M5Stack と NeoPixel を点灯させてみる
では、Art-Net で M5Stack と NeoPixel を光らせるエフェクトを作成していきます。
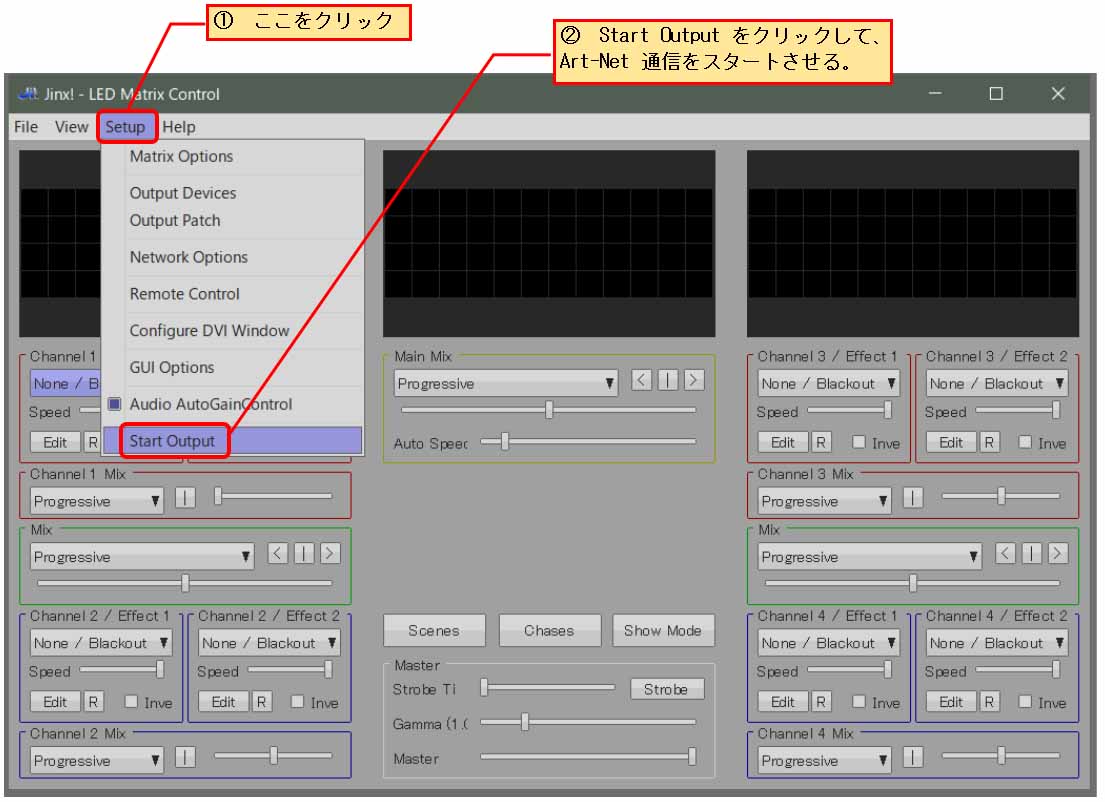
まず、下図のように、「Setup」→「Start Output」をクリックします。
こうすると、M5Stack に Art-Net データが送信されます。
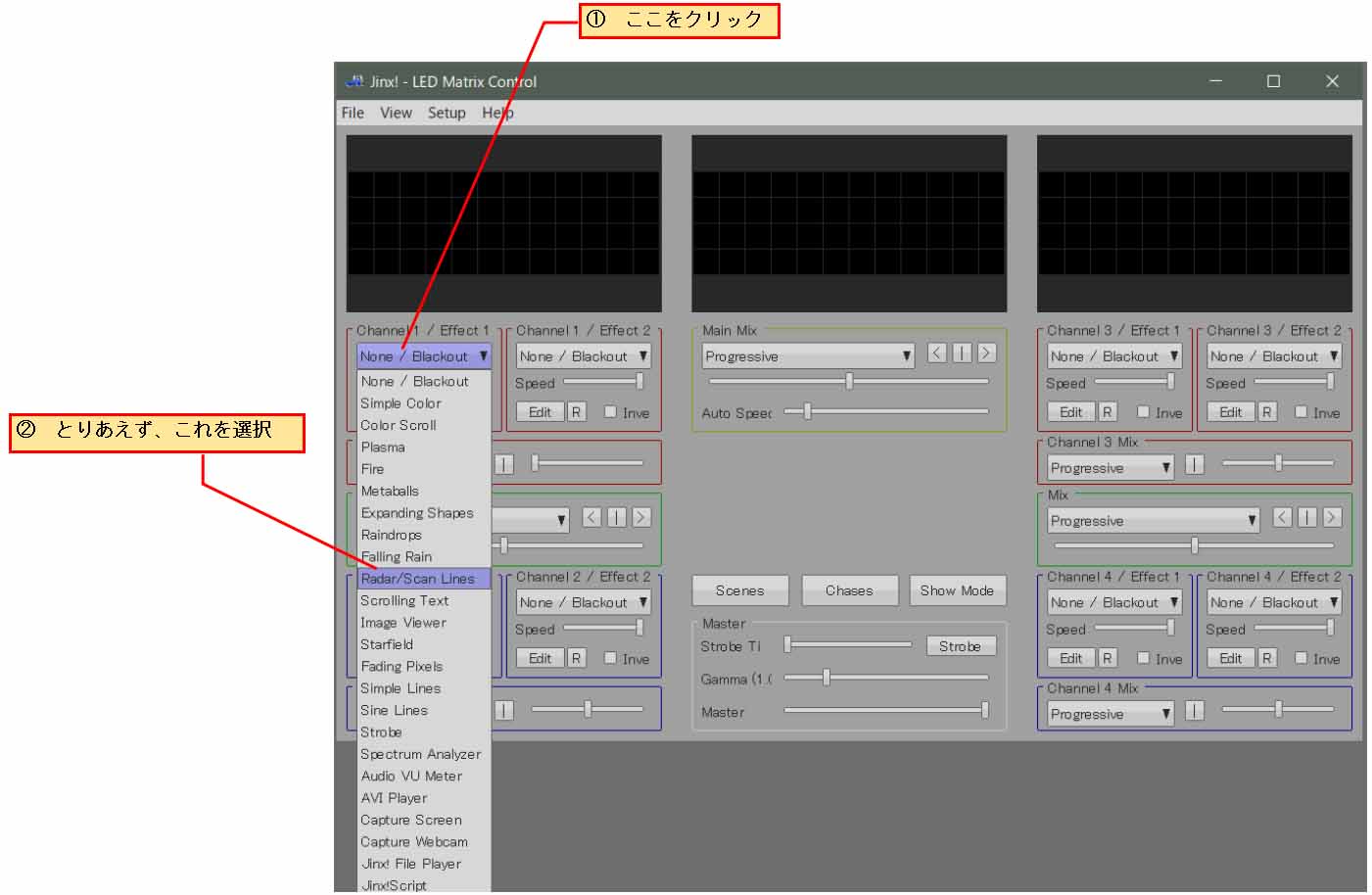
次に、下図のように、Channel1 の所を変えてみて下さい。
因みに、ここの Channel という名称は DMX Channel とは異なりますので混同しないようにしてください。
ややこしい名前ですね。
