こんばんは。
前回の記事では、Arduino – ESP32 で Twitter API から 日本の最新トレンドデータを取得しました。
今回は Google Home に喋らせる記事を載せようと思ったのですが、その前に、Twitter Trend データをディスプレイに表示させる方法を紹介します。
と言っても、今回は単に表示させるだけではなく、SPI通信の有機 EL ( OLED ) ディスプレイを3つ使って表示させる方法です。
Twitter Trend データは、Twitter API から取得すると 30位くらいまで取得できますが、小さいディスプレイでは4位までしか表示できませんでした。
やっぱり、もうちょっと表示させたい思い、いろいろ試行錯誤していました。
結局、手元にあるディスプレイで、フルカラー極小有機 EL ( OLED ) の SSD1331 が3つあったので、それを有効利用してみようと思いつきました。
最初は、I2C の SSD1306 も混ぜて使っていましたが、SPI 通信に統一した方がスマートだろうと思い、3つとも SPI通信のフルカラー OLED にしました。
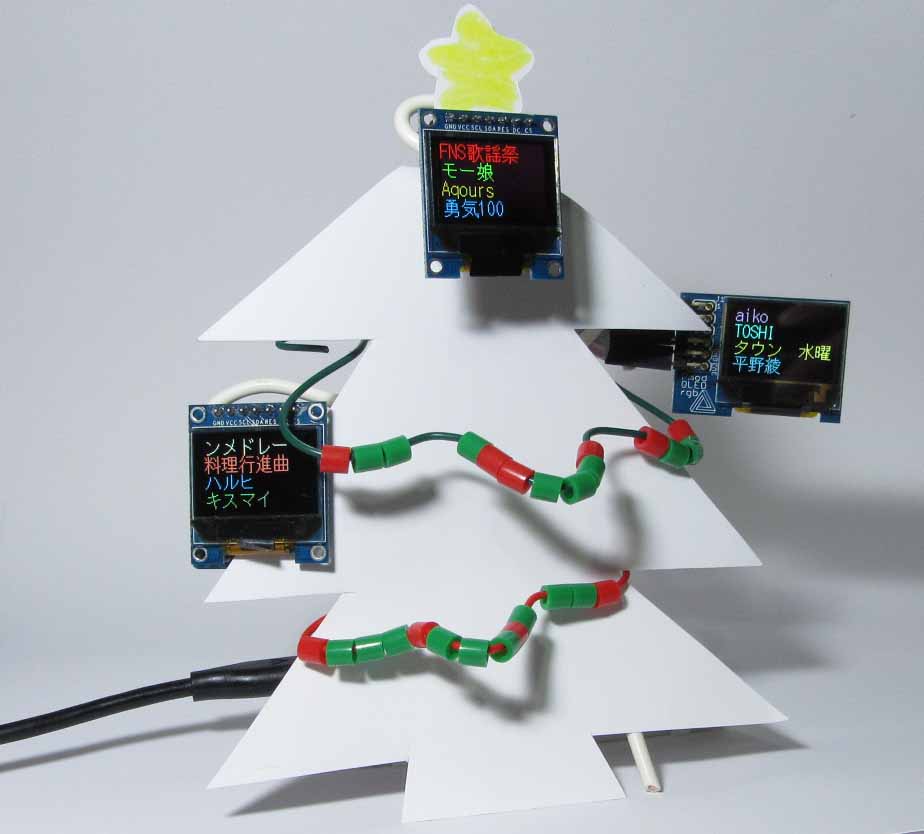
では、以下の動画をご覧ください。
いかがでしょうか?
最初の方では、骨組みのオブジェに適当にカットしたペーパーを立てかけただけです。
後半は骨組みだけの映像です。
16×16 pixel の フリーの東雲フォントを使っています。
一行に日本語全角文字は6文字、半角は12文字しか表示できないので、それ以上になった場合はスクロールさせています。
それによって、ツイートデータによっては所々文字が動いて、なかなか面白い雰囲気を醸し出しています。
これの接続は、とーーっても簡単!!
ESPr Developer 32 に、3つのOLED をジャンパーワイヤーで接続しているだけです!!!
SPIFFS ファイルシステムを使っているので、SDカードなどの外部記憶装置は一切使っていません。
Very Very Simple!!
