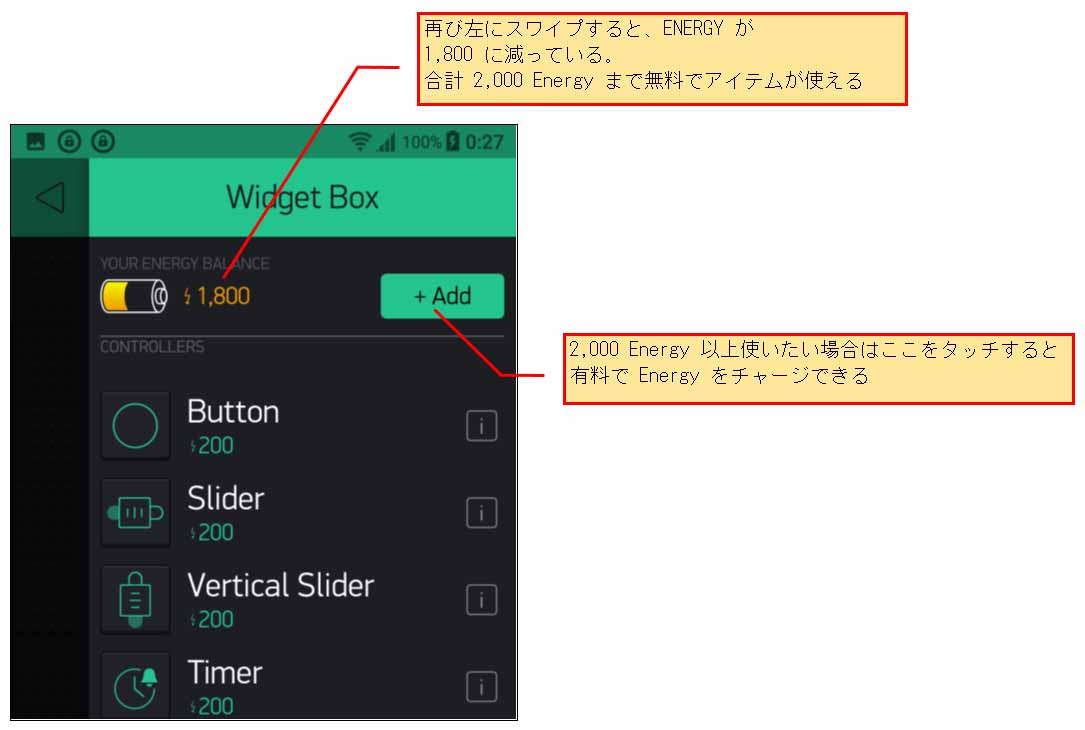
再度、空白にタッチするなり、スワイプさせると、下図の様に電池マークの Energy が減っています。
Slider は 200 Energy なので、残り 1800 Energy となっています。
つまり、2,000 Energy まで無料で使えますので、それ以上使いたい場合は「+Add」ボタンをタッチして追加すればよいわけです。
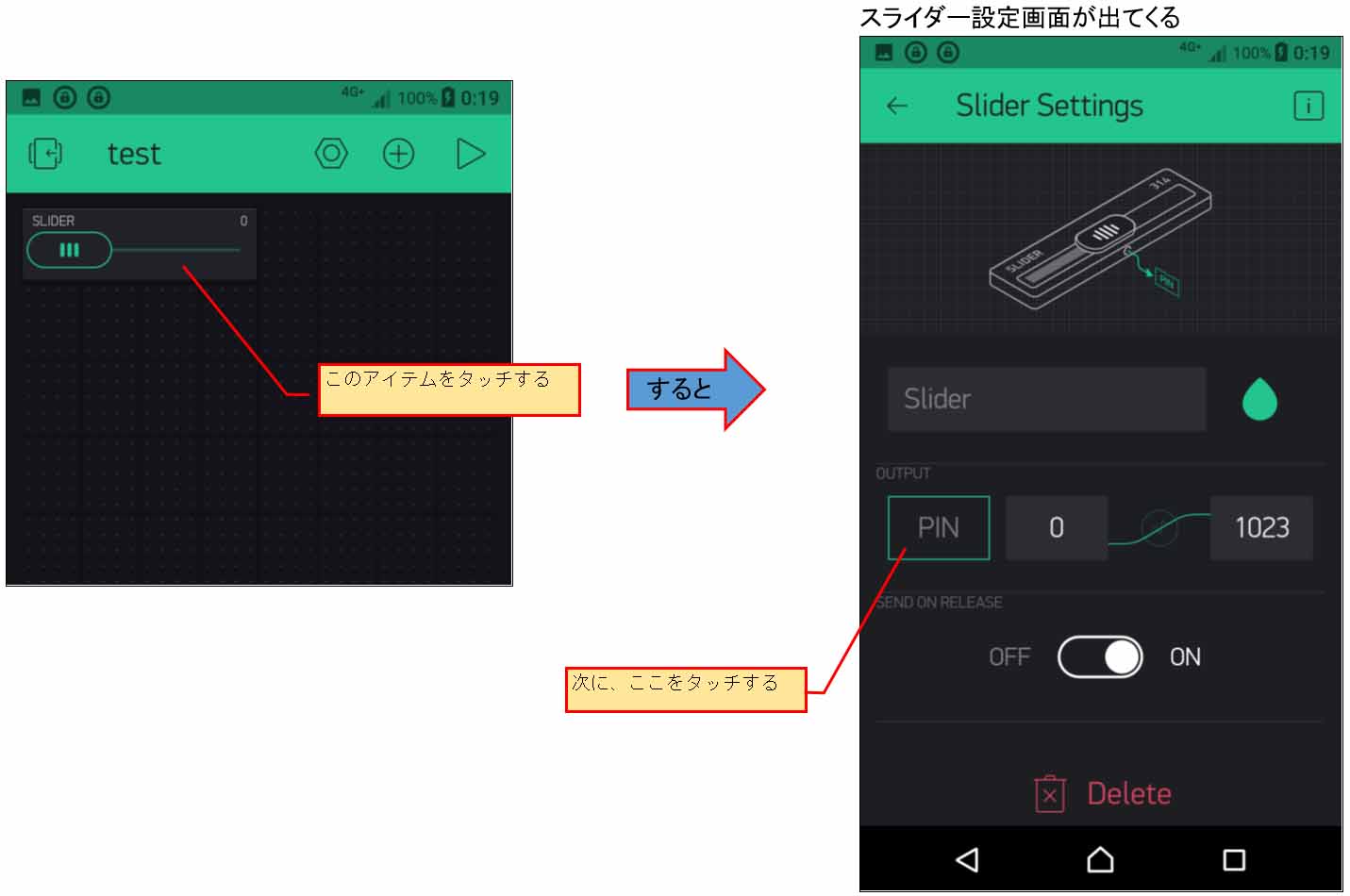
