Arduino IDE に Blynk スケッチを入力する
IFTTT Applet を作ったら、次は、Arduino IDE を起動し、Blynk ライブラリを使ったスケッチを入力していきます。
次のシンプルなスケッチを入力してみてください。
Blynk の Virtual ピンはとりあえず Webhooks 側で V1 と入力したので、スケッチ側も V1 にします。
そして、LED の明るさは sigmaDelta 関数を使います。
GPIO は 5番ピンを使います。
【ソースコード】 (※無保証 ※PCの場合、ダブルクリックすればコード全体を選択できます)
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = "xxxxxxxx"; //ご自分のBlynk用 auth コードに書き換えてください
char ssid[] = "xxxx"; //ご自分のルーターの SSID に書き換えてください
char pass[] = "xxxx"; //ご自分のルーターのパスワードに書き換えてください
//*************************************
void setup()
{
Serial.begin(115200);
sigmaDeltaSetup(0, 312500);
sigmaDeltaAttachPin(5,0);
sigmaDeltaWrite(0, 0);
Blynk.begin(auth, ssid, pass);
}
//**************************************
void loop(){
Blynk.run();
}
//**************************************
BLYNK_WRITE(V1){ //Blynk Virtual Pin
Serial.println("---------------");
int brightness = param[0].asInt();
sigmaDeltaWrite(0, brightness);
Serial.printf("Brightness = %d\r\n", brightness);
}
ESP-WROOM-32 ( ESP32 )開発ボードと LED を接続
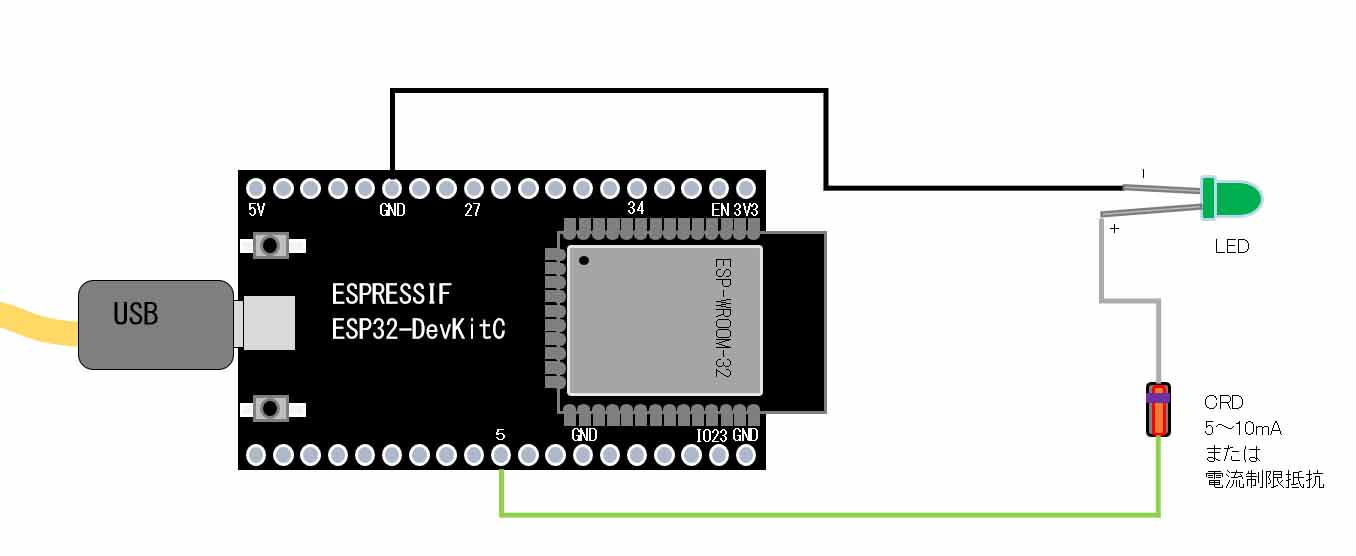
接続は下図の様にしてください。
LED は CRD でなくても、電流制限用の固定抵抗でもよいです。