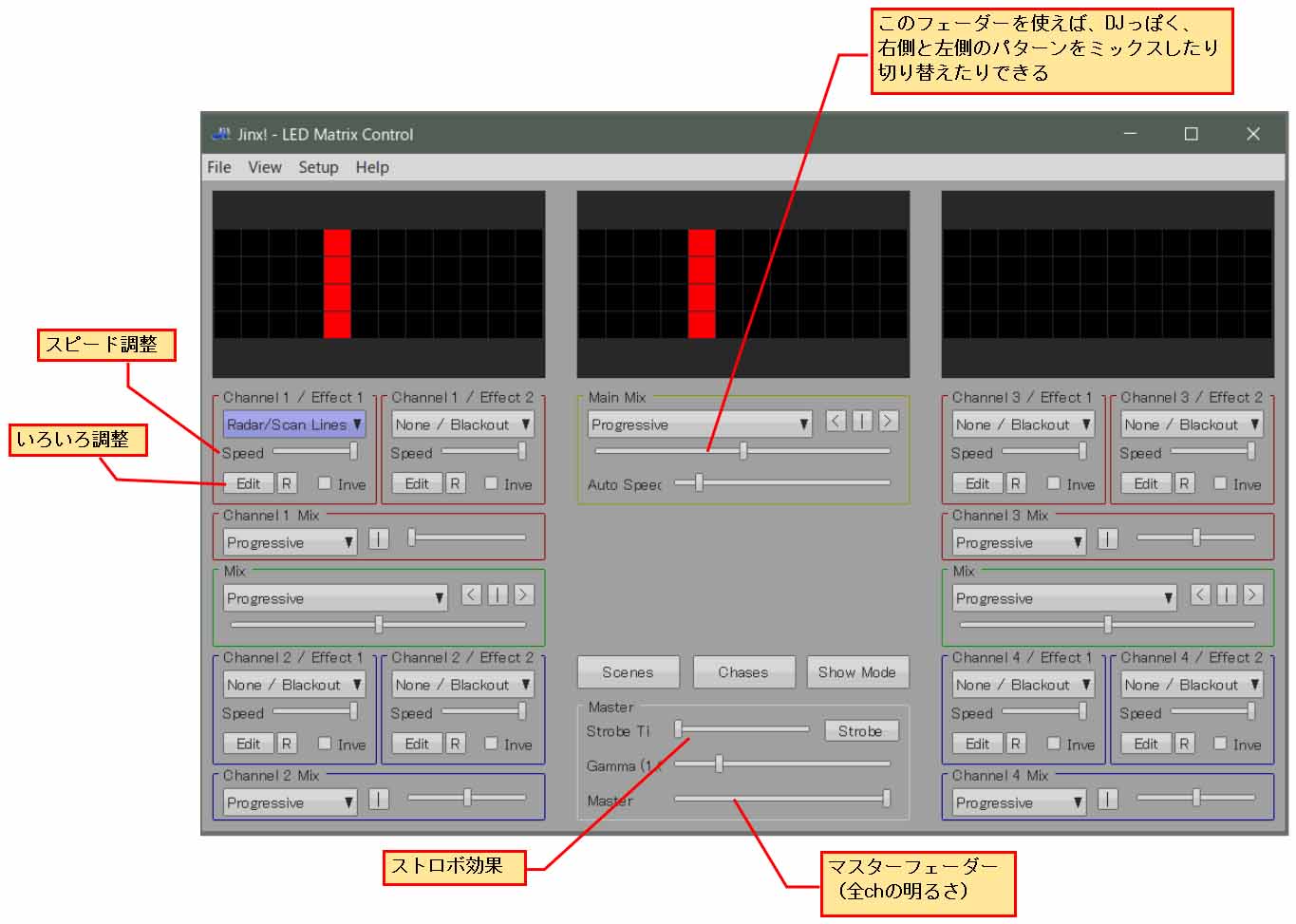
すると、下図のように、バーが移動していると思います。
NeoPixel や M5Stack は1段目しか反映されないので、2~4段目は無視してください。
M5Stack や NeoPixel の LED が意図したように点灯すればOKです。
あとは、ご自分でパラメーターを変更してみてください。
この他の操作は、英語版マニュアルを参照してください。
MIDI コントローラー設定
ちょっと DJ っぽいことをしたい場合、MIDI コントローラーを使っても良いと思います。
MIDIコントローラーと Art-Net を組み合わせると、ほぼワイヤレス MIDI コントローラーみたいになってオモシロイです。
(さすがに、パソコンとUSB-MIDIコントローラーは有線ですが・・・)