スライダーアイテムをタッチすると、下図の様に設定画面が出てきますので、OUTPUT のところのPIN のところをタッチします。
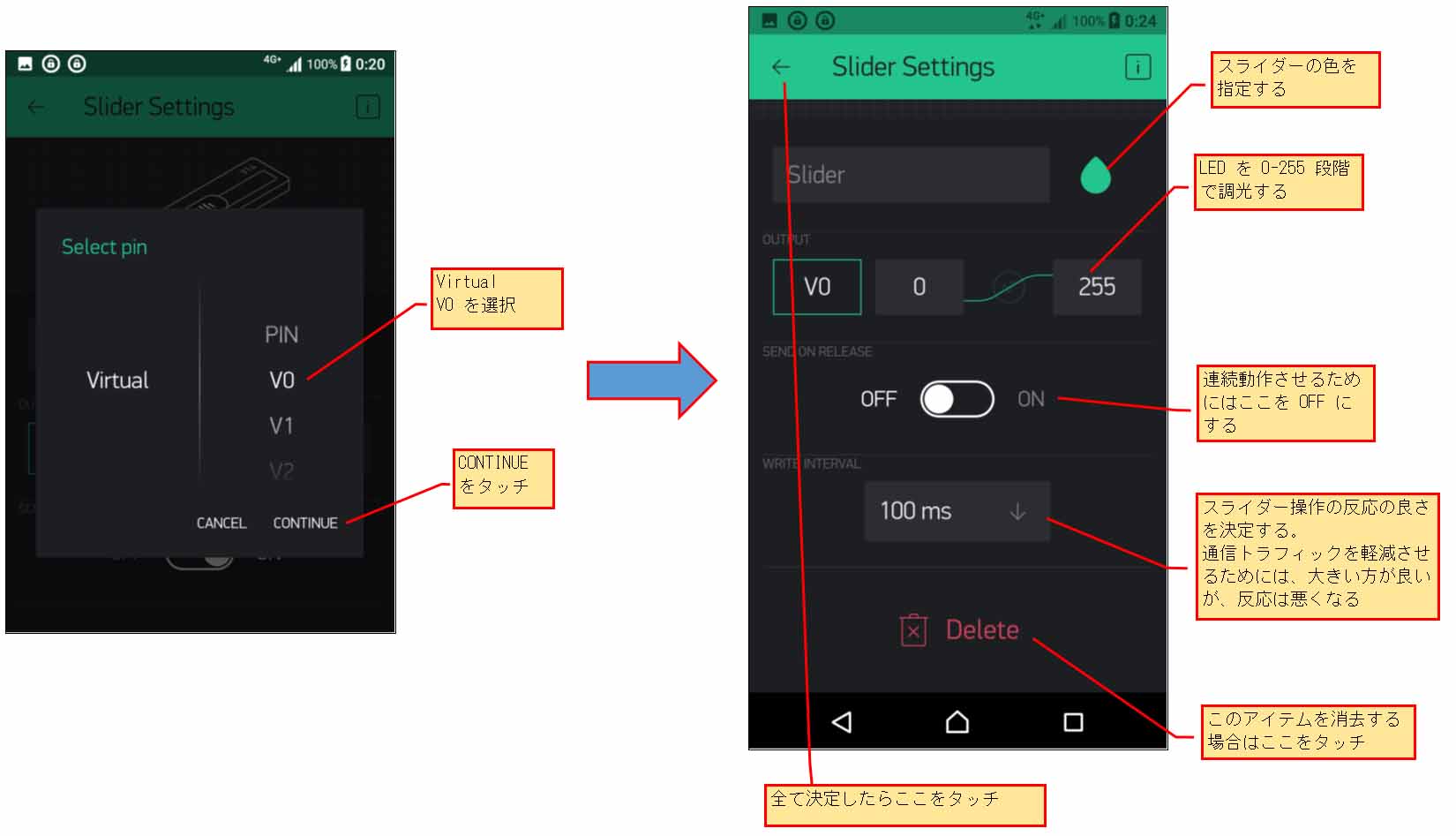
すると下図の様な画面になるので、Virtual の V0 に設定します。
これは、後で述べる Arduino IDE スケッチで使うハンドル名です。
スライダーを操作する毎に送信するデータは 100ms のインターバルを置いて送信するようにします。
これが最速です。
