なかなか忙しくて、WebSocketライブラリをバージョンアップできてませんが、不意に通信遮断する原因が大分突き止められてきました。
ただ、今回は新たにスマホのジャイロセンサーでLEDマトリックスをコントロールできてしまいましたので、その報告をしたいと思います。ソースコードはまだアップできなくて申し訳ございません。
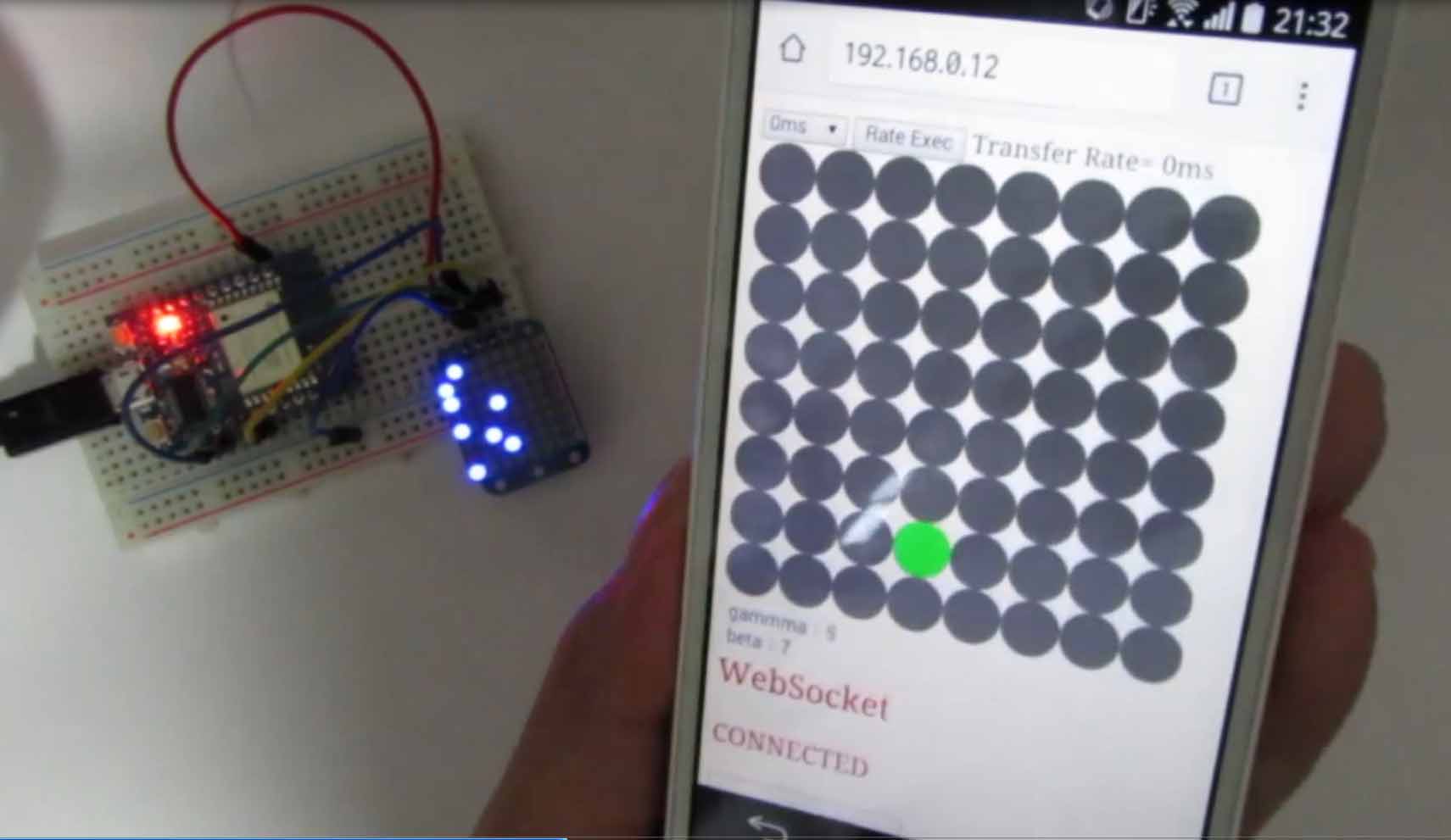
自作のWebSocket ライブラリを変更して、JavaScript でスマホのジャイロセンサー値を取得して ESP-WROOM-02 ( ESP8266 ) にI2C接続した 8×8 LED マトリックスをリアルタイム制御しました。
ESP-WROOM-02 はいつものように スイッチサイエンスさんの開発ボードを使いました。
Amazon.co.jp さんで購入できますが、売れていて在庫切れの場合がありますのでご注意ください。
もちろん、スイッチサイエンスさんのウェブショップでも販売しております。
I2C 8×8 mini LED matrix は Adafruit さんのものを使用しました。
これのI2C制御方法は前回の記事を参照してください。かなりクセがあり、ハマります。
スマホは Android 4.4.2 最新版Google Chrome です。
通信環境は2.4GHz 100Mbps です。
動画はこんな感じです。
スマホを傾けただけでLEDマトリックスのドットが移動していってますよね。
WebSocket通信ができれば、スマホからジャイロセンサー値を取得することは意外と簡単でしたので、それをESP-WROOM-02 ( ESP8266 ) へ伝えるくらいで済みました。
これをライブラリ化しようと思ったのですが、なかなか難しく、やっぱりユーザーが自分でJavaScriptは組んでいった方が良いと思いました。
Canvas要素のグラフィックコントロールもライブラリ化はなかなか難しいので、諦めようかと思ってます。
ただ、その他をライブラリ化したおかげで、かなり自由度が高まりました。
余談ですが、HTML Canvas要素の使い方はネット情報でもある程度体得できますが、さらに確実に知識に入れるためには私はこの本を参考にしました。
電子書籍版もあるので、とても重宝しました。
JavaScriptだけでなく、Canvas要素の使い方も多く紹介されており、素晴らしいです。
WebSocket通信が不意にコネクション切断される原因は、スマホ側からのデータ送信トラフィックが多すぎてバッファオーバーフローしたり、不要な文字列を送信してしまったり、再接続したときに前のコネクションデータがバッファに残っていたりする場合が多いようです。
また、ネットワーク環境やスマホのスペックによって、データを受け取りきれなかったりすることもあります。
そうなると、WebSocketの規格では通信を切断する仕様になっているようです。
Errorイベントも発生しないんです。(それくらいは発生してくれてもいいのに・・・。)
それを避けるために、通信バッファを監視したり、送信を間引いたり、送信したデータは受信先で完全に受信し切る必要があることが分かってきました。
まだまだ勉強不足でした・・・。
この辺も踏まえて、近々EasyWebSocketライブラリをバージョンアップする予定です。
ということで、今回は単なる報告でした。
次回こそはライブラリバージョンアップか、このCanvas要素のソースコードをアップしたいと思ってます。
ではまた・・・。
Amazon.co.jp 当ブログのおすすめ

コメント