MIDI コントローラーを使う場合は、パソコンに USB-MIDI コントローラーを接続して使います。
最初に紹介した動画では、電子楽器でメジャーな KORG社の1世代前の nano KONTROL を使いました。
これは既に生産終了しています。
現在は nano KONTROL2 が販売されています。
これは、比較的安価な手軽なコントローラーで、お薦めです。
jinx! – LED Matrix Control は MIDI コントロールのうち、
Control Change
Program Change
というパラメーターを使用します。
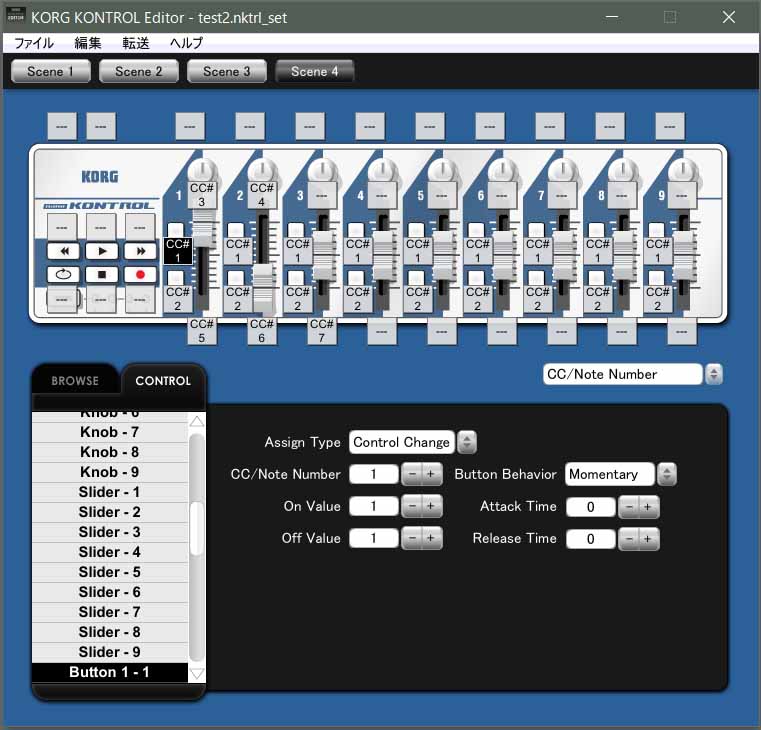
最初に紹介した動画のようなコントロールをするためには、nano KONTROL を以下のような感じで設定しました。