それ以外に PUSH というものがあるのですが、通信トラフィックを圧迫して、まともに操作できないので、100ms 以上にします。
LED は スケッチ上で sigmaDelta 関数を使うので、0-255 の範囲の値としておきます。
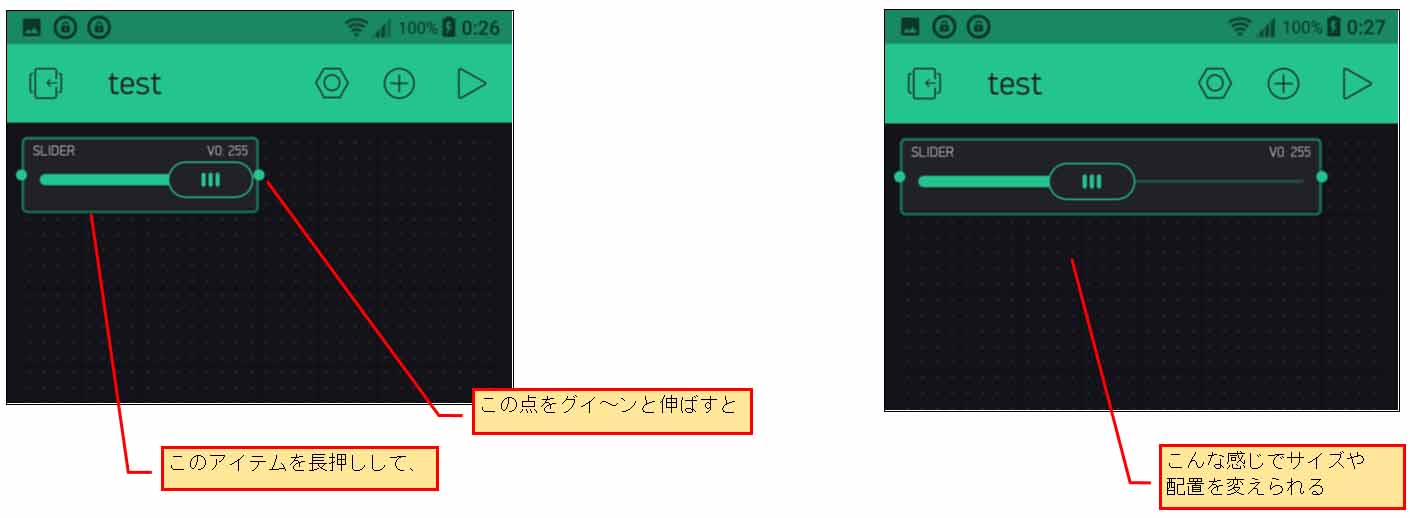
次に、下図の様にアイテムを長押しすると、位置を自由に変えられ、大きさも変えられます。
これは便利ですね。
ESP32 側からの受信データを表示するアイテムの設置
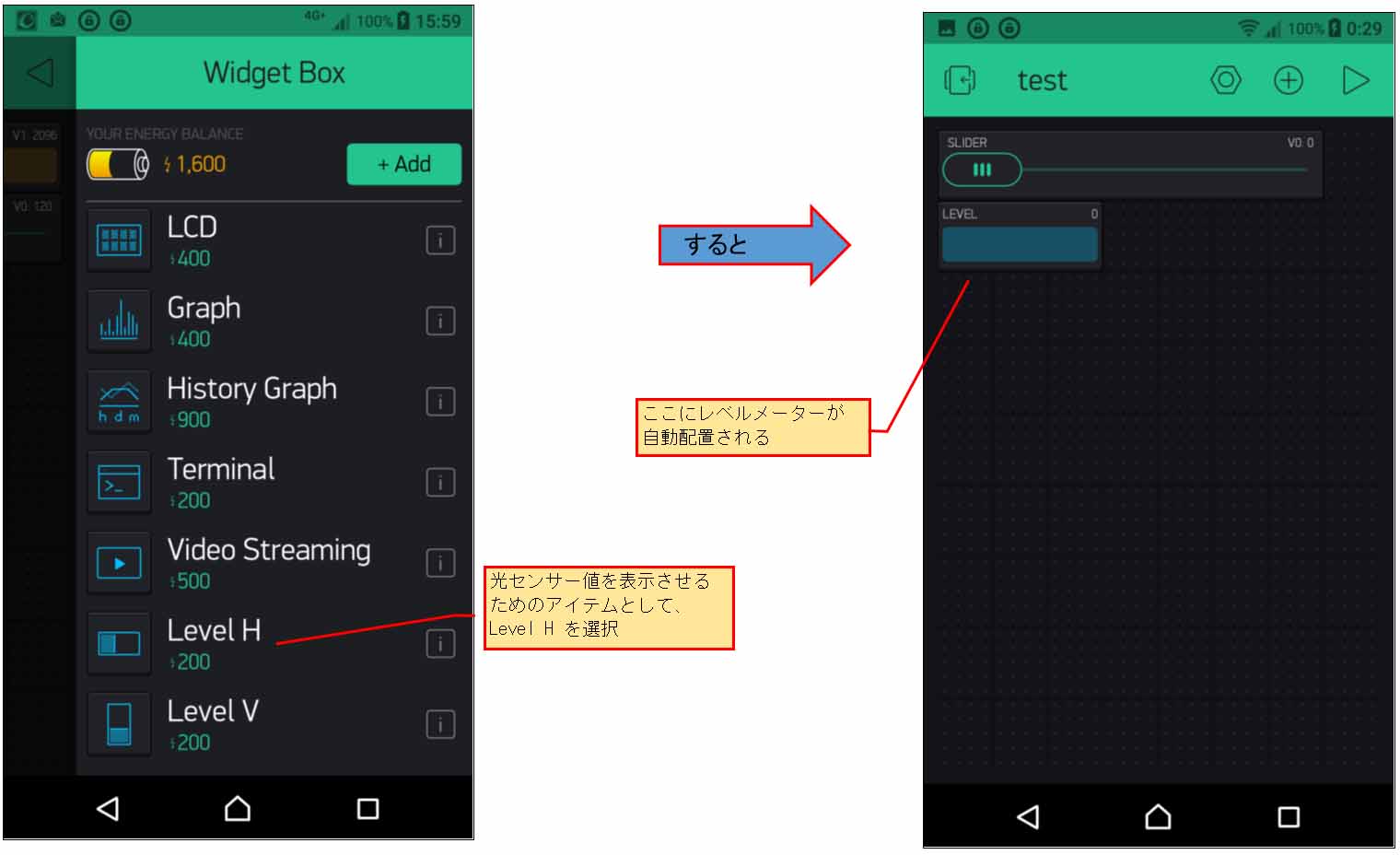
