 ESP8266 ( ESP-WROOM-02 )
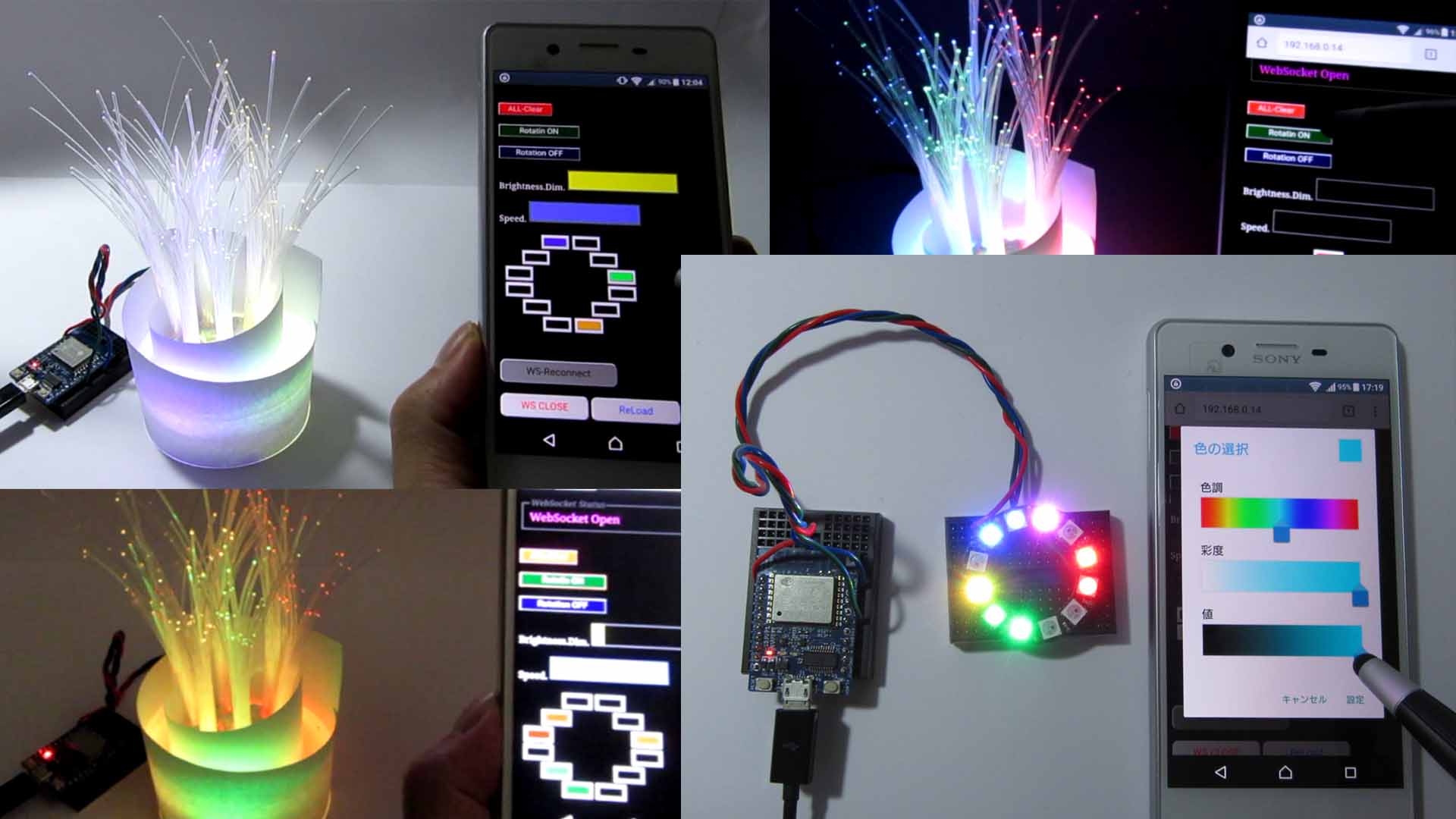
ESP8266 ( ESP-WROOM-02 ) オブジェの LED カラー を スマホ ブラウザ で WiFi リアルタイム コントロール してみた
フルカラー LED の色を スマホ の ブラウザ で Wi-Fi リアルタイム コントロール できるようにしてみました。ESPr Developer ( ESP-WROOM-02, ESP8266 )と NeoPixel を使い、 WebSocket で双方向通信してます。卓上オブジェをクリスマスや正月に合わせて色を変えて・・・