フェーダー部分の Value 設定は 0~127 段階の切り替えでOKです。
ボタン設定は、シーン切り替え用としました。
後で述べますが、シーン設定はちょっと特殊です。
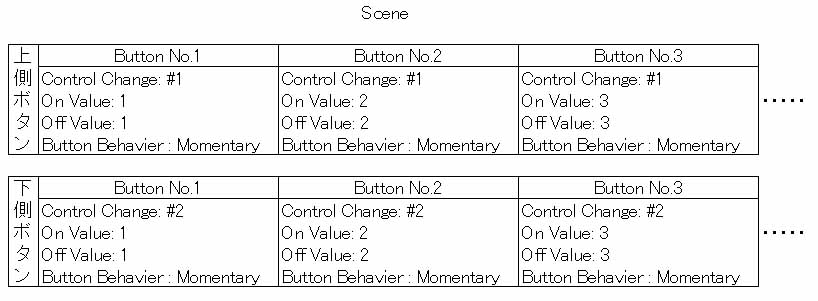
私の場合は以下のように Control Change を割り当てました。
シーン切り替えする場合、Control Change ナンバーではなく、Value値にシーンが順番に変わります。
これには私はちょっとハマリました。
シーン切り替えに限った場合の MID Iコントローラー側の設定は以下のような感じにしました。
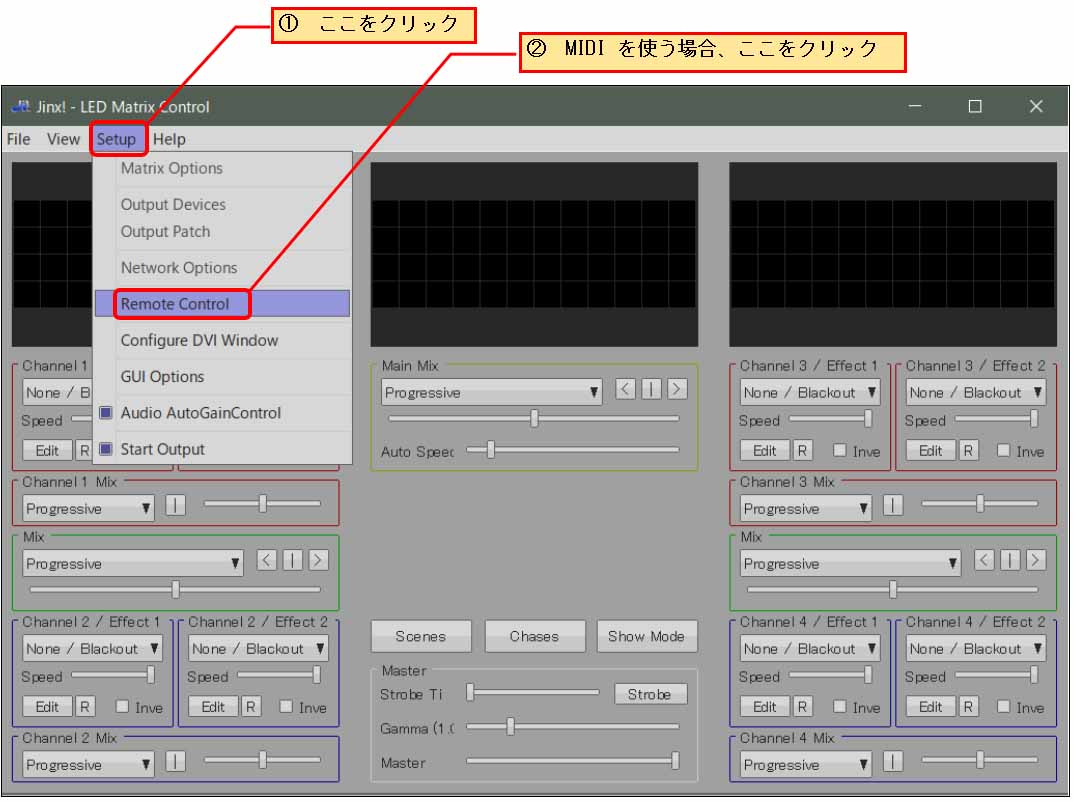