では、ESP32 – DevKitC 側から送信されてくるデータを表示させるアイテムを設置していきます。
例えば、下図の様に Level H というアイテムを選択します。
これは、水平表示のレベルメーターです。
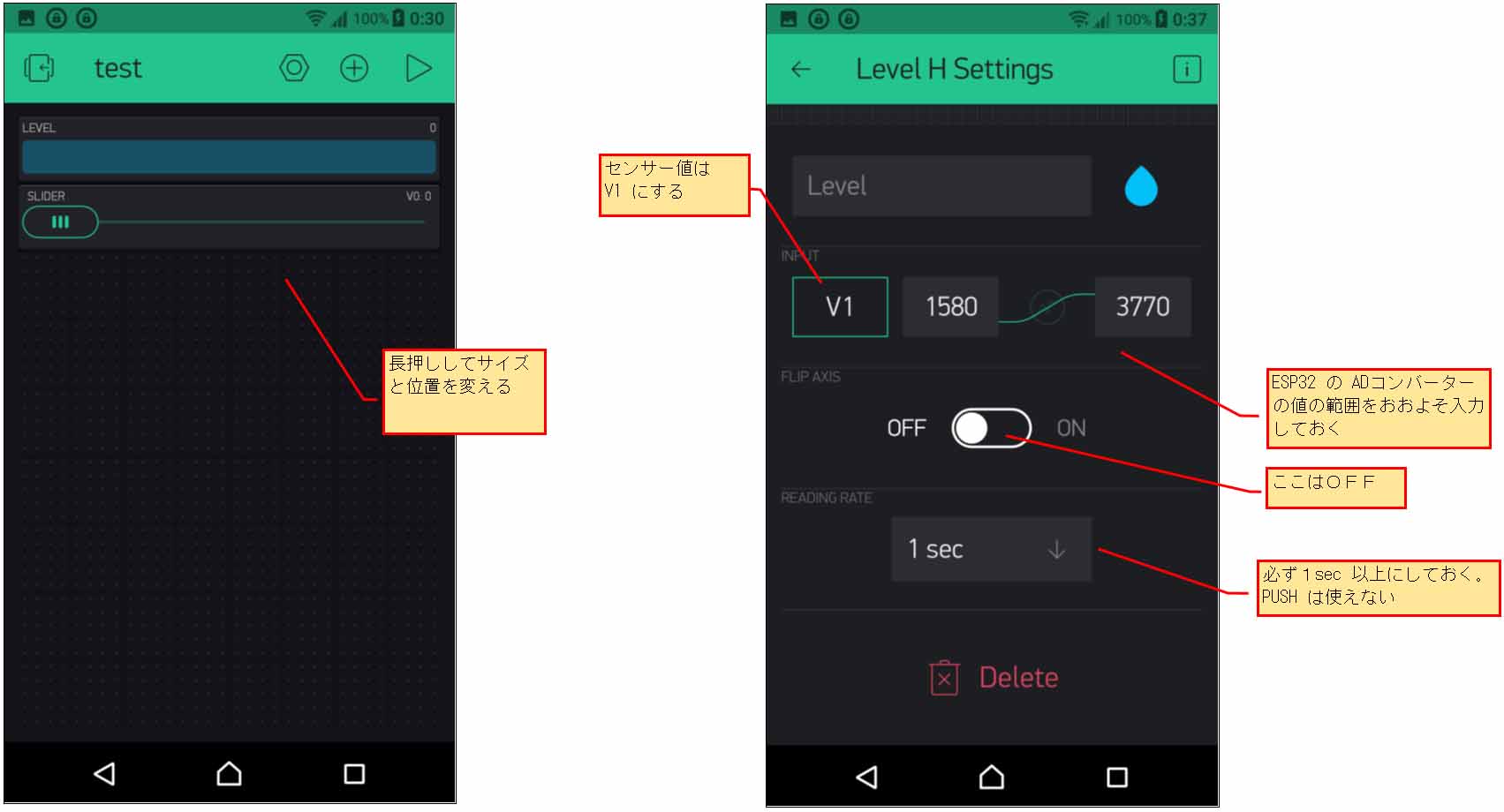
そして、アイテムを長押しして好きな位置と大きさに設定し、下図の様に Virtual を V1 にします。
センサー値はとりあえず下図の様にしておいて、後で LED の明るさを見ながら調整していきます。