GPIO に 12mA 以上流さないように注意してください。
コンパイル書き込み実行および、Google Home 起動動作確認
では、ご自分の Wi-Fiルーターを起動して、インターネットに接続しておいてください。
そして、設定済みの Google Home を起動しておいてください。
そうしたら、Arduino IDE をコンパイル書き込み実行して、シリアルモニターを 115200bps で起動しておきます。
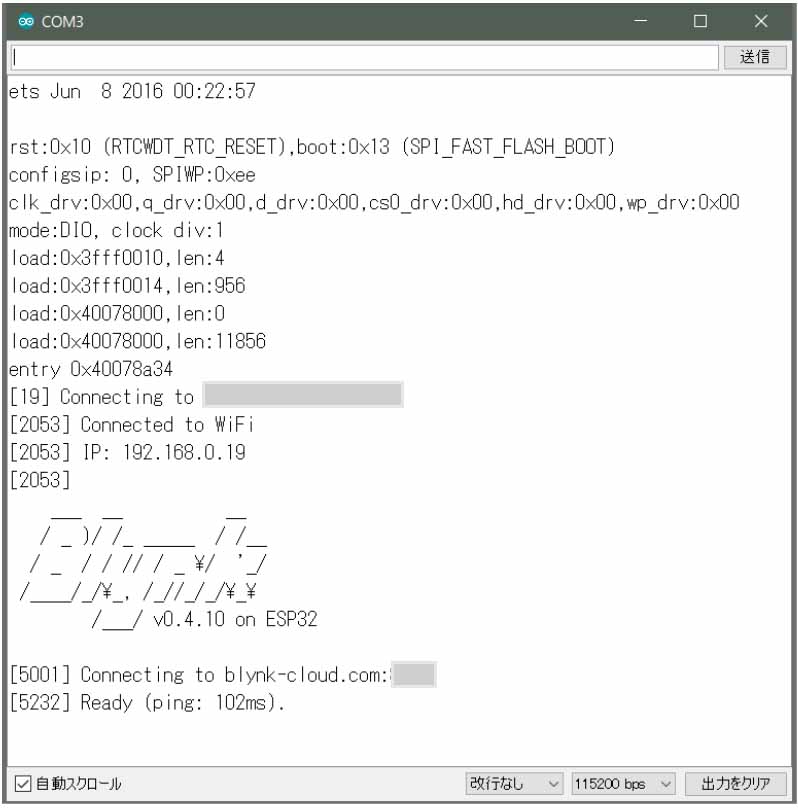
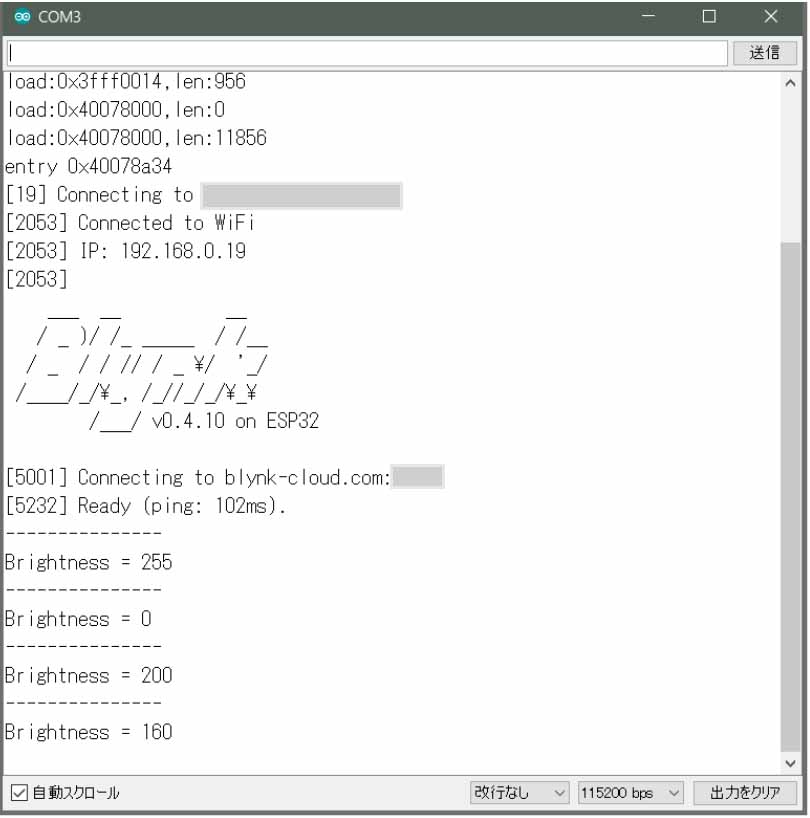
すると、下図の様な画面でBlynk サーバーと接続し、待機状態になります。
そうしたら、Google Home Mini に以下のように話しかけてください。
「OK. Google」
「LED明るさ 255」
すると、Google Home から、以下のような返答が返ってきます。
「LED明るさ 255 で点灯しまーす」
すると、ESP32 に接続した LED が光っていると思います。
そんな感じで、明るさゼロ、明るさ200、明るさ160 などと指定すると、シリアルモニターには下図の様に表示されて、LED が点灯してくれると思います。
初めにも紹介した動画と同じものですが、動作状況はこんな感じです。
まとめ
以上、みなさん、うまく動作しましたでしょうか?
最近発売したばかりの日本語AIスピーカー、Google Home をESP32 と連携するには、2つのクラウドサービスを介さなければいけないので、なかなか手間ですね。
でも、一回設定してしまえば、あとは簡単にポンポンと設定できます。
難関は最初だけですね。
今後、これらのサービスはいろいろと淘汰されてきて、1年後にはかなり様変わりしてしまうでしょうね。
早く安定して一つのサービスだけで簡単に設定できるようになってもらいたいものです。
この記事を書いていて、とても疲れ果てました・・・。
もう記事をこんな風に書くの止めようかなぁ・・・。
ということで今回はここまでです。
ではまた・・・。
https://www.mgo-tec.com/blog-entry-google-home-notifier-m5stack-esp32.html





コメント
興味深く記事拝見しました。
昨日、別記事に投稿したものです。(記名を忘れていました)
google homeからesp32使ってLEDをON/OFFやらする!夢が広がりますね。
