 ESP32 ( ESP-WROOM-32 )
ESP32 ( ESP-WROOM-32 ) Blynk アプリで 遠方から スマホ とESP32 の双方向リアルタイム同時通信
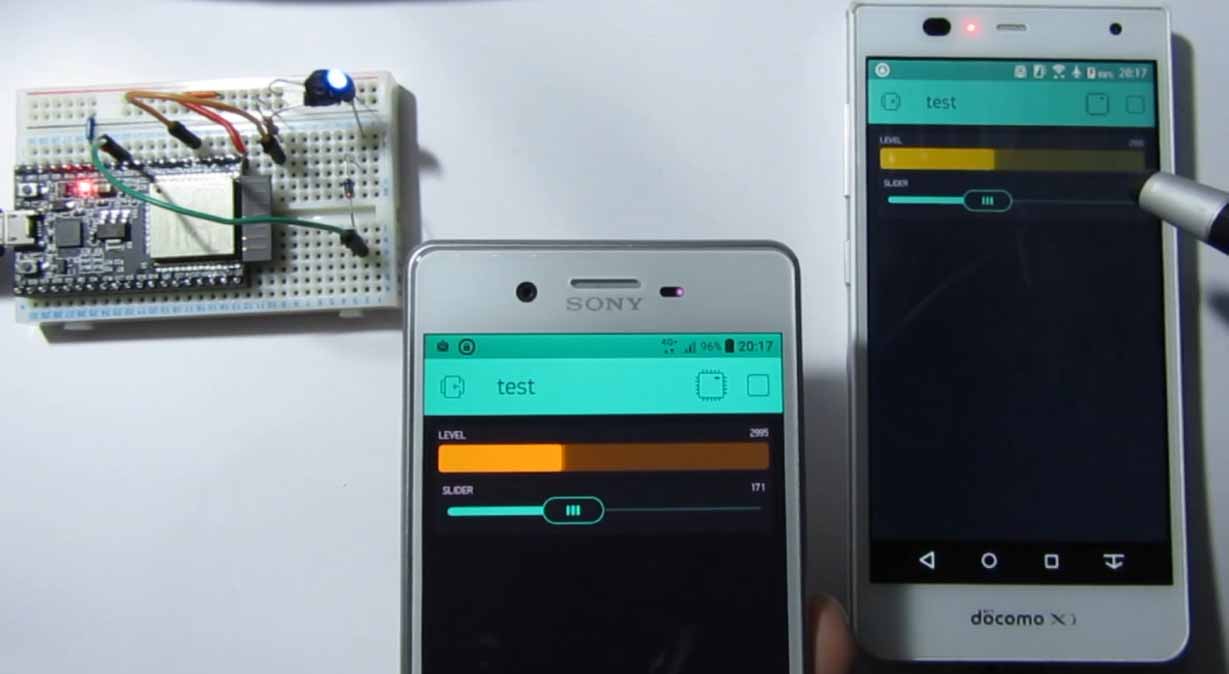
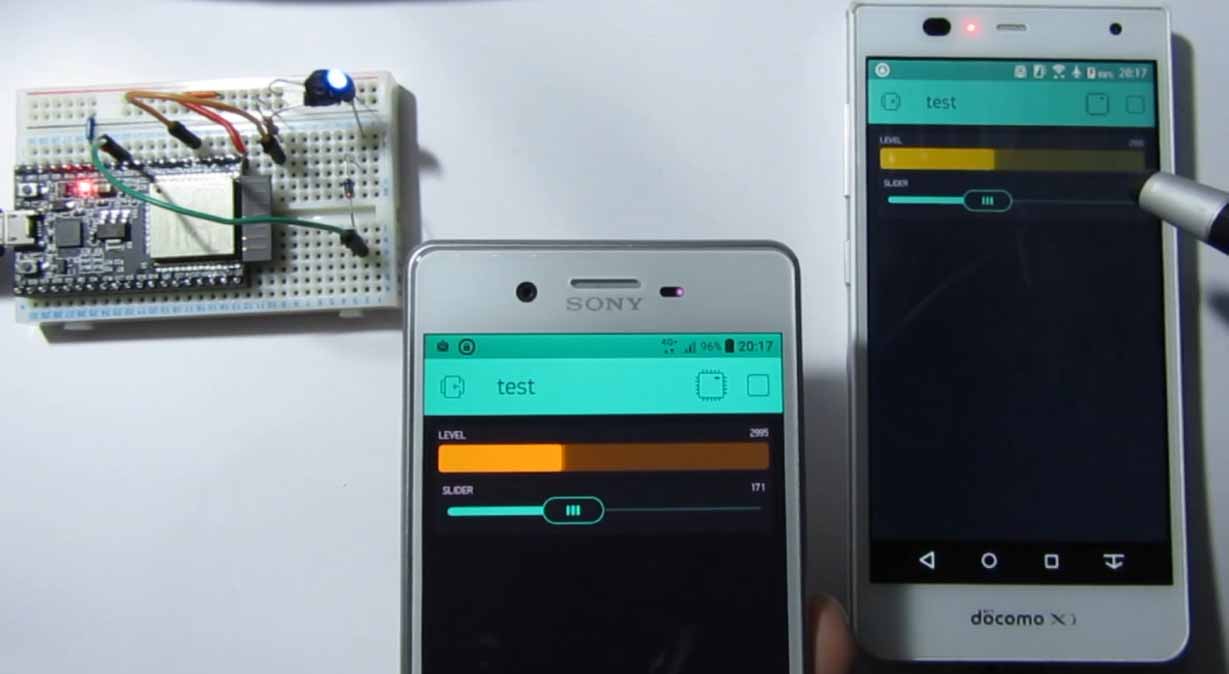
Blynk を使って、ESP32 - DevKitC とスマホでリアルタイム双方向通信を実験してみました。LED を調光し、CdS 光センサーの値をスマホへ返すというものです。クラウドサーバーを介すので、地球の裏側からでも操作可能です。ハッキリ言ってこのアプリに感動しました・・・。
 ESP32 ( ESP-WROOM-32 )
ESP32 ( ESP-WROOM-32 )  ESP8266 ( ESP-WROOM-02 )
ESP8266 ( ESP-WROOM-02 )  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino  Arduino
Arduino