Reading Rate は 1秒以上に設定します。
通信トラフィックを軽減させるためには 1秒以上ないとフリーズしてしまうので、止むを得ないでしょう。
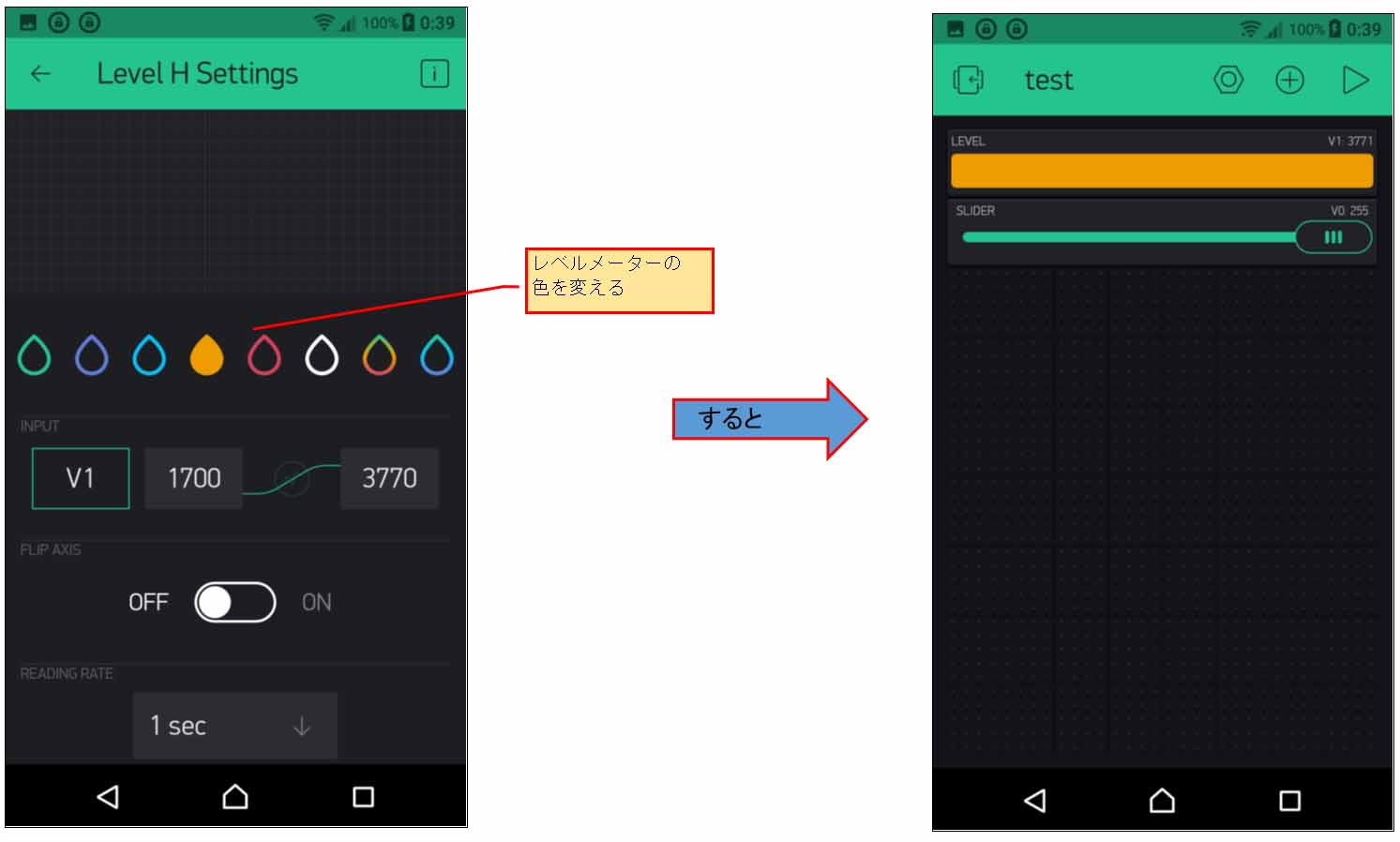
また、下図の様にアイテムの色を変えることができますので、いろいろ試してみて下さい。
Arduino IDE および、Arduino core for the ESP32のインストール
Arduino IDE は 1.8.2 で動作確認しましたのでそれをインストールすることをお勧めします。
Arduino core for the ESP32 のインストール方法については以下の記事を参照してください。
Arduino core for the ESP32 は最新版を使うようにしてください。
頻繁に更新されていますので要注意です。
















コメント
初めまして。
現在ESP32と3gimの接続を試みているのですが、うまくいかず手詰まりの状態です。そこで、ESP32と3gimについて記事を書いていただけないでしょうか?