IoT対応の家電じゃなくても、照明の点灯消灯とかできないかなとか考えちゃいます。
ただ、私の場合ほとんど何もわかってないのでこれから勉強ですが。
これからのご活躍もお祈りいたします。
まめさん
無記名でも全然大丈夫ですよ!
強電100V を電子工作と連携させることは、この技術の延長なので、リレー機器を使えば実現可能です。
ただ、、電気工事士資格保有者が施工する方が良いと思います。
そうでなければ、既製品のIoT 機器を使った方が良いかも知れませんね。
いろいろコメントありがとうございました。
m(_ _)m
ブログ更新は割に合わない辛い作業ですが、何とか維持していきたいと思ってまーす。
mgo-tec 様
お忙しいところ、いつもお手数をお掛けし申し訳ありません。
どうしても Webhooks 設定の画面に移れません。
「上記の Google Assistant 設定で Create trigger ボタンを押すと…」とありますが、Create trigger ボタンが見つかりません。
ご教示の程お願いいたします。
juchangさん
たびたび当ブログにお越しいただき、ありがとうございます。
Create triggerボタンが見つからないのは謎ですね。
因みに、「上図の~」というところの文言は誤りで、「前項の図の」が正しいです。
すみませんでした。
早速訂正します。
でもおかしいですね~。
Say a phrase with a number欄の一番下にCreate triggerボタンがあるはずですが・・。
他者のWEB記事で調べて見てください。
私が調べたところ、そういうトラブルが見つかりませんでしたが・・。
mgo-tec 様
お手数をお掛けします、解決しました。
Say a phrase with a number欄の入力を終え、Create triggerボタンを押したところで一旦画面を閉じてしまったため、次の設定画面が表示されていたことを忘れていました。
お陰様で、Webhooks の設定も終え次のステップへ進む段階となりました。
今後ともご指導の程よろしくお願い致します。
あー、なるほど。
それは良かったですね (^^)
こちらこそ、今後とも当ブログをよろしくお願いいたします。
m(_ _)m
この記事のとおりに進めていって
「IFTTT Google Assistant Applet の Choose trigger について」の項で
「3) Say a phrase with a text ingredient」を選択して、
数値ではなくテキストをESPに送るのって可能ですかね?