次に、jinx! – LED Matrix Control 側の設定では、まず、「Setup」→「Remote Control」をクリックします。
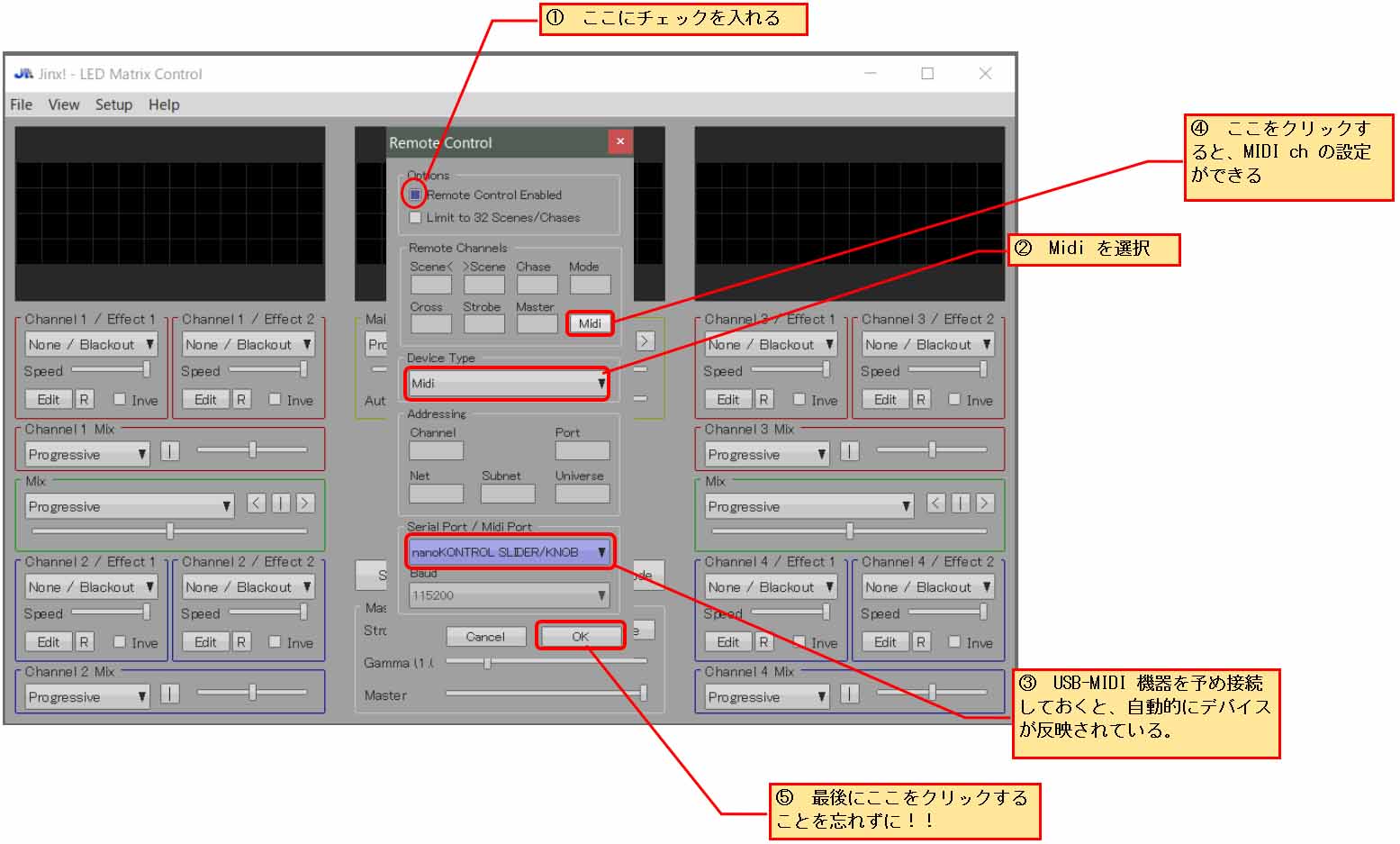
すると、下図のようなウィンドウが出るので、それぞれ設定します。
パソコンに予め USB-MIDI 機器が接続されていないと設定できませんので注意してください。
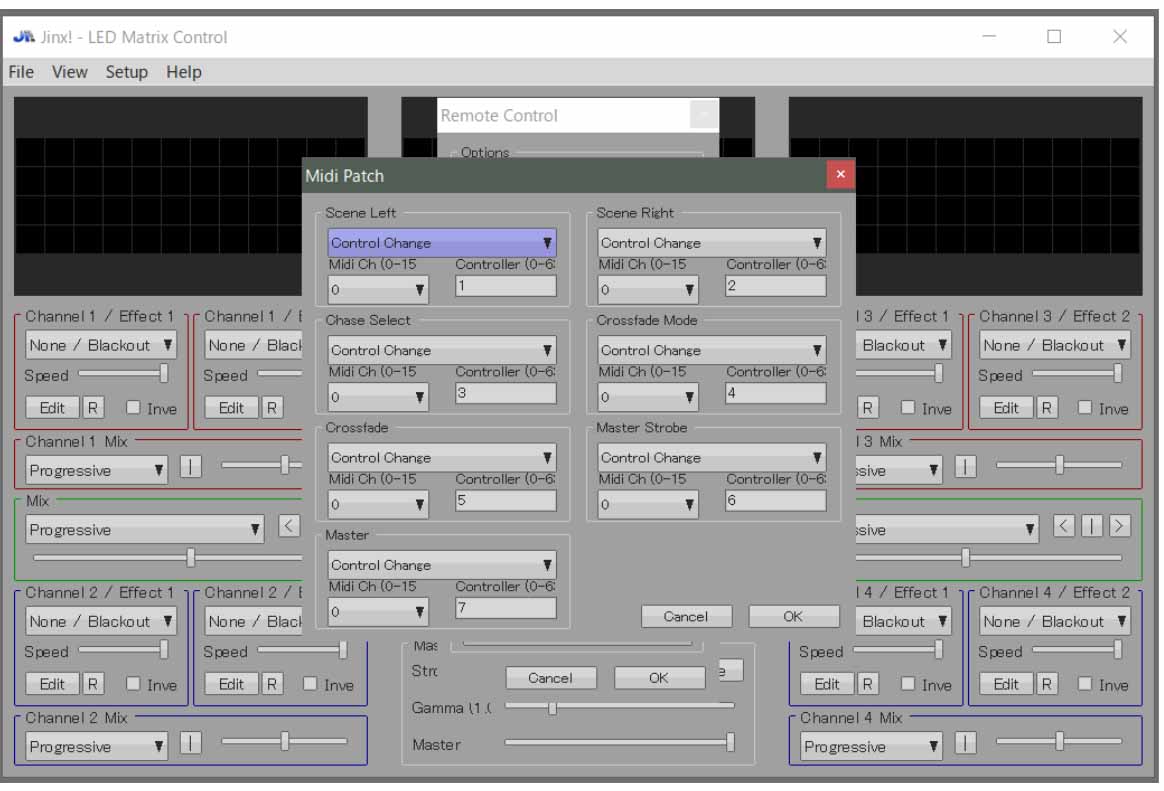
上記の4番目の「Midi」ボタンを押すと、下図のような画面が表示されるので、コントローラー側の設定と合わせて下さい。
これで、MIDI コントローラーで割り当てた Master フェーダーを操作してみてください。
連動すればOKです。
では、次ではシーンの作成方法を説明します。
シーンの作成方法