cyprisさん
このブログにお越しくださり、ありがとうございます。
残念ではございますが、3gim は持ち合わせておりません。
値段を調べたらメチャメチャ高価ですね。
これはとても私には購入できません。
余談で 3gim とは関係ありませんが、私が3Gや4G回線で Blynk 通信する場合は、モバイルルーターやデザリングでやったことはありました。
zaudy といいます
blynk 初心者です
わかりやすい説明でありがとうございます
スマホで部品を設定する事は理解できましたが
arduino 側でのサンプルプログラムはどの様に準備するのでしょうか
メールで送られて来るのでしょうか
そこにauth コードなどを設定するのでしょうか
お教え願えませんでしょうか
zaudyさん
記事をご覧いただきありがとうございます。
この記事を更に読み進めていき、3ページ目の
「Arduino IDE に Blynk ライブラリをインストールする」
の節で書かれておりますので、それをご覧ください。
スマホでBlynkプロジェクトを作成したら、登録したアドレスにメールが送られてくるので、そこにライブラリ用のリンクが貼られています。
そこにauthコードが書かれています。
そのauthコードをArduino IDEのスケッチに入力します。
ありがとうございます
初めまして。いつも参考にさせて戴いております。
スマホ1台での双方向通信はできましたが、2台目のスマホの接続方法が解りません。スケッチには1つのAuth コードしか設定できないし… 1台目のスマホのAuth コードを2台目のスマホに設定するのでしょうか? ご教授願います。
Blynk3035さん
記事をご覧いただき、ありがとうございます。
2台目以降の複数の別のスマホでは、同じように Blynk をインストールしていただき、同じアカウントでログインしていただくと、同じプロジェクトが使えるように反映されていると思います。
ログインする時にfacebookでログインしたならば、おなじアカウントでログインしてみてください。
ありがとうございました。今後ともよろしくお願いいたします。
はじめまして。
Blynkに関する記事が少ないので助かっています。
Blynk2向けに添付の通りスケッチを書き換えたのですが、LEDの点滅は動作するのですがCdsのデータを読み取れません(シリアルモニタにも表示されない)。
原因をご教示頂けないでしょうか。よろしくお願いいたします。
// Fill-in information from your Blynk Template here #define BLYNK_TEMPLATE_ID "xxxxxx" #define BLYNK_DEVICE_NAME "xxxxx" #define BLYNK_FIRMWARE_VERSION "0.1.0" #define BLYNK_PRINT Serial #define APP_DEBUG #define USE_ESP32S2_DEV_KIT #include "BlynkEdgent.h" const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BLYNK_WRITE(V0) { //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } BLYNK_READ(V1) { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); Blynk.virtualWrite(V1, adc); Serial.printf("adc = %d\r\n", adc); } void setup() { Serial.begin(115200); delay(100); BlynkEdgent.begin(); sigmaDeltaSetup(0, 312500); sigmaDeltaAttachPin(LED_pin, 0); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { BlynkEdgent.run(); }Kondou Osamuさん
記事をご覧いただき、ありがとうございます。
ただ、この記事は2017年に書いたもので、今はその通りに動かないかも知れません。
自分も今、Blynkを久々に触りましたが、まるっと変わっていて、使い方がまだサッパリ分からない状態です。
何か分かったらここで紹介しますので、もうちょっとお待ちください。
Kondou Osamuさん
お待たせしました。やっと分かりました。
まずは、以下のコードを試してみて下さい。
Arduino core for the ESP32 バージョンは2.0.3
Blynk Library バージョン 1.1.0
スマホアプリはBlynk 2.0
スマホアプリの方ではルータのSSIDやパスワードは登録しておらず、手動設定にして、authトークンを取得しました。
やり方がよく分らず、メチャメチャ苦労しましたけど。
BLYNK_TEMPLATE_ID とauth,ssid,passはそれぞれ書き換えてください。
Arduino core ESP32の2.0.0以降では、ADコンバーターは、analogReadResolution関数を使わないといけないみたいです。
Arduino core ESP32のサンプルスケッチにそうありました。
また、Blynkライブラリのサンプルスケッチでは、
Blynk.virtualWriteはBlynkTimer を使っていたので、それに習いました。多分、データの送信間隔が短過ぎないように設定しなければいけないようです。