とりあえず以下のようなプログラムで自分なりにやってみました。
String text = param[0].asString(); Serial.printf("%s\r\n", text);実際にGoogleHomeに「こんにちは」とか「さよなら」「2.1(にーてんいち)」と話しかけましたが、全部「????□」と返って来ます。(単なる文字化けではない?)
IFTTT(日本語) → Blynk(日本語未対応?) → ESP32(日本語未対応) のやり取りのどこかで(あるいは両方で)テキストがおかしなことになっているんですかね?
このあたりのことで何かご存知でしたらアドバイスいただけると幸いです。
たいさん
記事をご覧いただき、ありがとうございます。
まず、結論から言いますと、Blynk は日本語非対応のようです。
たいさんのように、IFTTT の
3) Say a phrase with a text ingredient
で作成して、Google Home に 「かきくけこ」というメッセージを送信してみました。
Arduino IDE 側に以下のように、送られてきたデータを16進数でシリアルモニターに表示させてみました。
String text = param[0].asString(); for(int i=0; i<text.length(); i++){ Serial.println(text[i],HEX); }すると、結果はこんな感じで表示されます。
これは、どうやら UTF-16コードの末尾バイトのみ合っていて、UTF-16コードの先頭バイトがカットされているっぽいです。
「かきくけこ」のUTF-16は、16進数で以下のようになります。
本来、WEB上では、UTF-16 の場合、「¥u304B」のような文字で返って来るので、最初の文字列はカットされてしまう可能性が高いです。
ついでに 30 もカットされてしまうかもしれません。
因みに、「ABCDEFG 12345678910」とGoogle Home で喋ると、半角英数値は問題無く表示できます。
ですから、Blynk は半角英数値のみの対応と思われます。
もし、日本語文字列を取得したいのであれば、Google Cloud Platform , Dialogflow , Firebase を使えば良いと思います。
ただし、ハードルは劇的に高くなり、うまく動作しないこともしばしばです。
これはあくまでテストバージョンでしか動作しません。
そのかわり、かなり自由度が高く、Google Home との連携は殆ど何でもできそうな感じです。
以下の記事を参照してみてください。
Google Home と ESP32 で、音声をテキスト表示させた WiFi 電光掲示板を作ってみた
ESP32 単独で センサー値 を Google Home に喋らせる実験( Google Cloud Platform 設定編 )
ESP32 単独で センサー値 を Google Home に喋らせる実験( Dialogflow , Firebase , Actions on Google 設定編 )
mgo-tec 様
すごく丁寧なご返事ありがとうございます。
Blynk経由では日本語文字列のやり取りは難しいみたいですね。
別記事で紹介なさっているGoogleCloudPlatformを使う方法なら、日本語も対応してESP32→GoogleHomeでしゃべらせることもできるようなので、少々敷居は高そうですがチャレンジしてみようと思います。
アドバイスすごく参考になりました。ありがとうございました!