では、シーンの作成方法をザッと説明します。
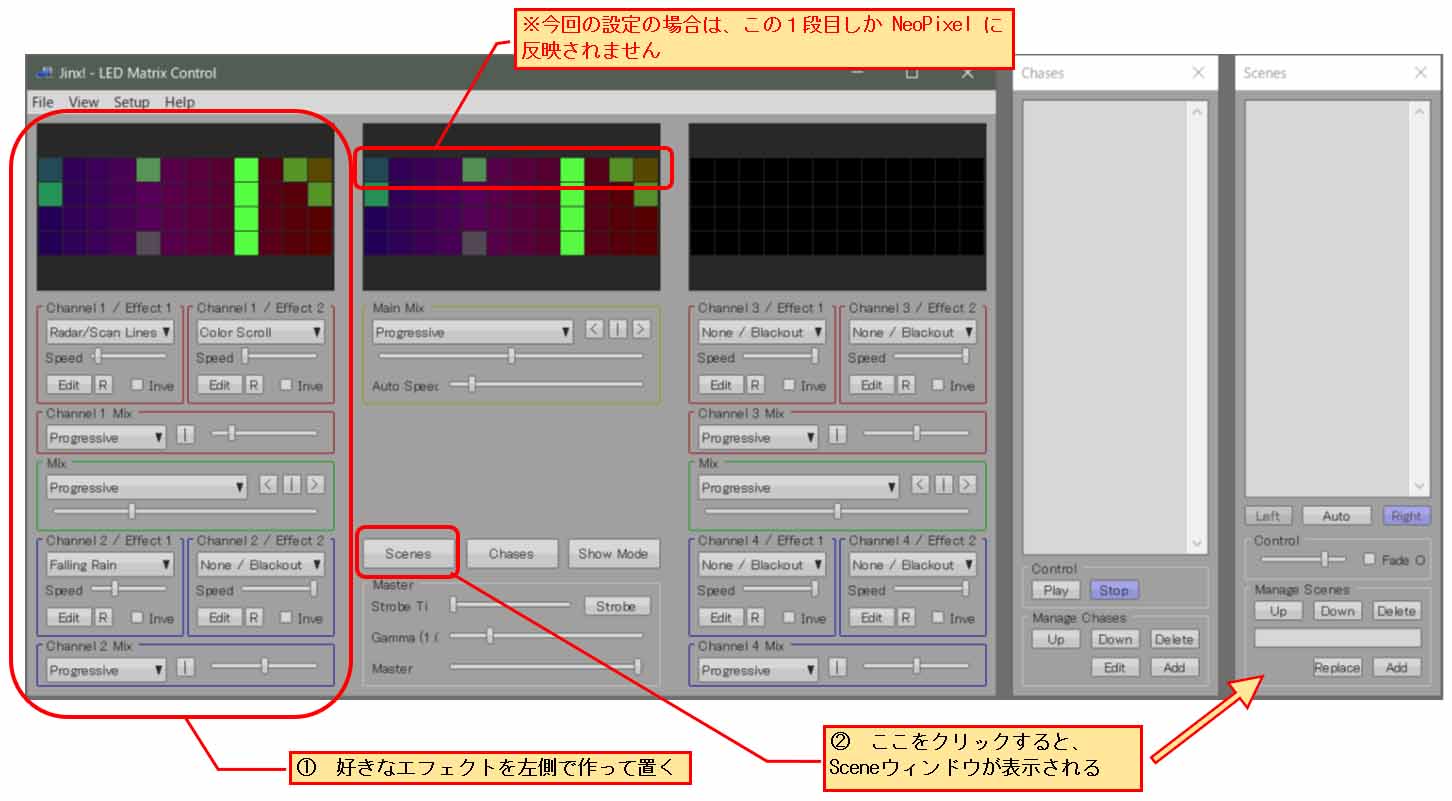
まず、下図のように左側にエフェクトを好きなように作成しておきます。
ただ、ここで注意して欲しいのは、今回の場合はLEDプレビュー画面の最上列だけが NeoPixel に反映されますので、他の3列の表示は無視してください。
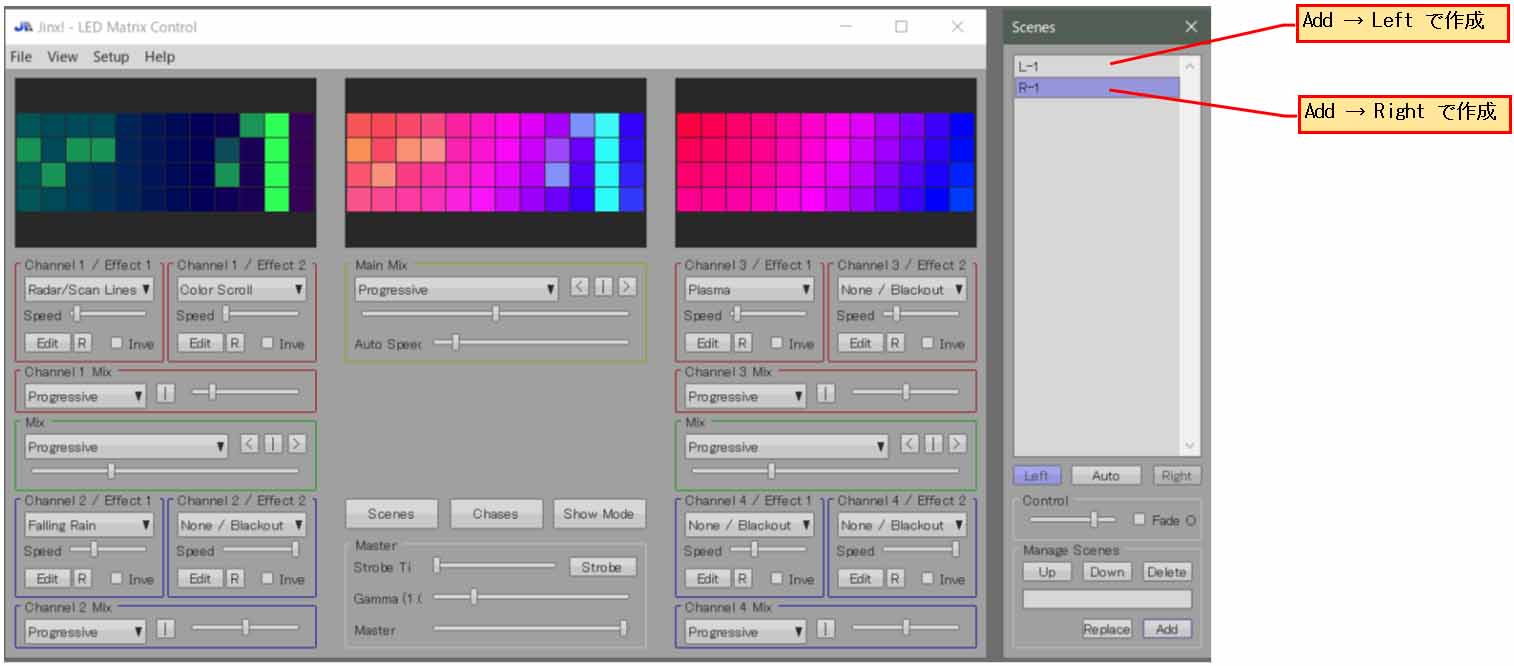
そして「Scene」ボタンを押すと下図のように Scene ウィンドウが表示されます
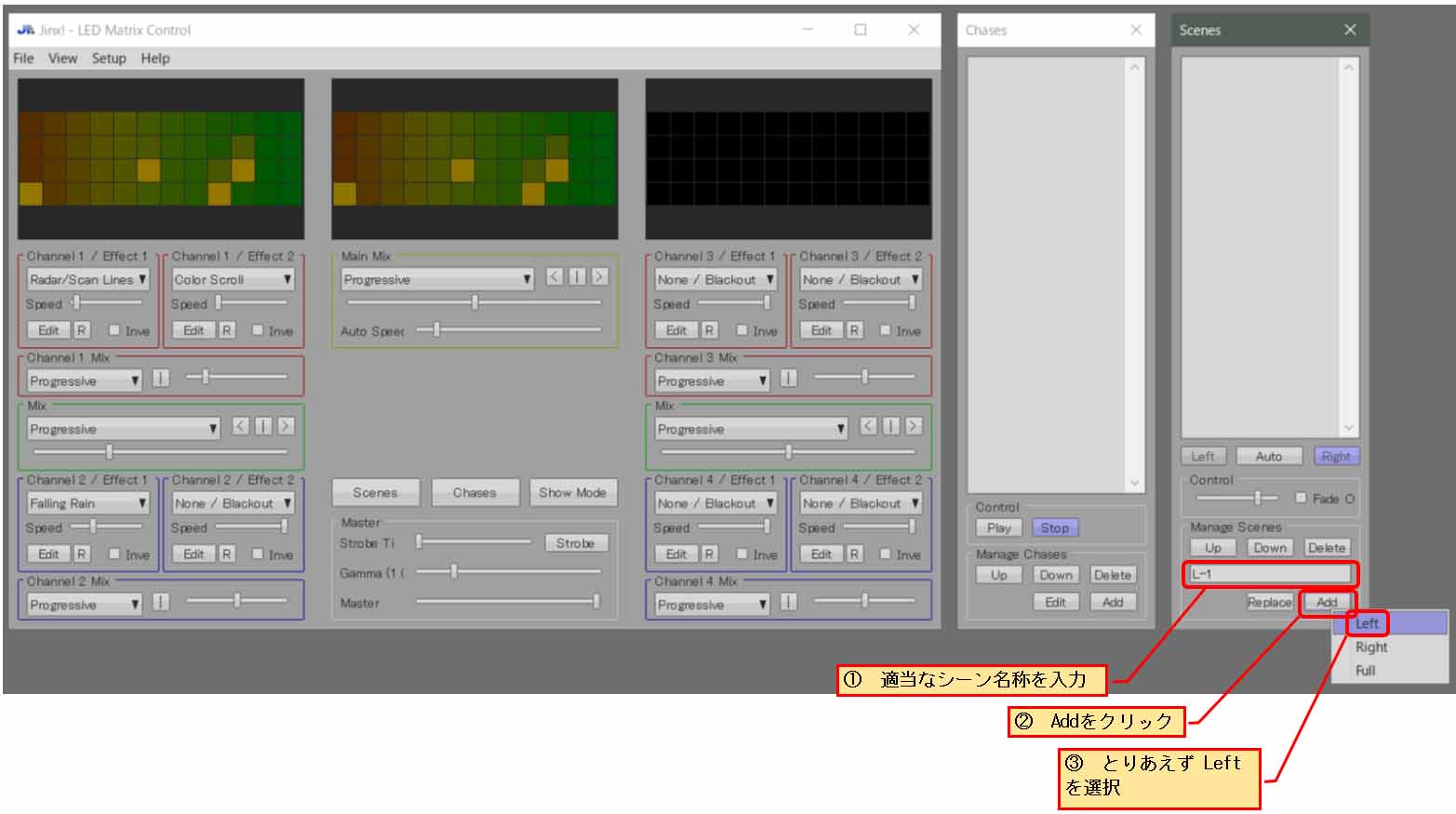
次に下図のように適当なシーン名称を入力したあと、「Add」ボタンをクリックします。