timer.setInterval(1000L, myTimerEvent);のところの、1000Lを変えれば送信間隔が変更できます。また、Blynk Edgent を使わなければいけないのかと思ったのですが、Edgentというのは、どうやらESP32をsoftAP(ESP32自身がルーターになるモード)で使用するものと思われました(違っていたらごめんなさい)。
因みに、Blynkのサンプルスケッチで、Boards WiFiの項目が見えなかったのですが、サンプルスケッチのBlynk.EdgentのBlynk_ESP32を開いて名前を付けて保存し、それを再度開いてBlynkのサンプルスケッチ項目を見ると、Board WiFi項目一覧が見られるようになりました。こんなの分かるか~! って感じで、たまたま見つかったんです。
そして、ESP32_WiFiのサンプルスケッチを見ると、Edgentを使っていなかったんですね。
ならば、Blynk ver 2.0でもEdgentを使わなくても良いと思ったわけです。
結局は、サンプルスケッチを見れば解決したという感じです。
そんなわけで、試してみて下さい。
(※なお、スマホアプリ側のLevel Hというスライダーは、Blynk 2.0では有料化されたみたいです。
なので、今回はGauge を使いました。DATASTREAMはV2のSecondsを使いました)
// Arduino core for the ESP32 ver 2.0.3 // Blynk Library ver 1.1.0 #define BLYNK_PRINT Serial #define BLYNK_TEMPLATE_ID "xxxxxxxxxx" #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h> char auth[] = "xxxxxxxxxx"; char ssid[] = "xxxxxxxxxx"; char pass[] = "xxxxxxxxxx"; //必ず8文字以上 const uint8_t LED_pin = 27; //LED GPIO #27 const uint8_t ADC_pin = 34; //AD converter GPIO #34 BlynkTimer timer; void setup() { Serial.begin(115200); analogReadResolution(12); delay(100); Blynk.begin(auth, ssid, pass); timer.setInterval(1000L, myTimerEvent); sigmaDeltaSetup(LED_pin, 0, 312500); sigmaDeltaWrite(0, 0); // LED OFF ( level 0 ) } void loop() { Blynk.run(); timer.run(); } BLYNK_WRITE(V0){ //スマホ側 Blynk アプリで設定したスライダー値の受信 int LED_level = param[0].asInt(); sigmaDeltaWrite(0, LED_level); Serial.printf("LEDpin#%d = %d\r\n", LED_pin, LED_level); } void myTimerEvent() { //スマホ側 Blynk アプリで設置したレベルメーターに ADC値を送信 int adc = analogRead(ADC_pin); int analogVolts = analogReadMilliVolts(ADC_pin); Blynk.virtualWrite(V2, adc); Serial.printf("adc = %d\r\n", adc); Serial.printf("ADC millivolts value = %d\n",analogVolts); }mgo-tecさま始めまして。
あなたさまのHP楽しく拝見させていただいております。
此処に有る電波時計のサーバーを作ってみました、動作はするのですがシリアルモニタのTotal 時間が 60000 msの所が上 60008 ms 下が 59994 ms と一寸バラツキが大きいように思っております。
後は、特に問題なく時間もピッタリと会っております、ここだけの問題ですが気にしなければ特に問題はないのですが製作上何か何かまずいところがあったのでしょうか、ちょっと気になっております。
Amazonの1,250円の安いwaves ESP32を使ってせいでしょうか?。
てるさん
初めまして。
記事をご覧いただき、ありがとうございます。
この記事での投稿は誤りだと思いますので、回答は以下の記事のコメント投稿欄で回答しました。
https://www.mgo-tec.com/blog-entry-esp32-lc-resonance-radio-watch.html
はじめまして!
ESP32でエアコン自動操作をアップデートしようとクラウド連携を調べながらこちらの記事にたどり着きました。
おかげさまで無事にクラウド連携の目処が立ち、深く感謝申し上げます。
2017年と今から5年以上も前の事だったのですね!!かなりアップデートされていますが、基本的なアプローチはこちらの記事が私を導いていただけました。無料枠でのトライアルを通して学び、必要ならサブスクもやってみたいと思います。
ありがとうございました!
ともさん
古い記事ですがご覧いただき、ありがとうございます。
私自身、最近は諸事情でESP32をまったく触っておらず、Blynkも全く使っていないので、状況はよくわからないのですが、無事に動いて良かったです。
記事を書いていた当初は大変だったのですけが、そういうお言葉を頂けると、報われた気がして、うれしいですね。
こちらこそ感謝感謝で~す!!!
m(_ _)m