ですが、SPIFFS ファイルシステムの読み込み速度が遅いので、文字スクロールがガクガクですが、これはこれで意外とカワイイかな・・・と思っています。
いわゆる、ツイッターの木をイメージしたつもりですが、単なる張りぼて止まりで終わってしまいました。
でも、これに下図の様に紙で適当なものを立てかけて、余ったジャンパーワイヤーにパーラービーズを適当に入れると、即席で「なんちゃってツリー」ができたりします。
かなりテキトーですが・・・。
これにいろいろ書き込んだり、LED電飾を仕込んだり、ミニチュアツリーをくっ付けたりしてもいいかもしれません。
では、この作り方を説明します。
初めて当ブログをご覧いただいた方にとっては、作業工程が多いと思いますが、頑張ってください。
特に、自作ライブラリや、フォントのアップロードが多く面倒かと思います。
でも、一度インストールしてしまえば、後は楽です。
準備するもの
ESPr Developer 32
4MB フラッシュメモリ付きの ESP-WROOM-32 を搭載した開発ボードです。
今回は 有機EL ( OLED )ディスプレイを3つ接続するので、突入電流対策やサーマルシャットダウン機能などが充実したスイッチサイエンス製の ESPr Developer 32 をお勧めします。
※ピンヘッダは別売りで、別途ハンダ付けが必要です。
電源保護機能は ESPr Developer 32 に劣りますが、以下の ESP32-DevKitC でも、ピン配置が異なりますが使えると思います。
OLED SPI SSD1331 ディスプレイモジュール×3個
当ブログで何度も紹介している小型フルカラー有機EL ( OLED )で、ディスプレイドライバは SSD1331 のモジュールです。
SPI インターフェースのものです。
これが3個必要です。
今現在人気のある、モノクロ OLED の SSD1306 よりも、個人的にとても優れたディスプレイだと思っています。
しかもフルカラーですしね。
それなのに、なぜか日本で売っているところがあまりありません。
あったとしても、秋月電子通商さんの、Pmod です。
かなり割高です。
Pmod OLEDrgb Pmod96×64有機ELディスプレイ
Amazon.co.jpでは以下の中国販売店になり、到着に10日~2週間くらいかかります。
とりあえず、私が入手したところでは品質に問題ありませんでした。
これには、ピンヘッダが付属していて、ハンダ付けすればOKだったと思います。
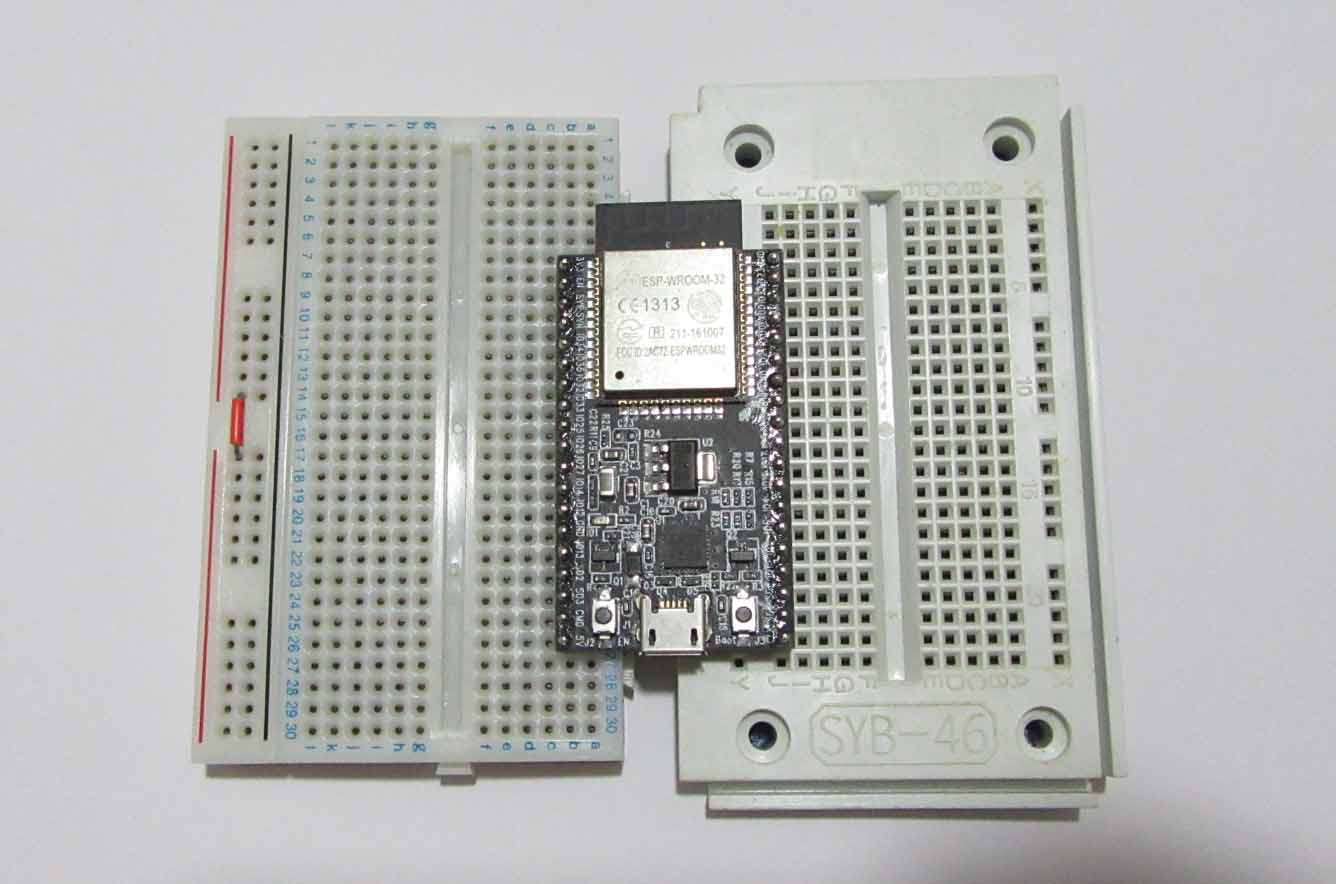