するとポップアップウィンドウが表示されるので、ここではとりあえず Left を選択します。
すると、 このシーンは左側のシーンとして記憶されます。
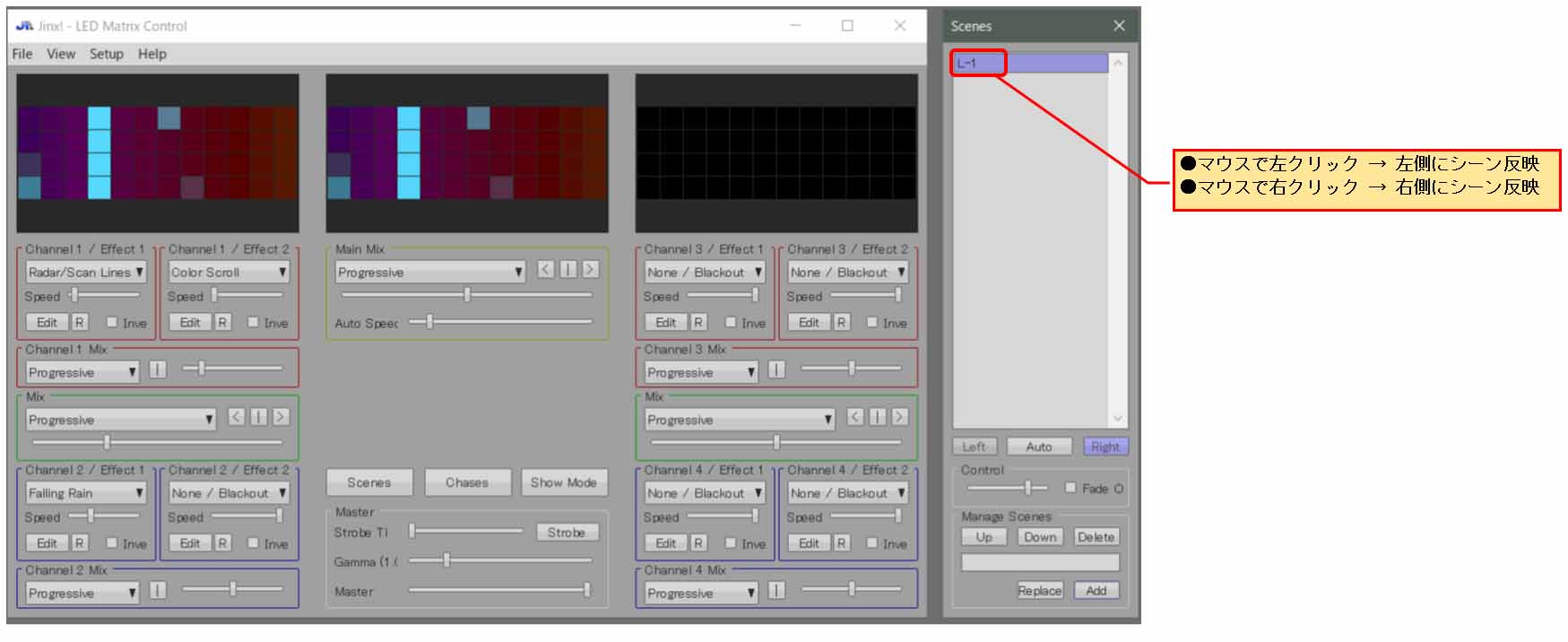
ただ、Left 側のシーンとして記憶しても、下図のように右クリックすれば Right 側にシーンが反映されます。
これは、ちょっと特殊な使い方ですね。
同じように、右側(Right側)を作成しておくと、MIDI コントローラーでボタンを押すと、右側シーンと左側シーンがボタンで反映されます。
マウスでクリックする場合の時だけ、どちらでもできるという事ですね。
Full で記憶すると当然両方が反映されます。
あとは、Fadeにチェックを入れれば、シーンチェンジがなだらかになります。
いろいろ試してみて下さい。
シーンを自動的にループさせたい場合はチェイスを使えば良いと思います。
チェイスに関してはいつか試そうと思います。
ここでは割愛します。
これで最初に紹介した動画のように動作すれば OK です。
編集後記
いかがでしょうか。
書くことが盛り沢山で、またまた収拾がつかなくなってしまいました。
でも、今回はかなり遊べると思いますよ。
Art-Net が使えれば、アリーナ級の照明設備を制御できると思うと、電子工作の構想がメチャメチャ広がりますね。
ほんとに M5Stack や ESP32 を使えば、何でもできる気がしてきました。
みなさんも是非試してみて下さい。
当然、今年のクリスマスイルミネーションも演出は、私個人的にはこれでほぼ決まりです。
ということで、今回はここまでです。
ではまた・・・。













コメント