いえいえ。
こちらこそ、ブログをご覧いただいただけでも感謝です。
Google Cloud Platform かなり難解なので、がんばってください。
mgo-tec様
記事を参考にBlynkからeps32を操作することができました。
丁寧な解説どうもありがとうございます。大変感謝しております。
なんとかあと少しでGoogle homeからエアコン、TV、照明の操作ができそうです。
blog界隈も最近はなかなか目に見える形のフィードバックが得られにくいですね。
せめてアマゾンの商品クリックしまくっておきます。
匿名さん
記事をご覧いただき、ありがとうございます。
動いて良かったです。
こういうのって日進月歩ですから、来年はこの記事通りでは動かなくなっているでしょうね。
なかなか辛いものがあります。
自分もフィードバックは正直言って辛いので、BLOG界隈が衰退していくのは良く分かります。
でも、こういう声を頂くとすごく励みになるので、何とか続けていけそうです。
こちらこそ、嬉しいコメントありがとうございました。
m(_ _)m
音声でリモコンを操作できるようなリモコンを作るにあたり、この記事を参考にさせて頂いています。ありがとうございます。
IFTTTのchose trrger「Say a phrase with a text ingredient」を選択し、数値を入れてみたところ負の値(-1,-3など)だった場合に全て0で変数に格納されていました。
int num = param.asInt();
Serial.println(num);
何かご存知でしたらお力をお貸しいただけないでしょうか?
たらこさん
記事をご覧いただき、ありがとうございます。
この記事は随分前に書いたもので、久々にBlynk使ったら、なかなかサーバーにつながらなくてアカウントを作り直したり、IFTTTのサイトが少々変わっていたり、なかなか手間取ってしまいました。
この記事も修正しないといけないなと思いました。
でも、なかなか時間が無くて、しばらく放置状態です。
さて、当方で確認したところ、やはりマイナス値が返って来ませんでした。
IFTTTのアプレットで、「Say a phrase with a number」は負の値は使えないっぽいです。
ただ、「Say a phrase with a text ingredient」では工夫すれば使えました。
Google Home へ「明るさ マイナス3」と喋ると、char型で
と返ってきます。
ハイフンと数値の間に半角スペースがありました。
BlynkライブラリのasInt()関数は、C言語の atoi 関数で返してくるので、ハイフンと数値の間にスペースがあると、負の数値と認識せず、認識不能になり、ゼロを返す仕様の様です。
そこで、私なりに以下のコード組んでみました。
#define BLYNK_PRINT Serial #include "WiFi.h" #include "WiFiClient.h" #include "BlynkSimpleEsp32.h" char auth[] = "xxxxx"; //ご自分のBlynk用 auth コードに書き換えてください char ssid[] = "xxxxx"; //ご自分のルーターの SSID に書き換えてください char pass[] = "xxxxx"; //ご自分のルーターのパスワードに書き換えてください //************************************* void setup() { Serial.begin(115200); Blynk.begin(auth, ssid, pass); } //************************************** void loop(){ Blynk.run(); } //************************************** BLYNK_WRITE(V1){ //Blynk Virtual Pin Serial.println("---------------"); int num = 0; String str = String(param[0].asStr()); uint8_t negative_num = str.indexOf("-"); if(negative_num == 1){ uint8_t start_num = negative_num + 2; uint8_t end_num = str.length(); String num_str = str.substring(start_num, end_num); num_str = "-" + num_str; num = atoi(num_str.c_str()); }else{ num = atoi(str.c_str()); } Serial.print("Receive String = "); Serial.println(str); Serial.printf("num = %d\r\n", num); }こうすると、シリアルモニタでこのように表示されました。
ただ、残念なのは、Google Home の返答では「マイナス」と言ってくれません。
これは、Google Assistant の問題なのか、IFTTTの問題なのかは不明です。
以上、私が分かるところはここまでです。
細かく解説していただきありがとうございます!プログラム言語はかじったことがある程度なので非常に勉強になりました。
プログラムを書き終えて無事動作させることができました。本当にありがとうございました。
firebaseやDialogflowにも興味があるのでこちらのブログを参考に勉強させて頂きながらチャレンジしてみたいと思います!
たらこさん
スミマセン。
include の記号”<”以降が消えていたのを今気付きました。
Wordpressの場合、preタグで囲っていたのに消える仕様になっているみたいです。
失礼しました。
でも動いて良かったですね。
FirebaseやDialogflowは更に小難しいですし、今は仕様が変わっているかもしれませんが、ガンバってくださーい。