ブレッドボード SAD-101
サンハヤト製のブレッドボード SAD-101 ならば、ESPr Developer 32 を挿し込んでも、両側2列空くのでお勧めです。
ESP32-DevKitC を使う場合や、その他のブレッドボードを使う場合は、2つ使用すれば使えます。
QIコネクターおよび圧着工具
OLED ディスプレイとブレッドボードが距離が離れているので、それを接続するためのジャンパーワイヤーを自作します。
私の場合は、千石電商さんでバラ売りのものを沢山買ってストックしておきましたが、Amazon.co.jpではセットで販売しているみたいですね。
私はこの販売店で買ったことはありません。
これには、オープンバレル系の圧着工具が必要です。
私は HOZAN の P-706 を使用しています。
この工具は実はもっと性能の良いものがあるみたいです。
また、Amazon.co.jp では、予めQIコネクターが圧着されているものもあるようですね。買ったことはありませんが・・・。
ビニルコード
QIコネクターが使える細目の撚り線コードなら何でもよいと思います。
私は以下の物を使いました。
φ1.6mm 単線 IV線
OLED を支えるための張りぼてを作るためのものです。
私は、家の押し入れの奥底で余っていた、電気工事でお馴染みの単線軟銅線φ1.6mm IV線(白色)を使用しました。
Amazon.co.jp では以下の販売店で切り売りがありますね。
でも、私はここで買ったことはありません。
最初はφ2mm を使用しましたが、硬すぎたので、1.6mmが良いと思います。
太目の針金でも良いのですが、絶縁被覆されているものが良いと思います。
テープ類
ジャンパーワイヤーはカラフルなので、IV線と色を合わせたい場合はビニルテープやマスキングテープなどで覆います。
ご自分の好みのもので良いです。
私の場合は、長年放置していた、3Mガラスクロステープを使ってしまいました。
とっても高価なテープで、溶接現場などで使用されるものです。
電子工作用途ではかなりのオーバースペックですから、他のテープを使った方が良いかも・・・。
2.54mm ピッチ、ピンヘッダ、ロングピンヘッダ、ピンソケット等
ESPr Developer 32 はピンヘッダやピンソケットは別売りなので、別途購入してください。
ピンヘッダの種類は以下の記事を参照してください。
ESPr Developer 32 ( スイッチサイエンス製 ) を使ってみました
その他、USBケーブル、パソコン等
では、次では、実際の組み立てを説明していきます。



コメント